Se requieren los siguientes pasos:
El objeto de la prueba de la base de datos es descubrir dichos errores.
Los errores pueden ocurrir como consecuencia de cada uno de estos pasos.
4) Transmisión de este objeto de contenido al entorno del cliente para su despliegue.
3) Organización de los datos extraídos como un objeto de contenido.
2) Extracción de datos relevantes de la base de datos.
1) Consulta a una gran base de datos de fondos.
• ¿La información realmente es precisa?
• ¿La información es concisa y puntual?
En la información presentada dentro de cada objeto de contenido.
• Correctores automáticos de vocabulario y gramática.
• Un revisor humano (examinador).
• Editor profesional para descubrir errores tipográficos.
Objetivos
3) Encontrar errores en la organización o estructura del contenido
2) Descubrir errores semánticos
1) Descubrir errores sintácticos
Errores tipográficos
menores o significativos
Violación de leyes de la propiedad intelectual
Organización inadecuada
Información incorrecta
Usuarios
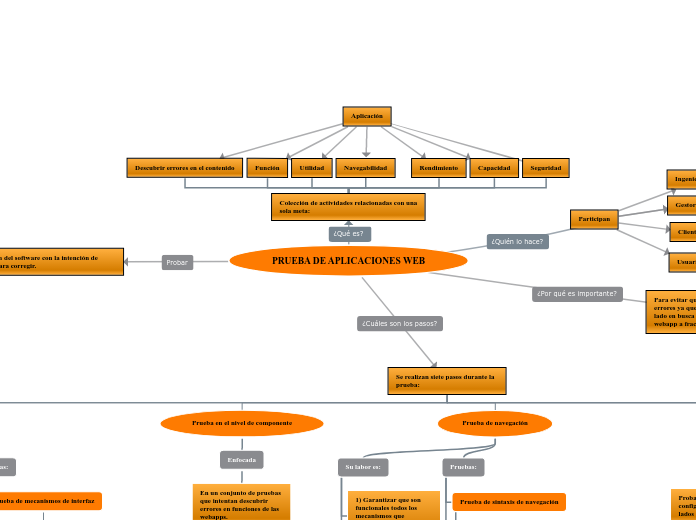
Proceso de ejecución del software con la intención de encontrar errores para corregir.
Se realizan siete pasos durante la prueba:
Prueba de rendimiento
Pruebas
Prueba de esfuerzo
Responder preguntas como:
• ¿El servidor pone en cola los recursos solicitados y vacía la cola una vez que disminuye
la demanda de capacidad?
• ¿Las transacciones se pierden conforme la capacidad se excede?
Prueba de carga
Determina
Cómo responderán las webapps y su entorno del lado servidor a varias condiciones de carga.
Para simular situaciones de carga del mundo real.
Prueba de seguridad
Diseñadas
Para sondear las vulnerabilidades del entorno lado cliente y el entorno del lado servidor
Elementos de seguridad
• Autorización
• Encriptado
• Autenticación
• Firewall
Prueba de configuración
Conflictos
En el lado cliente
Enfocado
Compatibilidad de la webapp con las configuraciones de:
• Conectividad
• Plug-ins
• Componentes de interfaz de usuario
• Software navegador
• Sistemas operativos
• Hardware:
En el lado servidor
Para verificar que la configuración servidor puede soportar la webapp sin error.
Labor
Probar un conjunto de configuraciones en los lados cliente y servidor
Prueba de navegación
Prueba de la semántica de navegación
Una unidad semántica de navegación (USN)
Para asegurarse de que los requerimientos pueden lograrse.
Responde preguntas como:
• ¿La USN se logra en su totalidad sin error?
• ¿Todo nodo de navegación (definido por una USN) se alcanza dentro del contexto de las
rutas de navegación definidas por la USN?
Prueba de sintaxis de navegación
Se prueban los mecanismos de navegación, Asegurando que la interfaz realiza la función encargada.
Motores de búsqueda internos.
Mapas de sitio.
Marcas de página (favoritos, bookmarks).
Redirecciones.
Vínculos de navegación.
Su labor es:
2) validar que cada unidad semántica de navegación (USN) pueda lograr la categoría de usuario apropiada.
1) Garantizar que son funcionales todos los mecanismos que permiten al usuario de la webapp recorrerla.
Prueba en el nivel de componente
Enfocada
En un conjunto de pruebas que intentan descubrir errores en funciones de las webapps.
Son usuales los siguientes métodos de diseño de caso de prueba.
• Prueba de rutas.
• Análisis de valor de frontera.
• Partición de equivalencia.
Prueba de interfaz de usuario
Pruebas:
Pruebas de compatibilidad
Busca descubrir problemas como:
• Los formularios pueden organizarse de manera inadecuada.
• Los estilos de fuente pueden alterarse y volverse ilegibles.
• Las diferencias de navegador pueden cambiar dramáticamente la plantilla de la página.
• Carecer de un plug-in requerido puede hacer que el contenido no esté disponible.
• Las velocidades de descarga pueden volverse inaceptables.
Pruebas de usabilidad
Refuerza un enfoque de interacción consistente
Proporciona retroalimentación significativa
Evalúa
El grado en el que la webapp guía las acciones del usuario
El grado en el cual los usuarios pueden interactuar efectivamente con la webapp
Prueba de la semántica de la interfaz
Mantiene consistencia de lenguaje y enfoque.
Entrega retroalimentación.
Ofrece instrucciones claras.
Evalúa cuán bien cuida el diseño a los usuarios.
Prueba de mecanismos de interfaz
El usuario interactúa a través de mecanismos de interfaz.
Mecanismos de interfaz específicos de aplicación.
Contenido de streaming.
Guiones CGI.
Ventanas pop-up.
HTML dinámico.
Guión en el lado cliente.
Formularios.
Vínculos.
La verificación y validación de una interfaz de usuario ocurre durante tres puntos.
Prueba
Centrado
En la ejecución de aspectos específicos de la aplicación de la interacción con el usuario.
Proporciona
Una valoración final de la usabilidad.
Diseño
Para garantizar que se logran los criterios de calidad genéricos establecidos para todas las interfaces de usuario.
Análisis de requerimientos
Revisar
Para garantizar que se da conformidad a los requerimientos de los participantes.
Prueba de contenido
Prueba de base de datos
La webapp tiene interfaz con sofisticados sistemas de gestión de base de datos.
Construyen objetos de contenido dinámico que se crean en tiempo real.
Usando
Datos adquiridos desde una base de datos.
Para evitar que los Usuarios finales encuentren errores ya que estos pueden irse a algún otro lado en busca del contenido y esto llevara a la webapp a fracasar.
Clientes
Gestores
Ingenieros en web
Participan
Aplicación
Colección de actividades relacionadas con una
sola meta:
Seguridad
Capacidad
Rendimiento
Navegabilidad
Utilidad
Función
Descubrir errores en el contenido
PRUEBA DE APLICACIONES WEB