af Anton Alexeyevich 2 år siden
500
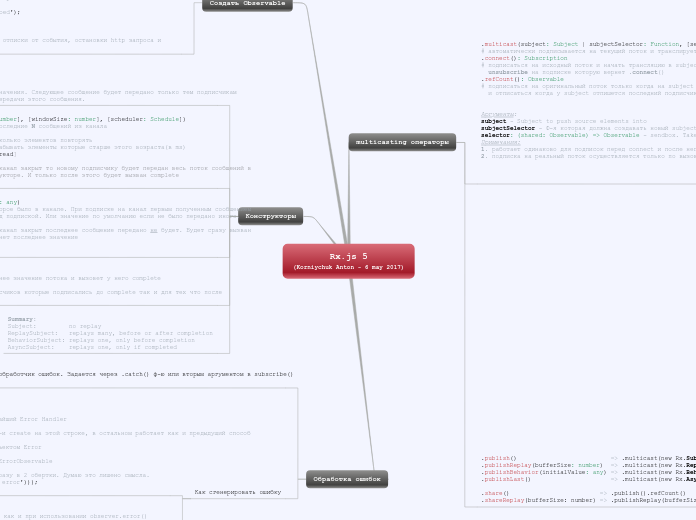
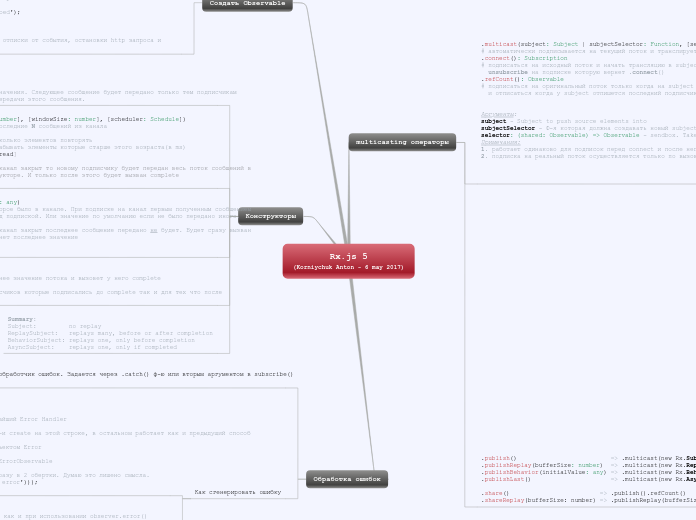
multicasting
Rx.js предоставляет мощные инструменты для работы с асинхронными потоками данных. Одним из основных элементов является Observable, который позволяет создавать и управлять потоками данных.

af Anton Alexeyevich 2 år siden
500

Mere som dette
Результат: Source: 0 0.7615296234846458 0.7615296234846458 Source: 1 0.7958732452458277 0.7958732452458277 Source: 2 0.2250489174779795 0.2250489174779795
Результат: --- New Subject --- Source:0 A:0 Source:1 A:1 Source done Subject: A done --- New Subject --- Source:0 B:0 Subject: B done Source done
Результат: Source:0 Subject:0 A:0 Subject:0 B:0 ... 1 second ... Source:1 Subject:1 A:1 Subject:1 B:1 ... 1 second ... Source:2 Subject:2 A:2 Subject:2 B:2 Subject done Subject done Source done
Результат: 1 2 3