Tema 4
Edició web WYSIWIG
(what you see is what you get)
A classe hem treballat el programa Dreamweaver, que permet veure el codi i el resultat visual de la pàgina.
Podem editar tant en codi o com en un editor de textos convencional. Tot això de forma offline.
Es por crear taules, intrudir imatges i arxius multimèdia,
Es podem crear de forma:
Online
Es va crean en una pàgina web,
que ens dona les seves propies eïnes,
esta pensat per a que sigui fàcil d'utilitzar.
Offline
Pots crear el codi amb qualsevol
aplicació(blog de notes, dreamweaver) i llavors penjar-ho al web
Tema 3
HTML
Es un llenguatge de programació.
Que es pot dividir en dos tipus de codis:
CSS
El CSS es un codi que defineix l'estil de la pàgina,
es pot incluir a dalt a la pàgina a la secció "head"
(la secció head es la que no es veu en la pàgina, nomes en el codi) o crear un document extern amb el codi CSS.
El CSS defineix el estil de lletra, i mitjançant un codi ex: h2, el h2 sempre sera el mateix estil, o podem afegir el color de fons de la pàgina, etc...
Exempres de css:
Amb aquest codi, tot el text amb h1 tindra el mateix tamany de lletra.
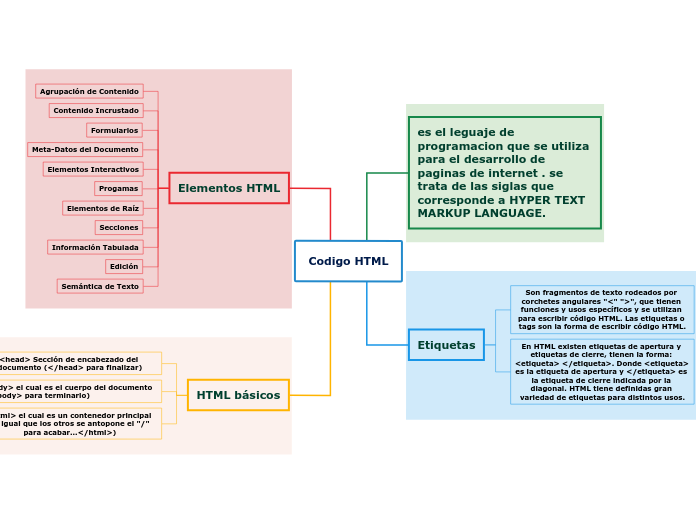
HTML
Aquest es basa en:
Etiquetes
Son per a informar d'una accidó.
ex:
es salt de línia
La majoria d'etiquetes s'han d'obrir i tancar (
Atributs
Son per especificar les caracteristiques de l'etiquita.
ex: el color de la lletra, o el seu tamany. Això ho expresem en valors. color= "34583" hola
Atributs
Son per especificar les caracteristiques de l'etiquita.
ex: el color de la lletra, o el seu tamany. Això ho expresem en valors. color= "34583" hola
ja que aquestes segueixen un codi lògic i ordenat.
Atributs
Son per especificar les caracteristiques de l'etiquita.
ex: el color de la lletra, o el seu tamany. Això ho expresem en valors. color= "34583" hola
Atributs
Son per especificar les caracteristiques de l'etiquita.
ex: el color de la lletra, o el seu tamany. Això ho expresem en valors. color= "34583" hola
CMS treballats a classe
Blog
Blogger
(només blogs, es de google
i es poden sincronitzar comptes)
Wordpress
(té la possibilitat
de reconvertir-se
en una pàgina web)
Web
Weebly
Webnode
Documentació
Tema 2
Gestors de continguts CMS
(Content Managment Systems)
El CMS està pensat per disenyar llocs web sense la necessitat de saber codi html, d'una forma sencilla i lògia.