par Jhoan Toribio Portal Il y a 9 mois
112
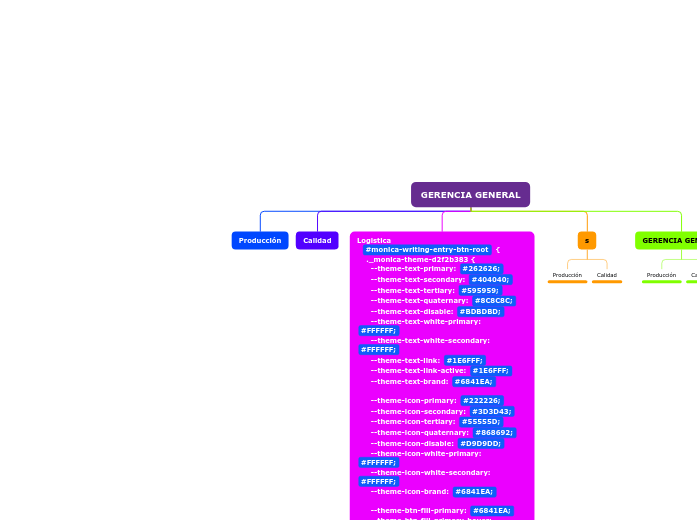
GERENCIA GENERAL
The text provides a detailed breakdown of a color theme and branding guideline for a digital interface. It includes specific color codes for various text levels, icons, buttons, and backgrounds, ensuring a consistent and visually appealing user experience.