Colors 思维导图 - 公共图库
探索我们广泛的colors思维导图公共集合,这些思维导图由世界各地的Mindomo用户创建。在这里,你可以找到所有与colors相关的公开图表。你可以通过查看这些示例获得一些灵感。有些图表还允许你复制和编辑。这种灵活性使您可以将这些思维导图用作模板,从而节省时间,并为您的工作提供一个强有力的起点。一旦你公开了自己的图表,你就可以为本图库贡献自己的图表,你也可以成为其他用户的灵感来源,并在这里得到介绍。


Australia
由Maria Fernanda Hernandez


Parts of the Body
由Ramzes Aziz


MindMap 1
由Mohamed Bouziane


MTE 280: Elementary Mathematics
由Megan Flanagan


Phonetics
由Rafał Karoń


Religion Brochure
由Adam Ursino


Cations
由Ben Dover


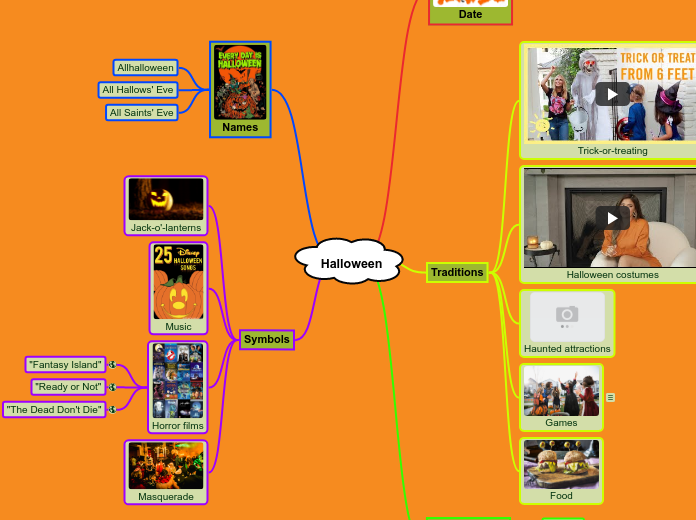
Halloween
由Юлия Колесникова


Rooms (save1)
由zean zungbung


Kidcore Tags
由PJ Goff


Rooms (free edit)
由zean zungbung


mohsin
由mohsin ali


Descriptions
由EVA LINARES SAMPRON


Ergonomic Interior Design- Criterion B
由Samarth Chopra


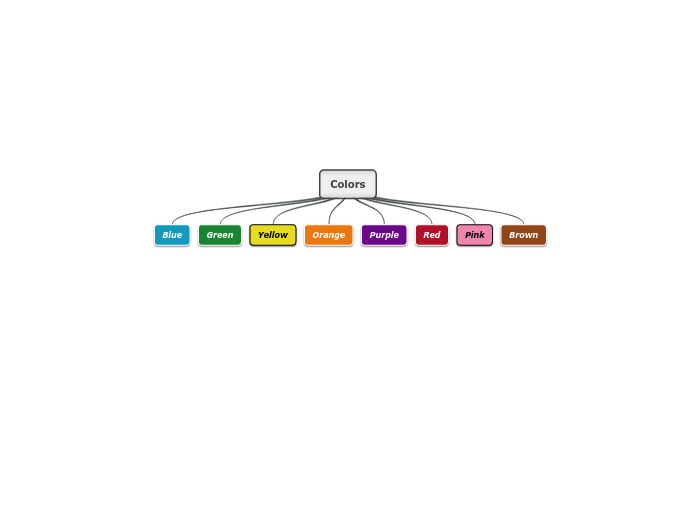
Colors
由Mindomo Team


EYES
由isabel e mariana


The Savvy Vayager
由Raysa Contreras


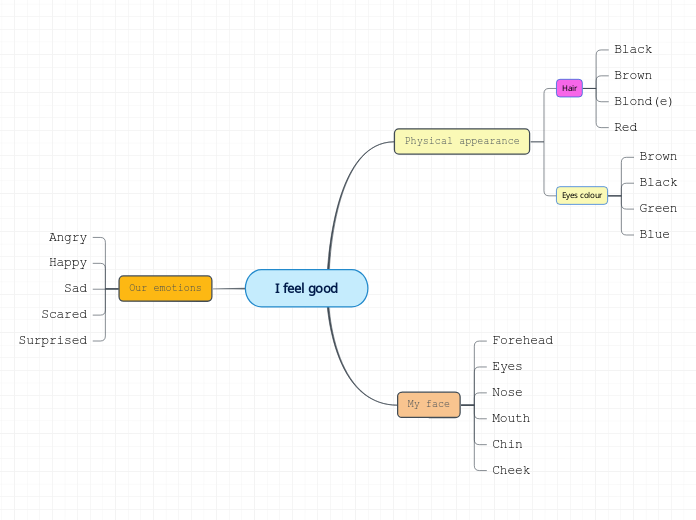
I feel good
由Eva Sanchez Mesa


ggff
由ramona s


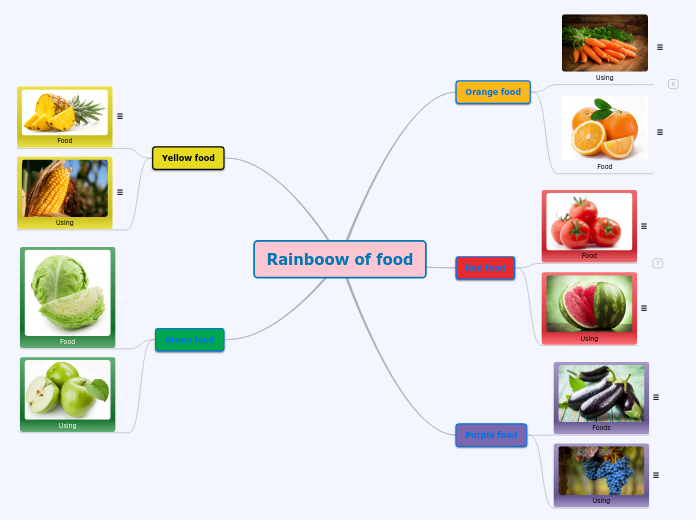
Rainboow of food
由sslitova sslitova


colours
由Mailis Viirmaa


how to create a brochure
由lilian belem


school items
由sharihan bishara


Animals
由Светлана Скрипачева


Web site development constraints
由Jarnan Kang


Mind Maps
由Paulette Beltrán Narváez


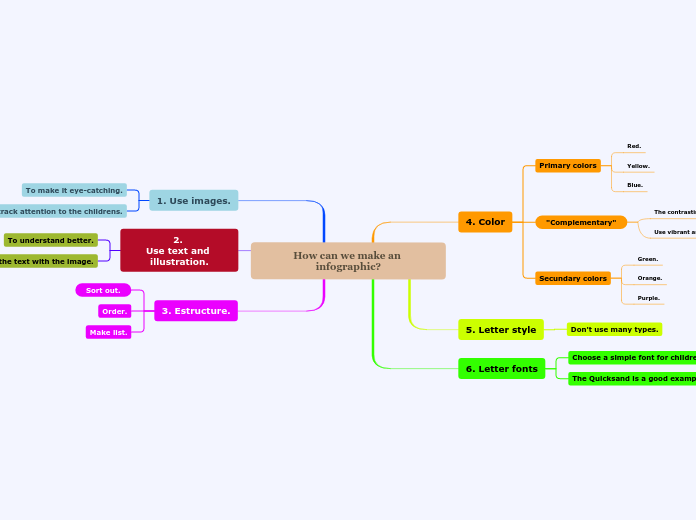
How can we make an infographic?
由Daniela Peña


