door Lucena Mendez Garcia 4 jaren geleden
268
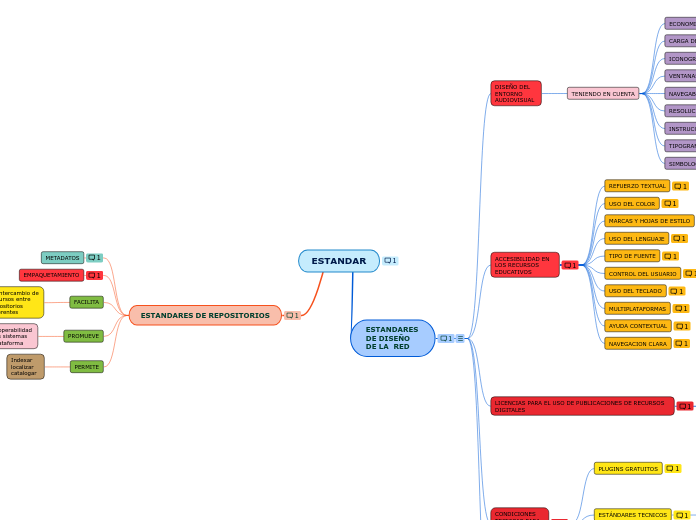
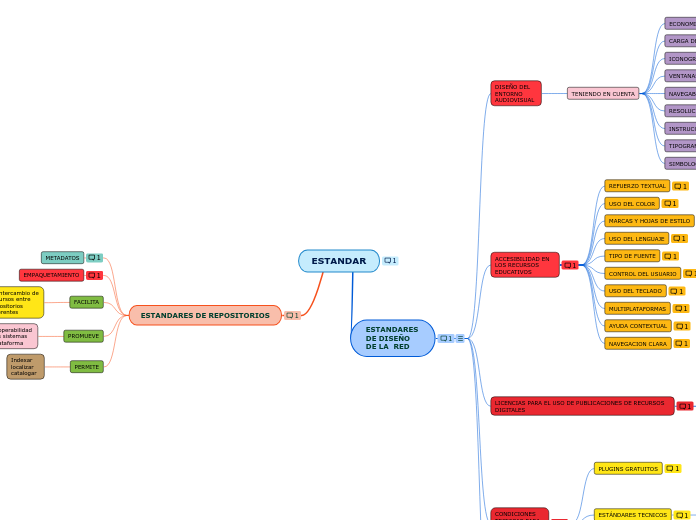
ESTANDAR

door Lucena Mendez Garcia 4 jaren geleden
268

Meer zoals dit
estándar
es lo “que sirve como tipo, modelo, norma, patrón o referencia”. Según Majón
(2011), en el campo técnico la estandarización es el proceso por el cual se
establecen unas normas comúnmente aceptadas que permiten la cooperación de
diferentes empresas o instituciones sin menoscabar su posibilidad de competir.
Los estándares traen beneficios tanto para las empresas como para los usuarios
por lo que toca competir con productos
que cumplan con los estándares de calidad.
Los repositorios son la plataforma que asegura
un mejor acceso a los Recursos Educativos, por tanto, es importante conocer las
diferentes estrategias sobre la estructura y estandarización de la información
en entornos digitales.
conjunto de especificaciones dirigidas a programadores y proveedores
de materiales didácticos, LMS, sistemas de aprendizaje en redes y servicios formativos. Los objetos didácticos que se empaquetan contienen
la descripción de la estructura y la localización de los materiales en línea, así como algunas características tecnológicas acerca de los datos contenidos.
Jack
Myers en la década de los 60 (Caplan, 1995), para describir conjuntos de datos.
fue la de dato sobre el dato, ya que su intención era proporcionar la
información mínima necesaria para identificar un recurso.
Otros autores
amplían el concepto de “dato sobre el dato”, al afirmar que los metadatos
también deben incluir información sobre el contexto, contenido y control. De
este modo, se alcanzan objetivos como describir, identificar y definir un
recurso para recuperar, filtrar e informar sobre licenciamiento y condiciones
de uso, autentificación y evaluación, preservación e interoperatividad.
Los metadatos
representan una herramienta muy importante en Internet para la identificación,
descripción, localización y clasificación de los datos para que así sea más
fácil su localización y reutilización, los metadatos se pueden almacenar
interna y externamente, aunque lo mejor es almacenarlos externamente.
Un ejemplo de
metadatos se ve muy claro en un libro de una biblioteca, donde los metadatos
serian: descripción, identificador, título, lenguaje, versión, autor, año de
publicación, editorial, anotaciones, clasificación, entre otras.
