Entre otras
CSS
Las Hojas de Estilo en Cascada
HyperText Markup Language
Lenguaje de Marcas de Hipertexto
Basa
un conjunto de etiquetas
Sirven
Definir
texto y otros elementos
Podrian contener
Pagina web
Videos
Listas
Imagenes
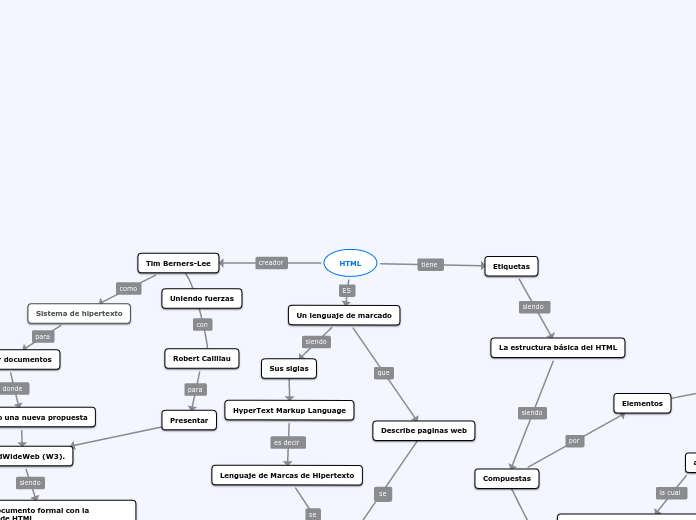
Uniendo fuerzas
HTML
Tim Berners-Lee
Robert Cailliau
Presentar
Sistema de hipertexto
Compartir documentos
Se presento una nueva propuesta
WorldWideWeb (W3).
El Primer documento formal con la descripción de HTML
El nombre de HTML Tags (Etiquetas HTML)
2004
Empresas
Apple, Mozilla y Opera
Mostraron preocupadas
la falta
Interés
W3C
decidieron organizarse
una nueva asociación
WHATWG (Web Hypertext Application Technology Working Group).
Se centró en el futuro estándar HTML 5
primer borrador oficial
Publico
22 de enero de 2008
1999
24 de diciembre
Publico la denomina HTML 4.01.
una revisión y actualización de la versión HTML 4.0
no incluia novedades significativas
la actividad de estandarización de HTML se detuvo y el W3C se centró en el desarrollo del estándar XHTML.
1998
24 de Abril
Publicó HTML 4.0
siendo una versión corregida
Novedades
las hojas de estilos CSS
1997
14 de Enero
Publico la versión HTML 3.2
Convirtiéndose en la primera reconmendación de W3C
1996
estándares de HTML
Publicados
W3C (World Wide Web Consortium).
1995
IETF organiza un grupo de trabajo de HTML
Donde se logro
22 de septiembre de ese mismo año
Estándar HTML 2.0
Convirtiéndose el primer estándar oficial de HTML.
1993
La primera propuesta oficial para convertir HTML en un estándar
Parte
IETF (Internet Engineering Task Force)
HTML+
No consiguieron convertirse en estándar oficial.
Etiquetas
La estructura básica del HTML
Compuestas
Elementos
br
line break - ruptura (o salto) de línea
label
Asocia un rótulo o etiqueta a un campo de un formulario
var
Marca variables de programas y similares
abbr
Marca las abreviaturas del texto y proporciona el significado de esas abreviaturas
sup
Crea un superíndice posicionando el texto marcado por encima de la linea
sub
Crea un subíndice posicionando el texto marcado por debajo de la linea
img
Imagen
select
Crea un contenedor mediante el cual el usuario puede seleccionar de una lista de opciones
textarea
Crea un control de entrada de texto multilínea
font
Indica el tamaño, color, o fuente del texto que contiene
b
Indica que el texto debe ser representado e bold (o negrita)
a
Define un anchor (anclaje o hipervínculo)
Atributos
foco
onfocus, onblur
Controlan los eventos JavaScript que se ejecutan cuando el elemento obtiene o pierde el foco
tabindex="numero"
Establece la posición del elemento en el orden de tabulación de la página (valor entre 0 y 32.767)
accesskey="letra"
Establece una tecla de acceso rápido a un elemento HTML
eventos
onsubmit
Ejecuta la acción cuando el formulario es enviado
onselect
Ejecuta la acción cuando un usuario selecciona texto en un campo de texto
onkeydown
Ejecuta la acción cuando se detecta que la tecla esta pulsada
onload
Ejecuta la acción cuando se carga el documento
onclick
Ejecuta la acción cuando se realiza un clic sobre el elemento
Los masa comunes en una gran variedad de eventos
internacionalización
páginas web que incluyen código JavaScript
dir
Indica la dirección del texto
xml:lang="codigo"
Indica el idioma del elemento, aunque tiene más prioridad que el atributo anterior y es obligatorio si se incluye el atributo lang
lang="codigo"
Indica el idioma del elemento
básicos
Utilizados
La mayoría de etiquetas HTML y XHTML
title="texto"
Establece el título del elemento (Mejora la accesibilidad)
style="texto"
Aplica de forma directa los estilos CSS de un elemento
class="texto"
Establece la clase CSS que se aplica a los estilos del elemento
id="texto"
Establece un indicador único a cada elemento
Un lenguaje de marcado
Sus siglas
Describe paginas web