door Helena Sánchez 12 jaren geleden
298
Temas 2, 3 y 4
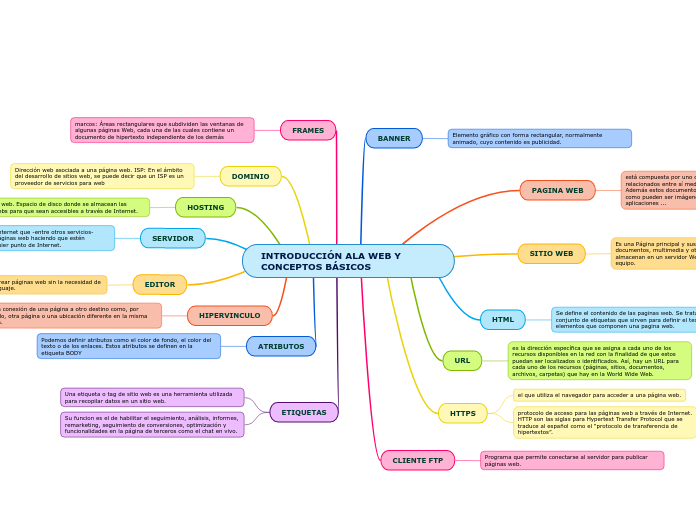
La edición web se puede realizar tanto mediante código fuente como a través de editores WYSIWYG. HTML es el lenguaje de marcado más utilizado para estructurar contenido en la web, empleando etiquetas específicas para elementos como imágenes, formato de texto, tablas y listas.







 (ruta de otra carpeta)
(ruta de otra carpeta) (misma carpeta web)
(misma carpeta web)


