door Brenda De La Cruz 6 jaren geleden
1137
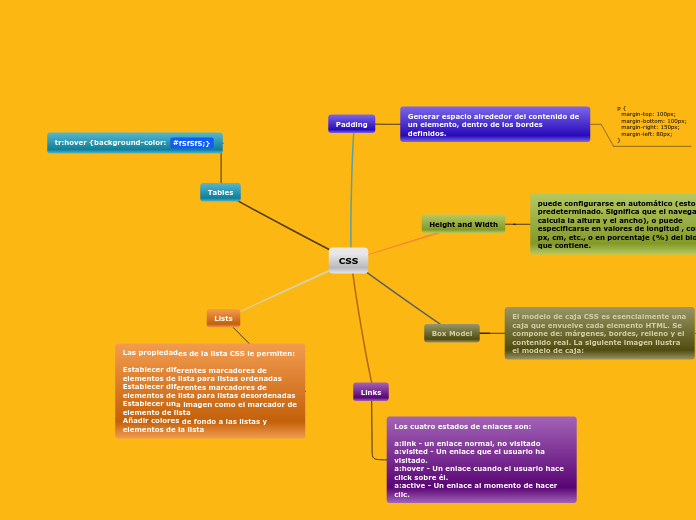
CSS
En el diseño web, los enlaces tienen varios estados que permiten diferentes interacciones con los usuarios. Estos estados incluyen enlaces normales, visitados, en hover y activos, cada uno con su propio estilo.