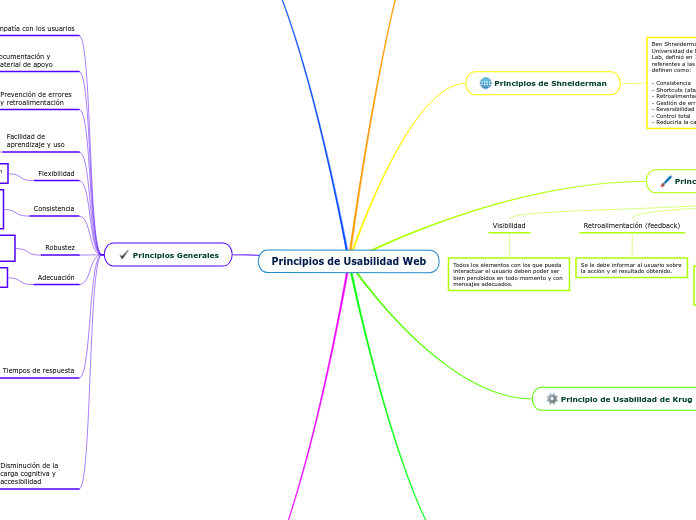
Principios de Usabilidad Web
Principios de Diseño de interacción de Tognazzini
Bruce Tognazzini muestra un conjunto de principios fundamentales de interacción para el diseño e implementación de interfaces gráficas efectivas para que los usuarios vean rápidamente el alcance de las opciones y comprendan como alcanzar sus metas y realizar su trabajo.
Conjunto de Principios según Bruce Tognazzini
1- Estética.
2- Anticipación
3- Autonomía
4 Color
5- Consistencia
6- Valores por defecto o predeterminados
7- Eficacia del usuario
8- Interfaces explorables
9- Objetos humanos
10- Reducción de latencia
11- Aprendizaje
12- Uso de metáforas
13- Protege el trabajo del usuario
14- Legibilidad
15- Estado
16- Navegación visible
Principios de Shneiderman
Ben Shneiderman, catedrático y miembro de la Universidad de Maryland Human-Computer Interaction Lab, definió en 1992 una serie de reglas de oro referentes a las interfaces de usuario, las cuales se definen como:
- Consistencia
- Shortcuts (atajos)
- Retroalimentación informativa y diálogo
- Gestión de errores
- Reversibilidad de acciones
- Control total
- Reducirla la carga cognitiva
Principios de Diseño de Norman
Visibilidad
Todos los elementos con los que pueda interactuar el usuario deben poder ser bien percibidos en todo momento y con mensajes adecuados.
Retroalimentación (feedback)
Se le debe informar al usuario sobre la acción y el resultado obtenido.
Posibilidades o potencialidades (Affordance)
el término “affordance” como una relación epistémica entre el agente y su medio o dicho de otra manera, es la relación existente entre los métodos que permiten realizar una acción y su objeto. En definitiva, no es más que una serie de posibilidades para una acción dada.
Limitaciones
Se debe de dejar claro qué se puede hacer y qué no se puede hacer en una interfaz o en el sistema.
Principio de Usabilidad de Krug
Steve Krug proporciona un enfoque de sentido común a la usabilidad en entornos web, las cuales detallan:
- La Usabilidad
- Las interfaces deben ser intuitivas
- No me hagas pensar.
- No pierdas mi tiempo.
- Los usuarios se aferran al botón de atrás.
- Somos criaturas de hábitos.
- No hay tiempo para charlas pequeñas.
- No pierdas la búsqueda.
- Formamos mapas de sitios mentales
- Haz fácil ir a la home.
Otros Principios
Pricipios de Simpson
Simpson argumentó que la usabilidad es importante cuando muchos usuarios tienen que utilizar un programa, por lo cual definió lo siguiente:
1- Definir los usuarios.
2- Anticipar el entorno en el cual los programas van a ser utilizados.
3- Deja a los usuarios el control.
4- Minimizar el trabajo de los usuarios,
5- Realizar programas simples.
6- Codificar la información de forma apropiada.
7- Mantener la consistencia.
8- Proporcionar una adecuada realimentación.
9- No cargar la memoria de trabajo.
