作者:Chinmay Kashikar 5 年以前
400
OpenErp Web Development

作者:Chinmay Kashikar 5 年以前
400

更多类似内容
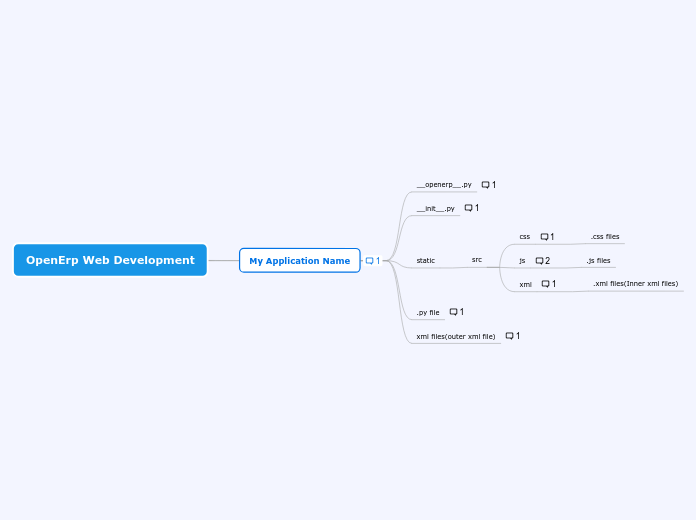
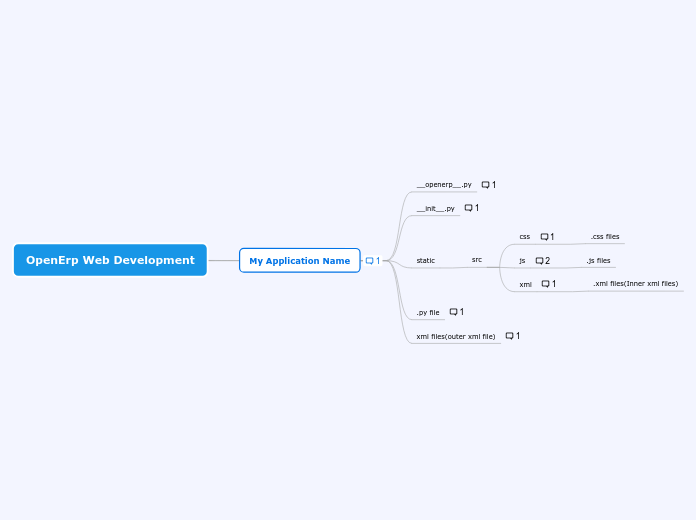
This is my application name as a main folder in addons,
This xml files contain the binding of specific menu to its specific actions. Also it may contain the form and tree view that need to display on current page.
In this file contain python code where field and table name is define if necessary.
xml
We can say this is front end file by which we can show the content on the page of web module.(Front-end).
.xml files(Inner xml files)
js
This is the main logic files where logic written in terms of JavaScript code.(Back-end)
This file define the actions. After clicking on particular menu an action is triggered(this code written in outer xml). Then action came to js file where it is already define and hence it applied or executed on inner xml file(front-end). Js file take class which defines in inner xml file in template tag and bind this actions to this class. This class is actually front end element.
.js files
css
Contain All css file which are associated with js files.
.css files
Here we are declaring the python file if we are using any to reflect it in our application.
This is python file where all application specific configuration made. For Ex. declaration of dependencies, js, css qweb file path etc...