作者:O.D. Orthodox 1 年以前
241
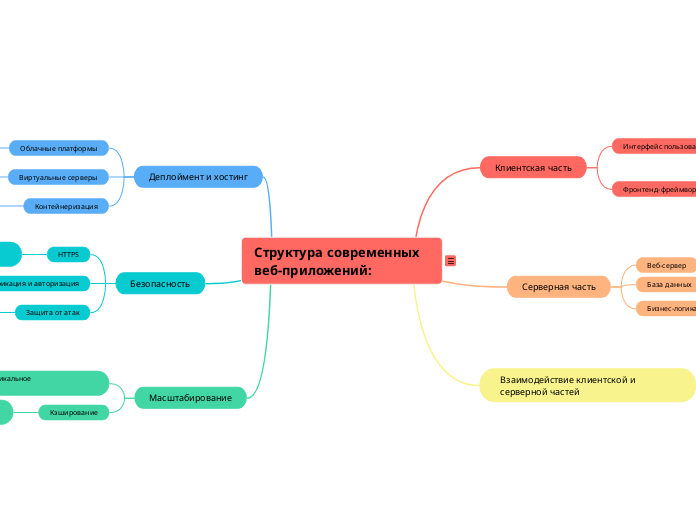
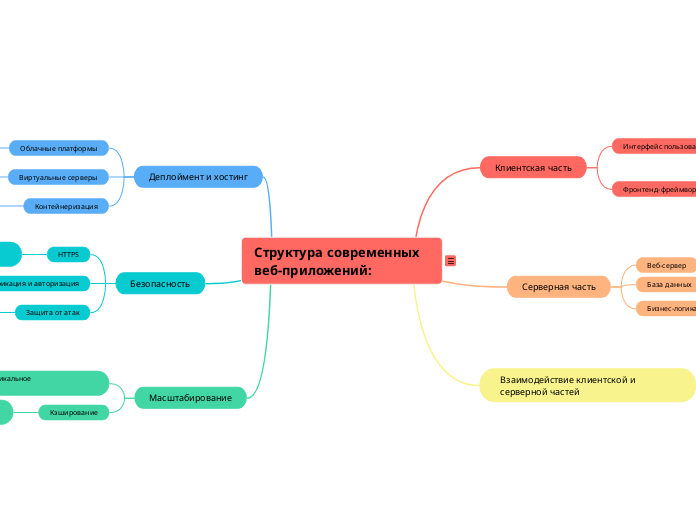
Структура современных веб-приложений:

作者:O.D. Orthodox 1 年以前
241

更多类似内容
Структура современных веб-приложений: 1. Клиентская часть: 1.1. Интерфейс пользователя: 1.1.1. HTML/CSS: - Описывает структуру и внешний вид страницы 1.1.2. JavaScript: - Обеспечивает взаимодействие с пользователем и динамическое обновление контента 1.2. Фронтенд-фреймворки: 1.2.1. Angular, React, Vue.js: - Упрощают разработку клиентской части, предоставляя готовые компоненты и инструменты 2. Серверная часть: 2.1. Веб-сервер: 2.1.1. Apache, Nginx: - Обрабатывают HTTP-запросы от клиентской части 2.2. База данных: 2.2.1. MySQL, PostgreSQL, MongoDB: - Хранят данные, используемые в приложении 2.3. Бизнес-логика: 2.3.1. Серверный код на языках программирования (например, PHP, Python, Java): - Обрабатывает запросы от клиента, взаимодействует с базой данных и выполняет нужные операции 3. Взаимодействие клиентской и серверной частей: 3.1. API (Application Programming Interface): 3.1.1. REST, SOAP: - Предоставляют способы взаимодействия между клиентской и серверной частями по определенным протоколам 3.2. AJAX (Asynchronous JavaScript and XML): 3.2.1. Позволяет обновлять части страницы без перезагрузки всей страницы 4. Деплоймент и хостинг: 4.1. Облачные платформы: 4.1.1. Amazon Web Services (AWS), Microsoft Azure, Google Cloud Platform: - Предоставляют инфраструктуру для развертывания и хостинга веб-приложений 4.2. Виртуальные серверы: 4.2.1. DigitalOcean, Linode: - Позволяют арендовать виртуальные серверы для размещения приложений 4.3. Контейнеризация: 4.3.1. Docker: - Упрощает упаковку и развертывание приложений в контейнерах 5. Безопасность: 5.1. HTTPS: 5.1.1. Обеспечивает защищенное соединение между клиентом и сервером 5.2. Аутентификация и авторизация: 5.2.1. JWT (JSON Web Token), OAuth: - Позволяют проверять и управлять доступом к ресурсам приложения 5.3. Защита от атак: 5.3.1. XSS (Cross-Site Scripting), CSRF (Cross-Site Request Forgery): - Предотвращают внедрение вредоносного кода и подделку запросов 6. Масштабирование: 6.1. Горизонтальное и вертикальное масштабирование: 6.1.1. Позволяют увеличить пропускную способность и надежность приложения 6.2. Кэширование: 6.2.1. Уменьшает нагрузку на сервер и ускоряет отдачу данных клиенту
Предотвращают внедрение вредоносного кода и подделку запросов
Позволяют проверять и управлять доступом к ресурсам приложения
Упрощает упаковку и развертывание приложений в контейнерах
Позволяют арендовать виртуальные серверы для размещения приложений
Предоставляют инфраструктуру для развертывания и хостинга веб-приложений
Предоставляют способы взаимодействия между клиентской и серверной частями по определенным протоколам
Обрабатывает запросы от клиента
взаимодействует с базой данных и выполняет нужные операции
Хранят данные
используемые в приложении
Обрабатывают HTTP-запросы от клиентской части
Упрощают разработку клиентской части
предоставляя готовые компоненты и инструменты
Обеспечивает взаимодействие с пользователем и динамическое обновление контента
Описывает структуру и внешний вид страницы