par David Martinez Il y a 7 années
497
Interfas web
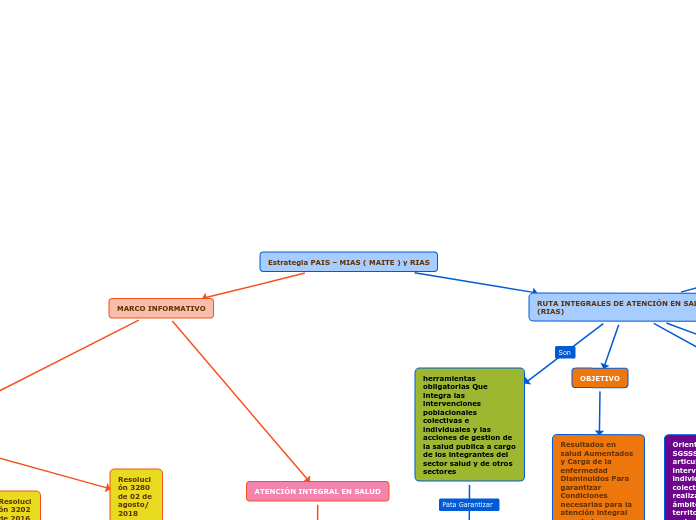
Los colores cálidos como rojo, amarillo y naranja son naturalmente llamativos y suelen atraer más la atención del usuario, especialmente cuando se contrastan con colores fríos como azul o verde, creando una ilusión de mayor tamaño.