by Anthony Mosquera 5 years ago
3441
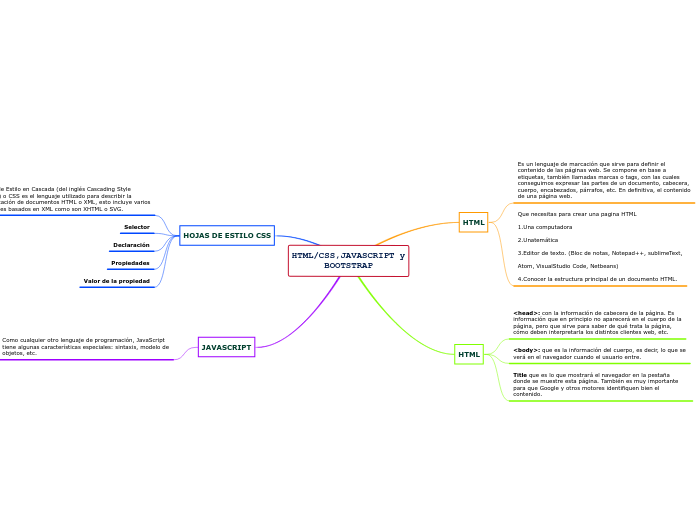
HTML/CSS,JAVASCRIPT y BOOTSTRAP
HTML es el lenguaje fundamental para la creación de páginas web, definiendo su estructura mediante el uso de etiquetas. Las etiquetas permiten organizar el contenido en distintas secciones como cabecera, cuerpo, encabezados y párrafos.