by Angel Antonio Moreno Vazquez 4 years ago
765
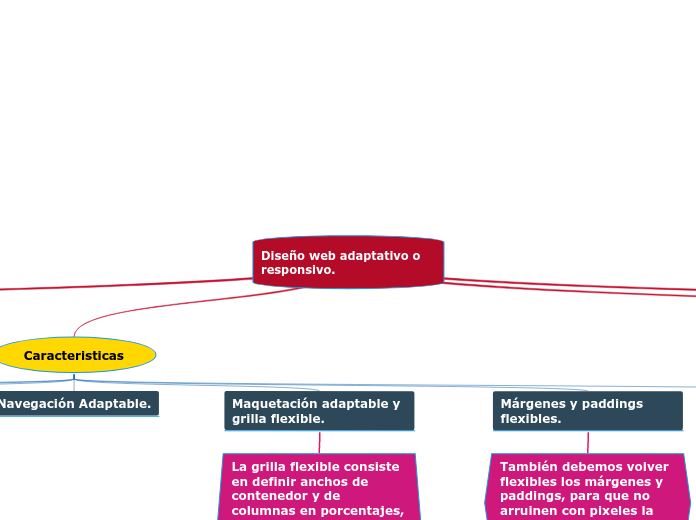
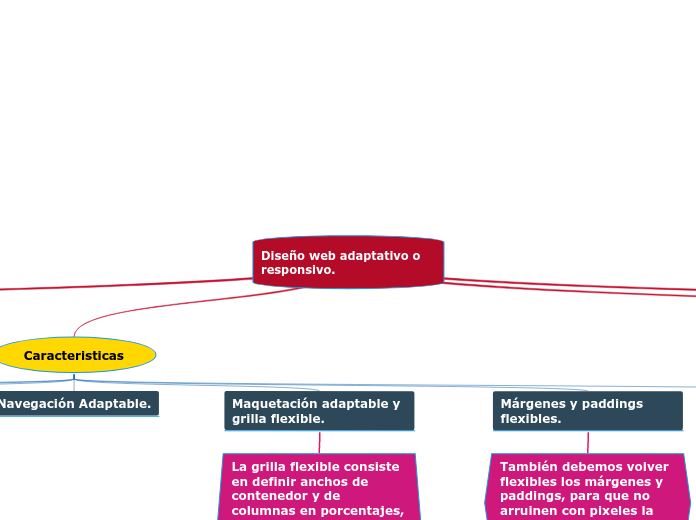
Diseño web adaptativo o responsivo.

by Angel Antonio Moreno Vazquez 4 years ago
765

More like this