Je suis un grand voyageur
Bla bla bla bla (texte de l'article)
av mouhammed amine för 6 årar sedan
1202

Mer av detta
principe quantique
bandes d'énergie
la bande de conduction
lorsqu'un électron quitte la bande de valence pour la bande de conduction, on dit qu'il y a création d'un trou : c'est une lacune en charge négative, assimilable à une charge positive.
Si la bande de conduction est vide :
si le gap est suffisamment petit
si le gap est grand
Si la bande de conduction est partiellement remplie;
la bande de valence
A retenir :
les orbitales atomiques sont remplies par les électrons par niveaux d'énergie croissants.
au sein d'un atome, deux électrons ne peuvent avoir la même énergie
les électrons possèdent une énergie ;
loi des nœuds
I1 + I2 = I3 + I4 + I5 + I6
I1 + I2 = I3 + I4
I1 = I2 + I3
loi de maille
∑des_tensions_dans_une_maille_fermee=0
loi d'ohm
U=R×I
DDP
Ses la tension
convertisseur de courant
Le courant délivré par une pile est un courant continu.
Le courant délivré par un transformateur est un courant alternatif, mais il existe des transformateurs équipés d'un convertisseur de courant alternatif vers du courant continu. Ces derniers sont repérés par les symboles que voici : 9V et 9V DC.
tension nominale
Sachez que chaque appareil est conçu pour fonctionner à une tension que l'on appelle sa tension nominale.
Dans le domaine de l'électronique, il en est de même : chaque composant fonctionne avec une tension nominale sous un courant nominal que le constructeur nous donne et qu'il faut respecter (il y a d'autres paramètres mais ceux qui nous intéressent ici sont le courant et la tension).
Par conséquent, nous sommes dans l'obligation de connaître précisément les tensions et courants qui traversent nos composants. C'est là qu'est l'importance et la nécessité d'utiliser les lois fondamentales.
récepteurs
composants actifs
Contrairement aux récepteurs passifs, les récepteurs actifs peuvent amplifier un signal appliqué sur leur entrée.
l'amplificateur opérationnel.
transistor
composants passifs
Les composants dits passifs sont des composants électroniques qui ne permettent aucune amplification du signal appliqué sur leur entrée.
Composants non linéaires
Inversement par rapport aux composants linéaires, les non linéaires déforment en partie le signal qui est appliqué à leur entrée. Seule la diode possède cette caractéristique.
Composants linéaires
Un composant linéaire ne fait subir aucune déformation au signal qui lui est appliqué sur son entrée. En revanche, certaines propriétés du signal appliqué peuvent être modifiées (amplitude, phase).
l'ampoule
(qui est en fait une résistance qui créer de la lumière).
bobine
condensateur
résistance
générateurs
genre
périodiques
signaux
carrés
triangulaires
sinusoïdaux
rapport cyclique
On remarque que, durant une période, le signal reste à sa valeur maximale pendant un certain temps. On appelle le rapport entre ce temps et la période le rapport cyclique.
l'amplitude crête à crête
Lorsque notre tension varie, elle varie entre une valeur maximum et une valeur minimum. La différence entre ces deux valeurs se nomme l'amplitude crête à crête.
l'amplitude crête
L'amplitude crête est la valeur maximale atteinte par notre signal durant un cycle.
période
La période est la forme du signal qui se répète au cours du temps. Pour la définir, il faut en fait partir d'un point du signal, parcourir ce signal jusqu'à retomber au même point, mais avec un temps de décalage.
non continu
continue
types
courant
tension
Lois concernant les dipôles :
dérivation
série
Lois sur les fils
maille
branche
nœud
composants d'un circuit
dipôle
récepteur
puissance
c'est à la fois l'énergie consommée par un système (en général sous forme de chaleur, mais aussi sous forme mécanique ou lumineuse) ;
c'est aussi l'énergie maximale qui peut être fournie par un système
se messure en wattmètre
watts
1W=1J/s
P=U×I
effet joule
L'énergie totale consommée par un système est égale à la somme des énergies restituées par ce même système.
la masse
mise a terre
mise a la masse signaux
mise a la masse chassis
U :Tension
volte
i :courant
une ou plusieurs charges électriques qui se déplacent d'une facon ordonné dans le même sens et la même direction.
Attention, le fait de relier les deux bornes d'une pile (ou d'un générateur en général) par un fil va créer ce que l'on appelle un court-circuit. Il en résulte une décharge ultra rapide de la pile et un échauffement de cette dernière et du fil. Donc, en pratique, on ne le fera jamais (à une exception près pour le transformateur, nous aurons certainement l'occasion de le revoir).
L'intensité
l'intensité est le débit auquel on déplace ces particules.
mesurer par amperemetre
I=Q/T
I(Ampere)=Q/T
Ampere
Sens conventionnel du courant
conductibilité
Tous les matériaux ne se comportent pas de la même façon en présence d'un courant électrique. Leur comportement diffère en fonction d'un paramètre que l'on appelle la conductibilité :
La conductibilité, c'est la capacité qu'ont les matériaux à se faire traverser par un courant électrique.
La conductibilité va définir ce qui se passe quand on envoie un courant dans un matériau : est-ce que les charges électriques vont pouvoir traverser le matériau facilement ou pas ?
familles de matériaux
Les supraconducteurs
Conductibilité infinie.
Ils se laissent traverser par un courant sans opposer la moindre résistance. Un courant qui rentre dans le matériau ressortira sans aucune perte : pas de création de chaleur. Enfin, ce n'est vrai qu'en théorie : dans la réalité, un supraconducteur possède toujours quelques impuretés qui seront la cause de pertes, aussi infimes soient-elles, par effet Joule (chaleur).
Les conducteurs métalliques
Conductibilité forte.
Ils se laissent traverser par le courant quelles que soient les circonstances. Le seul problème est qu'une partie de l'énergie des charges électriques du courant va se dissiper dans le métal sous forme de chaleur. Citons le cuivre, l'aluminium, l'or, le fer… Tous les métaux en somme.
dans les métaux, tous les électrons ne sont pas aussi fortement attirés par les protons. Certains vont tranquillement se promener dans tout le matériau, faiblement attirés par les protons du matériau et vont se déplacer sous l'effet de la température.
Faiblement influencés par les noyaux, il est facile de les attirer par différents moyens et de les faire se déplacer de façon ordonnée de façon à créer un courant. Ce sont des électrons libres.
Les semi-conducteurs
Conductibilité faible, mais variable suivant la situation.
Ils ne se laissent pas traverser facilement par un courant, sauf dans certaines situations. Là encore, tout dépend de certains paramètres. Par exemple, certains sont complètement isolants, mais laissent passer le courant quand on les éclaire ou quand on les chauffe. Citons quelques exemples : le silicium ou le germanium.
Les isolants
Conductibilité nulle.
Le courant ne passe pas à travers ces matériaux. Citons par exemple le plastique ou le verre.
charges électriques
L'électronique est une science qui permet l'étude de structures qui traitent des signaux électriques, le but étant de transmettre ou de recevoir des données ou de l'énergie afin de créer des systèmes plus ou moins complexes et autonomes. Ces systèmes utilisent des sources d'énergie pour pouvoir fonctionner. En général, il est question d'association de sous-systèmes pour en créer de gros qui présentent la caractéristique de réaliser plusieurs tâches différentes et parfois en même temps.
source d'énergie
recepteur
PASAGE DES ELECTONS
Citons plusieurs exemples que vous connaissez également :
générateur
UNE POMPE D'ELECTRONS
Un générateur est un système qui fournit de l'énergie.
Citons plusieurs de ces sources que vous connaissez certainement déjà :
Risques de l'électricité
REGLE
sécurité
Toute manipulation d'un circuit ou d'un appareil électronique doit se faire HORS TENSION !
Travaillez en bonne forme (aucun travail lorsque vous êtes fatigué, distrait ou éventuellement malade).
Éloignez tout liquide, animal et jeune enfant. Vous devez être seul sur votre espace de travail.
Faites toutes les vérifications possibles avant la mise sous tension : vérifiez que votre circuit électronique ne possède pas de court(s)-circuit(s) et que la source d'alimentation est adaptée au circuit.
Utilisez une source de courant indépendante : préférez une alimentation stabilisée (avec isolation galvanique par transformateur) ou des piles plutôt qu'un branchement direct sur le réseau EDF.
L'espace de travail
VOLTE/LOCALE
UL = 50 V
local sec (bureau et toutes les autres pièces d'une habitation).
UL = 25 V
local avec point d'eau (cuisine, salle de bain...) ;
UL = 12 V
local immergé (piscine, sauna, milieu extérieur...) ;
effet/courant
Courant alternatif
65 - 100 mA
15 - 23 mA
10 - 16 mA
6 - 9 mA
0,7 - 1,1 mA
0,3 - 0,4 mA
Courant continu
500 mA
60 - 90 mA
51 - 76 mA
41 - 62 mA
3,5 - 5,2 mA
0,6 - 1,0 mA
Effets
Fibrillations cardiaques (dans les 3 secondes)
Difficultés respiratoires (paralysie de la cage thoracique)
Douleurs et incapacité de lâcher le métal
Douleurs, mais contrôle musculaire conservé
Sensation évidente
Légère sensation de picotement
Les imprimantes multifonctions
Le scanner
L’imprimante
La webcam
Gamepads et Joysticks
Le son : haut-parleurs, casques, micros
La tablette graphique
La souris
Le clavier
Caractéristiques utiles
Apparence générale
Format et connecteurs
La facture d’électricité
Fonctionnement
etape 2 filtre
PFC
correcteur du facteur de puissance (PFC) afin de limiter les interférences électromagnétiques (EMI) engendrées par le découpage de la tension. Le but est de limiter les parasites qui polluent à la fois le courant fourni à l’ordinateur, mais également le réseau électrique de la maison.
passif
actif
Un PFC actif est plus efficace qu’un PFC passif, mais il est aussi plus cher, ce qui a forcément un impact sur le prix global de l’alimentation.
Varistance (à gauche) et fusible (à droite) etape 1 protections
Varistance
protégera cette fois le bloc d’alimentation (et les autres composants de l’ordinateur par la même occasion) en cas de surtension.
fusible
le rôle est de protéger l’installation électrique de votre maison. En cas de court-circuit, ce fusible va « sauter » et ainsi ouvrir le circuit électrique afin de stopper les dégâts
Les lecteurs/graveurs de disques optiques
Mémoire flash
Le SSD
a prendre en compte
Type de mémoire
eMLC
se situe à mi-chemin entre la MLC et la SLC.
MLC
contiennent chacune plusieurs bits de données (de deux à quatre).
SLC
il s’agit d’une mémoire dont les cellules contiennent chacune un et un seul bit de données
Le contrôleur
il est plus rapide de lire le contenu d’une cellule que d’y écrire.
Un disque SSD n’est pas un disque
Le disque dur
utiliter
Mais même avec une densité surfacique très élevée, le disque dur reste un élément mécanique et par conséquent très lent. Cela est fortement pénalisant, notamment pour le fonctionnement du système d’exploitation qui accède en permanence à plusieurs petits fichiers. Faire se déplacer les têtes de lectures pour ces fichiers à chaque fois qu’ils sont sollicités rendrait le système trop peu réactif. Pour pallier à ce problème, la plupart des disques durs possèdent une petite mémoire cache, capable de stocker les données les plus souvent utilisées.
Cette mémoire est électronique (ce n’est donc pas la tête de lecture qui s’en occupe) et donc très rapide. Ainsi, les petits fichiers fréquemment utilisés sont toujours sous le coude du disque dur, qui peut laisser les têtes de lecture vaquer à leurs occupations. Aujourd’hui, la plupart des disques durs possèdent une mémoire cache de 32 Mo, voir 64 Mo. Dans les faits, au-delà de 16 Mo, le gain de réactivité est négligeable. Ce n’est donc pas un critère de la plus haute importance lorsque l’on choisit son disque dur. 
nombre de plateaux
densité surfacique
Tournent les plateaux !
, les plateaux sont en continuelle rotation lors du fonctionnement d’un disque dur. Ils le sont à une vitesse constante, appelée vitesse de rotation, exprimée en tours par minute (tpm ou rpm, c’est la même chose).
On trouve beaucoup de disques durs dits « green », qui consomment moins d’énergie. Alors c’est vrai, ils consomment moins d’énergie, mais généralement pour la bonne raison qu’ils tournent à 5400 rpm seulement. À vous de voir si la toute relative économie d’énergie est à préférer à la rapidité de votre disque.
Structure et fonctionnement
système de fichiers
blog
Prenons l’exemple d’un système de fichiers quelconque dont la taille de bloc serait de 4 ko. Un fichier de 13 ko occupera alors quatre blocs :
Au final, nos 13 ko sont répartis sur les 16 ko disponibles, 3 ko sont donc perdus. Cette perte est normale et est fort heureusement négligeable à l'usage grâce aux algorithmes des systèmes de fichiers actuels, mais il est toujours bon de la connaître. 
definition
Le système de fichiers est la norme utilisée pour organiser les données au sein du disque dur. Il permet la gestion des droits sur les fichiers, la journalisation des écritures, etc. Le système de fichier utilisé sur Windows est NTFS. Celui utilisé sur les distributions GNU/Linux est généralement ext4.
Cylindre d'un disque dur
Pistes et secteur
chaque plateau est composé de pistes, que l'ont peut considérer comme des cerclesconcentriques. Chaque piste est à son tour divisée en petites sections, appelées secteurs, que l’on peut voir cette fois comme des arcs de cercle.
Tête de lecture parcourant le disque
L’espace entre une tête de lecture et son plateau est extrêmement petite : environs 10 nanomètres (soit 10−8 mètre).
Trois plateaux double-faces impliquent six têtes de lecture/écriture
La mémoire vive
DDR3-SDRAM
le plus récent plus Economique
DDR2-SDRAM
RAM avec radiateur
SO-DIMM
DIMM
Caractéristiques importantes
il est plus avantageux de se doter de deux barrettes de 2 Go plutôt que d’une seule barrette de 4 Go. C’est également pour cette raison que vous avez tout intérêt à choisir deux barrettes de même marque et même modèle. En effet, si les temps d’accès varient (ce qui est fatalement le cas si les marques sont différentes), les accès à la plus lente « brideront » les accès à la plus rapide.
timings
Dans les caractéristiques d’une barrette de mémoire, vous les trouverez notés séparément, ou bien sous forme de listes, telles que 9-9-9-24 ou 7-8-7-24.
RAS Precharge Time.
RAS active time ;
RAS to CAS delay ;
CAS delay ;
capacité
Autres cartes filles
Les cartes réseau
Les cartes son
Les cartes graphiques
Un écran est capable d’afficher un certain nombre de pixels (nombre qui ne varie pas tout au long de la vie de l’écran), qui vont chacun prendre une couleur précise afin d’afficher les images. Chaque pixel est en fait composé de 3 points (un rouge, un vert et un bleu) dont la combinaison par synthèse additive (le mélange de ces trois couleurs) va permettre d'obtenir différentes couleurs.
La connectique
DVI
Dual Link
DVI-I
DVI-D
DVI-A
Les types de dalles
Le futur : les écrans OLED
Le Moyen-Age : les écrans CRT
les LCD
VA (MVA et PVA) :
IPS
TN
Les caractéristiques utiles
Fréquence
Angle de vision
rétro-éclairage
Temps de réponse
contraste
Le contraste s’exprime sous forme d’un rapport, comme par exemple 50 000:1. Cela signifie qu’un tel écran pourrait afficher, en théorie, un pixel cinquante mille fois plus lumineux qu’un autre. Je dis bien « en théorie » parce qu’en réalité, les contrastes sont souvent situés autour de 850:1. Si les constructeurs se vantent d’afficher des niveaux de contrastes si délirants, c’est avant tout pour des raisons marketing.
Luminosité
La luminosité d’un écran caractérise sa capacité à émettre plus ou moins de lumière. Elle s’exprime en candelas par mètre carré (cd/m²). La candela étant l’unité de l’intensité lumineuse, la luminosité représente donc cette intensité rapportée à la surface de l’écran.
Les écrans actuels ont une luminosité comprise entre 200 et 500 cd/m². Mais attention, cette valeur représente la luminosité maximale de l’écran. Autrement dit, deux écrans aux luminosités affichées différentes pourront être réglés de façon à produire la même intensité lumineuse. Tout dépend de vos préférences et de la lumière régnant dans la pièce. Vous pouvez faire le test avec n’importe quel écran : selon que vous le regardiez en plein jour, volets ouverts ou dans la nuit noire, vous n’aurez pas le même ressenti de la luminosité.
pitch
Pitch (pas de perçage)
Plus faible distance entre deux pixels.
0.21mm, 0.25mm, 0.28mm, 0.31mm, etc.
En théorie, plus le pitch est petit, plus on peut mettre de pixels dans une même surface et ainsi avoir une image plus détaillée. Mais en réalité, tout dépend de la distance à laquelle on se trouve par rapport à l'écran. Rappelez-vous du petit test que nous avons fait en début de chapitre, lorsque je vous demandais de vous approcher au plus près de votre écran.  L’important est que le pitch ne soit ni trop petit, auquel cas les caractères pourraient devenir difficile à lire, ni trop gros car dans ce cas on risquerait de « voir » les pixels :
L’important est que le pitch ne soit ni trop petit, auquel cas les caractères pourraient devenir difficile à lire, ni trop gros car dans ce cas on risquerait de « voir » les pixels :
resolution
Il ne faut pas confondre définition et résolution, mais cette dernière dépend de la première. La résolution représente la densité de pixels affichés à l'écran et s'exprime en ppp (pixels par pouce) ou en dpi (dot per inch). La résolution horizontale se calcule donc en divisant la définition horizontale par la largeur en pouce (d'où l'unité pixels par pouce). Idem pour la résolution verticale, avec la définition verticale et la hauteur en pouce.
Définition
Sur un écran, les pixels sont organisés en lignes et en colonnes. Le produit entre le nombre de pixels en ligne et celui en colonne donne la définition de l’écran. La définition est donc le nombre de pixels pouvant être affiché à l’écran.
1024x768. Dans ce cas, une ligne va contenir 1024 pixels et une colonne en sera elle composée de 768.
Définition
Nombre de pixels pouvant être affiché à l’écran.
800x600, 1024x768, 1280x720, 1440x900, 1920x1080, etc.
Le format quant à lui, est le rapport entre la largeur et la hauteur de l’écran. C’est un rapport, il est donc sans unité.
Format
Rapport entre la largeur et la hauteur de l’écran.
4/3, 16/10, 16/9
Taille
La taille de l'écran est déterminée par la diagonale de sa dalle (la partie où se trouvent les cristaux liquides qui afficheront l'image). Elle se mesure en pouce (rappelons qu’un pouce vaut 2,54 centimètres).
Taille
Taille de la diagonale de la dalle (en pouces).
14", 15", 17", 23", etc.
critere de choix
Carte mère :
format de la carte mère
Outre le fait que cela influe sur la taille du boîtier à acheter, le nombre de connecteurs internes va varier. C'est un point important car la connectique interne va être gage d'évolutivité ou non.
