af ROBER ROMERO 3 år siden
208
Rober Romero
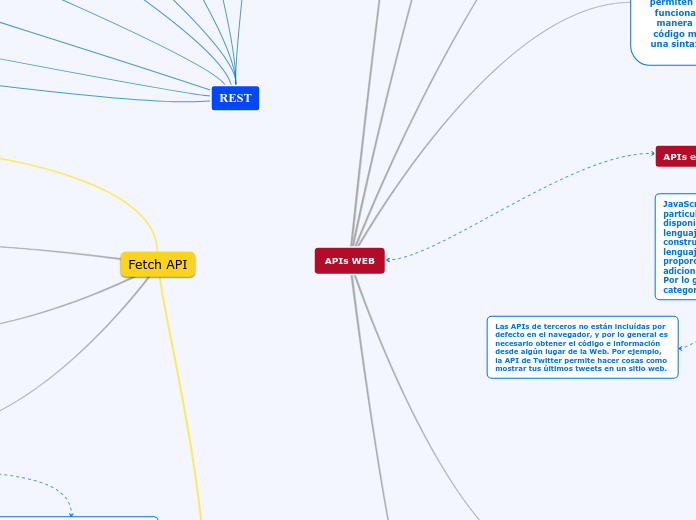
Las APIs del navegador son herramientas integradas que permiten a los desarrolladores interactuar con el entorno del navegador y realizar tareas complejas mediante JavaScript. La API de Geolocalización, por ejemplo, facilita la obtención de datos de ubicación para mostrar en mapas.