Housestyle
由Brandon Robinson


REFURBISH STUDY
由Kit Hayes


amana
由lorans othman


UNIDADES DE BIENVENIDA
由Sharon Bravo Umpire


HeadGears
由joel cheong


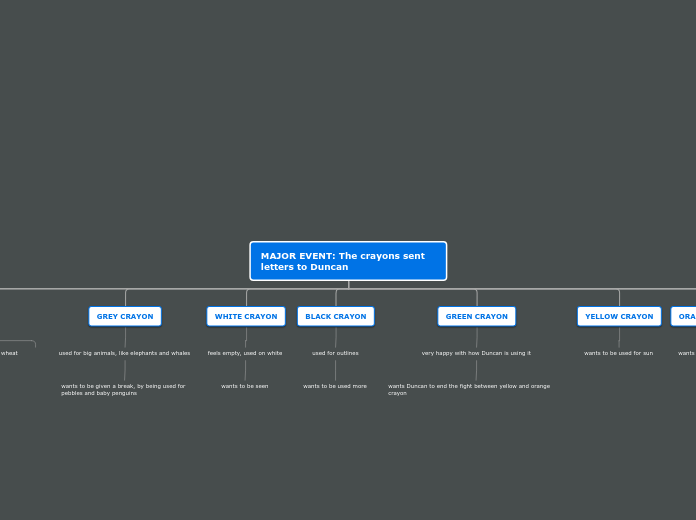
The Day the Crayons Quit
由Zara Khan - Centennial Sr PS (1506)


Group 18
由Rochelle Bernard

![Sebastian Nunes [Student] Sebastian Nunes [Student]](https://cdn1.mindomo.com/resources/img/about/mindomo-logo.png)
Fantastic kitties and were to find them 26 S3
由Sebastian Nunes [Student]


BANG DE XUAT DOMAIN TLOL CAN MUA GIAI DOAN 1
由Chấn Thái Sơn


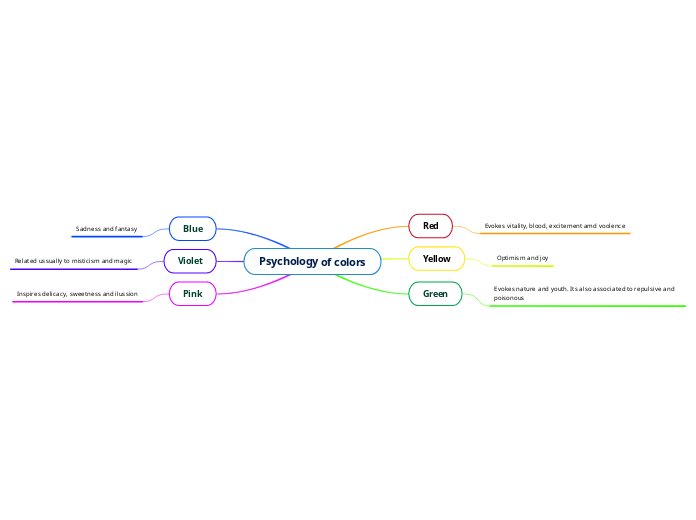
Psychology of colors
由Paula Ros


Elizabeth Dichotomous Key
由Elizabeth Dorling


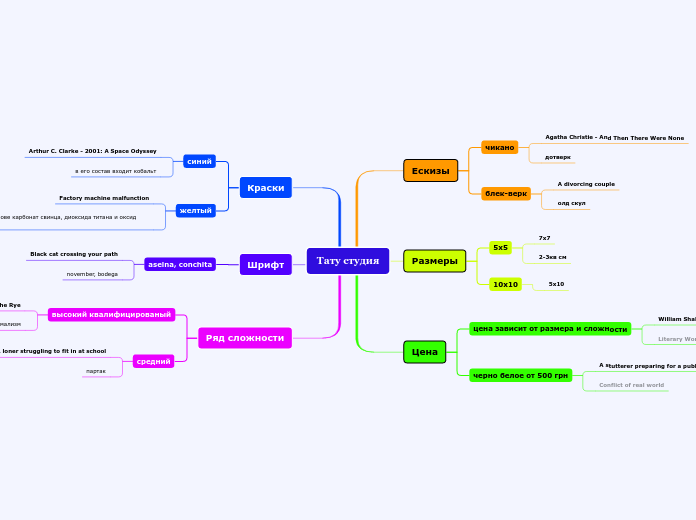
Тату студия
由Ксеніна Дар’я Ростиславівна