socket et le chipset
Avant toute chose, vous devez prendre garde à ce que le socket et le chipset de la carte mère soient compatibles avec le processeur que vous aurez choisi.
CPU INTEL
il en faut une basée sur un chipset INTEL
CPU AMD,
arte mère à base de chipset AMD
Ventirad :
le bruit
nombre de caloducs
taille de surface de contact avec l'air
Processeur :
microarchitecture
La règle est on ne peut plus simple : il faut privilégier les microarchitecture de dernière génération.
Mais le nombre de cœurs n'est pas le seul critère à prendre en compte ! La fréquence est également très importante. Si deux processeurs sont similaires en tout autre point que la fréquence, c'est évidemment celui dont cette dernière sera la plus haute qui sera à privilégier.
le nombre de cœurs.
Le critère de choix le plus « visible » pour le processeur est bien sûr le nombre de cœurs. Si les processeurs mono-cœur sont à éviter, il est cependant souvent inutile d'aller au delà de 4 cœurs (les jeux et logiciels sont rarement capables de les utiliser de façon optimale). En revanche, si vous comptez utiliser votre ordinateur pour des choses très gourmandes en calculs (comme la 3D), alors il peut être intéressant de regarder les processeurs à 6 cœurs.
carte mère
Le format de la carte mère aura une influence sur le choix du boîtier. Évidemment, une grande carte mère ne pourra pas rentrer dans un boîtier trop petit !
composants
BIOS
la mémoire morte, ou ROM signifie « Read Only Memory », ce qui signifie « mémoire en lecture seule » (autrement dit, on ne peut pas écrire dessus). Elle contient notamment un petit programme permettant la gestion du matériel : le BIOS.
UEFI
Sur les cartes mères les plus récentes, ce menu est désormais remplacé par l'UEFI qui lui se pilote à la souris (ouf !).
menu
Ce menu permet de régler bon nombre de paramètres, comme la date et l’heure du système mais aussi le mode de fonctionnement de vos disques durs, du CPU, etc. C’est aussi ici que vous pouvez définir l’ordre des éléments dans lequel le BIOS doit chercher une séquence d’amorçage pour lancer le système d’exploitation (menu « Boot » généralement). Pour démarrer à partir d’une clé USB par exemple, il faudra placer ce composant avant le disque dur. Ainsi, une fois la séquence d’amorçage trouvée, le BIOS n’ira pas plus loin dans ses recherches et passera le relais au système installé sur la clé.
Rôles
Une fois les étapes d’initialisation du matériel achevées, le BIOS va avoir pour rôle de chercher une séquence d’amorçage afin de lancer le système d’exploitation (Windows par exemple). Cette séquence d’amorçage peut se trouver sur le disque dur (au niveau de la toute première section, appelée le MBR) ou bien sur un support externe ou même un disque inséré dans le lecteur. Une fois cette séquence trouvée, le BIOS passe le relais au système d’exploitation.
initialisation des composants matériels et de la vérification de leur bon fonctionnement.
interface entre la carte mère, le système d'exploitation et certains composants et périphériques.
connectique
La carte mère est le point central de l’ordinateur, on y branche donc tous les éléments du système grâce à une large gamme de connecteurs.
EXTERNE
le panneau arrière (ou BackPanel), sur lequel se trouvent des connecteurs destinés à des appareils externes à l'ordinateur.
jack 3,5 mm
brancher les haut-parleurs, les casques ou autres micros.
couleurs
bleu
entrée ligne.
rose
micro ;
gris
haut-parleurs latéraux ;
noir
haut-parleurs arrière ;
orange
voix centrale et caisson de basses ;
vert
haut-parleurs avant ;
RJ45
(ou plus simplement ports Ethernet). Les anciennes cartes mères étaient équipées de ports RJ45 fonctionnant à 100 Mbps mais aujourd'hui on ne trouve pratiquement plus que du 1000 Mbps (soit 1Gbps).
eSATA
essentiellement utilisée pour les disques durs externes.
FireWire
les ports FireWire sont quant à eux utilisés pour les caméscopes (transférer un flux vidéo nécessite un débit élevé) et certains disques durs externes.
Ports USB
USB3
(4,8 Gbit/s, soit 600 Mo/s)
USB2
(480 Mbit/s, soit 60 Mo/s)
Ports PS2
utilisés pour les anciens claviers et les vieilles souris
INTERNE
prises pour les ventilateurs
servent à alimenter le ventirad CPU et les ventilateurs du boîtier. Elles existent en 2 versions : 3 pins ou 4 pins
Port SATA
il est possible d'associer plusieurs ports de ce type en RAID afin d'améliorer les performances (RAID 0), la sécurité (RAID 1) ou les 2 (RAID 0+1, RAID 5).
SATA3 (6 Gbps)
SATA2 (3 Gbps)
Port IDE
Les larges nappes branchées à ces connecteurs attirent la poussière et gênent la circulation de l'air à l'intérieur du boîtier. Les toutes dernières cartes mères n'en sont donc plus équipées
PCIe 2.0
Les ports PCIe 2.0 x16 (4 Go/s)
Les ports PCIe 2.0 x16 (4 Go/s) sont les remplaçants de l'ancien port AGP et sont destinés aux cartes graphiques (ils peuvent passer en x8 ou x4 en fonction du nombre de cartes graphiques et du chipset).
Les ports PCIe 2.0 x1 (500 Mo/s)
ports PCI
qui servent essentiellement aux cartes filles (cartes son, carte réseau, etc.).
slots mémoire.
Destinés à accueillir les barrettes de mémoire vive, on peut en trouver 2, 3, 4 ou 6 selon le format de la carte mère.
horloge
le CPU exécute ses instructions à une certaine fréquence, exprimée en Hertz (Hz). Cela signifie qu'entre chaque opération, il se passe une période donnée. Le CPU est donc un peu comme un musicien qui suit la cadence de son métronome. Cette cadence est assurée par l'horloge de la carte mère (appelée RTC). Cette horloge cadence également les instructions des autres composants et périphériques internes, tels que le bus système (ou FSB), qui relie le CPU au chipset.
La CMOS RAM et la pile
pile
Même si l’ordinateur est débranché, la CMOS RAM est toujours alimentée grâce à une petite pile (ou une petite batterie). La pile est de type « pile bouton » (modèle CR2032 la plupart du temps)
CMOS RAM
Certaines informations doivent pouvoir être conservées même lorsque l’ordinateur est éteint (et donc lorsque la carte mère n’est plus alimentée en courant électrique) : la configuration de l’ordinateur, la date et l’heure du système, etc. Pour cela, la carte mère contient une petite mémoire, appelée CMOS RAM.
chipset
Les composants de l’ordinateur, vous vous en doutez, échangent énormément de données entre eux. CPU, carte graphique, mémoire vive… Les 0 et les 1 vont bon train ! Il avait été question d’un petit lutin qui ferait le facteur entre tous ces composants, mais cette solution n’étant pas assez rapide, le chipset a été inventé. Cette puce gère donc tous les flux de données entre les composants de l’ordinateur.
socket
Le socket est le socle qui va recevoir le CPU. Ce dernier n’est en effet pas branché directement sur la carte mère mais sur un support qui permet de le brancher plus facilement et avec moins de risque de l’abîmer
catégories de CPU
Le BGA (Ball Grid Array)
Ce dernier type de format, apparu plus récemment, est destiné aux processeurs mobiles. La principale caractéristique de ces CPU est que les contacts sont des petites billes (d'où le « ball » du nom) soudées directement à la carte mère. Ce n'est pas malin, me direz-vous, cela limite les possibilités d'évolutions.  Mais l'objectif n'est pas là ! Le but est d'économiser la place d'un socket sur les appareils mobiles, tels que les netbooks, pour lesquels la miniaturisation est un enjeu majeur.
Mais l'objectif n'est pas là ! Le but est d'économiser la place d'un socket sur les appareils mobiles, tels que les netbooks, pour lesquels la miniaturisation est un enjeu majeur.
Le LGA (Land Grid Array)
il n'y a plus de pins sur le CPU ni de trous sur le connecteur mais des contacts métalliques sur chacun d'entre eux. Il est essentiellement utilisé chez INTEL.
Le PGA (Pin Grid Array)
Le CPU comporte une multitude d'aiguilles (appelées pins) servant de connecteurs qui vont venir s'insérer dans les multiples trous du connecteur. Il est surtout utilisé chez AMD.
Format
mini-ITX
De par sa taille très réduite, le format mini-ITX est adapté aux mini-PC.
170x170 mm
micro-ATX
Le micro-ATX, comme son nom l’indique, est une version plus petite de l’ATX.
244x244 mm
ATX
Ce format de carte mère, très répandu, est conçu pour faciliter la circulation de l’air (et donc l’évacuation de la chaleur).
dimension
305x244 mm
Le ventirad
Formats de ventirad
tower
Schéma d'un ventirad tower
Ventilateur tower
top-Flow
Schéma d'un ventirad top flow
Ventilateur top flow
Le couple
radiateur
un radiateur permet un échange thermique entre deux milieux. Par exemple, le radiateur de votre chambre permet de transférer de la chaleur depuis le circuit d’eau chaude qu’il contient vers l’air de la pièce.
la surface de contact entre les deux milieux soit la plus grande possible.
Aujourd’hui, les radiateurs sont de plus en plus souvent accompagnés de caloducs (ou heat pipes en anglais). Les caloducs sont des tubes à l’intérieur desquels circule un fluide qui va aider la chaleur à se propager depuis la base du radiateur jusqu’aux ailettes.
transfert de chaleur entre deux milieux est plus grand si la différence de température entre ces deux milieux est importante.
À gauche sur le schéma ci-dessus, la surface de contact entre le CPU et l’air est bien plus grande grâce aux ailettes qu’avec la surface plane à droite
effet Joule
quand un courant électrique traverse un matériau conducteur, de la chaleur est dégagée. Dans le cas des composants de l’ordinateur, c’est bel et bien ce qu’il se passe.
Le processeur ne déroge pas à cette règle et subit cet effet.
Le processeur
exécute les différents programmes informatiques et effectuer les calculs nécessaires au bon fonctionnement de l'ordinateur.
memoire cacher
La mémoire cache est un type de mémoire très rapide, assez cher à produire, ce qui explique qu'il y en ait peu dans les composants. En fait, elle sert d'intermédiaire entre le processeur et ce qu'on appelle la mémoire vive. Ce qui est stocké dans la mémoire cache est en fait une information dupliquée, c'est à dire qu'elle existe ailleurs que dans cette mémoire. Mais l'accès des données y est plus rapide.
Level 3 (L3)
le plus grand en terme de capacité. Il y a quelques temps, elle était situé au niveau de la carte mère mais aujourd'hui, elle est directement intégrée au CPU et partagée entre les cœurs.
Level 2 (L2)
de plus grande capacité que le L1 et partagé entre les cœurs sur les anciens CPU mais intégré aux cœurs sur les dernières générations.
Level 1 (L1)
de très faible capacité, en 2 parties et directement intégré au(x) cœur(s) du CPU.
fréquence
La fréquence du processeur est importante, car c'est elle qui détermine la vitesse à laquelle il fonctionne. Elle désigne le nombre d'opérations que votre processeur est capable d'effectuer en 1 seconde et est exprimée en Hertz (Hz). Aujourd’hui, on parle plutôt en GigaHertz
Par exemple, si un processeur a une fréquence de 3 GHz, il peut alors effectuer… 3 milliards d'opérations à la seconde !
Le multi-cœur
INTEL Core 2 Quad
l'INTEL Core 2 Duo est un Dual Core, il a donc 4 cœurs et non 2x4 cœurs comme pourrait le laisser croire son nom.
INTEL Core 2 Duo
l'INTEL Core 2 Duo est un Dual Core, il a donc 2 cœurs et non 2x2 cœurs comme pourrait le laisser croire son nom.
HyperThreading
L'HyperThreading est une technique développée par Intel, qui consiste à séparer un cœur physique en deux cœurs logiques. Autrement dit, on simule la présence d'un second cœur afin qu'il puisse exécuter lui aussi des calculs, parallèlement au premier.
cœur
Le cœur est en fait une unité de calcul : c'est lui qui va faire tous les calculs demandés par votre ordinateur. C'est pourquoi les fabricants proposent aujourd'hui plusieurs cœurs dans un même processeur
Dans la pratique, les performances ne sont pas réellement multipliées. Il faut que le système d'exploitation et les logiciels soient conçus de manière à tirer parti de ce type d'architecture.
Processeur multi-coeurs
Processeur mono-coeur
G
F
E
D
B
la visserie
colliers de serrage en plastique
tournevis cruciforme de taille moyenne
how
service Amazon FBA model
idée de cours
Sans drop shipping
Sans stocker les marchandises dans la maison
n'importe ou dans le monde
vendre sur amazon
Fournisseur
alibaba
Tarifs d'expédition
dhl
fed ex express
ups
Communication
لا تستخدم اسمك اصلي اسخد اسم اكثر احترافية وقدم نفسك على اساس انك مندوب شركة معينة
Temps de fabrication
من 20 الى 30يوم حسب طلب
تسال مورد مسبقا
payment
موقع على بابا لا يقبل بايبال ولا بيونير بسم ارتفاع نسبة دفع مع كل تحويلة
deposit
دفعة مقدمة
من 30% الا 50%
استتمار 900 دولار يعني 150 دولار
méthode2
دفع عن طريق كارت فيزا
méthode1
اطبع ورق كتاب موجودة في صفحة وقم بتسليمها للبنك خاص بك مع مبلغ مدفوع ليثم تسيم
طريقة دفع
اقراء العقد view order
Negotiations and request
اطلب اولا تنزيل مبلغ بقيمة 20% ويكن هدف تنزيل من 5% الى 10%
Samples
اطلب من كل مورد عينة من منتوج بعد ارسال لوغو خاص بشركتك ليتم وضعه في منتج
قيمة عينة لا يمكن ان تقل عن 30 دولار
بعد توصل قم باختيار افضل عينة (اعتبر تعامل مورد -مدة توصل-جودة منتوج حيث وزن و حجم و قيمة)
احترم وضع اعتبار لشعورك اتجاه مورد حسب خبرة عديد فدلك شعور يكون صادق في غالب احيان
proforma invoices
طلب فاتورة تشمل عملية شراء تحتوي على خدمة تصدير
contenu du contact
chat
quantity
كمية طلب
nom de l'entreprise
il se compose: ville de l'entre+nom
مرحل اختيار منتج
chiffre
X YR
Response Rate
trade assurance
برنامج تسهيل دفع
gold supplier
لتاكد من وجود شخص ومدة التي استعمل فيها موقع
raison du choix
alibaba Compense tous retard dans la réception
Une entreprise qui s'occupe des compagnies maritimes à bas prix
Expérience d'usine dans le traitement des personnes
profil
logo
skype&whatsapp
email personnaliser
nom de domaine
idee de produit
Critères de sélection
prix
volume
Poids
a ne pas prendre au debut
beauter
nouriture
medicament
Search Engine Optimization
السيو هو تهيئة الموقع من ناحية
تهيئة التصميم والتكويد بشكل صحيح
تسويق الموقع باك ليك داخلي و خارجي
اضافة محتوي
software
Auto Blog Samurai
Market Samurai
etude Keywords
compare seo
43things.com
analytics.google
spyfu
adwords.google
trends.google
blogger
pourquoi
bon test
nombre illimitée de blogs
gratuit
ثلاث اسابيع هي مدة كافية لارساء اي مقالة في ويب
mot clé
mot clé principal + n'importe quel mot
ou
mot clé principal + mot imaginaire(Pokemon)
"منافسة"
"XX"
intitle: "XX"
inurl: "XX"
https://www.youtube.com/watch?v=ybUiNM4a9dE&index=6&list=PLXHDjcCjBEYFfuvM6VaA9QtB3TW6cQ6Vo
عدد محتويات هو مدي منافسة
CMP<100.000
معدل بحث
GMS>300
image vise le lecteur
https://www.youtube.com/watch?v=Q1709xAyrSQ
palet de couleur
creation
texte vise seo
Etape1
Trouver un article depuis google blog en utilisent le mot clés
Etape2
traduire le texte depuis google traduction
anglais vers français
français vers espagnol
espagnol vers anglais
Etape3
Keyword One: mot clé prix
Ratio 3%
أضف كلمة مفتاحية لنص ولا تنسي زيادة عدد فقرات
اضف كلمة مفتاحية من مرة الا ثلاث مرات لا اكثر
Keyword Two: mot clé معدل
اضافة يجب ان تكون وصط كلمة مفتاحية
Ratio 1,5%
Keyword Three: mot clé معدل
Ratio 0,7%
Etape4
texte attirent
what do you think about this solutions?
may one of these solution help you?
which one of these solution you choose?
do you thik that these are the best solution?
the best solution to you problem:
choose just one solution:
here are the solution:
cpc
cpm
il faudra bien rassemble ses 5 info sur ton site dans le bute de l’améliorer
utiliser l'installation de google analyse
الوقت الذي يحمل نسبة عالية من زيارات
searh engine
محركات بحث
socied
مصادر ترافيك مواقع تواصل
location
مصدر زيارات
langage
لغة التي يستخمونها
GRAPHS
Un graphe est un ensemble de cellules reliées les unes aux autres non plus par un lien d'ascendance, comme dans le cas d'un arbre, mais par une relation. Visuellement, il s'agit d'un ensemble de sommets reliés par des arcs.
ARBRES BINAIRES
Un arbre binaire est une structure analogue à une liste chaînée sauf que chaque cellule possède jusqu'à deux suivants.
Accéder à vos données selon leur ordre d'arrivée
FILES
Une structure de données qui donne accès en priorité aux premier données ajoutées.
PILES
Une structure de données qui donne accès en priorité aux dernières données ajoutées.
regrouper les informations et de les retrouver.
DICTIONNAIRES
Structure de données qui associe une clé a une valeur.
LISTES CHAINEES
Une liste chaînée est un ensemble de valeurs enregistrées dans des endroits différents de la mémoire de votre ordinateur. Chaque élément s'appelle une cellule et vient avec un pointeur.
TABLEAU
Le tableau "basique" correspond, dans notre vie quotidienne, à un tableau à une colonne. D'ailleurs, un tableau informatique est parfois appelé "liste", comme en Python par exemple.
Les tableaux
Passage de tableaux à une fonction
int tableau[N], int tableau[], et int * tableau sont strictement équivalentes seulement pour les paramètres formels d'une fonction.void ma_fonction(int * tableau);
void ma_fonction(int tableau[]);
void ma_fonction(int tableau[N]);
void affiche(int tableau[], int tailleTableau)
// Prototype de la fonction d'affichage void affiche(int *tableau, int tailleTableau); int main(int argc, char *argv[]) { int tableau[4] = {10, 15, 3}; // On affiche le contenu du tableau affiche(tableau, 4); return 0; } void affiche(int *tableau, int tailleTableau) { int i; for (i = 0 ; i < tailleTableau ; i++) { printf("%d\n", tableau[i]); } }
Parcourir un tableau
#include
Définir un tableau
int t[] = {1,[10]=5,6,[14]=9};
dynamique
int taille = 5; int tableau[taille];
fixe
int tableau[4] = {10, 23}; // Valeurs insérées : 10, 23, 0, 0
Attention, on rencontre souventint tableau[4] = {1};, ce qui insère les valeurs suivantes : 1, 0, 0, 0.
Contrairement à ce que beaucoup d'entre vous semblent croire, on n'initialise pas toutes les cases à 1 en faisant cela : seule la première case sera à 1, les autres seront à 0. On ne peut donc pas initialiser toutes les cases à 1 automatiquement, à moins de faire une boucle.
int tableau[4] = {0}; // Toutes les cases du tableau seront initialisées à 0
int tableau[4]; tableau[0] = 10; tableau[1] = 23; tableau[2] = 505; tableau[3] = 8;
Attention : un tableau commence à l'indice n° 0 ! Notre tableau de 4 int a donc les indices 0, 1, 2 et 3. Il n'y a pas d'indice 4 dans un tableau de 4 cases ! C'est une source d'erreurs très courantes, souvenez-vous-en.
int tableau[4]; printf("%d", *tableau); printf("%d", *(tableau+1));
10 23
int tableau[4]; printf("%d", tableau[0]);
10
int tableau[4]; printf("%d", tableau);
si vous écrivez justetableau, vous obtenez un pointeur. C'est un pointeur sur la première case du tableau.
1600
pointeur
un pointeur n’est ni plus ni moins qu'une adresse de l'élément suivant.
À l'assaut des pointeurs
Utiliser des pointeurs
Envoyer un pointeur à une fonction