Los repositorios son la plataforma que asegura un mejor acceso a los Recursos Educativos, por tanto, es importante conocer las diferentes estrategias sobre la estructura y estandarización de la información en entornos digitales.
Los repositorios son la plataforma que asegura
un mejor acceso a los Recursos Educativos, por tanto, es importante conocer las
diferentes estrategias sobre la estructura y estandarización de la información
en entornos digitales.
Para comenzar un proyecto de diseño y producción de Recursos Educativos Digitales, se deben tener en cuenta las bases y directrices,por consiguiente se ha tomado como referencia la experiencia de algunos autores, tanto en el diseño y puesta en producción de recursos digitales para exponer los aspectos más importantes que deben tenerse en cuenta a la hora de iniciar un proceso de diseño de Recursos Educativos Digitales
A la hora de plantear el modelo del Recursos Educativos Digitales que
se está diseñando, se debe tener en cuenta estándares y especificaciones establecidas para el desarrollo y administración de los sitios web.
Actualmente W3C es quien está estableciendo estándares para conseguir sitios web más óptimos y con un mejor desempeño. Para una adecuada representación de un recurso en la Web se recomienda el uso de los Estándares Web que permiten mostrar los contenidos de manera universal y robusta, pudiendo de esta manera llegar a la mayoría de usuario independiente del dispositivo o tecnología que posean. De acuerdo con la W3C (2016), los estándares más utilizados son:
JAVASCRIPT
Si bien la programación web suele ejecutarse del lado del servidor, también es necesario programar tareas del lado del cliente, ya que algunas actividades puntuales como la validación de los datos ingresados en formularios web HTML por el usuario o algunos efectos visuales dinámicos, son mucho más ágiles, si se ejecutan en el navegador, sin que deban comunicar datos al servidor y volver nuevamente con la respuesta de la información procesada, lo que lógicamente causa un retraso en la ejecución. Para ello se emplea el lenguaje de programación JavaScript, el cual es un estándar que es asumido por casi la totalidad de los navegadores de internet.
XML
Dada la necesidad de almacenar datos simples mediante archivos de texto y poder compartirlos entre diferentes tipos de archivos sin llegar a utilizar una base de datos, lo cual es útil para la trasmisión de datos con poca complejidad, surge el Lenguaje de Marcas Extensible o XML, del inglés “eXtensible Markup Language”. Este es un lenguaje informático de marcado que da formato a datos para que sean legibles y además sirve como interfaz de comunicación entre diferentes aplicaciones como script web, formularios HTML y bases de
datos entre otras. Su uso es muy extendido en la web, incluso forma parte fundamental de la tecnología de comunicación asíncrona con el servidor conocida como Ajax.
CSS
Cuando se realizan sitios web que contienen varias páginas en su
interior, todos con una misma estética, es decir que comparten una
apariencia visual estricta, como por ejemplo un mismo encabezado o pie
de página para todas las páginas del sitio, márgenes iguales, tipo de
fuente, etcétera, lo cual es bastante común que ocurra y se puede notar
con mayor claridad por ejemplo en un blog, donde se mantiene constante el estilo visual y solo cambian los contenidos presentes en cada artículo, entonces es muy conveniente poder definir todas las características visuales en un único archivo y que cada página solo deban invocar esas características
almacenadas en el archivo correspondiente a la apariencia del sitio.
HTML
Es un lenguaje de marcado de Hipertexto, o quiere decir que es un prototipo de código combinado por marcas o etiquetas que se vinculan al texto para integrar características a su estructura y presentación, como por ejemplo dar color,
tamaño y ubicación a ese texto. Cuando se habla de hipertexto, se hace referencia a la técnica implementada en internet en la que se enlazan contenidos mediante vínculos en el texto, lo que se conoce como hipervínculos, los cuales no solo se pueden componer de texto, sino también de dibujos, imágenes y otros elementos. Entonces de forma resumida se puede decir que HTML es un lenguaje informático que sirve para dar hipertexto.
Las condiciones de desarrollo técnico de un proyecto de producción de
recursos educativos deben ser:
El acceso al material se hará a través de una página HTML inicial. De esta forma se podrá usar tanto en local como en la web a través de los principales
navegadores: Edge, Firefox, Chrome, Safari y Opera.
Existen distintos programas gratuitos para el diseño de materiales. También
disponemos de herramientas como Adobe Flash que aunque son comerciales, el recurso final es accesible por los usuarios/as usando un reproductor gratuito.
El producto final integrará recursos en formatos estándares: para el
desarrollo (HTML, XML, Javascript, CSS, Flash-ActionScript y Java),
imagen (JPG, GIF y PNG), audio (MP3 y OGG), vídeo (FLV y MP4),
documentos (PDF), etc. Detallar.
