by Arcangelo Didonato 1 year ago
156
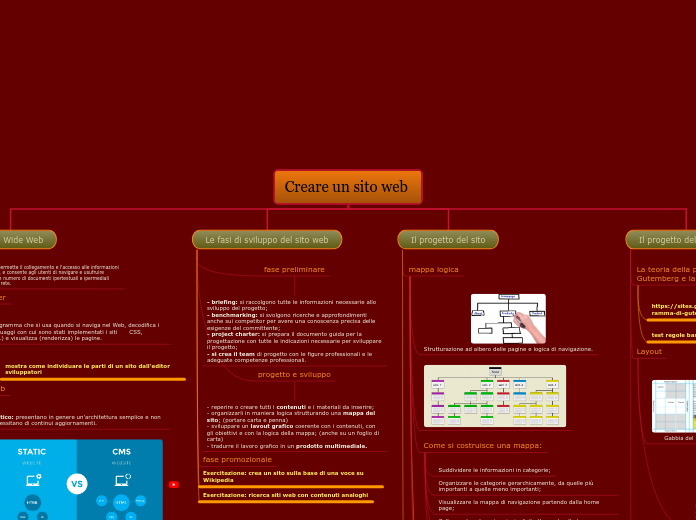
Creare un sito web
Nel processo di creazione di un sito web, è fondamentale considerare diversi aspetti che vanno dalla progettazione visiva alla funzionalità. Il layout del sito, che può essere fisso o fluido, deve adattarsi ai vari dispositivi, garantendo una fruizione ottimale su desktop, smartphone e tablet.