Verdana
Fonte recomendada
Times New Roman
Impact
Caracteres Não Serifados
Adequado para ecrãs
Caracteres Serifados
Funcionam melhor em tipografias de alta qualidade
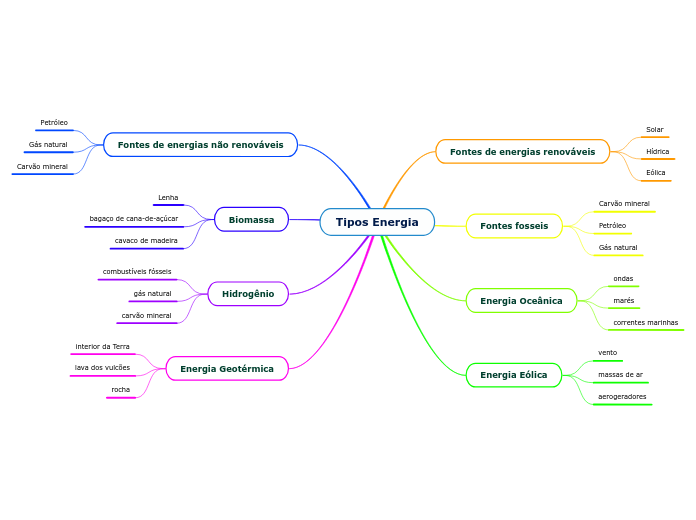
Typography, readability and legibility
elementos artísticos como as fontes e as cores escolhidas para um site têm um papel muito importante.
Moving Text
Impede-os de ler ao seu ritmo, e eles querem ter o controlo sobre o que estão a ler.
É confundido com publicidade/informação enganadora
Distrai os utilizadores, contudo é atrativo e estes acham que não
Introdução
A Legibilidade
A parte mais importante da informação deve estar no início para ser absorvida pelo público de forma eficaz, assim sendo deve ter uma boa fonte e o conteúdo deve ser curto e concentrado.
Um texto com uma fonte muito pequena e demasiado denso irá afastar os leitores.
Sites com fontes muito pequenas não são boas escolhas porque os utilizadores não conseguem ter acesso ao conteúdo.
Fontes grandes e pequenas são do agrado do público, mas sempre que há problemas visuais dá-se preferência a fontes maiores
A tipografia utilizada numa revista impressa nunca poderá ser a mesma numa página da web
Na maioria das vezes os designers focam-se tanto na parte estética que a parte funcional como as fontes, os fundos e mesmo as sombras tornam os textos quase inacessíveis ao utilizador
Problemas que podem surgir na pesquisa de sites tendo em conta uma má escolha de fontes e de cores de fundo
O utilizador ter que colocar os óculos para ter acesso ao conteúdo
O utilizador ter que se inclinar para a frente para ver melhor (estrabismo)
A legibilidade ainda é um problema na web nos dias de hoje, independentemente de quão bom é o site
A tipografia transmite sensações ao público sobre as empresas, tal como a tipografia e o esquema de cores
Body Text: The Ten-Point Rule
Resoluções de ecrã comuns
Atualmente a mais comum: 800 x 600 e 1024 x 768
A tendência é a resolução aumentar cada vez mais, começando já a ser mais utilizada a de 1600 x 1200
Planear para vários tipos de hardware
Abranger as várias versões de computadores, os mais avançados e os mais antigos
A idade não é um problema
Dica: Quando o mesmo tamanho parece mais pequeno
Os vários tipos de letra podem parecer maiores ou mais pequenos apesar de terem o mesmo tamanho de fonte
Exemplo: Tamanho 16 em vários tipos de letras
Mapa mental para Tecnologias Multimédia com a Professora Carla Freire
(Verdana)
Mapa mental para Tecnologias Multimédia com a Professora Carla Freire
(Arial)
Mapa mental para Tecnologias Multimédia com a Professora Carla Freire
(Courier New)
Mapa mental para Tecnologias Multimédia com a Professora Carla Freire
(Times New Roman)
Óculos, lentes de contacto e factores ambientais, como a iluminação, podem dificultar a leitura dos textos, apesar da idade e da capacidade visual do público
Os adolescentes também não gostam de textos impercetiveis
Algumas regras gerais
Na falta de espaço para o texto
Na página inicial colocar a informação mais necessária ao público
Colocar a informação menos importante em páginas secundárias através de hiperligações
Cortar o texto
Usar fontes mais pequenas em partes de texto que não interessam muito ao público
Mais texto = Menos leitura
Tipo de audiência - Tamanho da fonte
Adolescentes e jovens adultos - 10 a 12
Crianças e iniciados na leitura - 12 a 14
Pessoas idosas e público com dificuldades visuais - 12 a 14
Público em geral - 10 a 12
Ser pelo menos do tamanho 10
Não há um tipo de fonte que se adeqúe a todas as situações
Relative Specifications
(Especificações Relativas)
Designing for de vision-impaired users
Criar formas obvias de alterar o tamanho da letra
Não é recomendado para todos os sites. Um tipo de letra cuidadosamente escolhido pode ser o suficiente se o público alvo não tiver necessidades especiais.
Liquid design
(design liquido/fluido)
Utilizar unidades relativas em vez de valores fixos para determinar o tamanho da letra
Permite ao utilizador mudar o tamanho da letra mantendo a proporção original
Permitir alterações para que o utilizador se sinta mais confortável é fundamental
Exemplos de unidades relativas
Percentagens
Ems
Text Images
Aumentam o tamanho do site
que consequentemente atrasa o seu carregamento: um dos principais problemas apontados é o facto da demora ser a causa das pessoas fecharem o site antes deste ser totalmente carregado.
Não têm uma escala manuseável. Isto é, mesmo que o texto para o nosso website seja redimensionável, os gráficos não são.
Não são seleccionáveis. É comum as pessoas copiarem texto para de seguida colarem em programas como Word.
As imagens-texto não são "pesquisáveis". Quando um utilizador procura uma palavra em web sites não irá ter resultados.
Quando se cria um site há que ter em atenção ao tamanho dos ficheiros - nomeadamente em hiperligações gráficas e cabeçalhos.
Mixing Fonts and Colors
Ajuda a dar ênfase:
Diferentes formas no tipo de letra:
- Cor
- Negrito
- Tamanho
- Até 3 tipos distintos
Diferentes cores:
- Até 4 cores
Limitar o número de fontes (tipos de letra) e cores torna o site consistente
Erros:
- Muito letreiro/elementos a chamar a atenção torna-se difícil para saber em qual nos devemos concentrar
- Utilização do Caps Lock (reduz a rapidez de leitura e demonstra gravidade)
Importante:
- Usar os elementos de design visual com sabedoria, de forma a criar ordem e para comunicar corretamente
"Daltonismo comum"
Problema a ter em conta!
Pessoas que têm dificuldade em distinguir vermelho e verde (daltonismo comum) não conseguem distinguir cores intermédias (cores dessas escalas)
Importante: Manter na página elementos na escala dos cinzentos
Texto e Contraste de fundo
Um mau contraste (ex. texto vermelho e fundo azul) provoca esforço ocular e desconforto
Prejudicial para quem tem problemas visuais
Cores escuras são melhores para texto
Cores claras são boas para fundos
Ter em atenção a combinação do roxo e amarelo:
- São de bom contraste mas no computador pode criar um efeito de vibração, o que pode dificultar a sua leitura
Choosing Fonts
Fonte para impressão
Fontes recomendadas
Fonte otimizada para web
Famílias de fontes mais comuns