a Galindo Brandon 7 hónapja
69
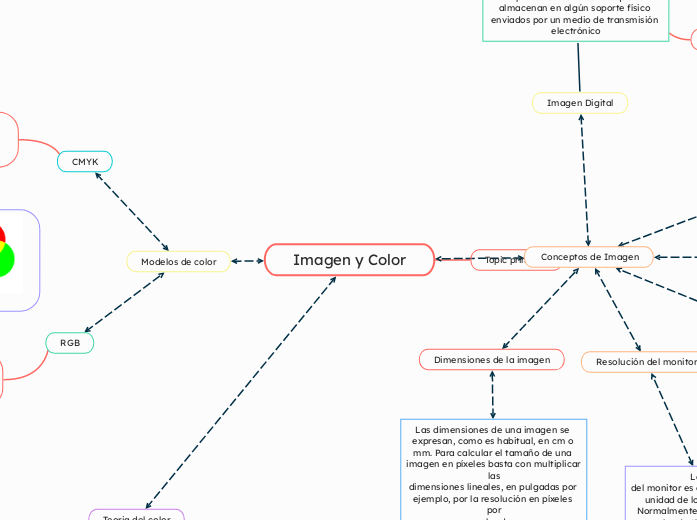
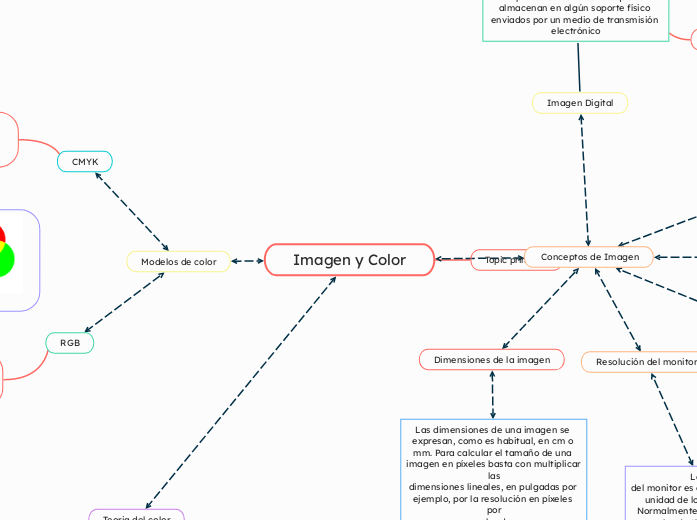
Imagen y Color
La teoría del color explora cómo se representan y perciben los colores en diversas plataformas y dispositivos. En cuanto a los modelos de color, el RGB y el CMYK son los más utilizados.

a Galindo Brandon 7 hónapja
69

Még több ilyen