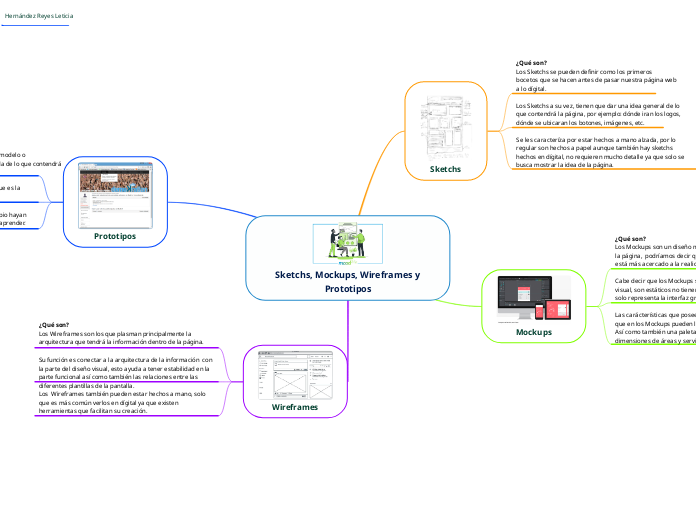
Sketchs, Mockups, Wireframes y Prototipos

Sketchs
¿Qué son?
Los Sketchs se pueden definir como los primeros
bocetos que se hacen antes de pasar nuestra página web
a lo dígital.
Los Sketchs a su vez, tienen que dar una idea general de lo
que contendrá la página, por ejemplo: dónde iran los logos,
dónde se ubicaran los botones, imágenes, etc.
Se les caracteríza por estar hechos a mano alzada, por lo
regular son hechos a papel aunque también hay sketchs hechos en dígital, no requieren mucho detalle ya que solo se busca mostrar la idea de la página.

Mockups
¿Qué son?
Los Mockups son un diseño más avanzado sobre
la página, podríamos decir que es un prototipo que
está más acercado a la realidad.
Cabe decir que los Mockups son solo una representación
visual, son estáticos no tienen ninguna funcionalidad
solo representa la interfaz gráfica de como lo vería el usuario.
Las carácterísticas que poseen son:
que en los Mockups pueden llevar imágenes y texto.
Así como también una paleta de colores, declaraciones CSS
dimensiones de áreas y servicios e iconografía.

Prototipos
¿Qué son?
Un prototipo puede definirse como un modelo o
una representación altamente detallada de lo que contendrá
la página web.
Cuando creamos un prototipo podemos juntar lo que es la parte conceptual con la parte real del proyecto.
En los prototipos como en todo puede que al principio hayan fallas, sin embargo, de esas ismas fallas se puede aprender.

Wireframes
¿Qué son?
Los Wireframes son los que plasman principalmente la arquitectura que tendrá la información dentro de la página.
Su función es conectar a la arquitectura de la información con la parte del diseño visual, esto ayuda a tener estabilidad en la parte funcional así como también las relaciones entre las diferentes plantillas de la pantalla.
Los Wireframes también pueden estar hechos a mano, solo que es más común verlos en dígital ya que existen herramientas que facilitan su creación.