por Meredith Gómez. hace 6 años
322
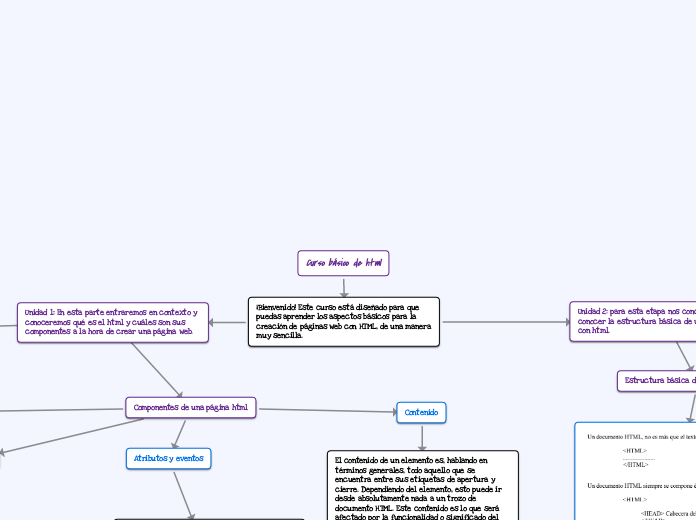
CURSO HTML
En el diseño de una página web utilizando HTML, es crucial comprender algunos componentes básicos que forman la estructura del documento. Las etiquetas o tags son fundamentales, ya que delimitan el contenido que afectan.