10- No abusar de la memoria a largo plazo.
11- Seguir las convenciones de diseño que prevalezcan.
Principios de diseño de interacción de Preece
- Estudiar la población de usuarios.
- Reducir la carga cognitiva.
- Aplicar las técnicas de ingeniería para resolver la problemática del error humano.
- Mantener la consistencia y claridad.
Principios de diseño de Mandel
- Ubicar a los usuarios en el control de la interfaz.
- Disminuir la carga de memoria de los usuarios.
- Hacer que la interfaz sea consistente.
Principios de diseño de Dix
- Facilitar el aprendizaje para usuarios de todos los niveles.
- Flexibilidad proporcionando varias formas para realizar las tareas.
- Robustez del sistema y posibilidad de recuperarse de los errores.
Principios Básicos
Conceptualización llevada a cabo por la ISO
Facilidad de Aprendizaje
Facilidad con la que nuevos usuarios desarrollan una interacción efectiva con el sistema o producto.
Facilidad de Uso
Facilidad con la que el usuario hace uso de la herramienta, con menos pasos o más naturales a su formación específica.
Flexibilidad
Relativa a la variedad de posibilidades con las que el usuario y el sistema pueden intercambiar información.
Robustez
Es el nivel de apoyo al usuario que facilita el cumplimiento de sus objetivos.
Principios Generales
Empatía con los usuarios
Saber quiénes son los usuarios, qué necesitan, qué es lo que tienen que hacer, qué puede hacer el sistema por ellos y cómo conseguir que realicen sus tareas de forma sencilla y eficiente.
Documentación y material de apoyo
Todo lo necesario ara conseguir que los usuarios realicen sus tareas de forma simple y eficiente.
Prevención de errores y retroalimentación
Los sistema o interfaz prevé todos los errores que cometen los usuarios, les ayuda a recuperarse de esos errores y proporciona toda la información con mensajes claros no amenazantes ni desconcertantes, posiblemente, el éxito esté un paso más cerca.
Facilidad de aprendizaje y uso
Los sistemas deben ser fáciles de manejar y utilizar, la comunicación entre sistema y usuarios debe utilizar una terminología y simbología familiar.
Flexibilidad
Los sistemas o interfaces deben permitir la comunicación a través del mayor número de vías disponibles.
Consistencia
Que un sistema sea o no consistente depende, sobre todo, de que las funcionalidades que se realizan los usuarios les resulten cómodas, familiares y que siempre se hagan de la misma forma, para todos los usuarios y en cualquier momento dado.
Robustez
Es el grado de apoyo que facilita a los usuarios para el cumplimiento de sus objetivos.
Adecuación
Los usuarios deben poder hacer todas las tareas en la forma que deseen hacerlas.
Tiempos de respuesta
Los tiempos de respuesta deben ser lo suficientemente pequeños para que el usuario no pierda la noción de lo que estaba haciendo y tenga una sensación de fluidez sin pausas largas.
Recomendaciones por Google
tiempo de respuesta del servidor hasta un máximo de 200 ms.
Aprovechar el almacenamiento en caché del navegador.
Evitar redirecciones a páginas de destino.
Evitar redirecciones a páginas de destino.
Minificar las hojas de estilo, JavaScript y HTML.
Optimizar imágenes.
Priorizar el contenido visible.
Disminución de la carga cognitiva y accesibilidad
Debe prevalecer el reconocimiento sobre el recuerdo, es decir, no se debe tener que recordar abreviaturas, estructuras, opciones, códigos o acciones. Tampoco se debe olvidar intentar cubrir todas las necesidades especiales de los usuarios con discapacidad.
Heurísticas de Nielsen y Molich
Jakob Nielsen, autoridad reconocida en el campo de la usabilidad proponen diez principios básicos que una web debería cumplir:
1- Visibilidad del estado del sistema.
2- Relación entre el sistema y los usuarios.
3- Control y libertad para el usuario.
4- Consistencia y estándares.
5- Prevención de errores.
6- Reconocer antes que recordar.
7- Flexibilidad y eficiencia de uso.
8- Diálogos estéticos y diseño minimalista.
9- Reconocimiento, diagnóstico y recuperación de errores.
10- Ayuda y documentación.