a jessica huerta 4 éve
262
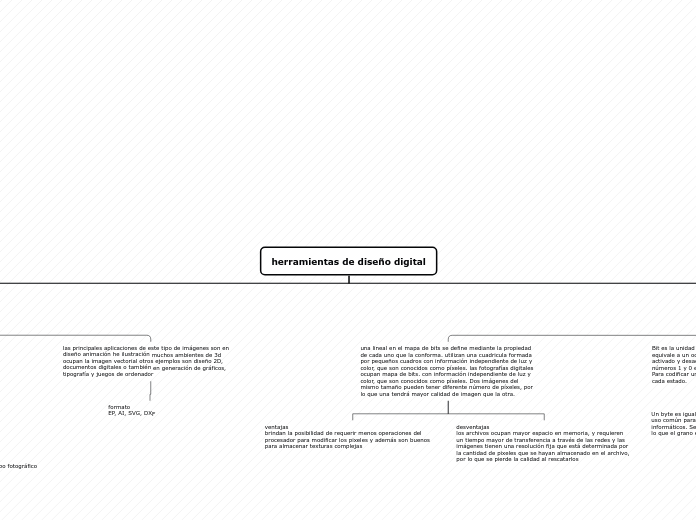
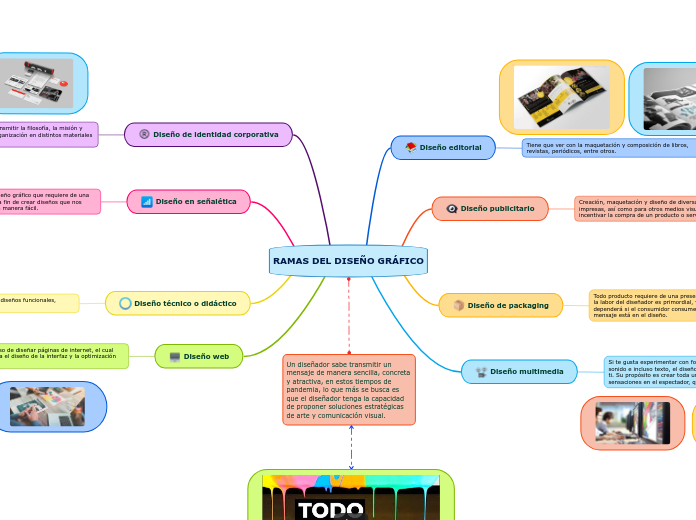
Organigrama
Las imágenes vectoriales son esenciales en diversos campos del diseño digital, animación e ilustración. Estas imágenes se definen mediante funciones matemáticas y se representan a través de trazos geométricos y formas matemáticas.