von Karen Valencia Vor 1 Jahr
81
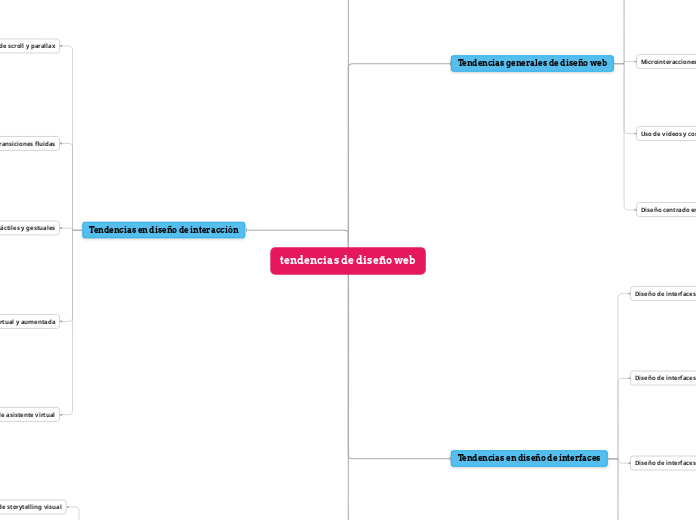
tendencias de diseño web
Las tendencias actuales en diseño web se centran en la creación de experiencias interactivas y fluidas para los usuarios. Se destacan las interacciones táctiles y gestuales, que permiten a los usuarios pellizcar, deslizar y tocar para interactuar con elementos de la página, mejorando la usabilidad en dispositivos móviles.