void triplePointeur(int *pointeurSurNombre); int main(int argc, char *argv[]) { int nombre = 5; int *pointeur = &nombre; // pointeur prend l'adresse de nombre triplePointeur(pointeur); // On envoie pointeur (l'adresse de nombre) à la fonction printf("%d", *pointeur); // On affiche la valeur de nombre avec *pointeur return 0; } void triplePointeur(int *pointeurSurNombre) { *pointeurSurNombre *3; // On multiplie par 3 la valeur de nombre }
void triplePointeur(int *pointeurSurNombre); int main(int argc, char *argv[]) { int nombre = 5; triplePointeur(&nombre); // On envoie l'adresse de nombre à la fonction printf("%d", nombre); // On affiche la variable nombre. La fonction a directement modifié la valeur de la variable car elle connaissait son adresse return 0; } void triplePointeur(int *pointeurSurNombre) { *pointeurSurNombre *3; // On multiplie par 3 la valeur de nombre }
nombreest créée dans lemain. On lui affecte la valeur 5. Ça, vous connaissez ;triplePointeur. On lui envoie en paramètre l'adresse de notre variablenombre;triplePointeurreçoit cette adresse danspointeurSurNombre. À l'intérieur de la fonctiontriplePointeur, on a donc un pointeurpointeurSurNombrequi contient l'adresse de la variablenombre;nombre, on peut modifier directement la variablenombreen mémoire ! Il suffit d'utiliser*pointeurSurNombrepour désigner la variablenombre! Pour l'exemple, on fait un simple test : on multiplie la variablenombrepar 3 ;main, notre nombre vaut maintenant 15 car la fonctiontriplePointeura modifié directement la valeur denombre.Invoquer un pointeur
int age = 10; int *pointeurSurAge = &age; printf("%d", &pointeurSurAge);
sa donne l'adresse du pointeursurage
int age = 10; int *pointeurSurAge = &age; printf("%d", *pointeurSurAge);
sa donne la valeur de la variable age
int age = 10; int *pointeurSurAge = &age; printf("%d", pointeurSurAge);
sa donne l'adresse de la variable age
Créer un pointeur
int age = 10; int *pointeurSurAge; // 1) signifie "Je crée un pointeur" pointeurSurAge = &age; // 2) signifie "pointeurSurAge contient l'adresse de la variable age"
on doit indiquer quel est le type de la variable dont le pointeur va contenir l'adresse. Comme notre pointeurpointeurSurAgeva contenir l'adresse de la variableage(qui est de typeint), alors mon pointeur doit être de typeint*! Si ma variableageavait été de typedouble, alors j'aurais dû écriredouble *monPointeur.
Vocabulaire : on dit que le pointeurpointeurSurAgepointe sur la variableage.
int *monPointeur = NULL;
Notez qu'on peut aussi écrire int * monPointeur; . Cela revient exactement au même. Cependant, la première méthode est à préférer. En effet, si vous voulez déclarer plusieurs pointeurs sur la même ligne, vous serez obligés de mettre l'étoile devant le nom : int *pointeur1, *pointeur2, *pointeur3;.
Pour initialiser un pointeur, c'est-à-dire lui donner une valeur par défaut, on n'utilise généralement pas le nombre 0 mais le mot-cléNULL(veillez à l'écrire en majuscules) :
Un problème
2
void ma_fonction(int * ptrn) { *ptrn = 10; //On inscrit la valeur 10 à l'emplacement mémoire indiqué par ptrn } int main (void) { int variable = 123; ma_fonction( &variable ); //On appelle la fonction printf("La valeur de variable est %d\n",variable); return 0; }
void ma_fonction(int n) //Fonction appelée { n = 10; } int main (void) //Fonction appelante { int variable = 123; ma_fonction(variable); printf("La valeur de variable est %d\n",variable); return 0; }
1
void decoupeMinutes(int* pointeurHeures, int* pointeurMinutes); int main(int argc, char *argv[]) { int heures = 0, minutes = 90; // On envoie l'adresse de heures et minutes decoupeMinutes(&heures, &minutes); // Cette fois, les valeurs ont été modifiées ! printf("%d heures et %d minutes", heures, minutes); return 0; } void decoupeMinutes(int* pointeurHeures, int* pointeurMinutes) { /* Attention à ne pas oublier de mettre une étoile devant le nom des pointeurs ! Comme ça, vous pouvez modifier la valeur des variables, et non leur adresse ! Vous ne voudriez pas diviser des adresses, n'est-ce pas ? ;o) */ *pointeurHeures = *pointeurMinutes / 60; *pointeurMinutes = *pointeurMinutes % 60; }
#include
0 heures et 90 minutes
C
La saisie de texte sécurisée
limites de la fonction scanf
chaîne de caractères trop longue
chaîne de caractères avec des espaces
scanfs'arrête si elle tombe au cours de sa lecture sur un espace, une tabulation ou une entrée.
#include
Quel est votre nom ? Jean Dupont Ah ! Vous vous appelez donc Jean !
L'allocation dynamique
auto location
void
void fonctionAllocation(int **ptr , int nombreElements){ *ptr = malloc( nombreElements * sizeof(**ptr) ); } int main(void){ int * ptr; fonctionAllocation(&ptr , 10); if(ptr == NULL) //........ //....... return 0; }
int * fonctionAllocation(int nombreElements){ int * ptr = malloc( nombreElements * sizeof(*ptr) ); return ptr; } int main(void){ int * ptr = fonctionAllocation(10); if(ptr == NULL) //........ //....... return 0; }
Allocation dynamique d'un tableau
int main(int argc, char *argv[]) { int nombreDAmis = 0, i = 0; int* ageAmis = NULL; // Ce pointeur va servir de tableau après l'appel du malloc // On demande le nombre d'amis à l'utilisateur printf("Combien d'amis avez-vous ? "); scanf("%d", &nombreDAmis); if (nombreDAmis > 0) // Il faut qu'il ait au moins un ami (je le plains un peu sinon :p) { ageAmis = malloc(nombreDAmis * sizeof(int)); // On alloue de la mémoire pour le tableau if (ageAmis == NULL) // On vérifie si l'allocation a marché ou non { exit(0); // On arrête tout } // On demande l'âge des amis un à un for (i = 0 ; i < nombreDAmis ; i++) { printf("Quel age a l'ami numero %d ? ", i + 1); scanf("%d", &ageAmis[i]); } // On affiche les âges stockés un à un printf("\n\nVos amis ont les ages suivants :\n"); for (i = 0 ; i < nombreDAmis ; i++) { printf("%d ans\n", ageAmis[i]); } // On libère la mémoire allouée avec malloc, on n'en a plus besoin free(ageAmis); } return 0; }
Voici ce que fait le programme dans l'ordre :
intayant une taille égale à son nombre d'amis (viamalloc) ;freeCombien d'amis avez-vous ? 5 Quel age a l'ami numero 1 ? 16 Quel age a l'ami numero 2 ? 18 Quel age a l'ami numero 3 ? 20 Quel age a l'ami numero 4 ? 26 Quel age a l'ami numero 5 ? 27 Vos amis ont les ages suivants : 16 ans 18 ans 20 ans 26 ans 27 ans
Allocation de mémoire dynamique
En résumé, il y a deux façons de créer une variable, c'est-à-dire d'allouer de la mémoire. Soit on le fait :
Exemple concret d'utilisation
int main(int argc, char *argv[]) { int* memoireAllouee = NULL; memoireAllouee = malloc(sizeof(int)); // Allocation de la mémoire if (memoireAllouee == NULL) { exit(0); } // Utilisation de la mémoire printf("Quel age avez-vous ? "); scanf("%d", memoireAllouee); printf("Vous avez %d ans\n", *memoireAllouee); free(memoireAllouee); // Libération de mémoire return 0; }
Attention : commememoireAlloueeest un pointeur, on ne l'utilise pas de la même manière qu'une vraie variable. Pour obtenir la valeur de la variable, il faut placer une étoile devant :*memoireAllouee(regardez leprintf). Tandis que pour indiquer l'adresse, on a juste besoin d'écrire le nom du pointeurmemoireAllouee(regardez lescanf).
Tout cela a été expliqué dans le chapitre sur les pointeurs. Toutefois, on met généralement du temps à s'y faire et il est probable que vous confondiez encore. Si c'est votre cas, vous devezrelire le chapitre sur les pointeurs, qui est fondamental.
Quel age avez-vous ? 31 Vous avez 31 ans
free: libérer de la mémoire
int main(int argc, char *argv[]) { int* memoireAllouee = NULL; memoireAllouee = malloc(sizeof(int)); if (memoireAllouee == NULL) // On vérifie si la mémoire a été allouée { exit(0); // Erreur : on arrête tout ! } // On peut utiliser ici la mémoire free(memoireAllouee); // On n'a plus besoin de la mémoire, on la libère return 0; }
void free(void* pointeur);
Tester le pointeur
int main(int argc, char *argv[]) { int* memoireAllouee = NULL; memoireAllouee = malloc(sizeof(int)); if (memoireAllouee == NULL) // Si l'allocation a échoué { exit(0); // On arrête immédiatement le programme } // On peut continuer le programme normalement sinon return 0; }
Si le pointeur est différent deNULL, le programme peut continuer, sinon il faut afficher un message d'erreur ou même mettre fin au programme, parce qu'il ne pourra pas continuer correctement s'il n'y a plus de place en mémoire.
demande d'allocation de mémoire
realloc
pointeur = realloc(pointeur, nouvelleTaille);
void *realloc (void *ptr, size_t size);
calloc
pointeur = calloc(nombreElements , sizeof(*pointeur));
void *calloc (size_t nmemb, size_t size);
malloc
int* memoireAllouee = NULL; // On crée un pointeur sur int memoireAllouee = malloc(sizeof(int)); // La fonction malloc inscrit dans notre pointeur l'adresse qui a été reservée.
void* malloc(size_t nombreOctetsNecessaires);
une fois qu'on a fini d'utiliser la mémoire, on doit la libérer avec free. Si on ne le fait pas, on s'expose à des fuites de mémoire, c'est-à-dire que votre programme risque au final de prendre beaucoup de mémoire alors qu'il n'a en réalité plus besoin de tout cet espace.
vérifier la valeur retournée par malloc pour savoir si l'OS a bien réussi à allouer la mémoire ;
appeler malloc pour demander de la mémoire ;
La taille des variables
ocupation
tableau
Coordonnees tableau[100];
int tableau[100];
char
char nombre = 18;
int
int nombre = 18;
typedef struct Coordonnees Coordonnees; struct Coordonnees { int x; int y; }; int main(int argc, char *argv[]) { printf("Coordonnees : %d octets\n", sizeof(Coordonnees)); return 0; }
Coordonnees : 8 octets
printf("char : %d octets\n", sizeof(char)); printf("int : %d octets\n", sizeof(int)); printf("long : %d octets\n", sizeof(long)); printf("double : %d octets\n", sizeof(double));
char : 1 octets int : 4 octets long : 4 octets double : 8 octets
Lire et écrire dans des fichiers
Renommer et supprimer un fichier
remove: supprimer un fichier
Faites très attention en utilisant cette fonction ! Elle supprime le fichier indiqué sans demander de confirmation ! Le fichier n'est pas mis dans la corbeille, il est littéralement supprimé du disque dur. Il n'est pas possible de récupérer un tel fichier supprimé (à moins de faire appel à des outils spécifiques de récupération de fichiers sur le disque, mais l'opération peut être longue, complexe et ne pas réussir).
int main(int argc, char *argv[]) { remove("test.txt"); return 0; }
int remove(const char* fichierASupprimer);
rename: renommer un fichier
int main(int argc, char *argv[]) { rename("test.txt", "test_renomme.txt"); return 0; }
int rename(const char* ancienNom, const char* nouveauNom);
Se déplacer dans un fichier
La fonctionfseekpeut se comporter bizarrement sur des fichiers ouverts en mode texte. En général, on l'utilise plutôt pour se déplacer dans des fichiers ouverts en mode binaire.
Quand on lit et écrit dans un fichier en mode texte, on le fait généralement caractère par caractère. La seule chose qu'on se permet en mode texte avecfseekc'est de revenir au début ou de se placer à la fin.
rewind: retour au début
rewind: remet le curseur au début du fichier (c'est équivalent à demander à la fonctionfseekde positionner le curseur au début).Cette fonction est équivalente à utiliserfseekpour nous renvoyer à la position 0 dans le fichier.
L'utilisation est aussi simple que le prototype. Vous n'avez pas besoin d'explication supplémentaire !
void rewind(FILE* pointeurSurFichier);
fseek: se positionner dans le fichier
fseek: positionne le curseur à un endroit précis ;fseek(fichier, 0, SEEK_END);
Le code suivant place le curseur à la fin du fichier
fseek(fichier, -4, SEEK_CUR);
Le code suivant place le curseur quatre caractères avant la position courante
fseek(fichier, 2, SEEK_SET);
Le code suivant place le curseur deux caractères après le début
origine
Quant au nombreorigine, vous pouvez mettre comme valeur l'une des trois constantes (généralement desdefine) listées ci-dessous :
SEEK_END
SEEK_END: indique la fin du fichier.SEEK_CUR
SEEK_CUR: indique la position actuelle du curseur ;SEEK_SET
SEEK_SET: indique le début du fichier ;deplacement
deplacementpeut être un nombre positif (pour se déplacer en avant), nul (= 0) ou négatif (pour se déplacer en arrière).int fseek(FILE* pointeurSurFichier, long deplacement, int origine);
ftell: position dans le fichier
ftell: indique à quelle position vous êtes actuellement dans le fichier ;Cette fonction est très simple à utiliser. Elle renvoie la position actuelle du curseur sous la forme d'unlong
long ftell(FILE* pointeurSurFichier);
Différentes méthodes de lecture / écriture
Lire dans un fichier
fscanf
int main(int argc, char *argv[]) { FILE* fichier = NULL; int score[3] = {0}; // Tableau des 3 meilleurs scores fichier = fopen("test.txt", "r"); if (fichier != NULL) { fscanf(fichier, "%d %d %d", &score[0], &score[1], &score[2]); printf("Les meilleurs scores sont : %d, %d et %d", score[0], score[1], score[2]); fclose(fichier); } return 0; }
fgets
#define TAILLE_MAX 1000 int main(int argc, char *argv[]) { FILE* fichier = NULL; char chaine[TAILLE_MAX] = ""; fichier = fopen("test.txt", "r"); if (fichier != NULL) { while (fgets(chaine, TAILLE_MAX, fichier) != NULL) // On lit le fichier tant qu'on ne reçoit pas d'erreur (NULL) { printf("%s", chaine); // On affiche la chaîne qu'on vient de lire } fclose(fichier); } return 0; }
#define TAILLE_MAX 1000 // Tableau de taille 1000 int main(int argc, char *argv[]) { FILE* fichier = NULL; char chaine[TAILLE_MAX] = ""; // Chaîne vide de taille TAILLE_MAX fichier = fopen("test.txt", "r"); if (fichier != NULL) { fgets(chaine, TAILLE_MAX, fichier); // On lit maximum TAILLE_MAX caractères du fichier, on stocke le tout dans "chaine" printf("%s", chaine); // On affiche la chaîne fclose(fichier); } return 0; }
Coucou, je suis le contenu du fichier test.txt !
char* fgets(char* chaine, int nbreDeCaracteresALire, FILE* pointeurSurFichier);
fgetc
int main(int argc, char *argv[]) { FILE* fichier = NULL; int caractereActuel = 0; fichier = fopen("test.txt", "r"); if (fichier != NULL) { // Boucle de lecture des caractères un à un do { caractereActuel = fgetc(fichier); // On lit le caractère printf("%c", caractereActuel); // On l'affiche } while (caractereActuel != EOF); // On continue tant que fgetc n'a pas retourné EOF (fin de fichier) fclose(fichier); } return 0; }
int fgetc(FILE* pointeurDeFichier);
Écrire dans le fichier
fprintf
fprintf: écrit une chaîne « formatée » dans le fichier, fonctionnement quasi-identique àprintf.
int main(int argc, char *argv[]) { FILE* fichier = NULL; int age = 0; fichier = fopen("test.txt", "w"); if (fichier != NULL) { // On demande l'âge printf("Quel age avez-vous ? "); scanf("%d", &age); // On l'écrit dans le fichier fprintf(fichier, "Le Monsieur qui utilise le programme, il a %d ans", age); fclose(fichier); } return 0; }
fputs
fputs: écrit une chaîne dans le fichier ;
int main(int argc, char *argv[]) { FILE* fichier = NULL; fichier = fopen("test.txt", "w"); if (fichier != NULL) { fputs("Salut les Zér0s\nComment allez-vous ?", fichier); fclose(fichier); } return 0; }
pointeurSurFichier
pointeurSurFichier: comme pourfputc, il s'agit de votre pointeur de typeFILE*sur le fichier que vous avez ouvert.chaine: la chaîne à écrire. Notez que le type ici estconst char*: en ajoutant le motconstdans le prototype, la fonction indique que pour elle la chaîne sera considérée comme une constante. En un mot comme en cent : elle s'interdit de modifier le contenu de votre chaîne. C'est logique quand on y pense :fputsdoit juste lire votre chaîne, pas la modifier. C'est donc pour vous une information (et une sécurité) comme quoi votre chaîne ne subira pas de modification.char* fputs(const char* chaine, FILE* pointeurSurFichier);
fputc
fputc: écrit un caractère dans le fichier (UN SEUL caractère à la fois) ;
code
int main(int argc, char *argv[]) { FILE* fichier = NULL; fichier = fopen("test.txt", "w"); if (fichier != NULL) { fputc('A', fichier); // Écriture du caractère A fclose(fichier); } return 0; }
pointeur sur fichier
Le pointeur sur le fichier dans lequel écrire. Dans notre exemple, notre pointeur s'appelle fichier. L'avantage de demander le pointeur de fichier à chaque fois, c'est que vous pouvez ouvrir plusieurs fichiers en même temps et donc lire et écrire dans chacun de ces fichiers. Vous n'êtes pas limités à un seul fichier ouvert à la fois.
caractére
le caractère à écrire (de typeint, ce qui comme je vous l'ai dit revient plus ou moins à utiliser unchar, sauf que le nombre de caractères utilisables est ici plus grand). Vous pouvez donc écrire directement'A'par exemple.
int fputc(int caractere, FILE* pointeurSurFichier);
Ouvrir et fermer un fichier
fclose: fermer le fichier
int main(int argc, char *argv[]) { FILE* fichier = NULL; fichier = fopen("test.txt", "r+"); if (fichier != NULL) { // On lit et on écrit dans le fichier // ... fclose(fichier); // On ferme le fichier qui a été ouvert } return 0; }
Cette fonction prend un paramètre : votre pointeur sur le fichier.
int fclose(FILE* pointeurSurFichier);
Tester l'ouverture du fichier
Faites toujours cela lorsque vous ouvrez un fichier. Si vous ne le faites pas et que le fichier n'existe pas, vous risquez un plantage du programme par la suite.
int main(int argc, char *argv[]) { FILE* fichier = NULL; fichier = fopen("test.txt", "r+"); if (fichier != NULL) { // On peut lire et écrire dans le fichier } else { // On affiche un message d'erreur si on veut printf("Impossible d'ouvrir le fichier test.txt"); } return 0; }
fopen: ouverture du fichier
int main(int argc, char *argv[]) { FILE* fichier = NULL; fichier = fopen("test.txt", "r+"); return 0; }
,
nomDuFichier
les chemins
Non plus. Il peut être dans un sous-dossier :
fichier = fopen("dossier/test.txt", "r+");
Ici, le fichiertest.txtest dans un sous-dossier appelédossier. Cette méthode, que l'on appelle chemin relatif est plus pratique. Comme ça, cela fonctionnera peu importe l'endroit où est installé votre programme.
Il est aussi possible d'ouvrir un autre fichier n'importe où ailleurs sur le disque dur. Dans ce cas, il faut écrire le chemin complet (ce qu'on appelle le chemin absolu) :
fichier = fopen("C:\\Program Files\\Notepad++\\readme.txt", "r+");
Ce code ouvre le fichierreadme.txtsitué dansC:\Program Files\Notepad++.
J'ai dû mettre deux antislashs\à chaque fois comme vous l'avez remarqué. En effet, si j'en avais écrit un seul, votre ordinateur aurait cru que vous essayiez d'insérer un symbole spécial comme\nou\t. Pour écrire un antislash dans une chaîne, il faut donc l'écrire deux fois ! Votre ordinateur comprend alors que c'est bien le symbole\que vous vouliez utiliser.
Le défaut des chemins absolus, c'est qu'ils ne fonctionnent que sur un OS précis. Ce n'est pas une solution portable, donc. Si vous aviez été sous Linux, vous auriez dû écrire un chemin à-la-linux, tel que :
fichier = fopen("/home/mateo/dossier/readme.txt", "r+");
Je vous recommande donc d'utiliser des chemins relatifs plutôt que des chemins absolus. N'utilisez les chemins absolus que si votre programme est fait pour un OS précis et doit modifier un fichier précis quelque part sur votre disque dur.