Favorites
由Lois Abigail Agpalza


Unit Plan Overview
由Shelby Roberts


Outfit
由MINH NGUYEN


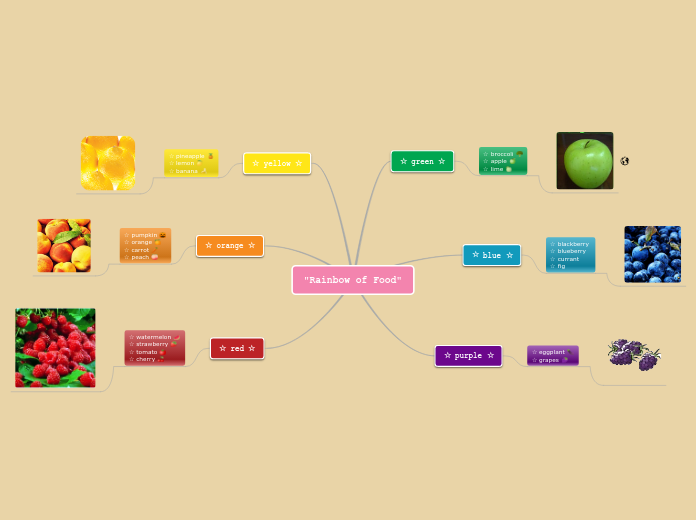
Rainbow of Food
由Shiomi Yuko


New Map
由GaryZ 82


Rainbow of food
由Попова Алёна


To our Land
由Heidy Toloza Mahecha


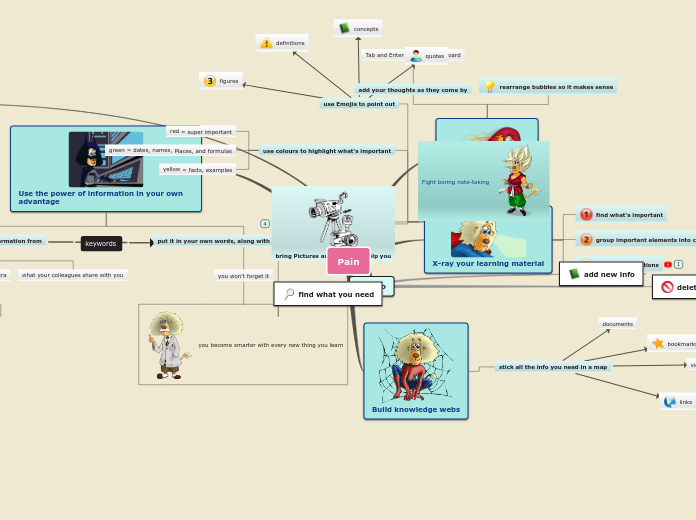
Sample Mind Map
由Alexander Becerra


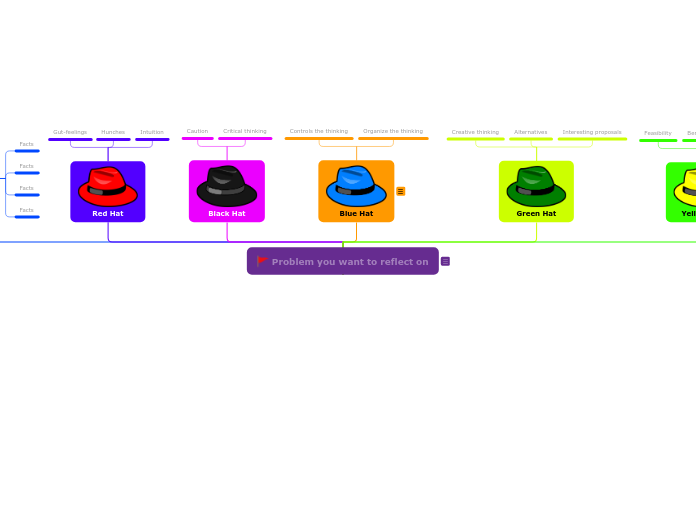
6 Thinking Hats
由ABEER ALHASSAN


NFL Coaching
由Mark Zachaurk


Sample Mind Map
由Casie Hudson


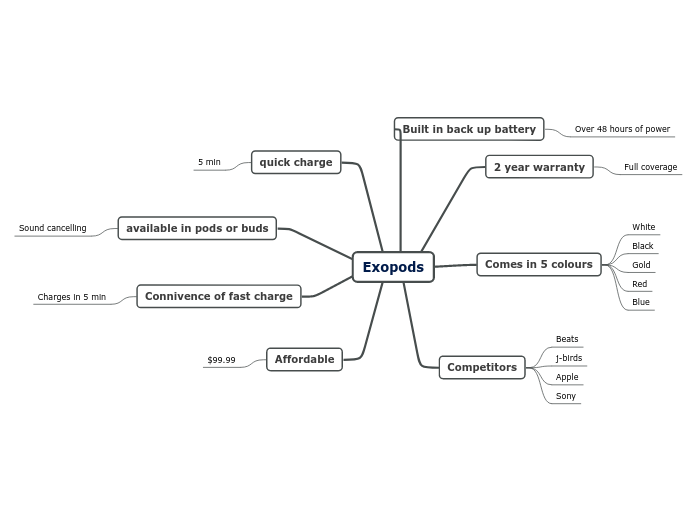
Exopods
由Yashar Greaves Saadat


Nerve
由Carlos Montoya


Business Envelopes: Window Envelopes
由Melissa Virk


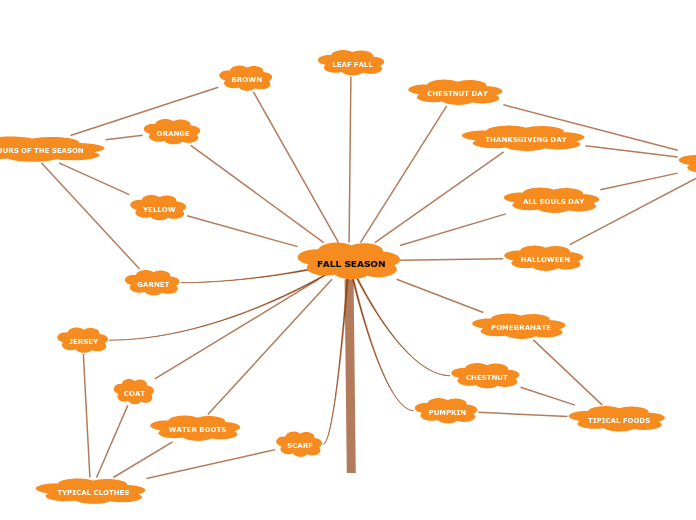
FALL SEASON
由Noelia Camacho


Sample Mind Map
由julio perez


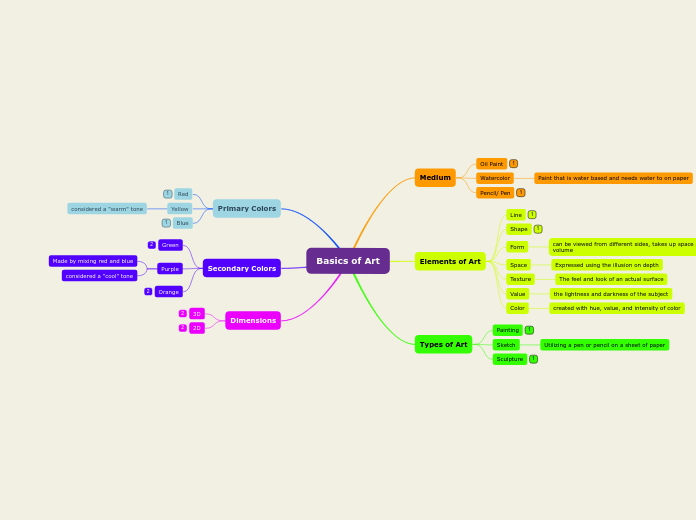
Basics of Art
由Skylar Scott


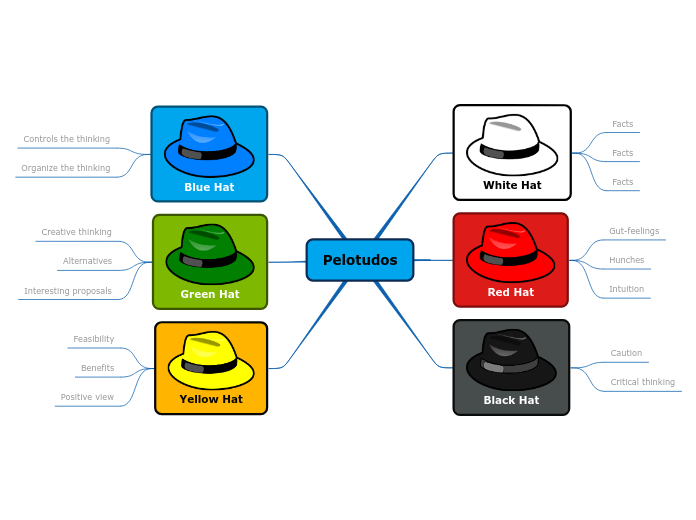
Pelotudos
由Elder blas


Color Mixes
由Alba Elena


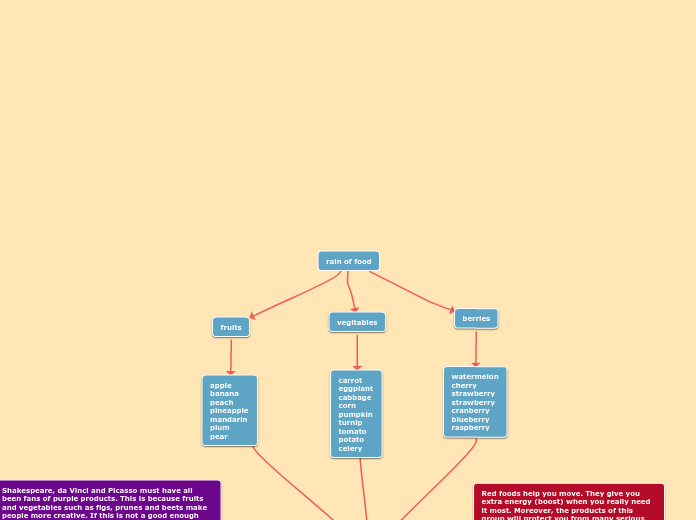
rain of food
由молчанов семен


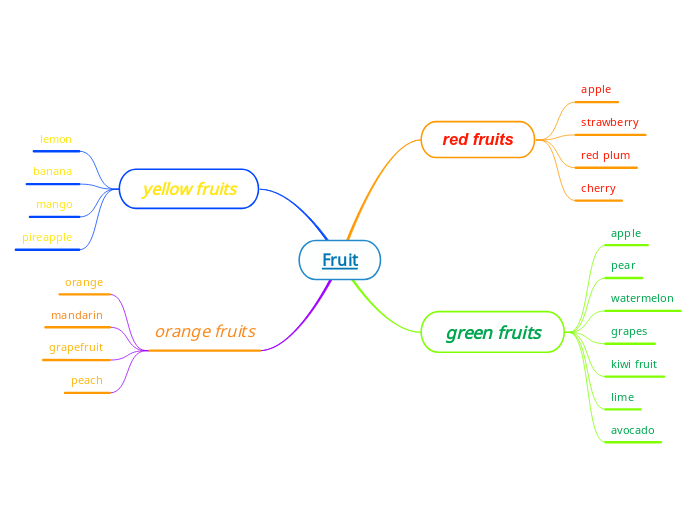
Fruit
由Оксана Сиротенко


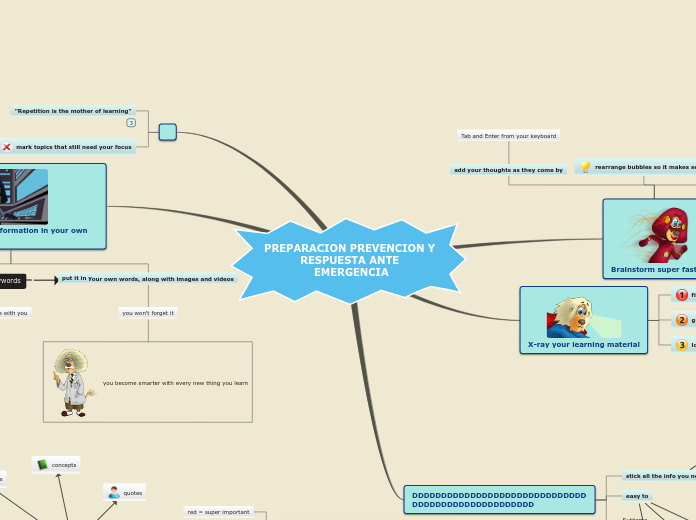
PREPARACION PREVENCION Y RESPUESTA ANTE EMERGENCIA
由Laura franco


