af Cris Tovar 3 år siden
315
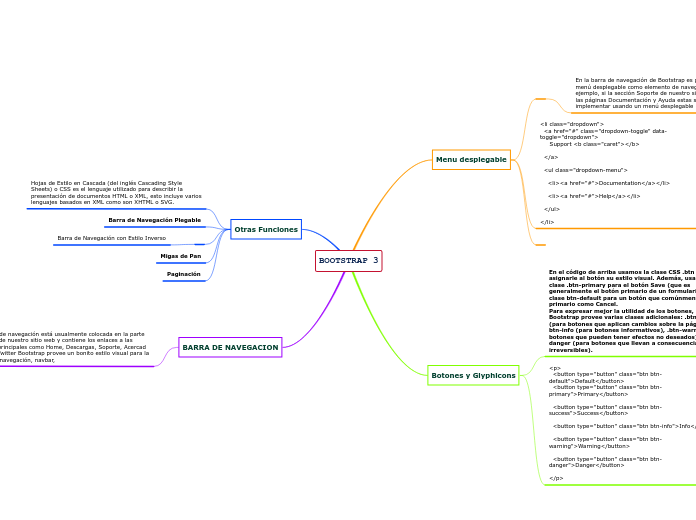
BOOTSTRAP 3
Bootstrap 3 ofrece una amplia gama de estilos visuales para botones a través de clases CSS como .btn, .btn-primary, .btn-success, .btn-info, .btn-warning y .btn-danger, cada una con un propósito específico según su función en la interfaz.