Le fichier doit-il être de type.txt?
Non. C'est vous qui choisissez l'extension lorsque vous ouvrez le fichier. Vous pouvez très bien inventer votre propre format de fichier.niveaupour enregistrer les niveaux de vos jeux par exemple.
Où doit être situétest.txt?
Il doit être situé dans le même dossier que votre exécutable (.exe).
modeOuverture
Personnellement, j'utilise souvent"r"(lecture),"w"(écriture) et"r+"(lecture et écriture). Le mode"w+"est un peu dangereux parce qu'il vide de suite le contenu du fichier, sans demande de confirmation. Il ne doit être utilisé que si vous voulez d'abord réinitialiser le fichier.
Le mode d'ajout ("a") peut être utile dans certains cas, si vous voulez seulement ajouter des informations à la fin du fichier.
"a+": ajout en lecture / écriture à la fin.
Vous écrivez et lisez du texte à partir de la fin du fichier. Si le fichier n'existe pas, il sera créé.
"w+": lecture et écriture, avec suppression du contenu au préalable.
Le fichier est donc d'abord vidé de son contenu, vous pouvez y écrire, et le lire ensuite. Si le fichier n'existe pas, il sera créé.
"r+": lecture et écriture.
Vous pourrez lire et écrire dans le fichier. Le fichier doit avoir été créé au préalable.
"a": mode d'ajout.
Vous écrirez dans le fichier, en partant de la fin du fichier. Vous ajouterez donc du texte à la fin du fichier. Si le fichier n'existe pas, il sera créé.
"w": écriture seule
Vous pourrez écrire dans le fichier, mais pas lire son contenu. Si le fichier n'existe pas, il sera créé.
"r": lecture seule.
Vous pourrez lire le contenu du fichier, mais pas y écrire. Le fichier doit avoir été créé au préalable.
FILE* fopen(const char* nomDuFichier, const char* modeOuverture);
etape
Une fois qu'on a terminé de travailler sur le fichier, il faut penser à le « fermer » avec la fonction fclose.
On appelle la fonction d'ouverture de fichier fopen qui nous renvoie un pointeur sur le fichier.
Si l'ouverture a fonctionné (si le pointeur est différent de NULL donc), alors on peut s'amuser à lire et écrire dans le fichier à travers des fonctions que nous verrons un peu plus loin.
On vérifie si l'ouverture a réussi (c'est-à-dire si le fichier existait) en testant la valeur du pointeur qu'on a reçu. Si le pointeur vaut NULL, c'est que l'ouverture du fichier n'a pas fonctionné, dans ce cas on ne peut pas continuer (il faut afficher un message d'erreur).
types de variables
intetdoubleque l'on retrouve dans tous les programmes.intetdouble, mais aussi des tableaux.joueur.prenom.pointeurJoueur->prenom.FAIBLE,MOYENouFORTpar exemple.Les énumérations
Les énumérations constituent une façon un peu différente de créer ses propres types de variables.
Une énumération ne contient pas de « sous-variables » comme c'était le cas pour les structures. C'est une liste de « valeurs possibles » pour une variable. Une énumération ne prend donc qu'une case en mémoire et cette case peut prendre une des valeurs que vous définissez (et une seule à la fois).
Associer
une valeur précise
typedef enum Volume Volume; enum Volume { FAIBLE = 10, MOYEN = 50, FORT = 100 };
supposons que sur votre ordinateur, le volume soit géré entre 0 et 100 (0 = pas de son, 100 = 100 % du son). Il est alors pratique d'associer une valeur précise à chaque élément :
nombres aux valeurs
Dans le cas de notre énumérationVolume,FAIBLEvaut 0,MOYENvaut 1 etFORTvaut 2. L'association est automatique et commence à 0.
typedef enum Volume Volume; enum Volume { FAIBLE, MOYEN, FORT };
Volume musique = MOYEN;
Pointeur de structure
raccourci
int main(int argc, char *argv[]) { Coordonnees monPoint; Coordonnees *pointeur = &monPoint; monPoint.x = 10; // On travaille sur une variable, on utilise le "point" pointeur->x = 10; // On travaille sur un pointeur, on utilise la flèche return 0; }
void initialiserCoordonnees(Coordonnees* point) { point->x = 0; point->y = 0; }
point->x = 0;
Écrirepoint->xest donc STRICTEMENT équivalent à écrire(*point).x.
Envoi de la structure à une fonction
int main(int argc, char *argv[]) { Coordonnees monPoint; initialiserCoordonnees(&monPoint); return 0; } void initialiserCoordonnees(Coordonnees* point) { (*point).x = 0; (*point).y = 0; }
déclarer pointeur
Un pointeur de structure se crée de la même manière qu'un pointeur deint, dedoubleou de n'importe quelle autre type de base
Coordonnees *point1 = NULL, *point2 = NULL;
Coordonnees *point = NULL;
Coordonnees* point = NULL;
Utilisation d'une structure
Initialiser une structure
Personne utilisateur = {"", "", "", 0, 0};
Coordonnees point = {0, 0};
Cela définira, dans l'ordre,point.x = 0etpoint.y = 0.
Modifier les composantes de la structure
Ex carnet de notes
Personne joueurs[2];
joueurs[0].nom
Personne joueur1, joueur2;
int main(int argc, char *argv[]) { Personne utilisateur; printf("Quel est votre nom ? "); scanf("%s", utilisateur.nom); printf("Votre prenom ? "); scanf("%s", utilisateur.prenom); printf("Vous vous appelez %s %s", utilisateur.prenom, utilisateur.nom); return 0; }
Quel est votre nom ? Dupont Votre prenom ? Jean Vous vous appelez Jean Dupont
EX cordonnées
int main(int argc, char *argv[]) { Coordonnees point; point.x = 10; point.y = 20; return 0; }
variable.nomDeLaComposante
Le typedef
Retournons dans le fichier.hqui contient la définition de notre structure de typeCoordonnees.
Nous allons ajouter une instruction appeléetypedefqui sert à créer un alias de structure, c'est-à-dire à dire qu'écrire telle chose équivaut à écrire telle autre chose.
.c
int main(int argc, char *argv[]) { Coordonnees point; // L'ordinateur comprend qu'il s'agit de "struct Coordonnees" grâce au typedef return 0; }
.h
typedef struct Coordonnees Coordonnees; struct Coordonnees { int x; int y; };
Coordonnees
c'est le nom de l'équivalent.
struct Coordonnees
c'est le nom de la structure dont vous allez créer un alias (c'est-à-dire un « équivalent ») ;
typedef
indique que nous allons créer un alias de structure ;
#include "main.h" // Inclusion du .h qui contient les prototypes et structures int main(int argc, char *argv[]) { struct Coordonnees point; // Création d'une variable "point" de type Coordonnees return 0; }
Maintenant que notre structure est définie dans le.h, on va pouvoir l'utiliser dans une fonction de notre fichier.c.
Voici comment créer une variable de typeCoordonnees(la structure qu'on a définie plus haut) :
Nous avons ainsi créé une variablepointde typeCoordonnees. Cette variable est automatiquement composée de deux sous-variables :xety(son abscisse et son ordonnée).
Définir une structure
Une structure est un assemblage de variables qui peuvent avoir différents types. Contrairement aux tableaux qui vous obligent à utiliser le même type dans tout le tableau, vous pouvez créer une structure comportant des variables de typeslong,char,intetdoubleà la fois.
Les structures sont généralement définies dans les fichiers.h, au même titre donc que les prototypes et lesdefine.
struct NomDeVotreStructure { int variable1; int variable2; int autreVariable; double nombreDecimal; };
Attention, ici c'est particulier : vous DEVEZ mettre un point-virgule après l'accolade fermante. C'est obligatoire. Si vous ne le faites pas, la compilation plantera.
EX carnet d'adresse
struct Personne { char nom[100]; char prenom[100]; char adresse[1000]; int age; int garcon; // Booléen : 1 = garçon, 0 = fille };
EX coordonnées
struct Coordonnees { int x; // Abscisses int y; // Ordonnées };
les préprocesseur
#includeinsère le contenu d'un autre fichier.#definedéfinit une constante de préprocesseur. Elle permet de remplacer un mot-clé par une valeur dans le code source.#define. Ils peuvent accepter des paramètres.#if,#elifet#endif..hne soit inclus un nombre infini de fois, on le protège à l'aide d'une combinaison de constantes de préprocesseur et de conditions. Tous vos futurs fichiers.hdevront être protégés de cette manière.#ifndef
#ifndef, lui, sert à dire « Si la constante n'est pas définie ».
pour éviter les inclusions infinies
#ifndef DEF_NOMDUFICHIER // Si la constante n'a pas été définie le fichier n'a jamais été inclus #define DEF_NOMDUFICHIER // On définit la constante pour que la prochaine fois le fichier ne soit plus inclus /* Contenu de votre fichier .h (autres include, prototypes, define...) */ #endif
#ifdef
il est possible d'utiliser#ifdefpour dire « Si la constante est définie ».
#define WINDOWS #ifdef WINDOWS /* Code source pour Windows */ #endif #ifdef LINUX /* Code source pour Linux */ #endif #ifdef MAC /* Code source pour Mac */ #endif
#if #elif #endif
#if condition /* Code source à compiler si la condition est vraie */ #elif condition2 /* Sinon si la condition 2 est vraie compiler ce code source */ #endif
Le mot-clé#ifpermet d'insérer une condition de préprocesseur.#elifsignifieelse if(sinon si).
La condition s'arrête lorsque vous insérez un#endif. Vous noterez qu'il n'y a pas d'accolades en préprocesseur.
Les macros
le#defineest encore plus puissant que ça. Il permet de remplacer aussi par… un code source tout entier ! Quand on utilise#definepour rechercher-remplacer un mot par un code source, on dit qu'on crée une macro.
Macro avec paramètres
#define MAJEUR(age, nom) if (age >= 18) \ printf("Vous etes majeur %s\n", nom); int main(int argc, char *argv[]) { MAJEUR(22, "Maxime") return 0; }
#define MAJEUR(age) if (age >= 18) \ printf("Vous etes majeur\n"); int main(int argc, char *argv[]) { MAJEUR(22) return 0; }
Vous etes majeur
Macro sans paramètres
Remarquez dans lemainque l'appel de la macro ne prend pas de point-virgule à la fin. En effet, c'est une ligne pour le préprocesseur, elle ne nécessite donc pas d'être terminée par un point-virgule.
ex2
#define RACONTER_SA_VIE() printf("Coucou, je m'appelle Brice\n"); \ printf("J'habite a Nice\n"); \ printf("J'aime la glisse\n"); int main(int argc, char *argv[]) { RACONTER_SA_VIE() return 0; }
Coucou, je m'appelle Brice J'habite a Nice J'aime la glisse
ex1
#define COUCOU() printf("Coucou"); int main(int argc, char *argv[]) { COUCOU() return 0; }
int main(int argc, char *argv[]) { printf("Coucou"); return 0; }
Coucou
Les define
Cette directive permet de définir une constante de préprocesseur. Cela permet d'associer une valeur à un mot.
Avant la compilation, tous les#defineauront donc été remplacés par les valeurs correspondantes. Le compilateur « voit » le fichier après passage du préprocesseur, dans lequel tous les remplacements auront été effectués.
À noter : les#definesont généralement placés dans des.h, à côté des prototypes (vous pouvez d'ailleurs aller voir les.hdes bibliothèques commestdlib.h, vous verrez qu'il y a des#define!).
Les définitions simples
Cela veut dire pour le préprocesseur que le motCONSTANTEest défini, tout simplement. Il n'a pas de valeur, mais il « existe ».
#define CONSTANTE
Les constantes prédéfinies
En plus des constantes que vous pouvez définir vous-mêmes, il existe quelques constantes prédéfinies par le préprocesseu
ex
printf("Erreur a la ligne %d du fichier %s\n", __LINE__, __FILE__); printf("Ce fichier a ete compile le %s a %s\n", __DATE__, __TIME__);
Erreur a la ligne 9 du fichier main.c Ce fichier a ete compile le Jan 13 2006 a 19:21:10
definie
__TIME__
donne l'heure de la compilation.
__DATE__
donne la date de la compilation.
__FILE__
donne le nom du fichier actuel.
__LINE__
donne le numéro de la ligne actuelle.
Calculs dans les define
#define LARGEUR_FENETRE 800 #define HAUTEUR_FENETRE 600 #define NOMBRE_PIXELS (LARGEUR_FENETRE * HAUTEUR_FENETRE)
Vous pouvez faire toutes les opérations de base que vous connaissez : addition (+), soustraction (-), multiplication (*), division (/) et modulo (%).
Mettez toujours votre calcul entre parenthèses comme je l'ai fait par sécurité pour bien isoler l'opération.
taille des tableaux
int main(int argc, char *argv[]) { char chaine1[1000], chaine2[1000]; // ...
#define TAILLE_MAX 1000 int main(int argc, char *argv[]) { char chaine1[TAILLE_MAX], chaine2[TAILLE_MAX]; // ...
interer
#define. Si vous aviez défini une constante en mémoire dans une fonction, celle-ci n'aurait été valable que dans la fonction puis aurait été supprimée. Le#defineen revanche s'appliquera à toutes les fonctions du fichier, ce qui peut s'avérer parfois pratique selon les besoins.#define NOMBRE_VIES_INITIALES 3
Après passage du préprocesseur
int main(int argc, char *argv[]) { int vies = 3; /* Code ...*/
avant passage du préprocesseur
#define NOMBRE_VIES_INITIALES 3 int main(int argc, char *argv[]) { int vies = NOMBRE_VIES_INITIALES; /* Code ...*/
Les include
Si on a décidé de mettre les prototypes dans les.h, au lieu de tout mettre dans les.c, c'est essentiellement par principe. On pourrait a priori mettre les prototypes en haut des.c(d'ailleurs, dans certains très petits programmes on le fait parfois), mais pour des questions d'organisation il est vivement conseillé de placer ses prototypes dans des.h. Lorsque votre programme grossira et que plusieurs fichiers.cferont appel à un même.h, vous serez heureux de ne pas avoir à copier-coller les prototypes des mêmes fonctions plusieurs fois !
programmation modulaire
.c. En règle générale, chaque fichier.ca un petit frère du même nom ayant l'extension.h(qui signifie header). Le.ccontient les fonctions tandis que le.hcontient les prototypes, c'est-à-dire la signature de ces fonctions..hest inclus en haut des.cpar un programme appelé préprocesseur..csont transformés en fichiers.obinaires par le compilateur..osont assemblés en un exécutable (.exe) par le linker, aussi appelé éditeur de liens.La portée des
Fonction
Normalement, quand vous créez une fonction, celle-ci est globale à tout le programme. Elle est accessible depuis n'importe quel autre fichier.c.
locales
Il se peut que vous ayez besoin de créer des fonctions qui ne seront accessibles que dans le fichier dans lequel se trouve la fonction.
static int triple(int nombre);
static int triple(int nombre) { // Instructions }
Variable
statique à une fonction
c'est un peu plus délicat, ici. Si vous rajoutez le mot-cléstaticdevant la déclaration d'une variable à l'intérieur d'une fonction, ça n'a pas le même sens que pour les variables globales.
En fait, la variablestaticn'est plus supprimée à la fin de la fonction. La prochaine fois qu'on appellera la fonction, la variable aura conservé sa valeur.
int incremente(); int main(int argc, char *argv[]) { printf("%d\n", incremente()); printf("%d\n", incremente()); printf("%d\n", incremente()); printf("%d\n", incremente()); return 0; } int incremente() { static int nombre = 0; nombre++; return nombre; }
int triple(int nombre) { static int resultat = 0; // La variable resultat est créée la première fois que la fonction est appelée resultat = 3 * nombre; return resultat; } // La variable resultat n'est PAS supprimée lorsque la fonction est terminée.
globales
accessible uniquement dans un fichier
Pour créer une variable globale accessible uniquement dans un fichier, rajoutez simplement le mot-cléstaticdevant
static int resultat = 0;
accessible dans tous les fichiers
Ce type de choses est généralement à bannir dans un programme en C. Utilisez plutôt le retour de la fonction (return) pour renvoyer un résultat.
#include
locale
Lorsque vous déclarez une variable dans une fonction, celle-ci est supprimée de la mémoire à la fin de la fonction
int triple(int nombre); int main(int argc, char *argv[]) { printf("Le triple de 15 est %d\n", triple(15)); printf("Le triple de 15 est %d", resultat); // Erreur return 0; } int triple(int nombre) { int resultat = 0; resultat = 3 * nombre; return resultat; }
int triple(int nombre) { int resultat = 0; // La variable resultat est créée en mémoire resultat = 3 * nombre; return resultat; } // La fonction est terminée, la variable resultat est supprimée de la mémoire
La compilation séparée
Édition de liens
le linker (ou « éditeur de liens » en français) est un programme dont le rôle est d'assembler les fichiers binaires.o. Il les assemble en un seul gros fichier : l'exécutable final ! Cet exécutable a l'extension.exesous Windows. Si vous êtes sous un autre OS, il devrait prendre l'extension adéquate.
Compilation
cette étape très importante consiste à transformer vos fichiers source en code binaire compréhensible par l'ordinateur. Le compilateur compile chaque fichier.cun à un. Il compile tous les fichiers source de votre projet, d'où l'importance d'avoir bien ajouté tous vos fichiers au projet (ils doivent tous apparaître dans la fameuse liste à gauche).
Préprocesseur
le préprocesseur est un programme qui démarre avant la compilation. Son rôle est d'exécuter les instructions spéciales qu'on lui a données dans des directives de préprocesseur, ces fameuses lignes qui commencent par un#.
Les headers
Lorsque vous appellerez une fonction située dans fonctions.c depuis le fichier main.c, vous aurez besoin d'inclure les prototypes de fonctions.c dans main.c. Il faudra donc mettre un #include "fonctions.h"en haut demain.c.
Souvenez-vous de cette règle : à chaque fois que vous faites appel à une fonction X dans un fichier, il faut que vous ayez inclus les prototypes de cette fonction dans votre fichier. Cela permet au compilateur de vérifier si vous l'avez correctement appelée.
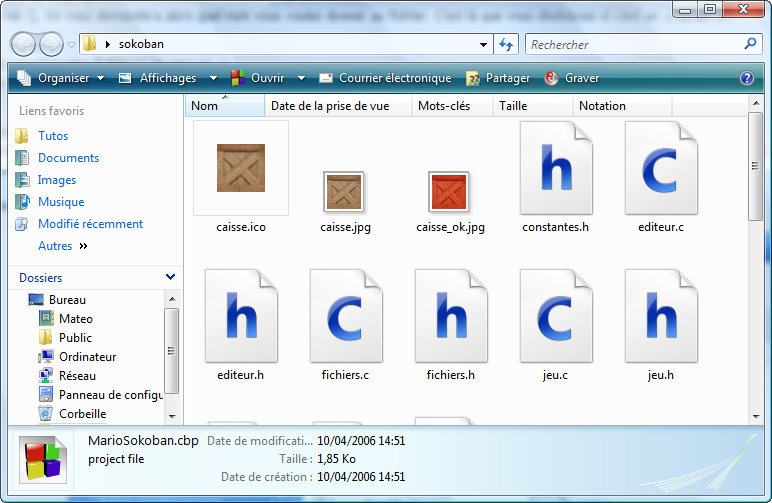
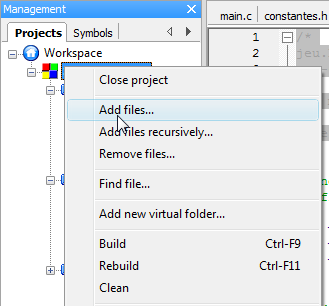
Comment puis-je ajouter des fichiers.cet.hà mon projet ?
Ça dépend de l'IDE que vous utilisez, mais globalement la procédure est la même :Fichier / Nouveau / Fichier source.
Cela crée un nouveau fichier vide. Ce fichier n'est pas encore de type.cou.h, il faut que vous l'enregistriez pour le dire. Enregistrez donc ce nouveau fichier (même s'il est encore vide !). On vous demandera alors quel nom vous voulez donner au fichier. C'est là que vous choisissez si c'est un.cou un.h:
C'est aussi simple que cela. Enregistrez votre fichier dans le répertoire dans lequel se trouvent les autres fichiers de votre projet (le même dossier quemain.c). Généralement, vous enregistrerez tous vos fichiers dans le même répertoire, les.ccomme les.h.
ajouter des fichiers
Ça dépend de l'IDE que vous utilisez, mais globalement la procédure est la même :Fichier / Nouveau / Fichier source.
Cela crée un nouveau fichier vide. Ce fichier n'est pas encore de type.cou.h, il faut que vous l'enregistriez pour le dire. Enregistrez donc ce nouveau fichier (même s'il est encore vide !). On vous demandera alors quel nom vous voulez donner au fichier. C'est là que vous choisissez si c'est un.cou un.h:
fichier.c, ce sera un.c;fichier.h, ce sera un.h.C'est aussi simple que cela. Enregistrez votre fichier dans le répertoire dans lequel se trouvent les autres fichiers de votre projet (le même dossier quemain.c). Généralement, vous enregistrerez tous vos fichiers dans le même répertoire, les.ccomme les.h.
Le dossier du projet ressemble au final à la fig. suivante. Vous y voyez des.cet des.hensemble.