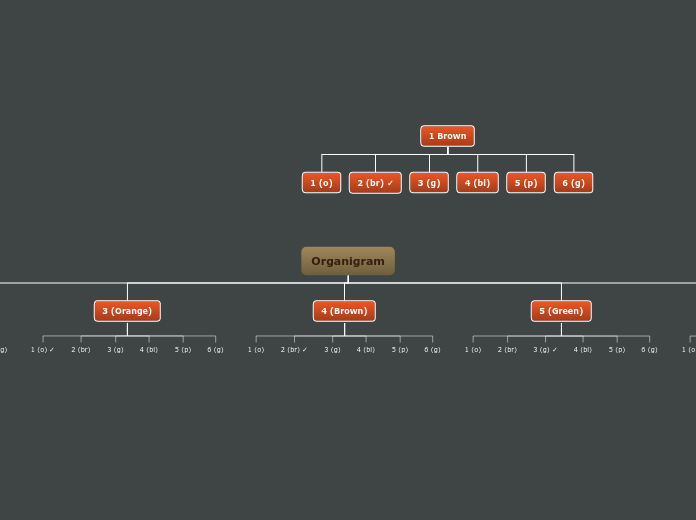
Organigram
由Cameron Chu


Sample Mind Map
由Domenico Aglioni


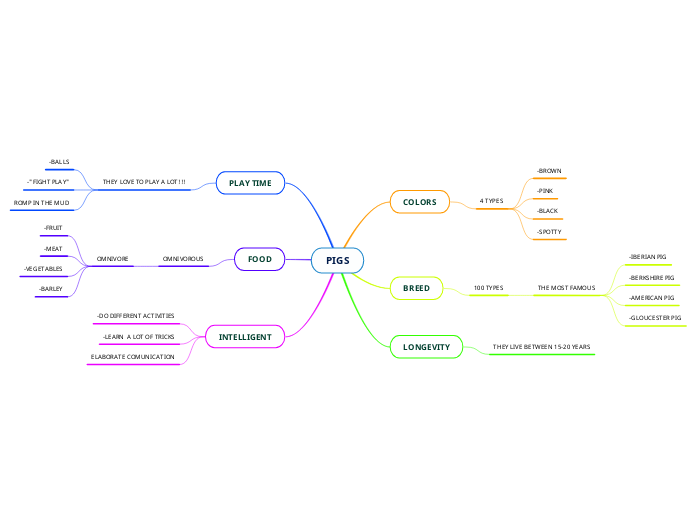
PIGS
由Lidia López Prieto


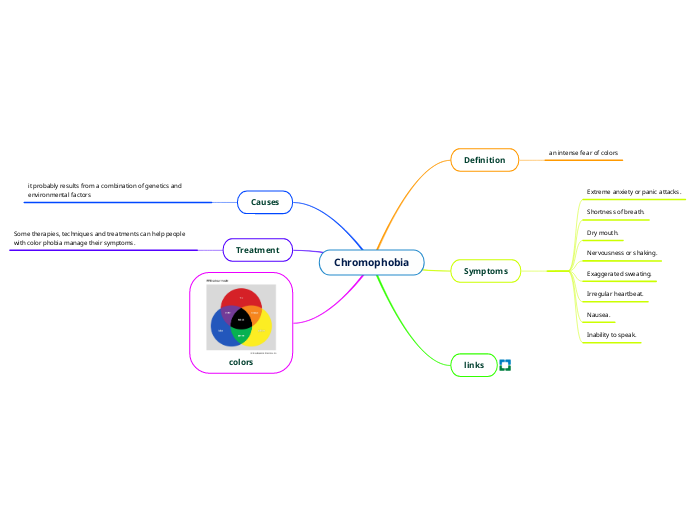
Chromophobia
由Matthew Farrugia


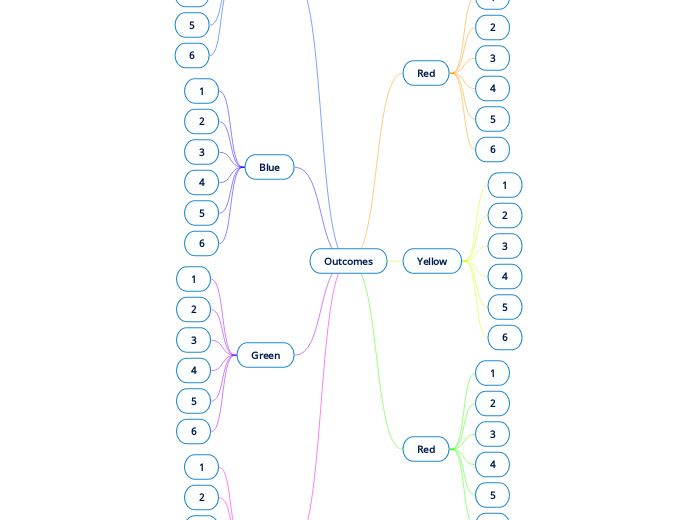
Outcomes
由YuXuan Huang


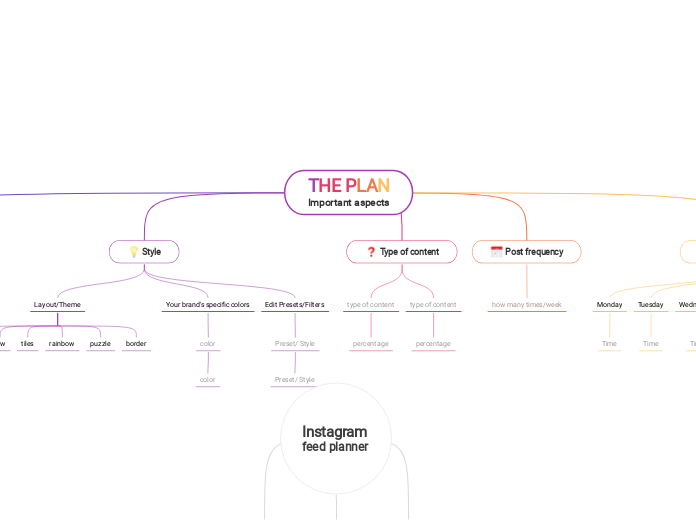
Instagram feed planner
由Aleksei M


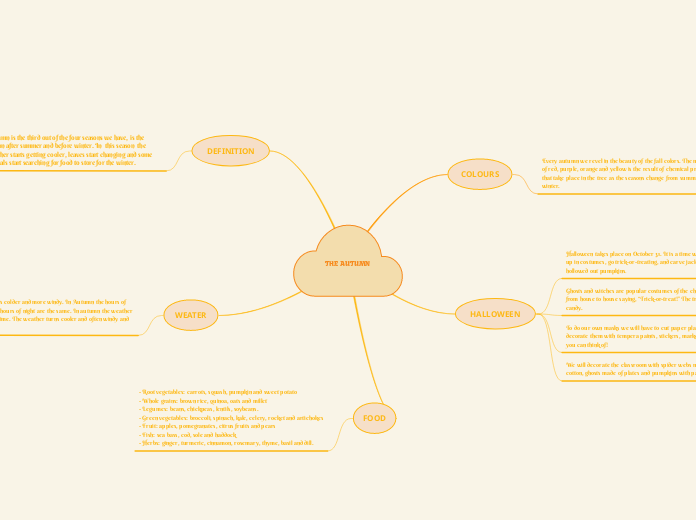
THE AUTUMN
由Maria Palacio


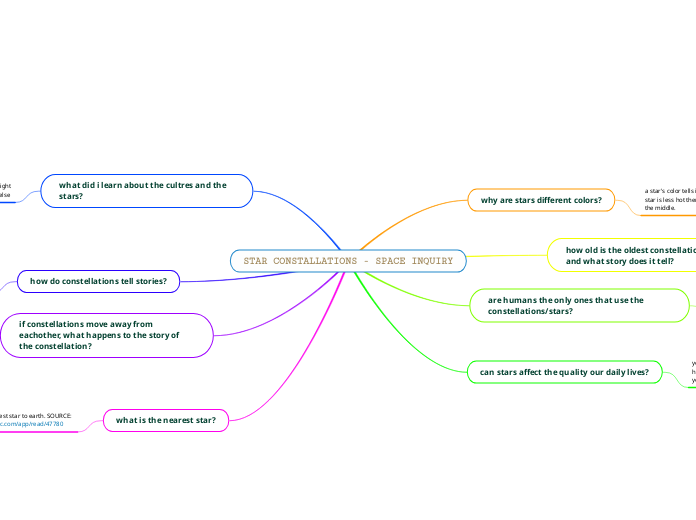
STAR CONSTALLATIONS - SPACE INQUIRY
由Nirwan Hazel