COMO
DESARROLLO
DOCUMENTOS
AUDIO
IMAGEN
Se evitará en lo posible el uso de plugins o extensiones de pago para el acceso a los recursos por parte de los usuarios finales.
A diario en la labor docente se usan recursos digitales, herramientas didácticas, material audiovisual y documentos de diferentes tipos y formatos, enriqueciendo el proceso de enseñanza y de aprendizaje, y de esta manera
facilitando la comprensión de contenidos, permitiendo ampliar el conocimiento, entre otras ventajas. Internet ha facilitado en gran medida el acceso a todo tipo de recursos, la posibilidad de compartirlos y difundirlos. No obstante, durante los diferentes procesos de construcción de la materia y la difusión del mismo, hay que tener presente los derechos de autor y las licencias de uso en cada caso.
Uno de los metadatos más significativos que existe en la descripción de un Recurso Digital es referente a la propiedad intelectual y derechos de uso del mismo. Este tipo de metadatos, permiten identificar tanto al autor intelectual del recurso como las condiciones de cesión de su uso, que permiten ir desde la
prohibición de su reproducción sin permiso del autor hasta el completo uso a quien lo requiera cediendo los derechos sin necesidad de tener permiso previo del autor.
Según Jaso (2013), las licencias son un conjunto de términos o condiciones bajo las que se permite utilizar, modificar, distribuir y/o comunicar públicamente el software, en una forma determinada, por parte de quienes poseen los derechos de autoría del mismo. Por defecto, sin una licencia explícita que autorice el uso, modificación, difusión o comunicación pública, no tenemos ningún derecho ni permiso para usar de ningún modo la aplicación.
LICENCIAS ABIERTAS
Este tipo de licencias permiten a los autores ceder algunos derechos
sobre sus obras e indicar que se pueden utilizar, modificar y compartir libremente, siempre y cuando se respete la autoría de la obra. Algunas de las más acreditadas son el dominio público, el Copyleft y Creative Commons. Creative Commons comprende un extenso rango de libertades ya que es una
licencia que se puede combinar para ceder más o menos derechos.
DERECHOS DE AUTOR
De acuerdo con Bercovitz (2009), los derechos de autor son un conjunto de
normas jurídicas que la ley concede a los autores respecto de las obras
que son fruto de su creación. Hoy en día se conocen como Copyright y es
representado con el símbolo “©”. Los derechos de autor salvaguardan
cualquier creación original artística, literaria o científica que se considere
de naturaleza intelectual, expresada por cualquier medio o soporte,incluyendo: invenciones científicas y tecnológicas, producciones literarias o artísticas, marcas y signos distintivos, dibujos y modelos
industriales. El autor adquiere los derechos de copia, distribución, reproducción, exhibición y modificación de su obra; o como se suele indicar, tendría “todos los derechos reservados”. Además, le pertenecerían los
siguientes derechos respecto al uso de la misma:
Según el MinEducación (2012, pp.106-107): Los Recursos Educativos Digitales
adquieren un carácter de Acceso Público, Acceso Abierto o Acceso Privado, según los permisos que otorga el autor o el titular del Derecho de Autor, los cuales quedan expresamente señalados en el sistema o modelo de licencia que se emplee. La cual debe indicar las propiedades y condiciones de acceso,
distribución, uso y adaptación.
ACCESO PRIVADO
Este carácter en el ámbito Educativo corresponde a aquellas Obras/Recursos que son para el uso exclusivo de las instituciones, o que requieran pago
alguno para acceder u obtener la misma. Cuentan con Derechos Reservados de Autor (DRA) que no permiten su uso fuera del contexto asignado, contratado o adquirido; están protegidos por licencia copyright; igualmente, pueden o no otorgar permisos de edición o modificación, por los cuales se debe efectuar un pago adicional por este derecho.
ACCESO ABIERTO
De acuerdo con Botero (2010), se heredan las condiciones de público, con el adicional de que el Recurso Educativo Digital puede ser modificado o
adaptado. Esto se logra gracias a que el titular del Derecho de Autor, a través de una licencia, otorga permisos para la Derivación (Modificación o adaptación de la obra o recurso). Las características para que un Recurso Educativo Digital sea abierto son: su posibilidad para accederlo, compartirlo, copiarlo, distribuirlo, mostrarlo, adaptarlo, representarlo, modificarlo y mezclarlo. La apertura de un recurso aumenta por los permisos que se le asocien.
Más permisos = Más abierto. Para ello, debe definirse la autorización a través de las licencias de tipo abierto, a partir de las referencias establecidas en modelos de licenciamiento reconocidos como: Creative Commons (2009) o
Free Software Foundation (2012).
