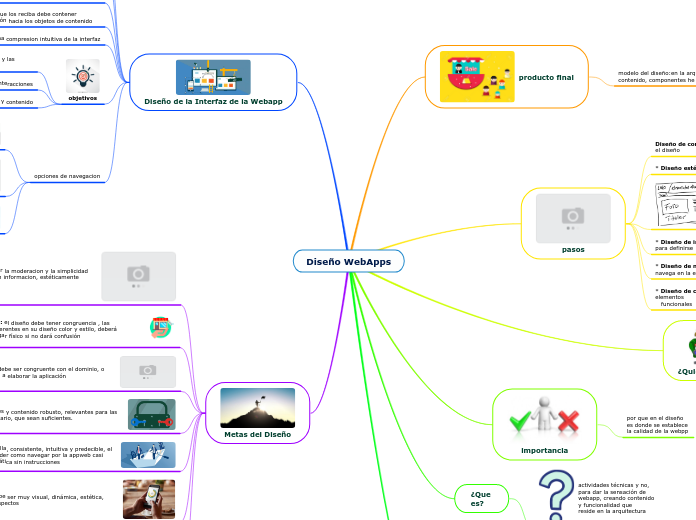
Diseño WebApps

producto final
modelo del diseño:en la arquitectura , navegacion, aspecto contenido, componentes he interfaz

pasos
Diseño de contenido: es la base para establecer el diseño
* Diseño estético: vista y sensación de usuario final

* Diseño arquitectónico: ofrece la estructura general de hipermedios.
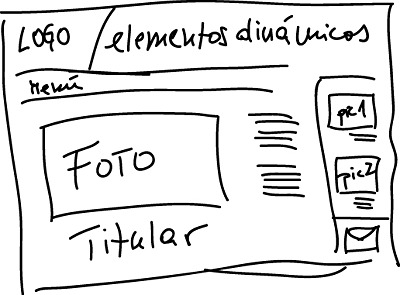
* Diseño de interfaz: establece la distribución para definirse
* Diseño de navegación: da la forma en que se navega en la estructura de hipermedios
* Diseño de componentes: estructura interna de elementos
funcionales

¿Quien lo hace?
la realizan ingenieros web, diseñadores gráficos y desarrolladores de contenido

importancia
por que en el diseño es donde se establece la calidad de la webpp
¿Que es?

actividades técnicas y no, para dar la sensación de
webapp, creando contenido y funcionalidad que
reside en la arquitectura
Calidad del Diseño de WebApps
seguridad: rechaza los accesos no autorizados, protegiendo los datos de los usuarios

Disponibilidad: debe estar disponible 24/7 y debe tener todas sus funciones disponibles en todos los navegadores.

Usabilidad: entrega una comprensión global del sitio, características de estética he interfaz

funcionalidad: características de navegación, brusquedad y recuperación lo relacionado con el dominio de la app

confiabilidad: validación y recuperación de entrada de usuarios, recuperación de errores, procesamiento correcto de vinculos

eficiencia: velocidad de la pagina y de los gráficos


facilidad de mantenimiento: adaptación, capacidad de correpcion, extensibilidad
escalabilidad: que la aplicación pueda manejar cualquier cantidad de usuarios, a medida que su uso crece.

tiempo para llegar al mercado: que se pueda disponer en el mercado lo mas rápido posible esto determinara su éxito frente a los competidores


Diseño de la Interfaz de la Webapp
usar primero un diseño estético enfoncandose en la distribucion y forma de los mecanismos de navegacion
crear un punto de entrada que reciba al usuario puden ser de dos tipos
ingreso a la webapp en una ubicación inicial de la web, o través de un vinculo de su arquitectura que redirija hacia su entrada
si es en un punto inicial que los reciba debe contener características de navegación hacia los objetos de contenido
guiar al usario con una compresion intuitiva de la interfaz

objetivos
establecer una ventana congruente en el contenido y las funciones que brinda
guiar al usuario hacia una serie de interacciones
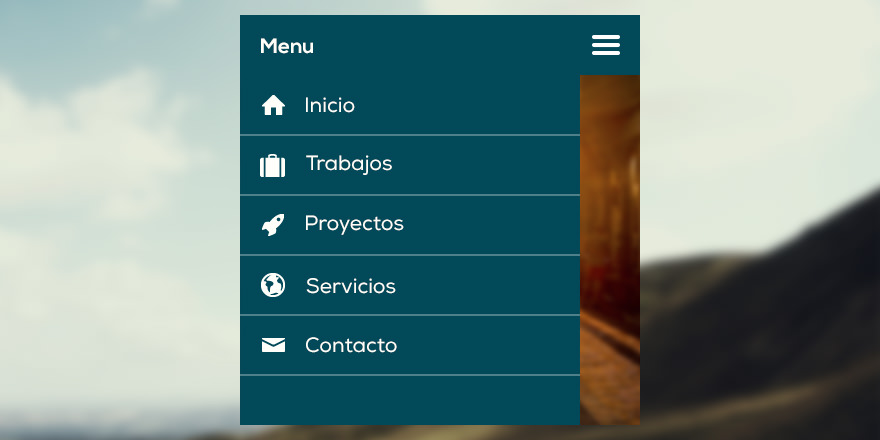
organizar las opciones de navegación y contenido
opciones de navegacion
menus de navegacion: lista de contenido o funciones claves

iconos gráficos: botones, interruptores etc que seleccione una decisión

imágenes: establece un vinculo hacia un contenido por representaciones gráficas


Metas del Diseño
Simplicidad: se busca aplicar la moderacion y la simplicidad para no saturar al usuario con informacion, estéticamente agradable

Consistencia: el diseño debe tener congruencia , las imágenes coherentes en su diseño color y estilo, deberá parecer un lugar físico si no dará confusión

Identidad: el diseño debe ser congruente con el dominio, o tema para el que se va a elaborar la aplicación

Robustez: funciones y contenido robusto, relevantes para las necesidades del usuario, que sean suficientes.

Navegabilidad: sencilla, consistente, intuitiva y predecible, el usuario debe comprender como navegar por la appweb casi que de manera automática sin instrucciones

Atractivo visual: debe ser muy visual, dinámica, estética, debe tener muchos aspectos

Compatibilidad: debe ser echa de tal manera que pueda correr en varios ambientes.