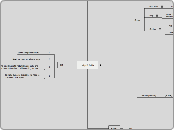
Unity2D_Grids
Init
4
To make our cells clickable, we need to process mouse inputs:
3
The next step is to instantiate our cells, and put them in the right positions using our map.
2
Next, we need to define a map
define the grid structure.
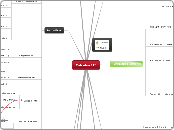
Project
Unity
Scripts
(GridBehaviour)
ImageToGrid.cs
public class ImageToGrid : GridBehaviour { ... }
(func)
override
void
InitGrid(){ ... }
foreach
(var point in Grid){ ...}
Grid[point].Color = texture.GetPixel((int) imageCoordinate.x, (int) imageCoordinate.y);
var imageCoordinate = imageMap[point];
var
imageMap =
new FlatHexMap(Vector2.one)
.Stretch(Grid);
.WithWindow(new Rect(0, 0, texture.width, texture.height))
(var)
public
Texture2D
texture;
using
Gamelogic.Grids;
GameLogic
Plugins
Grids
Editor
Editors
FlatHexTileGridEditor.cs
Hiearchy(Editor)
(Scene)
ImageToGridd.unity
Grid
(children)
...Grid Hex collections...
(comp)
ImageToGrid
(Texture)
WorldMap.tga
(config)
AnisoLevel
1
FilterMode
Bilinear
WrapMode
clamp
GenerateMipMaps
Import Type
SpriteMode
none
ByPass sRGB Sample
AlphaFromGrayscale
false
Default
Read/Write Enabled
true
//why ???
NonPowero2
None
TextureType
Advanced
Flat Hex Tile Grid Builder
MainCamera
GettingStarted
Comp
Custom
You may see some of these classes in the folders with grids, points and vectors, and wonder what they are. These are behind-the-scene classes that implement the shape building technology for grids. For the most part, you do not need to know what these are unless you implement your own grids with shape building technology. They are the intermediary results of shape-building expressions like these:
C#
1
2
3
4
5
6
7
PointyHexGrid<int> grid = PointyHexGrid
.BeginShape()
.Hexagon(5)
.Translate(2, 2)
.Union()
.Hexagon(5)
.EndShape();
See Constructing Grids for more details on how to use these shape building functions.
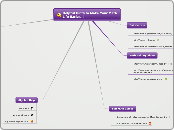
ShapeInfo
Op
Map
A map is the thing that converts between Unity coordinates, and grid coordinates. Grids themselves do not know where they are in the Unity world. They only know which cells are inside them or not, and how cells relate to each other (being neighbors, for instance). The missing information is provided by maps. Keeping this information separate is extremely useful. For instance, hex grids and brick grids are topologically equivalent, which is a fancy way of saying their cells have the same neighbor relationships. They merely differ in the shape of the cells, and hence, how world and grid points map from one to the other. This means we can use the same grid, but different maps for the two.
Maps are where the real power lies in the Grids library. They make it possible to do unusual things with grids that are not very easy with more rigid designs, including implementing pseudo irregular-grids, animating cells, transforming grids, and many more.
Maps support index syntax. If you feed it a Unity vector, it gives you back a grid point; if you feed it a grid point, it gives you a unity vector.
Maps supports several operations, including transformations, alignment functions, and anchoring functions. For a bit more detail, see Working with Maps.
A map is the thing that converts between Unity coordinates, and grid coordinates
Maps supports several operations, including transformations, alignment functions, and anchoring functions
Grid Point
This is what we use to access the contents of a particular cell. In general, a point can be anything. The built-in grids, however, are all accessed through grid points that look like integer coordinates. The coordinates of uniform grids work like vectors: you can add and subtract them, and scale them up or down (multiply or divide by an integer).
The coordinates of spliced grids have two parts: a vector part (based on the base grid), and an index part, indicating the particular slice. We call these coordinates spliced vectors, and they follow a simple algebra. Below, N is the splice count, the number of cells each base cell grid has been spliced into.
[x0, y0, i0] + [x1, y1] = [x0 + x1, y0 + y1, i0]
[x0, y0, i0] – [x1, y1] = [x0 - x1, y0 - y1, i0]
[x0, y0, i0] + [x1, y1, i1] = [x0 + x1, y0 + y1, (i0 + i1) % N]
[x0, y0, i0] – [x1, y1, i1] = [x0 - x1, y0 - y1, (i0 - i1) % N]
use to access the contents of a particular cell
In general, a point can be anything???
Type
Spliced
grids made from splicing the cells of a uniform grid into new, smaller cells
The original grid that was spliced is called the spliced grid’s base grid
cells may not have the same shape or orientation
CairoGrid
Rhomb
FlatRhombGrid
PointyRhombGrid
Tri
FlatTriGrid
PointyTriGrid
Uniform
cell has the same shape and orientation
Hex
FlatHexGrid
PointyHexGrid
DiamondGrid
RectGrid