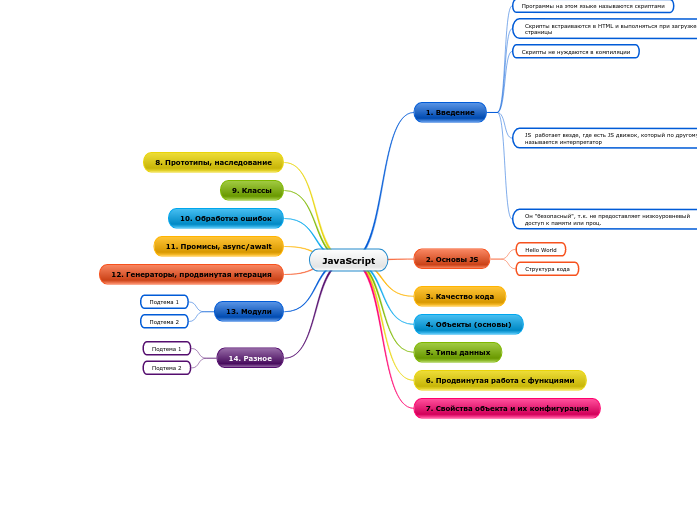
JavaScript
1. Введение
Программы на этом языке называются скриптами
Скрипты встраиваются в HTML и выполняться при загрузке страницы
Скрипты не нуждаются в компиляции
JS работает везде, где есть JS движок, который по другому называется интерпретатор
У браузера есть собственный движок, который иногда называют "виртуальной машиной JS"
У разных браузеров свои названия движков (которые полезно знать)
У хрома - V8
У firefox - SpiderMonkey
Движок работает так:
1. Читает текст скрипта
2. Компилируем в машинный язык.
3. Запускается машинный код и работает достаточно быстро
В браузере движок может:
Возможности зависят от того, как каком окружении он работает.
Подтема 1
Он "безопасный", т.к. не предоставляет низкоуровневый доступ к памяти или проц.
2. Основы JS
Hello World
Структура кода
3. Качество кода
4. Объекты (основы)
5. Типы данных
6. Продвинутая работа с функциями
7. Свойства объекта и их конфигурация
8. Прототипы, наследование
9. Классы
10. Обработка ошибок
11. Промисы, async/await
12. Генераторы, продвинутая итерация
13. Модули
Подтема 1
Подтема 2
14. Разное
Подтема 1
Подтема 2