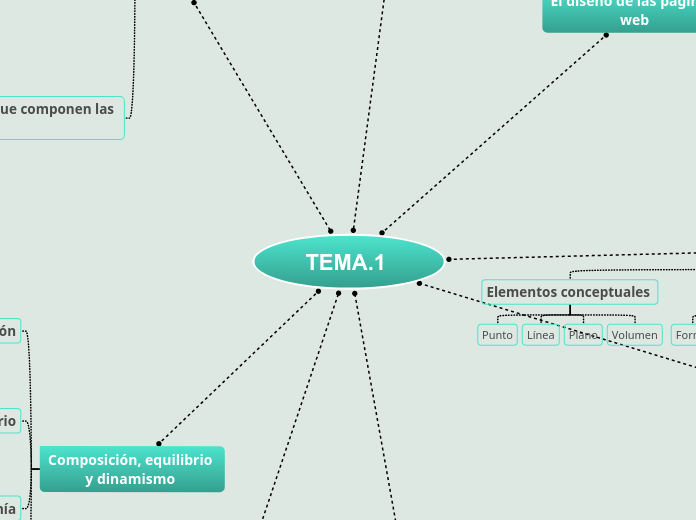
TEMA.1
Maquetación web
Distribución de los elementos en el espacio disponible.
Gestores de contenido
Interfaz que controla una o varias bases de datos donde se aloja el contenido del sitio.
Permite manejar de manera independiente el contenido y el diseño.
Guías de estilo
Es un documento que define las pautas y normas de calidad que logran conseguir una coherencia del sitio.
homogeneidad.
Prototipo
Esquema de cómo quedará el sitio web.
Mapas de navegación
Estructura de enlaces que permiten saber que páginaas llevan a cuáles.
Composición, equilibrio y dinamismo
Proporción
Regla de los tercios.
la imagen se divide en 9 partes iguales utilizando líneas horizontales y verticales.
Relación equilibrada entre un área con otra.
Contraste y armonía
Contraste: capta la atención
Armonía: solución sencilla
Equilibrio
Asimétrico
No existen las mismas dimensiones.
Simétrico
Igualdad de peso y tono
Composición
Composición del texto
Legible
Composición equilibrada
El espectador busca una visión equilibrada. Los diseños se basan en un eje vertical y otro horizontal.
Tipografía
Partes que componen las letras
El serif
La oreja o ibulo
La línea de base
La inclinación
El cuerpo
La cola
El brazo
El blanco interno
Asta
Hombro
Altura X
Altura de las mayúsculas
FAMILIAS TIPOGRÁFICAS
Decorativa
Script
Sin rasgo o sansserif
Egipcia
Moderna
Transicional
Clásica
Estilo antiguo
Gótica
Es un fiel reflejo de su época
Componentes de una interfaz web
Espacios en blanco.
Pie de página
Es la parte inferior de la página.
Suelen contener enlaces a servicios.
Cuerpo de la página
Suele ser el objetivo del sitio, lo que el usuario quiere ver.
Sistema de navegación.
Permiten la navegación por las diferentes secciones.
Cabecera
Parte superior de la interfaz web.
Fotografía, formularios, banners....
TEORÍA DEL COLOR
Tienen significado
Cada color tiene una sensación y significado.
Elementos
Valor/Brillo
Cantidad de luz percibida
Saturación
Pureza de un color
Tono
Atributo que permite distinguir un color de otro
Círculo cromático
Colores terciarios
mezclando primario y secundario
Colores secundarios
Se obtienen mezclando los primarios
Naranja
Violeta
Verde
colores primarios
Amarillo
Azul
Rojo
Elementos del diseño
Contorno
Círculo
Cuadrado
Elementos prácticos
Función
Significado
Representación
Elementos de relación
Gravedad
Espacio
Posición
Dirección
Elementos visuales
Textura
Color
Tamaño
Forma
Elementos conceptuales
Volumen
Plano
Línea
Punto
El diseño de las páginas web
Factores del planteamiento de la realización de un sitio web
Área artística
La parte estética del proyecto.
Área técnica
Primeras maquetas o prototipos.
Área de producción
Estudiar viabilidad y establecer las estrategias de difusión.
Área de redacción
Se establece el propósito o la finalidad.
Diseño de la comunicación Digital
Hipertexto
Sistema de escritura ramificada sólo posible en entornos digitales en el que la información se estructura en una red de nodos y enlaces.
Características fundamentales
Interactividad
Integración de formatos
se explora posibilidades expresivas, estéticas y comunicativas en soportes digitales
Soportes off-line
Soportes on-line
LENGUAJE VISUAL
Existen principios, reglas o conceptos.
embellece la apariencia exterior de las cosas.
Da la esencia de "algo"
cubre existencias prácticas