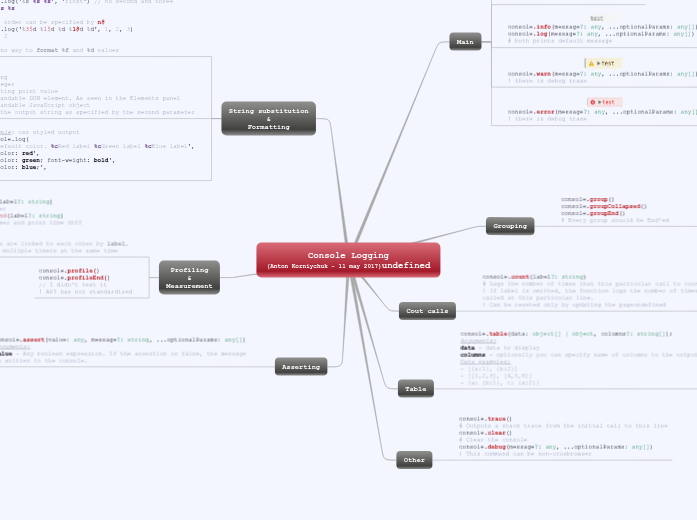
Console Logging
(Anton Korniychuk - 11 may 2017)undefined
Main
console.dirxml(domElement)
# prints dom object as xml
! API has not standardized
console.dir($('table')[0])
# prints dom object as default object
! API has not standardizedundefined
console.info(message?: any, ...optionalParams: any[])
console.log(message?: any, ...optionalParams: any[])
# both prints default message
console.warn(message?: any, ...optionalParams: any[])
! there is debug trase
console.error(message?: any, ...optionalParams: any[])
! there is debug trase
Grouping
console.group()
console.groupCollapsed()
console.groupEnd()
! Every group should be End'ed
console.group("Overlord");
console.log("Overlord stuff");
console.group("Lord");
console.log("Overlord stuff");
console.group("Minion");
console.log("Minion stuff");
console.groupEnd();
console.groupCollapsed("Servant");
console.log("Servant stuff");
Cout calls
console.count(label?: string)
# Logs the number of times that this particular call to count() has been called
! If label is omitted, the function logs the number of times count() has been called at this particular line.
! Can be reseted only by updating the pageundefined
Example: no label
function greet() {
console.count();
}
greet();
greet();
console.count();
Output:
1
2
1
Table
console.table(data: object[] | object, columns?: string[]);
Arguments:
data - data to display
columns - optionally you can specify name of columns to the output
Data examples:
- [{a:1}, {b:2}]
- [[1,2,3], [4,5,6]]
- {a: {b:1}, c: {x:2}}
Other
console.trace()
# Outputs a stack trace from the initial call to this line
console.clear()
# Clear the console
console.debug(message?: any, ...optionalParams: any[])
! This command can be non-crosbrowser
String substitution
&
Formatting
0. Basic example
< console.log("%s has %d points", "Sam", 100);
> Sam has 100 points
1. Formatting can be used in all methods with custom messages
.log(), .info(), .warn(), .error(), .assert()
2. Only first argument is a formattable message
< console.log('msg %s', 11, 'text %s', 22);
> msg 11 text %s 22
3. Sequences that did not have enough arguments remained untouched
> console.log('%s %s %s', 'first') // no second and three
< first %s %s
4. Arguments order can be specified by n$
> console.log('%3$d %1$d %d %1$d %d', 1, 2, 3)
< 3 1 2 1 2
5. There is no way to format %f and %d values
Specifier Output
%s Formats the value as a string
%i or %d Formats the value as an integer
%f Formats the value as a floating point value
%o Formats the value as an expandable DOM element. As seen in the Elements panel
%O Formats the value as an expandable JavaScript object
%c Applies CSS style rules to the output string as specified by the second parameter
Example: css styled output
console.log(
'Default color. %cRed label %cGreen label %cBlue label',
'color: red',
'color: green; font-weight: bold',
'color: blue;',
);
Output
Profiling
&
Measurement
console.time(label?: string)
# start a timer
console.timeEnd(label?: string)
# stop the timer and print time diff
Arguments:
label - Timers are linked to each other by label, you can start multiple timers at the same time
console.profile()
console.profileEnd()
// I didn't test it
! API has not standardized
Asserting
console.assert(value: any, message?: string, ...optionalParams: any[])
Arguments:
value - Any boolean expression. If the assertion is false, the message is written to the console.
Example:
console.assert(a === b, "A doesn't equal B");