Harvest Szn
由Evan Hodges


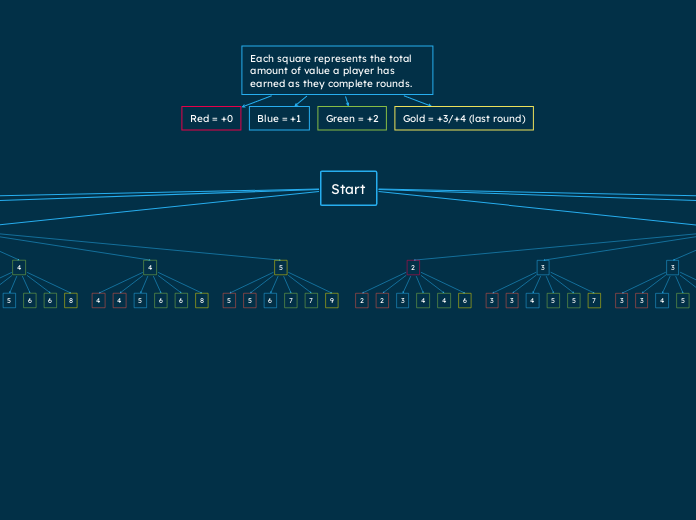
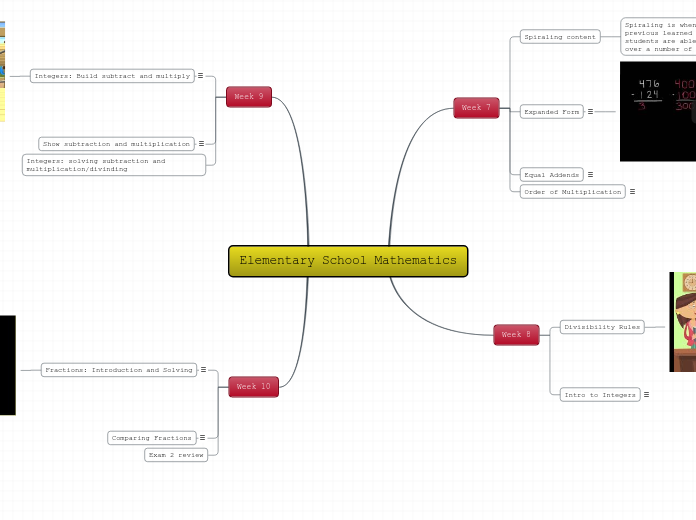
Elementary School Mathematics
由Gemma Roman


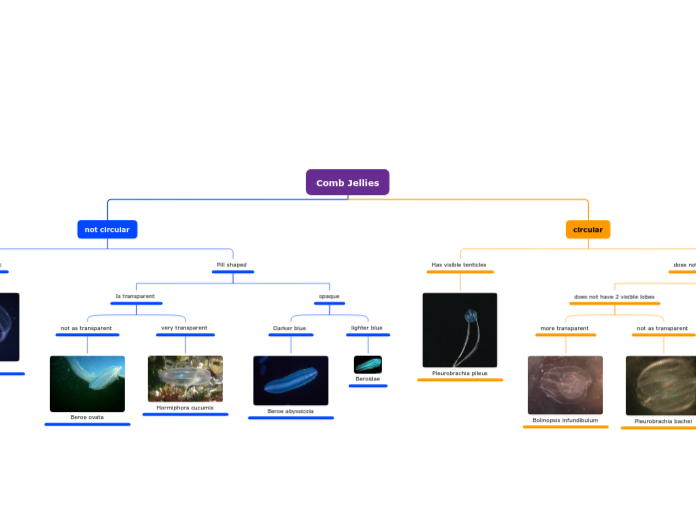
Comb Jellies
由Cristian Lougheed - Hillside Sr PS (1303)