Votre fichier est maintenant enregistré, mais il n'est pas encore vraiment ajouté au projet !
Pour l'ajouter au projet, faites un clic droit dans la partie à gauche de l'écran (où il y a la liste des fichiers du projet) et choisissezAdd files(fig. suivante).

Une fenêtre s'ouvre et vous demande quels fichiers ajouter au projet. Sélectionnez le fichier que vous venez de créer et c'est fait. Le fichier fait maintenant partie du projet et apparaît dans la liste à gauche !
headers
Les .h : Ces fichiers contiennent les prototypes des fonctions.
/* jeu.h ---- Rôle : prototypes des fonctions du jeu. */ void jouer(SDL_Surface* ecran); void deplacerJoueur(int carte[][NB_BLOCS_HAUTEUR], SDL_Rect *pos, int direction); void deplacerCaisse(int *premiereCase, int *secondeCase);
source
Les .c :Ces fichiers contiennent les fonctions elles-mêmes.
#include
Vous utiliserez donc :
< > pour inclure un fichier se trouvant dans le répertoire « include » de votre IDE ;" " pour inclure un fichier se trouvant dans le répertoire de votre projet (à côté des.c, généralement).Les prototypes
N'oubliez JAMAIS de mettre un point-virgule à la fin d'un prototype. C'est ce qui permet à l'ordinateur de différencier un prototype du véritable début d'une fonction.
Si vous ne le faites pas, vous risquez d'avoir des erreurs incompréhensibles lors de la compilation.
En général, on met donc rarement les prototypes dans les fichiers.ccomme on l'a fait tout à l'heure dans lemain.c(sauf si votre programme est tout petit).
#include
double aireRectangle(double, double);
Booléens
Indique si quelque chose est vrai ou faux.
condition
int majeur = 1; if (majeur) { printf("Tu es majeur !"); } else { printf("Tu es mineur"); }
int age = 20; int majeur = 0; majeur = age >= 18; printf("Majeur vaut : %d\n", majeur);
if (0) { printf("C'est vrai"); } else { printf("C'est faux"); }
C'est faux
if (1) { printf("C'est vrai"); } else { printf("C'est faux"); }
C'est vrai
Chaines de caractères
C’est un ensemble de lettres ou de chiffres
Les chaînes de caractères
Fonctions de manipulation des chaînes
string.h
dictionnaire a ajouter
écrire dans une chaîne
#include
Tu as 15 ans !
Cette fonction se trouve dansstdio.hcontrairement aux autres fonctions que nous avons étudiées jusqu'ici, qui étaient dansstring.h.
Ce nom doit vaguement vous rappeler quelque chose. Cette fonction ressemble énormément auprintfque vous connaissez mais, au lieu d'écrire à l'écran,sprintfécrit dans… une chaîne ! D'où son nom d'ailleurs, qui commence par le « s » de « string » (chaîne en anglais).
rechercher une chaîne dans une autre
int main(int argc, char *argv[]) { char *suiteChaine; // On cherche la première occurrence de "test" dans "Texte de test" : suiteChaine = strstr("Texte de test", "test"); if (suiteChaine != NULL) { printf("Premiere occurrence de test dans Texte de test : %s\n", suiteChaine); } return 0; }
Premiere occurrence de test dans Texte de test : test
char* strstr(const char* chaine, const char* chaineARechercher);
Cette fonction recherche la première occurrence d'une chaîne dans une autre chaîne.
premier caractère de la liste
int main(int argc, char *argv[]) { char *suiteChaine; // On cherche la première occurrence de x, d ou s dans "Texte de test" suiteChaine = strpbrk("Texte de test", "xds"); if (suiteChaine != NULL) { printf("Voici la fin de la chaine a partir du premier des caracteres trouves : %s", suiteChaine); } return 0; }
Voici la fin de la chaine a partir du premier des caracteres trouves : xte de test
char* strpbrk(const char* chaine, const char* lettresARechercher);
Cette fonction ressemble beaucoup à la précédente. Celle-ci recherche un des caractères dans la liste que vous lui donnez sous forme de chaîne, contrairement àstrchrqui ne peut rechercher qu'un seul caractère à la fois.
Par exemple, si on forme la chaîne"xds"et qu'on en fait une recherche dans"Texte de test", la fonction renvoie un pointeur vers le premier de ces caractères qu'elle y a trouvé. En l'occurrence, le premier caractère de"xds"qu'elle trouve dans"Texte de test"est lex, doncstrpbrkrenverra un pointeur sur'x'.
rechercher un caractère
int main(int argc, char *argv[]) { char chaine[] = "Texte de test", *suiteChaine = NULL; suiteChaine = strchr(chaine, 'd'); if (suiteChaine != NULL) // Si on a trouvé quelque chose { printf("Voici la fin de la chaine a partir du premier d : %s", suiteChaine); } return 0; }
Voici la fin de la chaine a partir du premier d : de test
char* strchr(const char* chaine, int caractereARechercher);
caractereARechercher
chaine
la chaîne dans laquelle la recherche doit être faite ;
La fonctionstrchrrecherche un caractère dans une chaîne
comparer 2 chaînes
int main(int argc, char *argv[]) { char chaine1[] = "Texte de test", chaine2[] = "Texte de test"; if (strcmp(chaine1, chaine2) == 0) // Si chaînes identiques { printf("Les chaines sont identiques\n"); } else { printf("Les chaines sont differentes\n"); } return 0; }
Les chaines sont identiques
int strcmp(const char* chaine1, const char* chaine2);
strcmpcompare 2 chaînes entre elles.
concaténer 2 chaînes
int main(int argc, char *argv[]) { /* On crée 2 chaînes. chaine1 doit être assez grande pour accueillir le contenu de chaine2 en plus, sinon risque de plantage */ char chaine1[100] = "Salut ", chaine2[] = "Mateo21"; strcat(chaine1, chaine2); // On concatène chaine2 dans chaine1 // Si tout s'est bien passé, chaine1 vaut "Salut Mateo21" printf("chaine1 vaut : %s\n", chaine1); // chaine2 n'a pas changé : printf("chaine2 vaut toujours : %s\n", chaine2); return 0; }
char* strcat(char* chaine1, const char* chaine2);
Cette fonction ajoute une chaîne à la suite d'une autre. On appelle cela la concaténation.
Supposons que l'on ait les variables suivantes :
chaine1 = "Salut "chaine2 = "Mateo21"Si je concatènechaine2danschaine1, alorschaine1vaudra"Salut Mateo21". Quant à
chaine2, elle n'aura pas changé et vaudra donc toujours"Mateo21". Seulechaine1est modifiée.
copier une chaîne dans une autre
int main(int argc, char *argv[]) { /* On crée une chaîne "chaine" qui contient un peu de texte et une copie (vide) de taille 100 pour être sûr d'avoir la place pour la copie */ char chaine[] = "Texte", copie[100] = {0}; strcpy(copie, chaine); // On copie "chaine" dans "copie" // Si tout s'est bien passé, la copie devrait être identique à chaine printf("chaine vaut : %s\n", chaine); printf("copie vaut : %s\n", copie); return 0; }
char* strcpy(char* copieDeLaChaine, const char* chaineACopier);
chaineACopier
c'est un pointeur vers un autre tableau dechar. Cette chaîne sera copiée danscopieDeLaChaine.
copieDeLaChaine
c'est un pointeur vers unchar*(tableau dechar). C'est dans ce tableau que la chaîne sera copiée ;
La fonctionstrcpy(comme « string copy ») permet de copier une chaîne à l'intérieur d'une autre.
calculer la longueur d'une chaîne
int main(int argc, char *argv[]) { char chaine[] = "Salut"; int longueurChaine = 0; // On récupère la longueur de la chaîne dans longueurChaine longueurChaine = strlen(chaine); // On affiche la longueur de la chaîne printf("La chaine %s fait %d caracteres de long", chaine, longueurChaine); return 0; }
La chaine Salut fait 5 caracteres de long
prototype
size_t strlen(const char* chaine);
parametre
votre chaîne de caractères.
définition
strlenest une fonction qui calcule la longueur d'une chaîne de caractères (sans compter le caractère\0).
Les chaînes sont des tableaux de char
Vous remarquerez quecaractereARechercherest de typeintet non de typechar. Ce n'est pas réellement un problème car, au fond, un caractère est et restera toujours un nombre. Néanmoins, on utilise quand même plus souvent uncharqu'unintpour stocker un caractère en mémoire.
Récupération d'une chaîne via un scanf
Vous pouvez enregistrer une chaîne entrée par l'utilisateur via unscanf, en utilisant là encore le symbole%s.
Seul problème : vous ne savez pas combien de caractères l'utilisateur va entrer. Si vous lui demandez son prénom, il s'appelle peut-être Luc (3 caractères), mais qui vous dit qu'il ne s'appelle pas Jean-Edouard (beaucoup plus de caractères) ?
int main(int argc, char *argv[]) { char prenom[100]; printf("Comment t'appelles-tu petit Zero ? "); scanf("%s", prenom); printf("Salut %s, je suis heureux de te rencontrer !", prenom); return 0; }
Comment t'appelles-tu petit Zero ? Mateo21 Salut Mateo21, je suis heureux de te rencontrer !
Création et initialisation de la chaîne
methode2
int main(int argc, char *argv[]) { char chaine[] = "Salut"; // La taille du tableau chaine est automatiquement calculée printf("%s", chaine); return 0; }
En tapant entre guillemets la chaîne que vous voulez mettre dans votre tableau, le compilateur C calcule automatiquement la taille nécessaire. C'est-à-dire qu'il compte les lettres et ajoute 1 pour placer le caractère\0. Il écrit ensuite une à une les lettres du mot « Salut » en mémoire et ajoute le\0comme on l'a fait nous-mêmes manuellement quelques instants plus tôt.
Bref, c'est bien plus pratique.
methode1
#include
Salut
type char
La plupart des caractères « de base » sont codés entre les nombres 0 et 127. Une table fait la conversion entre les nombres et les lettres : la table ASCII (prononcez « Aski »).
insérer un caractère
int main(int argc, char *argv[]) { char lettre = 0; scanf("%c", &lettre); printf("%c\n", lettre); return 0; }
B B
afficher un caractère
int main(int argc, char *argv[]) { char lettre = 'A'; printf("%c\n", lettre); return 0; }
A
Nombres décimaux
Les nombres entiers : 1/5/15/20 Les nombres à virgule : 1.7/1.11/1.455
Récursivité
La récursivité est un concept qui fait référence à lui-même dans son fonctionnement.
FONCTION
Représentation de plusieurs actions sous un nom donné.
Les fonctions
appeler une fonction
#include
creer une fonction
int triple(int nombre) { int resultat = 0; resultat = 3 * nombre; // On multiplie le nombre fourni par 3 return resultat; // On retourne la variable resultat qui vaut le triple de nombre }
void bonjour() { printf("Bonjour"); }
aucun paramètre
int addition(int a, int b) { return a + b; }
plusieur parametre
int triple(int nombre) { return 3 * nombre; }
resumer
composer
parametres
(correspond à l'entrée) : entre parenthèses, vous pouvez envoyer des paramètres à la fonction. Ce sont des valeurs avec lesquelles la fonction va travailler.
Vous pouvez envoyer autant de paramètres que vous le voulez. Vous pouvez aussi n'envoyer aucun paramètre à la fonction, mais ça se fait plus rarement.
nomFonction
c'est le nom de votre fonction. Vous pouvez appeler votre fonction comme vous voulez, du temps que vous respectez les mêmes règles que pour les variables (pas d'accents, pas d'espaces, etc.).
les fonctions qui ne renvoient pas de valeur
on leur met un type spécialvoid(qui signifie « vide »).
les fonctions qui renvoient une valeur
on leur met un des types que l'on connaît (char,int,double, etc.) ;
BOUCLE
Un concept en programmation qui permet de répéter une certaine instruction quelque certain fois la boucle sarrette une fois rencontrer la condition d'arrête.
Les boucles
int compteur; for (compteur = 0 ; compteur < 10 ; compteur++) { printf("Salut les Zeros !\n"); }
do… while
Il y a une particularité dans la boucle do… while qu'on a tendance à oublier quand on débute : il y a un point-virgule tout à la fin ! N'oubliez pas d'en mettre un après le while, sinon votre programme plantera à la compilation !
int compteur = 0; do { printf("Salut les Zeros !\n"); compteur++; } while (compteur < 10);
int compteur = 0; while (compteur < 10) { printf("La variable compteur vaut %d\n", compteur); compteur++; }
CONDITION
Les conditions sont à la base de tous les programmes. C'est un moyen pour l'ordinateur de prendre une décision en fonction de la valeur d'une variable.
Les conditions
La condition switch
Vous devez mettre une instruction break; obligatoirement à la fin de chaque cas. Si vous ne le faites pas, alors l'ordinateur ira lire les instructions en dessous censées être réservées aux autres cas ! L'instruction break; commande en fait à l'ordinateur de « sortir » des accolades.
switch (age) { case 2: printf("Salut bebe !"); break; case 6: printf("Salut gamin !"); break; case 12: printf("Salut jeune !"); break; case 16: printf("Salut ado !"); break; case 18: printf("Salut adulte !"); break; case 68: printf("Salut papy !"); break; default: printf("Je n'ai aucune phrase de prete pour ton age "); break; }
La condition if... else
if,sielse,sinonelse if,sinon siLe else et le else if ne sont pas obligatoires. Pour faire une condition, seul un if est nécessaire (logique me direz-vous, sinon il n'y a pas de condition !).
Une autre erreur courante de débutant : vous mettez parfois un point-virgule à la fin de la ligne d'unif. Or, unifest une condition, et on ne met de point-virgule qu'à la fin d'une instruction et non d'une condition.
else if
if (age == 2) { printf("Salut bebe !"); } else if (age == 6) { printf("Salut gamin !"); } else if (age == 12) { printf("Salut jeune !"); } else if (age == 16) { printf("Salut ado !"); } else if (age == 18) { printf("Salut adulte !"); } else if (age == 68) { printf("Salut papy !"); } else { printf("Je n'ai aucune phrase de prete pour ton age"); }
else
if (age >= 18) // Si l'âge est supérieur ou égal à 18 { printf ("Vous etes majeur !"); } else // Sinon... { printf ("Ah c'est bete, vous etes mineur !"); }
if
if (age >= 18) { printf ("Vous etes majeur !"); }
OPERATION
Un ordinateur n'est en fait qu'une calculatrice géante : tout ce qu'il sait faire, ce sont des opérations.
Une bête de calcul
autre opération
log10
Cette fonction calcule le logarithme base 10 d'un nombre.
log
Cette fonction calcule le logarithme népérien d'un nombre (que l'on note aussi « ln »).
exp
Cette fonction calcule l'exponentielle d'un nombre. Elle renvoie undouble(oui, oui, elle aussi).
asin, acos, atan
Ce sont les fonctions arc sinus, arc cosinus et arc tangente, d'autres fonctions de trigonométrie.
Elles s'utilisent de la même manière et renvoient undouble.
sin, cos, tan
Ce sont les trois fameuses fonctions utilisées en trigonométrie.
Le fonctionnement est le même, ces fonctions renvoient undouble.
Ces fonctions attendent une valeur en radians.
sqrt
Cette fonction calcule la racine carrée d'un nombre. Elle renvoie undouble.
double resultat = 0, nombre = 100; resultat = sqrt(nombre); // resultat vaudra 10
pow
Cette fonction permet de calculer la puissance d'un nombre. Vous devez lui indiquer deux valeurs : le nombre et la puissance à laquelle vous voulez l'élever. Voici le schéma de la fonction
Par exemple, « 2 puissance 3 » (que l'on écrit habituellement 2^3 sur un ordinateur), c'est le calcul 2 * 2 * 2, ce qui fait 8
double resultat = 0, nombre = 2; resultat = pow(nombre, 3); // resultat vaudra 2^3 = 8
pow(nombre, puissance);
floor
C'est l'inverse de la fonction précédente : cette fois, elle renvoie le nombre directement en dessous.
Si vous lui donnez 37.91, la fonctionfloorvous renverra donc 37.
ceil
Cette fonction renvoie le premier nombre entier après le nombre décimal qu'on lui donne. C'est une sorte d'arrondi. On arrondit en fait toujours au nombre entier supérieur.
Par exemple, si on lui donne 26.512, la fonction renvoie 27.
Cette fonction s'utilise de la même manière et renvoie undouble:
double dessus = 0, nombre = 52.71; dessus = ceil(nombre); // dessus vaudra 53
fabs
Cette fonction retourne la valeur absolue d'un nombre, c'est-à-dire |x| (c'est la notation mathématique).
La valeur absolue d'un nombre est sa valeur positive :
En bref, elle renvoie toujours l'équivalent positif du nombre que vous lui donnez.
Cette fonction renvoie undouble, donc votre variableabsoludoit être de typedouble.
double absolu = 0, nombre = -27; absolu = fabs(nombre); // absolu vaudra 27
biblio
#include
Les raccourcis
int nombre = 2; nombre += 4; // nombre vaut 6... nombre -= 3; // ... nombre vaut maintenant 3 nombre *= 5; // ... nombre vaut 15 nombre /= 3; // ... nombre vaut 5 nombre %= 3; // ... nombre vaut 2 (car 5 = 1 * 3 + 2)
nombre--;
nombre++;
Calcule de base
Addition
+
Soustraction
-
Multiplication
*
Division
/
Modulo
%
VARIABLE
Nom sur un objet qui permet d'y faire référence
UN MONDE DE VARIABLE
Etape de compilation
Récupérer une saisie
Attention, il y a une petite divergence de format entre printf et scanf ! Pour récupérer un float, c'est le format "%f" qu'il faut utiliser, mais pour le type double c'est le format "%lf".
int age = 0; scanf("%d", &age);
Afficher le contenu d'une variable
"%d" int
"%ld" long
"%f" float
"%f" double
printf("Vous avez %d vies et vous etes au niveau n° %d", nombreDeVies, niveau);
Déclarer une variable
Les constantes
const int NOMBRE_DE_VIES_INITIALES = 5;
valeur
int nombreDeVies = 5;
Etape
si vous avez plusieurs variables du même type à déclarer, inutile de faire une ligne pour chaque variable. Il vous suffit de séparer les différents noms de variables par des virgules sur la même ligne :
et enfin, de ne pas oublier le point-virgule.
indiquer le nom que vous voulez donner à la variable ;
abcABC012) ;éàêetc.).Quoi que vous fassiez, faites en sorte de donner des noms clairs à vos variables. On aurait pu abréger nombreDeVies, en l'écrivant par exemple ndv. C'est peut-être plus court, mais c'est beaucoup moins clair pour vous quand vous relisez votre code. N'ayez donc pas peur de donner des noms un peu plus longs pour que ça reste compréhensible.
insérer un espace ;
indiquer le type de la variable que l'on veut créer ;
int
-32 767
32 767
long
-2 147 483 647
2 147 483 647
float
-1 x1037
1 x1037
double
-1 x1037
1 x1037
Attention avec les nombres décimaux ! Votre ordinateur ne connaît pas la virgule, il utilise le point. Vous ne devez donc pas écrire 54,9 mais plutôt 54.9 !
il existe d'autres types ditsunsigned(non signés) qui eux ne peuvent stocker que des nombres positifs. Pour les utiliser, il suffit d'écrire le motunsigneddevant le type
affaire de mémoire
la mémoire vive
C'est d'ailleurs là la cause n° 1 de plantage des programmes : si votre programme essaie d'accéder à une zone de la mémoire qui ne lui appartient pas, le système d'exploitation (abrégez « OS ») le refuse et coupe brutalement le programme en guise de punition (« C'est qui le chef ici ? »). L'utilisateur, lui, voit une jolie boîte de dialogue du type « Ce programme va être arrêté parce qu'il a effectué une opération non conforme ».
age: désigne la valeur de la variable ;&age: désigne l'adresse de la variable.Avecage, l'ordinateur va lire la valeur de la variable en mémoire et vous renvoie cette valeur. Avec&age, votre ordinateur vous dit en revanche à quelle adresse se trouve la variable.
Instruction
Un programme, ce n'est au bout du compte rien d'autre qu'une série d'instructions : « fais ceci », « fais cela ».
VOTRE PREMIER PROGRAMMER
Les commentaires
/*
Ci-dessous, ce sont des directives de préprocesseur.
Ces lignes permettent d'ajouter des fichiers au projet,
fichiers que l'on appelle bibliothèques.
Grâce à ces bibliothèques, on disposera de fonctions toutes prêtes pour afficher
par exemple un message à l'écran.
*/
#include
Un minimum de code
Très important : toute instruction se termine obligatoirement par un point-virgule «;». C'est d'ailleurs comme ça qu'on reconnaît ce qui est une instruction et ce qui n'en est pas une. Si vous oubliez de mettre un point-virgule à la fin d'une instruction, votre programme ne compilera pas !
Si la compilation ne fonctionne pas et que vous avez une erreur de ce type :"My-program - Release" uses an invalid compiler. Skipping... Nothing to be done... Cela signifie que vous avez téléchargé la version de Code::Blocks sans mingw (le compilateur). Retournez sur le site de Code::Blocks pour télécharger la version avec mingw.
En peux pas utiliser d'accent sur printf sauf sur linux
Console ou fenêtre ?
console
Notez que la console a évolué : elle peut afficher des couleurs, et rien ne vous empêche de mettre une image de fond.
fenêtres
L'algèbre de Boole utilise plusieurs opérateurs que l'on nomme opérateurs booléens, opérateurs logiques, ou encore fonctions logiques ou portes logiques (terme plus propre à l'électronique).
En voici les principaux:
L'opérateur
NOR
NAND
NXOR
XOR
NON
ET
OU
L'algèbre de Boole est une structure algébrique qui ne contient que deux éléments, que l'on appelle couramment variables booléennes. Ces variables ne peuvent avoir que deux états, 1 ou 0 (true ou false dans certains langages de programmation)
