La imagen digital
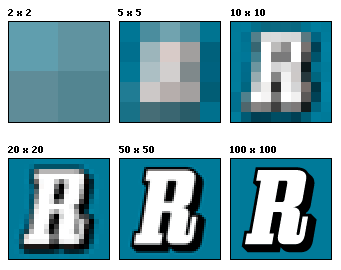
Resolución de
una imagen
Esta dispuesta por
la cantidad de pixeles
Se expresa multiplicando
cuántos píxeles tiene la
imagen a lo ancho por cuantos
a lo alto

Tipos de formatos
JPEG
-Formato soportado por la web
-Varios niveles de comprensión
-No admite partes transparentes
-No guarda capas
Tiff
-No provoca perdidas
-Gran calidad = muy pesada
-Genial para imprimir
-No admite partes transparentes
-No guarda capas
GIF
-Muy utilizado en la web
-Nivel de comprension alto
-Ocupa poco espacio
-Permite guardar partes transparentes
-Permite capas
-Se puede animar

PNG
-Varios niveles de comprensión
-No provoca perdidas apreciables
-Permite guardas partes transparentes
-No guarda capas

Citar imágenes
Segun las reglas APA, una imagen
debe ser cita de la siguiente manera
-Nombre: Primer apellido seguido de la inicial del nombre.
-Año: Año de creación de la imagen.
-Titulo: El titulo original de la imagen.
-Tipo: El tipo de imagen, por ejemplo: Figura, mapa, -ilustración, etc.
-Recuperado: Fuente de donde se obtuvo la imagen.
Sus funciones
Exhortativa
Intenta llamar la atención y
provocar una respuesta.

Estética
Todas las imágenes la cumplen
pero hay imágenes con fines decorativos.

Expresiva
Permite expresar emociones, deseos,
miedos, etc

Informativa
El mensaje de la imagen es claro

Descriptiva
Evitan interpretaciones subjetivas
mostrando un objeto de manera
objetiva.

Los metadatos
Información sobre datos que no están a simple vista pero que mediante etiquetas nos dicen muchas cosas de un archivo o
documento
Cuando sacas una fotografía con tu teléfono móvil, gracias a los metadatos sabemos con qué aparato se hizo esa imagen, qué resolución y calidad tienen, dónde se hizo, cuándo y otros datos técnicos

Si bien no dan información
de tan vital importancia,
debemos tener cuidado con
quien y donde compartimos
nuestras imágenes
Están compuestas por
PIXELES
Cada píxel "cuadrito" contiene la
información del color de esa
pequeña porción.

El píxel solo puede ser de color
rojo, verde o azul o la mezcla de
los tres.
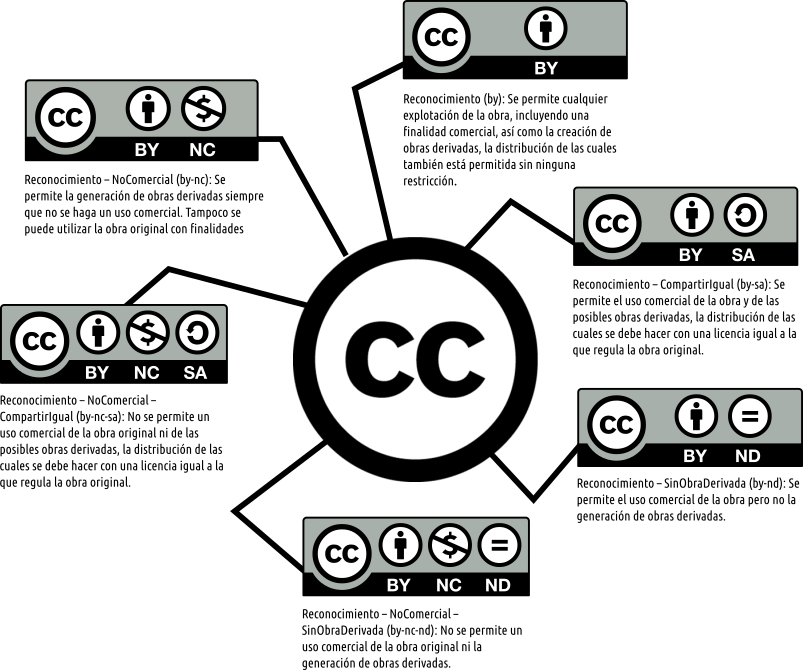
Derechos de autor
Copyright

Creative Commons

Lectura de imágenes
Una imagen puede transmitir
distintos mensajes que pueden
ser interpretados de distintas formas.
Si queremos analizar una imagen debemos
tener en cuenta las dos perspectivas:
Valor denotativo
Es su valor objetivo.
Debemos distinguir los elementos
que aparecen en ella y establecer
a relación entre ellos
Valor connotativo
Es su valor subjetivo, el que
le otorga el receptor.
Depende de sus sentimientos,
sensaciones, valores, etc