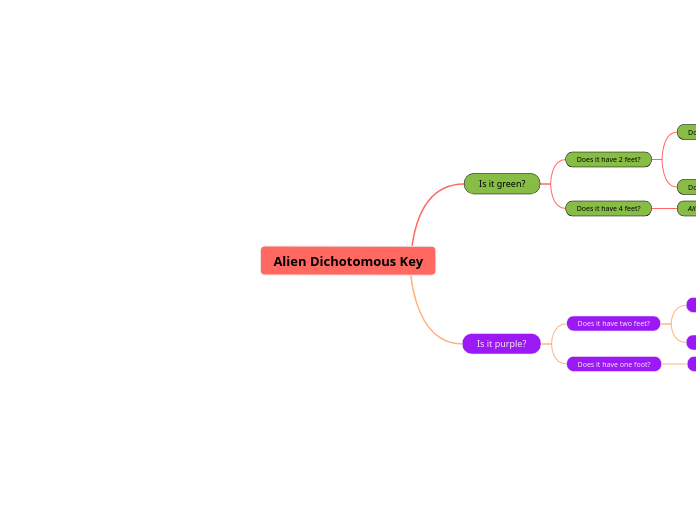
Alien Dichotomous Key
由Morgynn Lewis


Presentación personal
由GIORDY ALEX YANAYACO MAURICIO


#monica-writing-entry-btn-root { ._monica-theme-d2f2b383 { --theme-text-primary: #262626; --theme-text-secondary: #404040; --theme-text-tertiary: #595959; --theme-text-quaternary: #8C8C8C; --theme-text-disable: #BDBDBD; --theme-text-white-primary: #FFFFFF; --theme-text-white-secondary: #FFFFFF; --theme-text-link: #1E6FFF; --theme-text-link-active: #1E6FFF; --theme-text-brand: #6841EA; --theme-icon-primary: #222226; --theme-icon-secondary: #3D3D43; --theme-icon-tertiary: #55555D; --theme-icon-quaternary: #868692; --theme-icon-disable: #D9D9DD; --theme-icon-white-primary: #FFFFFF; --theme-icon-white-secondary: #FFFFFF; --theme-icon-brand: #6841EA; --theme-btn-fill-primary: #6841EA; --theme-btn-fill-primary-hover: #9373FF; --theme-btn-fill-primary-active: #522BD6; --theme-btn-fill-secondary: #ECECEE; --theme-btn-fill-secondary-hover: #F5F5F5; --theme-btn-fill-secondary-active: #D9D9DD; --theme-btn-fill-tertiary: #F0EBFF; --theme-btn-fill-tertiary-hover: #DFD5FE; --theme-btn-fill-tertiary-active: #B8A3FB; --theme-btn-border-primary: #4F59661F; --theme-btn-border-secondary: #4F596614; --theme-fill-tsp-components-primary: #4F59661F; --theme-fill-tsp-components-secondary: #4F596614; --theme-fill-tsp-components-tertiary: #4F59660A; --theme-fill-btn-primary: #ECECEE; --theme-fill-btn-secondary: #F5F5F5; --theme-fill-white: #FFFFFF; --theme-fill-tsp-blue: #185CEB14; --theme-fill-tsp-brand: #6841EA14; --theme-fill-tsp-brand-primary: #6841EABF; --theme-fill-tsp-brand-secondary: #6841EA73; --theme-fill-tsp-brand-tertiary: #6841EA3D; --theme-fill-tsp-gray: #4F596652; --theme-fill-black-none: #252528; --theme-label-tsp-brand-primary: #6841EA1F; --theme-label-tsp-brand-secondary: #6841EA14; --theme-border-light: #4F596614; --theme-border-primary: #4F59661F; --theme-border-quaternary: #4F596633; --theme-border-active: #6841EA; --theme-border-white: #FFFFFF0A; --theme-tab-fill: #4F596614; --theme-tab-fill-active: #222226; --theme-tooltips-fill: #000000D9; --theme-bg-white: #FFFFFF; --theme-bg-gray-primary: #F5F5F5; --theme-bg-gray-secondary: #FAFAFA; --theme-bg-mask: #00000073; --theme-bg-menu-white: #FFFFFF; --theme-bg-menu-gray: #F5F5F5; --theme-bg-tsp-gray-primary: #F5F5F5E6; --theme-bg-tsp-white-primary: #FFFFFF; --theme-bg-gray-nav: #ececee; --theme-bg-tsp-white-secondary: #FFFFFF73; --theme-function-info: #3BBFFF; --theme-function-success: #00AA5B; --theme-function-warning: #FFAB00; --theme-function-error: #EA3639; --theme-function-error-border: #FFA4A3; --theme-function-warning-light: #FDFAE9; --theme-function-warning-border: #FFE266; --theme-shadow-s1: rgba(0, 0, 0, 0.04); --theme-shadow-s2: rgba(0, 0, 0, 0.08); --theme-shadow-s3: rgba(0, 0, 0, 0.24); --theme-box-shadow-s1: 0px 1px 20px 0px var(--theme-shadow-s1); --theme-box-shadow-s2: 0px 8px 24px 0px var(--theme-shadow-s2), 0px 0px 1px 0px var(--theme-shadow-s2); --theme-box-shadow-s3: 0px 12px 40px -4px var(--theme-shadow-s3), 0px 0px 2px 0px var(--theme-shadow-s2); } ._monica-theme-d2f2b383._monica-dark { --theme-text-primary: #F3F3F3; --theme-text-secondary: #DBDBDB; --theme-text-tertiary: #AAAAAA; --theme-text-quaternary: #7A7A7A; --theme-text-disable: #4C4C4C; --theme-text-white-primary: #E9EAED; --theme-text-white-secondary: #E9EAED; --theme-text-link: #5E8CFF; --theme-text-link-active: #3767EB; --theme-text-brand: #7F58FD; --theme-icon-primary: #F3F3F4; --theme-icon-secondary: #BFBFC4; --theme-icon-tertiary: #A7A7AE; --theme-icon-quaternary: #77777E; --theme-icon-disable: #4A4A4F; --theme-icon-white-primary: #F3F3F4; --theme-icon-white-secondary: #F3F3F4; --theme-icon-brand: #7F58FD; --theme-btn-fill-primary: #7F58FD; --theme-btn-fill-primary-hover: #8363E9; --theme-btn-fill-primary-active: #5E40BF; --theme-btn-fill-secondary: #56565F3D; --theme-btn-fill-secondary-hover: #56565F52; --theme-btn-fill-secondary-active: #56565F52; --theme-btn-fill-tertiary: #3C2B73; --theme-btn-fill-tertiary-hover: #332560; --theme-btn-fill-tertiary-active: #271F42; --theme-btn-border-primary: #A2B1D733; --theme-btn-border-secondary: #A2B1D71F; --theme-fill-tsp-components-primary: #56565F52; --theme-fill-tsp-components-secondary: #56565F33; --theme-fill-tsp-components-tertiary: #56565F1F; --theme-fill-btn-primary: #2d2d2f; --theme-fill-btn-secondary: #252528; --theme-fill-white: #0000003D; --theme-fill-tsp-blue: #5E8CFF1F; --theme-fill-tsp-brand: #765AD01F; --theme-fill-tsp-brand-primary: #765AD0D9; --theme-fill-tsp-brand-secondary: #765AD0A6; --theme-fill-tsp-brand-tertiary: #765AD073; --theme-fill-tsp-gray: #56565FA6; --theme-fill-black-none: #2D2D2F; --theme-label-tsp-brand-primary: #765AD03D; --theme-label-tsp-brand-secondary: #765AD01F; --theme-border-light: #56565F33; --theme-border-primary: #56565F52; --theme-border-quaternary: #56565F73; --theme-border-active: #7F58FD; --theme-border-white: #FFFFFF0A; --theme-tab-fill: #56565F1F; --theme-tab-fill-active: #77777E; --theme-tooltips-fill: #000000F2; --theme-bg-white: #202020; --theme-bg-gray-primary: #252528; --theme-bg-gray-secondary: #1B1B1D; --theme-bg-mask: #00000073; --theme-bg-menu-white: #282828; --theme-bg-menu-gray: #2D2D2F; --theme-bg-tsp-gray-primary: #252528E6; --theme-bg-tsp-white-primary: #25272D; --theme-bg-gray-nav: #2D2D2F; --theme-bg-tsp-white-secondary: #0000003D; --theme-function-info: #0F76BC; --theme-function-success: #278056; --theme-function-warning: #B07807; --theme-function-error: #8E2827; --theme-function-error-border: #742525; --theme-function-warning-light: #443518; --theme-function-warning-border: #634B1B; --theme-shadow-s1: rgba(0, 0, 0, 0.24); --theme-shadow-s2: rgba(0, 0, 0, 0.32); --theme-shadow-s3: rgba(0, 0, 0, 0.45); } } .monica-writing-entry-btn-wrapper { position: absolute; right: 9px; bottom: 2px; pointer-events: all; user-select: none; -webkit-user-drag: none; } .monica-writing-entry-btn { position: relative; height: 28px; transition: all 0.2s ease-in-out; border-radius: 28px; background: var(--theme-bg-white); box-shadow: 0px 1px 4px 0px var(--theme-shadow-s2), 0px 0px 1px 0px var(--theme-shadow-s3); overflow: hidden; } .monica-writing-clickable-box { position: absolute; right: 0; bottom: 0; height: 100%; display: flex; align-items: center; gap: 2px; } .monica-writing-clickable-group { display: inline-flex; align-items: center; gap: 2px; } .monica-writing-clickable-item { cursor: pointer; user-select: none; -webkit-user-drag: none; display: flex; flex-direction: row; justify-content: center; align-items: center; box-sizing: border-box; height: 24px; padding: 3px; border-radius: 12px; color: var(--theme-icon-disable); transition: all 0.2s ease-in-out; } .monica-writing-clickable-item-bg:hover { background: var(--theme-border-primary); } .monica-writing-clickable-item.monica-writing-off:hover { color: var(--theme-text-brand); } .monica-writing-clickable-item.monica-writing-writing { color: var(--theme-text-brand); } .monica-writing-clickable-item.monica-writing-open { color: var(--theme-text-brand); opacity: 0.5; } .monica-writing-divider { background-color: var(--theme-border-light); min-width: 1px; height: 12px; } .monica-writing-grammar-checking-content { min-width: 18px; height: 18px; display: flex; box-sizing: border-box; flex-direction: column; justify-content: center; align-items: center; border-radius: 16px 16px 6px 16px; color: var(--theme-text-white-primary); white-space: nowrap; } .monica-writing-grammar-checking-loading { background: var(--theme-icon-brand); } .monica-writing-tooltip_wrapper { z-index: 9999; } .monica-writing-grammar-checking-content.monica-writing-grammar-checking-has-result { background: var(--theme-function-error); padding: 2px; } .monica-writing-grammar-checking-content.monica-writing-grammar-checking-result-than-100 { border-radius: 16px 8px 3px 16px; padding: 2px; } .monica-writing-grammar-checking-result { color: var(--theme-text-white-primary); font-size: 12px; font-style: normal; font-weight: 600; line-height: 16px; } .monica-writing-grammar-checking-icon { animation: monica-writing-grammar-checking-icon-rotate 1s linear infinite; } @keyframes monica-writing-grammar-checking-icon-rotate { from { transform: rotate(0deg); } to { transform: rotate(360deg); } } .monica-writing-caret { width: 1.5px; background-color: var(--theme-border-active); pointer-events: none; position: absolute; border-radius: 1px; } .monica-writing-caret-head { background-color: var(--theme-border-active); width: 6px; height: 6px; border-radius: 6px; position: absolute; left: -2.25px; } @media print { .monica-writing-entry-btn { display: none; } } .monica-writing-primary-btn { box-sizing: border-box; padding: 4px 8px; font-size: 14px; line-height: 24px; color: var(--theme-text-white-primary); background: var(--theme-btn-fill-primary); border-radius: 8px; display: flex; justify-content: center; align-items: center; cursor: pointer; transition: all 0.2s ease-in-out; } .monica-writing-primary-btn:hover { background: var(--theme-btn-fill-primary-hover); } .monica-writing-primary-btn:active { background: var(--theme-btn-fill-primary-active); } .monica-writing-text-btn { font-size: 14px; line-height: 24px; color: var(--theme-text-tertiary); cursor: pointer; transition: all 0.2s ease-in-out; padding: 4px 8px; border-radius: 8px; display: flex; justify-content: center; align-items: center; width: 100%; } .monica-writing-text-btn:hover, .monica-writing-text-btn:active { color: var(--theme-fill-tsp-components-secondary); } .monica-writing-gc-guide { position: absolute; right: 0; bottom: 30px; width: 300px; min-height: 100px; border-radius: 20px; background: var(--theme-bg-white); box-shadow: var(--theme-box-shadow-s1); padding: 16px; display: flex; flex-direction: column; gap: 12px; user-select: unset; } .monica-writing-gc-guide-header { display: flex; justify-content: space-between; gap: 12px; } .monica-writing-gc-guide-title { flex: 1; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; display: flex; align-items: center; gap: 4px; font-size: 16px; } .monica-writing-gc-guide-close { display: flex; align-items: center; justify-content: center; flex-shrink: 0; cursor: pointer; width: 24px; height: 24px; border-radius: 8px; color: var(--theme-text-quaternary); } .monica-writing-gc-guide-close:hover { background: var(--theme-fill-tsp-components-secondary); } .monica-writing-gc-guide-content { display: flex; flex-direction: column; gap: 10px; } .monica-writing-gc-guide-msg { font-size: 14px; line-height: 22px; color: var(--theme-text-primary); } .monica-writing-gc-guide-img { padding: 0 20px; } .monica-writing-gc-guide-img img { width: 100%; height: auto; } .monica-writing-gc-guide-footer { display: flex; flex-direction: column; align-items: center; gap: 8px; } .monica-writing-gc-guide-footer .monica-writing-primary-btn, .monica-writing-gc-guide-footer .monica-writing-subscribe-btn { width: 100%; } .monica-writing-gc-setting-guide { width: auto; } .monica-writing-gc-setting-guide .monica-writing-gc-guide-footer { align-items: flex-end; } .monica-writing-gc-setting-guide .monica-writing-primary-btn { width: auto; min-width: 60px; } .monica-writing-gc-guide-setting { color: var(--theme-text-brand); cursor: pointer; } .monica-writing-gc-guide-setting:hover { opacity: 0.8; }
由Flor Valderrama