électronique
limiter le nombre de câblage de portes logiques.
SQL
requêtes
peut avoir son utilité en algorithmique
recherche de performances au niveau des conditions
Les développeurs back-end sont la société de construction qui construit la maison
note.js
Javascript
récursivité
Déboguez votre fonction
outils pour développeur
visual code studio
google chrome dev
Affichez la console
test
const getWordCount = (stringToTest) => { const wordArray = stringToTest.split(''); console.log("Word array in getWordCount: "); console.log(wordArray); return wordArray.length; }
getWordCount('I am a fish'); /* la console montre : "Word array in getWordCount:" ["I", " ", "a", "m", " ", "a", " ", "f", "i", "s", "h"] */
probleme
const getWordCount = (stringToTest) => { const wordArray = stringToTest.split(''); return wordArray.length; }
organisation et maintenance
Les tests
les tests fonctionnels
user expérience design
les tests d'intégration
Les tests d'intégration vérifient les multiples fonctions ou classes pour s'assurer qu'elles travaillent ensemble comme elles sont censées le faire.
des tests unitaires
test fonction
getWordCount — Vous pourriez vérifier une chaîne dont vous connaissez le nombre de mots (cas simple), puis peut-être une chaîne vide, et une chaîne qui ne contiendrait que des espaces (cas limite).getLetterCount — Vous pourriez vérifier une chaîne dont vous connaissez le nombre de lettres (cas simple), puis essayer une chaîne ne contenant que des ponctuations (cas limite).const testSimpleWordCount = () => { const testString = 'I have four words!'; if (getWordCount(testString) !== 4) { console.error('Simple getWordCount failed!'); } } const testEdgeWordCount = () => { const testString = ' '; if (getWordCount(testString) !== 0) { console.error('Edge getWordCount failed!'); } } const testSimpleLetterCount = () => { const testString = 'I have twenty one letters!'; if (getLetterCount(testString) !== 21) { console.error('Simple getLetterCount failed!'); } } const testEdgeLetterCount = () => { const testString = '")(&;//!!'; if (getLetterCount(testString) !== 0) { console.error('Edge getLetterCount failed!'); } }
const getWordCount = (stringToTest) => { const wordArray = stringToTest.split(' '); return wordArray.length; } const getLetterCount = (stringToTest) => { const wordArray = stringToTest.split(' '); let totalLetters = 0; for (let word of wordArray) { word.replace(/[.,\/#!$%\^&\*;:{}=\-_`~()]/g, ""); totalLetters += word.length; } return totalLetters; }
fonctions propres
codez toujours comme si la personne qui devra maintenir ce code était un psychopathe violent sachant où vous vivez.
ecrire du code avec style
camel case
noms de classe
GetWordCount
noms de variable et de fonction
getWordCount
commentaire
const getWordCount = (stringToTest) => { const wordArray = stringToTest.split(' '); return wordArray.length; } const getLetterCount = (stringToTest) => { const wordArray = stringToTest.split(' '); let totalLetters = 0; for (let word of wordArray) { // retire la ponctuation pour ne compter que les lettres word.replace(/[.,\/#!$%\^&\*;:{}=\-_`~()]/g, ""); totalLetters += word.length; } return totalLetters; } /* ** renvoie la longueur moyenne des mots ** arrondie à deux chiffres après la virgule */ const getAverageWordLength = (stringToTest) => { return parseFloat((getLetterCount(stringToTest) / getWordCount(stringToTest)).toFixed(2)); } const printStringStats = (stringToTest) => { console.log({ wordCount: getWordCount(stringToTest), letterCount: getLetterCount(stringToTest), averageWordLength: getAverageWordLength(stringToTest) }) }
être une fonction ou ne pas être
"La première règle des fonctions est qu'elles devraient être petites. La deuxième règle des fonctions est qu'elles devraient être encore plus petites."
DRY — Don't Repeat Yourself (Ne vous répétez pas) — est un principe de programmation qui réduit au minimum la répétition du code.
La refactorisation du code consiste à modifier la structure d'un élément de code sans changer son comportement.
Proverbe de développeur : codez toujours comme si la personne qui devra maintenir ce code était un psychopathe violent sachant où vous vivez.
les méthodes statiques
class BePolite { static sayHello() { console.log("Hello!"); } static sayHelloTo(name) { console.log("Hello " + name + "!"); } static add(firstNumber, secondNumber) { return firstNumber + secondNumber; } } BePolite.sayHello(); // imprime "Hello!"" BePolite.sayHelloTo("Will"); // imprime "Hello Will!"" const sum = BePolite.add(2, 3); // sum = 5
l'objet Math
const randomNumber = Math.random(); // crée un nombre aléatoire sur l'intervalle [0, 1] const roundMeDown = Math.floor(495.966); // arrondit vers le bas à l'entier le plus proche, renvoie 495
les méthodes d'instance
class BankAccount { constructor(owner, balance) { this.owner = owner; this.balance = balance; } showBalance() { console.log("Solde: " + this.balance + " EUR"); } deposit(amount) { console.log("Dépôt de " + amount + " EUR"); this.balance += amount; this.showBalance(); } withdraw(amount) { if (amount > this.balance) { console.log("Retrait refusé !"); } else { console.log("Retrait de " + amount + " EUR"); this.balance -= amount; this.showBalance(); } } };
fonction
this ??
const name = () =>
const calculateAverageRating = (eloileNotes) => { if (eloileNotes.length === 0){ return 0; } let sum = 0; let nombreValeur = 0; for (let nombre of eloileNotes){ sum += nombre; nombreValeur++; } const sumConstant = sum / eloileNotes.length; return sumConstant; }
fonction name ()
fonction calculateAverageRating (eloileNotes){ if (eloileNotes.length === 0){ return 0; } let sum = 0; let nombreValeur = 0; for (let nombre of eloileNotes){ sum += nombre; nombreValeur++; } const sumConstant = sum / eloileNotes.length; return sumConstant; }
la logique d'un programme
error
exécution
Elements externes
logique
logique mal implémentée
syntaxe
Faute de frappe
boucles
while
let seatsLeft = 10; let passengersStillToBoard = 8; let passengersBoarded = 0; while (seatsLeft > 0 && passengersStillToBoard > 0) { passengersBoarded++; // un passager embarque passengersStillToBoard--; // donc il y a un passager de moins à embarquer seatsLeft--; // et un siège de moins } console.log(passengersBoarded); // imprime 8, car il y a 8 passagers pour 10 sièges
for
parcourire un tableau
La boucle for…of
const passengers = [ { name: "Will Alexander", ticketNumber: 209542 }, { name: "Sarah Kate", ticketNumber: 169336 }, { name: "Audrey Simon", ticketNumber: 779042 }, { name: "Tao Perkington", ticketNumber: 703911 } ] for (let passenger of passengers) { console.log('Embarquement du passager ' + passenger.name + ' avec le ticket numéro ' + passenger.ticketNumber); }
boucle for…in
const passengers = [ "Will Alexander", "Sarah Kate'", "Audrey Simon", "Tao Perkington" ] for (let i in passengers) { console.log("Embarquement du passager " + passengers[i]); }
.length
for (let i = 0; i < passengers.length; i++) { console.log("Passager embarqué !"); }
const numberOfPassengers = 10; for (let i = 0; i < numberOfPassengers; i++) { console.log("Passager embarqué !"); } console.log("Tous les passagers sont embarqués !");
probleme 1
solution
let userLoggedIn = true; let welcomeMessage = ''; // déclarer la variable ici if (userLoggedIn) { welcomeMessage = 'Welcome back!'; // modifier la variable extérieure } else { welcomeMessage = 'Welcome new user!'; // modifier la variable extérieure } console.log(welcomeMessage); // imprime 'Welcome back!'
Dans ce cas, une méthode pourrait être de déclarer la variable dans la portée extérieure, puis de la modifier à l'intérieur des blocsif/else:
problem
let userLoggedIn = true; if (userLoggedIn) { let welcomeMessage = 'Welcome back!'; } else { let welcomeMessage = 'Welcome new user!'; } console.log(welcomeMessage); // renvoie une erreur
Les deux blocs orange et rose déclarent une variable par let welcomeMessage. Néanmoins, ces variables ne sont disponibles qu'à l'intérieur des blocs où elles sont déclarées. C'est pourquoi, quand vous essayez d'afficher le contenu de welcomeMessage sur la console, vous obtenez une erreur : pour le code en dehors des blocs (aussi appelé portée extérieure ou parente), il n'y a pas de variable welcomeMessage !
expressions
conditions multiples
& — ET logique — pour vérifier si deux conditions sont toutes les deux vraies ;|| — OU logique — pour vérifier si au moins une condition est vraie ;! — NON logique — pour vérifier si une condition n'est pas vraie. == ou ===
l y a deux façons de vérifier si deux valeurs sont égales en JavaScript : == et ===, aussi appelées égalité simple et égalité stricte :
true :5 == "5"5 === "5"false, car on compare un number à un string.De même, il y a deux opérateurs d'inégalité != et !==, avec la même distinction.
expressions de comparaison
< inférieur à ;<= inférieur ou égal à ;== égal à ;>= supérieur ou égal à ;> supérieur à ;!= différent de.conditions
switch
switch (firstUser.accountLevel) { case 'normal': console.log('You have a normal account!'); break; case 'premium': console.log('You have a premium account!'); break; case 'mega-premium': console.log('You have a mega premium account!'); break; default: console.log('Unknown account type!'); }
let firstUser = { name: "Will Alexander", age: 33, accountLevel: "normal" }; let secondUser = { name: "Sarah Kate", age: 21, accountLevel: "premium" }; let thirdUser = { name: "Audrey Simon", age: 27, accountLevel: "mega-premium" };
if else
let userLoggedIn = true; if (userLoggedIn) { console.log("Utilisateur connecté!"); } else { console.log("Alerte, intrus!"); }
Evirenement
serveurs
Prenez par exemple un service de messagerie mail. Vous avez une page web qui vous permet d'accéder à vos messages, mais ils ne sont pas enregistrés dans cette page. Ils sont enregistrés dans une base de données, et la page que vous utilisez accède à cette base de données à travers un serveur, qui peut être écrit en JavaScript !
Néanmoins, les serveurs doivent être actifs à tout moment, et seuls certains éléments de code doivent être exécutés à certains moments. Par exemple, le code qui vous permet d'accéder à vos messages ne doit être exécuté que si et quand vous décidez d'ouvrir votre client de messagerie !
Dans ce cas, un environnement (tel que Node) couplé à un code JavaScript particulier fait que cela se produit. Le serveur réagit à votre ouverture du client de messagerie, vérifie l'authentification et envoie vos messages.
page web
écrivez du code, l'enregistrez dans un ou plusieurs fichiers, puis importez ces fichiers par une balise spéciale dans votre fichier HTML. Le navigateur exécute ensuite automatiquement le code dans ces fichiers, en général dans l'ordre de leur importation.
JSBin
Dans JSBin, vous pouvez écrire du code ligne par ligne dans le volet JavaScript, et utiliser le bouton Run pour l'exécuter. JSBin parcourt alors vos lignes de code et les exécute l'une après l'autre. L'ordre est donc important.
les données et les types de données
types de données
les types primitives sont passer par valeur
les types complexes sont passer par référence
maps
sets
Array (tableau)
proprieters
supprimer le dernier element d'une tableau
tableau.pop();
ajouter une nouvelle case a un tableau au debut
tableau.unshift('Nouvelle premier element du tableau');
ajouter une nouvelle case a un tableau
tableau.push("nouvelle valeur");
nombre de case par tableau
console.log(tableau.length)
calcul nombre des cases dans un tableau
utiliser
let firstGuest = guests[0]; // "Sarah Kate" let thirdGuest = guests[2]; // "Will Alexander" let undefinedGuest = guests[12] // undefined
N'oubliez pas de démarrer à l'indice 0 !
remplire
let guests = ["Sarah Kate", "Audrey Simon", "Will Alexander"];
creer
let guests = [];
Objet
instance
let myBook = new Book("L'Histoire de Tao", "Will Alexander", 250);
Classe
class Book { constructor(title, author, pages) { this.title = title; this.author = author; this.pages = pages; } }
Objets
let myBook = { title: "L'Histoire de Tao", author: "Will Alexander", numberOfPages: 250, isAvailable: true }; let bookTitle = myBook.title; // "L'Histoire de Tao" let bookPages = myBook.numberOfPages // 250
type primitive
booleens
let userIsSignedIn = true; let userIsAdmin = false;
textes
let firstName = "Will"; let lastName = 'Alexander';
nombre
let integerCalculation = 1 + 2; // donne 3 let weirdCalculation = 0.1 + 0.2; // on attend 0.3, réponse réelle 0.30000000000000004
Chaque fois que c'est possible, utilisez plutôt des calculs entiers (pour le calcul de prix, vous pouvez par exemple calculer en centimes, et non pas en euros ou en dollars).
let positive = 24; let negative = -24; let decimal =24.42424242;
variables
constantes
const hoursPerDay = 24;
Modifiez la valeur d'une variable
Opérateurs arithmétiques
Multiplication et division
let numberOfCats = 2; numberOfCats *= 6; // numberOfCats vaut maintenant 2*6 = 12; numberOfCats /= 3; // numberOfCats vaut maintenant 12/3 = 4;
let costPerProduct = 20; let numberOfProducts = 5; let totalCost = costPerProduct * numberOfProducts; let averageCostPerProduct = totalCost / numberOfProducts;
Addition et soustraction
let numberOfLikes = 10; numberOfLikes++; // cela fait 11 numberOfLikes--; // et on revient à 10...qui n'a pas aimé mon article ?
let cookiesInJar = 10; /* manger deux cookies */ cookiesInJar -= 2; //il reste 8 cookies /* cuisson d'un nouveau lot de cookies */ cookiesInJar += 12; // il y a maintenant 20 cookies dans la boîte
let cookiesInJar = 10; let cookiesRemoved = 2; let cookiesLeftInJar = cookiesInJar - cookiesRemoved;
let totalCDs = 67; let totalVinyls = 34; let totalMusic = totalCDs + totalVinyls;
facon simple
Créez une variable
version ensienne
var nouveauVariableCree = 1;
let nouveauVariableCree = 1;
les développeurs front-end sont les designers d'intérieur qui la préparent pour la présentation.
GULP
WEBPACK & BROWSERIFY
WORDPRESS
TERMINAL
GIT
Angular
JQUERY
SASS
Chrome Developer tools
Bootstrap
grid system
intro
avant de commencer il faut connaitre:
HTML
CSS
JAVASCRIPT
installation
2. Extraire
Tous les fichiers énumérés ci-dessus doivent être liés dans l'ordre indiqué.
Par exemple: css / mdb.min.css doit toujours être lié après css / bootstrap.min.css et js / jquery-3.3.1.min.js doit toujours être lié avant js / bootstrap.min.js, etc.
1. Télécharger
propose
architecture basée sur LESS,
Une architecture basée sur LESS, un outil bien pratique qui étend les possibilités de CSS (un portage sur SASS existe également).
mine de ressources variées sur le web
garantie d'une évolution permanente
documentation
résultat cross-browser
Un résultat cross-browser (la prise en charge de IE7 a été abandonnée avec la version 3), donc une garantie de compatibilité maximale ;
plugins jQuery de qualité
responsive design
Du code qui tient compte du format d'affichage des principaux outils de navigation (responsive design) : smartphones, tablettes… ;
bibliothèque totalement open source sous license MIT
code fondé sur HTML5 et CSS3
utilisation de Normalize.css
ca gerer les valeurs par defauts des proprietes css qui pevent coser un design different entre browser
mise en page basée sur une grille de 12 colonnes
Bien sûr, si vous avez besoin de plus de 12 colonnes, ou de moins, il est toujours possible de changer la configuration ;
framework
inconvénients
intérêts
Pinegrow
Mettez en place un bon environnement de travail
Parallélisez vos longues tâches avec la programmation asynchrone
Communiquez avec un service web
DOM
Sujet secondaire
Ecoutez des événements
Modifiez le DOM
supprimez et remplacez des éléments
ajoutez des enfants
créez de nouveaux éléments
Modifiez les attributs
changez les styles
modifiez des classes
modifiez le contenu
Ajouter du contenu
accéder au éléments du DOM
recherche depuis un element
element.previousElementSibling
ces propriétés nous permettent de naviguer vers l'élément précédent de même niveau que notre élément.
element.nextElementSibling
ces propriétés nous permettent de naviguer vers l'élément suivant de même niveau que notre élément.
element.parentElement
cette propriété nous retourne l'élément parent de celui-ci ;
element.children
cette propriété nous retourne la liste des enfants de cet élément ;
document
document.querySelectorAll()
querySelector(<selector>) prend en paramètre le sélecteur et vous retournera tous élément trouvé, ou null si aucun élément n'a été trouvé.
document.querySelector()
querySelector(<selector>) prend en paramètre le sélecteur et vous retournera le premier élément trouvé, ou null si aucun élément n'a été trouvé.
const elt = document.querySelector("#myId p.article > a");
document.getElementsByTagName()
const articles = document.getElementsByTagName('article'); const thirdArticle = articles[2];
document.getElementsByClassName()
cherche un élément par rapport a son class
const contents = document.getElementsByClassName('content'); const firstContent = contents[0];
document.getElementById()
cherche un élément par rapport a son id
Document Object Model
Le DOM est comme un arbre
une interface de programmation qui est une représentation du HTML d'une page web et qui permet d'accéder aux éléments de cette page web et de les modifier avec le langage JavaScript.
HTML & CSS
Opérateur Rôle
+ Addition
- Soustraction
* Multiplication
/ Division
RESPONTIVE
MEDIA QUERIES
Combinées
not
non
and
et
only
uniquement
type d'ecran
all
tous les types d'écran.
projection
projecteur
tv
télévision
impression
handheld
périphérique mobile
screen
écran « classique »
regles
On peut rajouter le préfixe min- ou max- devant la plupart de ces règles. Ainsi, min-width signifie « Largeur minimale »,max-height« Hauteur maximale », etc.
La différence entre width et device-width se perçoit surtout sur les navigateurs mobiles des smartphones, nous en reparlerons plus loin.
orientation
orientation du périphérique (portrait ou paysage).
paysage
portrait
device-width
largeur du périphérique.
device-height
hauteur du périphérique.
largeur de la zone d'affichage (fenêtre).
hauteur de la zone d'affichage (fenêtre).
color
gestion de la couleur (en bits/pixel).
Mise en place
directement dans la feuille de style
@media screen and (max-width: 1280px) { /* Rédigez vos propriétés CSS ici */ }
feuille de style différente
FLEXBOX
flex
.element:nth-child(1) { flex: 2; } .element:nth-child(2) { flex: 1; }
.element:nth-child(2) { flex: 1; }
ordre
.element:nth-child(1) { order: 3; } .element:nth-child(2) { order: 1; } .element:nth-child(3) { order: 2; }
Répartir plusieurs lignes
align-content
Alignez
Aligner un seul élément
exeption
#conteneur { display: flex; flex-direction: row; justify-content: center; align-items: center; } .element:nth-child(2) /* On prend le deuxième bloc élément */ { background-color: blue; align-self: flex-end; /* Seul ce bloc sera aligné à la fin */ } /* ... */
centrer sur les deux
#conteneur { display: flex; } .element { margin: auto; }
sur l'axe secondaire
align-items:
alignés sur la ligne de base (semblable à flex-start)
alignés au début
stretch
les éléments sont étirés sur tout l'axe (valeur par défaut)
sur l'axe principal
justify-content:
space-around
idem, les éléments sont étirés sur tout l'axe, mais ils laissent aussi de l'espace sur les extrémités
space-between
les éléments sont étirés sur tout l'axe (il y a de l'espace entre eux)
center
alignés au centre
flex-end
alignés à la fin
flex-start
alignés au début (par défaut)
retour à la ligne
flex-wrap:
wrap-reverse
wrap
nowrap
direction
flex-direction:
column-reverse
organisés sur une colonne, mais en ordre inversé
row-reverse
organisés sur une ligne, mais en ordre inversé
column
organisés sur une colonne
row
organisés sur une ligne (par défaut)
activation
#conteneur { display: flex; }
BOITES
marge interne
padding
padding-top
padding-bottom
padding-right
padding-left
marge externe
margin
23px 5px 23px 5px (haut, droite, bas, gauche)
margin-bottom
margin-right
margin-left
margin-top
23px
dimention
max-height
min-height
max-width
min-width
150px, 80%...
Positionnement
ce n'est plus utile juste pour lire les ancient code
positionement
z-index
Ordre d'affichage en cas de superposition.
La plus grande valeur est affichée par-dessus les autres.