ACCESO PUBLICO
Se define como aquello que está disponible sin restricciones ni limitaciones o
costo para su acceso; en algunos casos, permite y promueve su uso
de manera completa y gratuita, para lo cual dicho uso y acceso se
disponen bajo la definición de una autorización a través de las licencias
de tipo público, a partir de las referencias establecidas en modelos
de licenciamiento reconocidos como: Creative Commons (2009) o Free Software Foundation (2012).
Cualquier recurso o aplicación web debe ser accesible a la mayor cantidad
de usuarios incluyendo personas con necesidades educativas especiales.
Colombia dispone de unas leyes y unas normas de las más avanzadas
en el área de Iberoamérica, como lo son la Ley de 1999 y la Norma NTC 5854, así mismo existen estándares que deben cumplir los contenidos educativos digitales los cuales se ciñen a las directrices de accesibilidad de W3C..
Ofrecer mecanismos claros y consistentes de navegación para que el usuario
pueda encontrar lo que busca.
Proporcionar en todo momento información de ayuda contextual y
de situación para orientar al usuario.
Diseñar la aplicación para que sea navegable desde cualquier plataforma o
sistema operativo.
Utilizar interfaces que permitan una accesibilidad directa a los contenidos
utilizando el tabulador y enter como alternativas a la navegación para alumnado con deficiencias motóricas.
Proporcionar control al usuario para detener movimientos, parpadeos o actualizaciones automáticas de una página
Se utilizarán tipos, tamaños y colores de fuentes que sean accesibles para alumnado con deficiencias visuales.
Usar el lenguaje de una forma clara y concisa. No será necesario leer párrafos muy extensos para iniciar la actividad.
Usar las marcas y hojas de estilo adecuadamente.
El color no es indispensable. Los textos y los gráficos deben ser comprensibles
con independencia del color.
Proporcionar contenidos textuales alternativos a los contenidos multimedia.
SIMBOLOGIA
Los títulos, menús, ventanas, iconos, botones,fondos, etc. se ajustarán a una misma carta de colores y línea estética sin variar excesivamente para no
recargar el entorno y contribuir con ello a la distracción del alumnado.
TIPOGRAFIA
En educación infantil se suelen utilizar fuentes como “MeMima” o “Edelfontmed” de grafía enlazada. Más adelante se opta por otras familias de fuentes como por ejemplo: Arial- Helvetia Verdana.
INSTRUCCIONES
Las instrucciones iniciales del objeto de aprendizaje se proporcionarán
en forma escrita. Los textos serán claros y cortos. No se utilizarán
barras de desplazamiento vertical o scroll para leer los textos. Se acompañarán de audio si es posible.
RESOLUCION DE PANTALLA
Actualmente debe contemplarse el diseño para una resolución de 1024×768 píxeles aunque el material debe ajustarse también ala resolución de equipos notebook de 10,2 pulgadas con resolución máxima 1024×600 píxeles. Son los
equipos del programa Escuela 2.0.
NAVEGABILIDAD
Los botone adelante/atrás se situarán en zonas destacadas de la pantalla. Con ellos se podrá navegar sobre los objetos siguiendo la secuencia digital
preestablecida. En todo momento el alumno/a podrá identificar la página
o pantalla donde se encuentra y la posibilidad de acceder directamente
a un objeto de esta secuencia. Esto facilitará retomar el proceso allí
donde se abandonó en la sesión anterior.
VENTANAS EMERGENTES
Se evitará en la medida de lo posible mostrar contenidos en ventanas
emergentes.
ICONOGRAFIAS
En los botones y áreas sensibles de las interacciones se utilizarán iconos significativos que aporten al alumno la suficiente información aunque puedan ir
acompañadas o sustituidos por texto: una puerta (salir), un altavoz (sonido), flecha izquierda/derecha (atrás/adelante), una casita (inicio). Conviene modular la densidad de elementos en pantalla para evitar sobrecargarla.
CARGA DE CONTENIDOS
Reducir en la medida de lo posible los procesos de carga que exijan que el usuario permanezca inactivo frente a la pantalla. Se puede utilizar la descarga en segundo plano. Y si ello no es posible entonces conviene amenizar
los procesos de carga con sencillas animaciones o con interactividades
de entretenimiento.
ECONOMIA
Se evitarán las imágenes, audios, vídeos o animaciones que no aporten valor
significativo al aprendizaje. Este es un error muy frecuente en algunos recursos buscando quizás incrementar la motivación del usuario. De esta forma no sólo se conseguirá centrar la atención del alumnado sino que también se acelera la descarga y se simplifica el diseño.