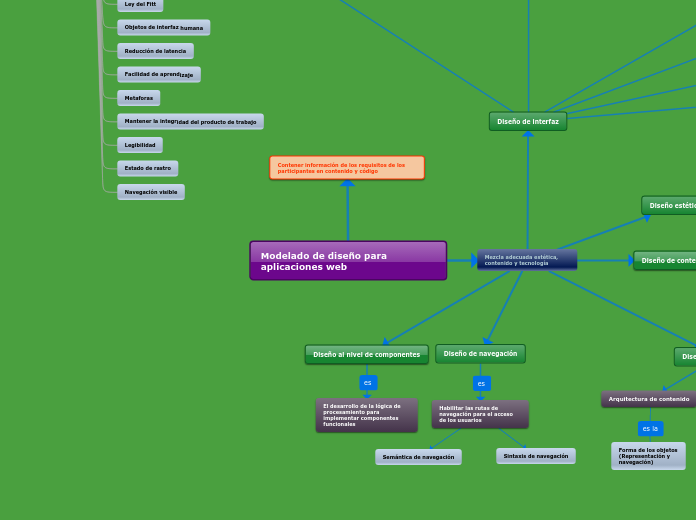
Modelado de diseño para aplicaciones web
Contener información de los requisitos de los participantes en contenido y código
Mezcla adecuada estética, contenido y tecnología
Diseño al nivel de componentes
El desarrollo de la lógica de procesamiento para implementar componentes funcionales
Habilitar las rutas de navegación para el acceso de los usuarios
Arquitectura de contenido
Forma de los objetos (Representación y navegación)
Gestión de interacción con el usuario
Ocupa de la representación de la información dentro de un objeto de contenido especifica
Considera cada aspectos de la percepción y presentación de la WebApp
Evitar los signos en construcción
La estetica nunca debe sustituir la funcionalidad
Las opciones de navegación deben ser obvias
Objetos de interfaz humana
Mantener la integridad del producto de trabajo