right
Position par rapport à la droite
left
Position par rapport à la gauche
Position par rapport au bas
Position par rapport au haut
position
identique au positionnement absolu mais, cette fois, l'élément reste toujours visible, même si on descend plus bas dans la page.
static
absolute
il nous permet de placer un élément n'importe où sur la page (en haut à gauche, en bas à droite, tout au centre, etc.).
relative
permet de décaler l'élément par rapport à sa position normale.


vertical-align
alignment d'element vertical
px ou %
aligne à une certaine distance de la ligne de base (baseline).
bottom
aligne en bas ;
middle
centre verticalement ;
top
aligne en haut ;
baseline
aligne de la base de l'élément avec celle de l'élément parent (par défaut) ;
display
Type d'élément
il n'apparel plus
table-cell
table
inline-block
il se comporte comme un inline et un blog
inline
block
il se comporte comme un blog
Flottant
clear
Arrêt d'un flottant
left, right, both, none
float
left, right, none
APPARENCE DYNAMIQUE
visited
a:visited /* Quand le visiteur a déjà vu la page concernée */ { color: #AAA; /* Appliquer une couleur grise */ }
focus
Une fois que vous avez cliqué, le lien reste « sélectionné » (il y a une petite bordure en pointillés autour). C'est cela, la sélection.
a:focus /* Quand le visiteur sélectionne le lien */ { background-color: #FFCC66; }
active
a:active /* Quand le visiteur clique sur le lien */ { background-color: #FFCC66; }
hover
a /* Liens par défaut (non survolés) */ { text-decoration: none; color: red; font-style: italic; } a:hover /* Apparence au survol des liens */ { text-decoration: underline; color: green; }
DESIGN
bordure
On peut aussi rajouter une cinquième valeur facultative :inset. Dans ce cas, l'ombre sera placée à l'intérieur du bloc, pour donner un effet enfoncé :
p
{
box-shadow: 10px 10px 10px black;
box-shadow: hauteur largeur degrader couleur;
arrondies
courbe aloptique
h1 { border: 3px blue solid; border-radius: 20px / 10px; }
h1 { border: 3px blue solid; border-radius: 20px; }
simple
h1 { border: 3px blue solid; }
En haut, à droite, à gauche, en bas…
border-right: bordure de droite.
border-left: bordure de gauche ;
border-bottom: bordure du bas ;
border-top: bordure du haut ;
outset: effet 3D global surélevé.
inset: effet 3D global enfoncé ;
ridge: autre effet relief ;
groove: en relief ;
double: bordure double ;
dashed: tirets ;
dotted: pointillés ;
solid: un trait simple ;
none: pas de bordure (par défaut) ;
transparence
rgba
p { background-color: rgba(255, 0, 0, 0.5); /* Fond rouge à moitié transparent */ }
opacity
p { opacity: 0.6; }
arriere plan
Plusieurs images de fond
body { background: url("soleil.png") fixed no-repeat top right, url("neige.png") fixed; }
background-position
en description
Il est possible de combiner ces mots. Par exemple, pour aligner une image en haut à droite, vous taperez :
background-position: top right;
right: à droite.
center: centré ;
left: à gauche ;
bottom: en bas ;
top: en haut ;
en pixel
background-position: 30px 50px;
background-repeat:
background-repeat:repeat;
le fond sera répété en mosaïque (par défaut).
repeat-y;
le fond sera répété uniquement sur la première colonne, verticalement.
repeat-x;
le fond sera répété uniquement sur la première ligne, horizontalement.
no-repeat;
le fond ne sera pas répété. L'image sera donc unique sur la page.
background-attachment
scroll
l'image de fond défile avec le texte (par défaut).
fixed
l'image de fond reste fixe ;
image
body { background-image: url("neige.png"); }
body { background-color: rgb(250,96,204); }
couleur
par rgb
p { color: rgb(250,96,204); }
en exadisimale
2 premier couleurs du rouge les 2 autre vert et les 2 autre bleu.
ca nous permet de créer n'importe quel couleur
p { color: #4A28CD; }
par nom
p { color: red; }
texte
ombre
p { text-shadow: 2px 2px 4px black; }
flottant
anuler flotent
.anulerflottant { clear: both; }
anule tous flotement
float: left;
left: l'élément flottera à gauche.right: l'élément flottera… à droite ! Oui, bravo.alinement
text-align:
justify;
موزع
right;
droite
center;
centrer
left;
gauche
style
souligné
font-decoration: line-through;
barrer du texte
font-decoration: overline;
ligne en haut
font-decoration: underline;
ligne en bas
gras
font-weight: bold;
italique
font-style: italic;
la police
format de font
.woff: Web Open Font Format. Nouveau format conçu pour le Web, qui fonctionne sur IE9 et tous les autres navigateurs.
.svg: SVG Font. Le seul format reconnu sur les iPhones et iPads pour le moment.
.otf: OpenType Font. Ne fonctionne pas sur Internet Explorer.
.eot: Embedded OpenType. Fonctionne sur Internet Explorer uniquement, toutes versions. Ce format est propriétaire, produit par Microsoft.
.ttf: TrueType Font. Fonctionne sur IE9 et tous les autres navigateurs.
font-face
il existe tres rare nombre de fonts compatible a tous les surfaces
cependent en peux utiliser des fichier source de font pour regler se probleme pour tous les envirenement
ses en telechargent tous ses fichier font-face
@font-face { /* Définition d'une nouvelle police nommée CAC Champagne */ font-family: 'cac_champagneregular'; src: url('cac_champagne-webfont.eot'); src: url('cac_champagne-webfont.eot?#iefix') format('embedded-opentype'), url('cac_champagne-webfont.woff') format('woff'), url('cac_champagne-webfont.ttf') format('truetype'), url('cac_champagne-webfont.svg#cac_champagneregular') format('svg'); } h1 /* Utilisation de la police qu'on vient de définir sur les titres */ { font-family: 'cac_champagneregular', Arial, serif; }
p { font-family: Impact, "Arial Black", Arial, Verdana, sans-serif; }
Si le nom de la police comporte des espaces, je conseille de l'entourer de guillemets, comme je l'ai fait pour « Arial Black ».
taille
em
1 em est une taille normal
ses preferer de l'utiliser car il est responsive avec les surfaces des differents machine
description
xx-large: euh… gigantesque.
x-large: très grand ;
large: grand ;
medium: moyen ;
small: petit ;
x-small: très petit ;
xx-small: minuscule ;
px
font-size: 16px;
https://validator.w3.org/
c'est un correcteur de code html css
Mise en page
structure
footer
section
nav
header
footer
section
nav
header
footer
section
nav
header
footer
section
nav
header
footer
section
nav
header
Bla bla bla bla (texte de l'article)
footer
section
nav
header
footer
section
nav
header
footer
section
nav
header
footer
section
nav
header
footer
pied de page ;
section
section de page ;
aside
informations complémentaires ;
article
article indépendant.
nav
liens principaux de navigation ;
header
en-tête ;
balise generique
sa permet de créer des blog interents des textes au paragraphe de plusieur element a faciliter son modefication en code css
div selection tous une paragraphe
spam selection uniquement des petit element d'une paragraphe comme texte par exemple
spam
Balise générique de type inline
div
Balise générique de type block
Les pages HTML sont remplies de ce qu'on appelle des balises. Celles-ci sont invisibles à l'écran pour vos visiteurs, mais elles permettent à l'ordinateur de comprendre ce qu'il doit afficher.
Les balises se repèrent facilement. Elles sont entourées de « chevrons », c'est-à-dire des symboles<et>, comme ceci :<balise>
body
video audio
pour integrer plusieur format de video au code html
preload
indique si la vidéo peut être préchargée dès le chargement de la page ou non.
pas de préchargement. Utile si vous souhaitez éviter le gaspillage de bande passante sur votre site.
charge uniquement les métadonnées (durée, dimensions, etc.).
auto
le navigateur décide s'il doit précharger toute la vidéo, uniquement les métadonnées ou rien du tout.
la vidéo sera jouée dès le chargement de la page.
la vidéo sera jouée en boucle.
height
pour modifier la hauteur de la vidéo.
pour modifier la largeur de la vidéo.
ajouter les boutons « Lecture », « Pause » et la barre de défilement.
poster
mage à afficher à la place de la vidéo tant que celle-ci n'est pas lancée. Par défaut, le navigateur prend la première image de la vidéo
pour integrer plusieur format de sons au code html
preload=
indique si la musique peut être préchargée dès le chargement de la page ou non.
none
pas de préchargement. Utile si vous ne voulez pas gaspiller de bande passante sur votre site.
metadata
charge uniquement les métadonnées (durée, etc.).
"auto"
(par défaut) : le navigateur décide s'il doit précharger toute la musique, uniquement les métadonnées ou rien du tout.
loop
la musique sera jouée en boucle.
autoplay
la musique sera jouée dès le chargement de la page. Évitez d'en abuser, c'est en général irritant d'arriver sur un site qui joue de la musique tout seul !
width
pour modifier la largeur de l'outil de lecture audio.
controls
pour ajouter les boutons « Lecture », « Pause » et la barre de défilement. Cela peut sembler indispensable, et vous vous demandez peut-être pourquoi cela n'y figure pas par défaut, mais certains sites web préfèrent créer eux-mêmes leurs propres boutons et commander la lecture avec du JavaScript.
src=""
sa indique le nom du fichier a charger
format
audio
WAV (format non compressé)
évitez autant que possible de l'utiliser car le fichier est très volumineux avec ce format. C'est un peu l'équivalent du Bitmap (BMP) pour l'audio.
OGG
le format Ogg Vorbis est très répandu dans le monde du logiciel libre, notamment sous Linux. Ce format a l'avantage d'être libre, c'est-à-dire qu'il n'est protégé par aucun brevet.
AAC
utilisé majoritairement par Apple sur iTunes, c'est un format de bonne qualité. Les iPod, iPhone et autres iPad savent les lire sans problème.
MP3
vous ne pouvez pas ne pas en avoir entendu parler ! C'est l'un des plus vieux, mais aussi l'un des plus compatibles (tous les appareils savent lire des MP3), ce qui fait qu'il est toujours très utilisé aujourd'hui.
formulaire
sa sere a regrouper les formulaires

