af Abril itzayana Bautista Hernandez 4 år siden
307
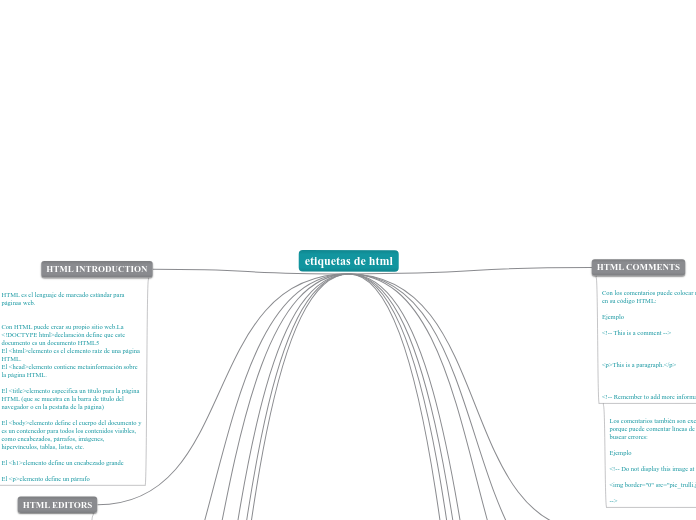
etiquetas de html
En HTML, es crucial definir el conjunto de caracteres que el navegador debe utilizar para mostrar la página correctamente, lo cual se especifica en una etiqueta. Todos los documentos HTML deben comenzar con una declaración de tipo de documento y seguir una estructura básica que incluye etiquetas específicas para el encabezado y el cuerpo del documento.