por José Luis Artiles Mendoza hace 5 años
245
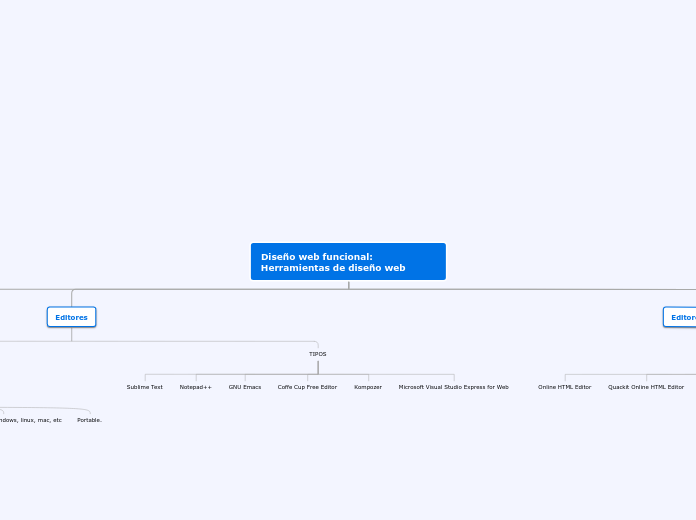
Tema 1: Heramienta de diseño web
Existen diversas herramientas y editores que facilitan el diseño web funcional, adaptándose a diferentes necesidades y frameworks específicos. Los editores HTML online, como Rendera y Quackit, permiten una edición directa en el navegador, mientras que los frameworks como Bootstrap y Foundation optimizan el desarrollo estructural y colaborativo de aplicaciones.