<form method="post" action="traitement.php">
<p>
<label for="pays">Dans quel pays habitez-vous ?</label><br />
<select name="pays" id="pays">
<optgroup label="Europe">
<option value="france">France</option>
<option value="espagne">Espagne</option>
<option value="italie">Italie</option>
<option value="royaume-uni">Royaume-Uni</option>
</optgroup>
<optgroup label="Amérique">
<option value="canada">Canada</option>
<option value="etats-unis">Etats-Unis</option>
</optgroup>
<optgroup label="Asie">
<option value="chine">Chine</option>
<option value="japon">Japon</option>
</optgroup>
</select>
</p>
</form>
selected
attribus pour les choix par defaut
value
il faut definir une valeur du case pour le fichier php
label
id
name
<form method="post" action="traitement.php">
<p>
<label for="ameliorer">
Comment pensez-vous que je puisse améliorer mon site ?
</label>
<br />
<textarea name="ameliorer" id="ameliorer" rows="10" cols="50">
Améliorer ton site ?!
Mais enfin ! Il est tellement génialissime qu'il n'est pas nécessaire de l'améliorer !
</textarea>
</p>
</form>

cols
nombre de colonnes de texte qui peuvent être affichées simultanément
rows
nombre de lignes de texte qui peuvent être affichées simultanément
sa sere realiser une saisie
attribut secondaire
required
sa obligue les visiteurs a remplire le champs avant devoier le formulaire
autofocus
sa doit etre utiliser une fois par page
sa place le curseur automatiquement dans les champs du formulaire definie
checked
pour une case "checkbox" cocher par defaut
Normalement, tout attribut possède une valeur. Dans le cas présent, en revanche, ajouter une valeur n'est pas obligatoire : la présence de l'attribut suffit à faire comprendre à l'ordinateur que la case doit être cochée.
Si cela vous perturbe, sachez que vous pouvez donner n'importe quelle valeur à l'attribut (certains webmasters écrivent parfoischecked="checked"mais c'est un peu redondant !). Dans tous les cas, la case sera cochée.
step="10"
nombre a augmenter ou diminuer
max="100"
definie la valeur maximal
min="0"
definie la valeur minimal
placeholder="votre pseudo"
On peut donner une indication sur le contenu du champ avecplaceholder. Cette indication disparaîtra dès que le visiteur aura cliqué à l'intérieur du champ.
value="mohammed"
On peut pré-remplir le champ avec une valeur par défaut à l'aide devalue.
maxlength="15"
On peut limiter le nombre de caractères que l'on peut saisir avecmaxlength.
size="20"
On peut agrandir le champ avecsize.
id="pseudo"
nom definition pour son label
name="pseudo"
Pour donner un nom à un élément de formulaire, on utilise l'attributname
type=
créer une zone de texte à une ligne
bouton
"submit"
sa vous envoie vers le fichier php
choie
"radio"
<form method="post" action="traitement.php">
<p>
Veuillez indiquer la tranche d'âge dans laquelle vous vous situez :<br />
<input type="radio" name="age" value="moins15" id="moins15" /> <label for="moins15">Moins de 15 ans</label><br />
<input type="radio" name="age" value="medium15-25" id="medium15-25" /> <label for="medium15-25">15-25 ans</label><br />
<input type="radio" name="age" value="medium25-40" id="medium25-40" /> <label for="medium25-40">25-40 ans</label><br />
<input type="radio" name="age" value="plus40" id="plus40" /> <label for="plus40">Encore plus vieux que ça ?!</label>
</p>
</form>
En doit definir les meme name pour une liste radio

"checkbox"
saisie
"search"
sa change pas grand chose mais simplement pour indiquer au navigateur qu'il s'agis d'un zone de recherche
Date
datetime-local
pour la date et l'heure (sans gestion du décalage horaire).
datetime
pour la date et l'heure (avec gestion du décalage horaire) ;
month
pour le mois ;
week
pour la semaine ;
time
pour l'heure (13:37 par exemple) ;
date
pour la date (05/08/1985 par exemple)
"color"
"range"
"number"
l'utilisateur doit saisir un numero

"tel"
l'utilisateur doit saisir un numero telephone
"url"
l'utilisateur doit saisir un url
"email"
l'utilisateur doit saisir un email
"password"
<form method="post" action="traitement.php">
<p>
<label for="pseudo">Votre pseudo :</label>
<input type="text" name="pseudo" id="pseudo" />
<br />
<label for="pass">Votre mot de passe :</label>
<input type="password" name="pass" id="pass" />
</p>
</form>

"text"
sere a afficher le texte concernent imput
for="pseudo"
>
sa sere a definir une legende pour votre formulaire
action="traitement.php"
c'est l'adresse de la page ou du programme qui va traiter les informations Cette page se chargera de vous envoyer un e-mail avec le message si c'est ce que vous voulez, ou bien d'enregistrer le message avec tous les autres dans une base de données.
method=
"get"
c'est une méthode en général assez peu adaptée car elle est limitée à 255 caractères. La particularité vient du fait que les informations seront envoyées dans l'adresse de la page (http://…),
"post"
c'est la méthode la plus utilisée pour les formulaires car elle permet d'envoyer un grand nombre d'informations. Les données saisies dans le formulaire ne transitent pas par la barre d'adresse.
Tableau


Section du pied du tableau
Section du corps du tableau
Ligne de tableau
Cellule
rowspan
là, deux lignes seront groupées entre elles. La fusion s'effectuera verticalement.

colspan
<td colspan="2">
La fusion s'effectue horizontalement.

Cellule d'en-tête
Section de l'en-tête du tableau
Titre du tableau
Image
Si vous voulez éviter des problèmes, prenez l'habitude d'enregistrer vos fichiers avec des noms en minuscules, sans espace ni accent, par exemple : mon_image.png.
remarque
une image est situer sois a l'interieur d'une figure sois a l'interieur d'une paragraphe
img + valeur

img
+href
un lien qui porte la version agrandi de notre image
alt
titre porter de l'image
src
lien d'image
format web
JPEG
enregistrer
PNG
dessins
logos
GIF
animer
illustration
Lien
target
title
href
telecharger
mailto
ancre
page
meme site
web
Texte
listes
Liste ordonnée
Liste non ordonnée
mise en valeur
Marquer le texte
Bonjour et bienvenue sur mon site !
Ceci est mon premier test alors soyez indulgents s'il vous plaît, j'apprends petit à petit comment cela marche.
Mettre bien en valeur
Bonjour et bienvenue sur mon site !
Ceci est mon premier test alors soyez indulgents s'il vous plaît, j'apprends petit à petit comment cela marche.
Mettre un peu en valeur
Bonjour et bienvenue sur mon site !
Ceci est mon premier test alors soyez indulgents s'il vous plaît, j'apprends petit à petit comment cela marche.
titres
Ne choisissez pas votre balise de titre en fonction de la taille qu'elle applique au texte ! Il faut impérativement bien structurer sa page en commençant par un titre de niveau 1 (<h1>), puis un titre de niveau 2 (<h2>), etc. Il ne devrait pas y avoir de sous-titre sans titre principal !
Si vous voulez modifier la taille du texte, sachez que nous apprendrons à faire cela en CSS un peu plus tard.
paragraphes
<p> signifie « Début du paragraphe » ;</p> signifie « Fin du paragraphe ».<br /> : pour aller à la ligne.Bonjour et bienvenue sur mon site !
a plus tart
<p> signifie « Début du paragraphe » ;</p> signifie « Fin du paragraphe ».<br /> : pour aller à la ligne.<p> signifie « Début du paragraphe » ;</p> signifie « Fin du paragraphe ».<br /> : pour aller à la ligne.head
titre de notre page html
indique le fichier css appliquer pour les id
destiner au serveur
desine les mot cles de la page html (seo)
type
déclarer l'entrer
javascript
css
comment le mettre
Les sélecteurs avancés
a[title*="ici"] { }
Idem, l'attribut doit cette fois contenir dans sa valeur le mot « ici » (peu importe sa position).
a[title="Cliquez ici"] { }
Idem, mais l'attribut doit en plus avoir exactement pour valeur « Cliquez ici ».
a[title] { }
Sélectionne tous les liens<a>qui possèdent un attributtitle.
h3 + p { }
Sélectionne la première balise<p>située après un titre<h3>.
h3 em { }
Sélectionne toutes les balises<em>situées à l'intérieur d'une balise<h3>. Notez qu'il n'y a pas de virgule entre les deux noms de balises.
* { }
Sélectionne toutes les balises sans exception. On l'appelle le sélecteur universel.
balise1 { propriete1: valeur1; propriete2: valeur2; propriete3: valeur3; } balise2, balise4 { propriete1: valeur1; propriete2: valeur2; propriete3: valeur3; propriete4: valeur4; } /* style.css --------- cesi est un commentaire */ balise3 { propriete1: valeur1; }
ou le mettre
inclure css en balise
Bonjour et bienvenue sur mon site !
Pour le moment, mon site est un peu vide. Patientez encore un peu !
inclure css en head
Bonjour et bienvenue sur mon site !
Pour le moment, mon site est un peu vide. Patientez encore un peu !
inclure fichier css(requemender)
p { color: blue; }
html
L'encodage (charset)
Si les accents s'affichent mal par la suite, c'est qu'il y a un problème avec l'encodage. Vérifiez que la balise meta indique bien UTF-8 et que votre fichier est enregistré en UTF-8 (sous Sublime Text, allez dans le menu File > Save with Encoding > UTF-8 pour vous assurer que votre fichier est enregistré en UTF-8.).
<!DOCTYPE html> doctype :définir au browser (chrome ou Firefox) qu'on rédige html
Head : la tête : en déclare tous les infos donner au serveur
Body : corps : en mis tous se qui doit être afficher
balise
attributs
Les attributs sont un peu les options des balises. Ils viennent les compléter pour donner des informations supplémentaires. L'attribut se place après le nom de la balise ouvrante et a le plus souvent une valeur
orphelines
Ce sont des balises qui servent le plus souvent à insérer un élément à un endroit précis (par exemple une image). Il n'est pas nécessaire de délimiter le début et la fin de l'image, on veut juste dire à l'ordinateur « Insère une image ici ».
en paires
On distingue une balise ouvrante (<titre>) et une balise fermante (</titre>) qui indique que le titre se termine. Cela signifie pour l'ordinateur que tout ce qui n'est pas entre ces deux balises… n'est pas un titre.
attribut
#id
pour un seul element
#logo { /* Indiquez les propriétés CSS ici */ }

.class
pour un ou plus
.introduction { color: blue; }
Bonjour et bienvenue sur mon site !
Pour le moment, mon site est un peu vide. Patientez encore un peu !