por Brenda De la Cruz hace 6 años
325
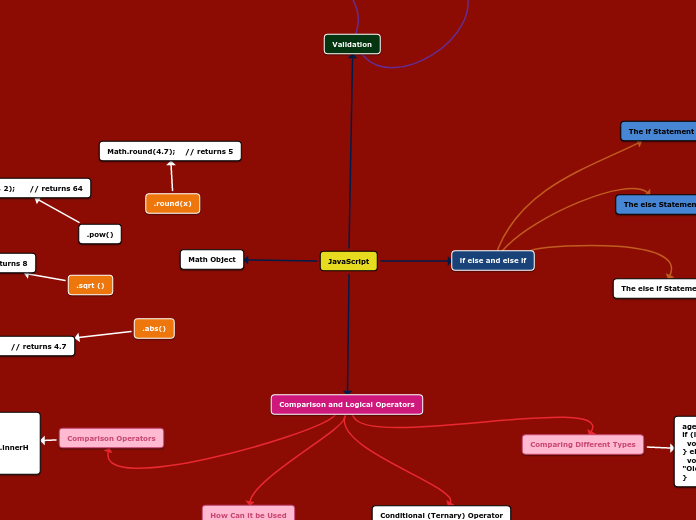
JavaScript
The text provides a comprehensive overview of JavaScript's capabilities in validating data and performing mathematical operations. It highlights the use of comparison and logical operators through conditional statements such as if, else, and else if.