Words that I would like to remember Unit 10
由KAREN XIMENA ARCOS GUERRERO


Test-Mindomo Important aspects
由Mustafa Tuzovic


Shapes (32)
由Saravanan Dhrona


Diwali
由Jonathan Coukell


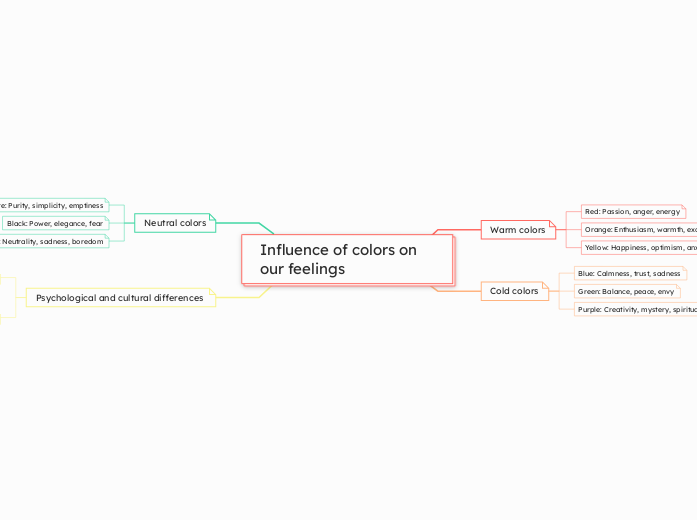
Influence of colors on our feelings
由Miriam Parejo Retamosa



