a Max Power 4 éve
365
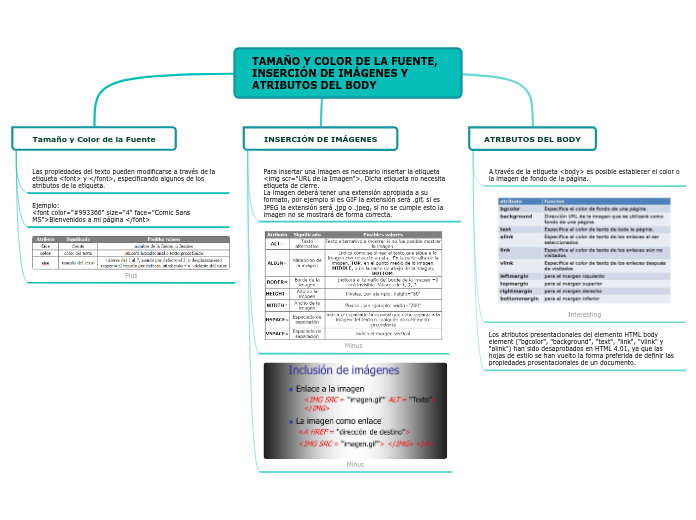
TAMAÑO Y COLOR DE LA FUENTE, INSERCIÓN DE IMÁGENES Y ATRIBUTOS DEL BODY
En el diseño y desarrollo de páginas web, es fundamental conocer cómo insertar imágenes y ajustar el tamaño y color de la fuente. La etiqueta es esencial para incluir imágenes, y su formato debe corresponder con la extensión del archivo para evitar errores en la visualización.