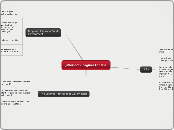
Camera
MasterCamera
(Addons)
MCStrafe
MCScroll
MCLOSFade
MCButtonLook
//To use drag and drop onto MasterCameraRig object in the Hiearchy => Adds additional functionality
(cam rotation)
SetLocalRotationZ
GetLocalRotationZ
TestLOS(LayerMask)
//Test line of sight between camera and player, ignoring anything in the layer mask
Preferred Distance
//How far away is the camera from the player
//Not per frame...on init only???
Vertical
Horizontal
Maximum Angle
Minimum Angle
Mouse Sensitivity
Smooth
Rotation
Position
Camera Rotation Mode
None
MouseVertical
MouseHorizontalAndVertical
MouseHorizontal
Follow
Collision Layer Mask
//will not collide or clip through object with selected layers => MCScroll
SplitScreen
ZDEPTH_CARD
(instructions)
(alt)
In most common scenarios, you will only need a few objects to be masked. If, however, you find that you have more objects that need to be masked than objects that do not, you might find it useful to attach the SetRenderQueue script to the masks themselves, and set their queues to 2090 (just before regular geometry). Objects that you don't want masked should have their queues set to 2080 (just before the mask shader).
Objects you wish to be masked must have the SetRenderQueue script attached to them. In the Inspector, change their queue from 3000 (regular geometry) to 3020 (just after the mask shader)
A mask object using the Depth Mask shader. This object will be drawn just after regular opaque objects, and will prevent subsequent objects from being drawn behind it.
SetRenderQueue.cs
/*
SetRenderQueue.cs
Sets the RenderQueue of an object's materials on Awake. This will instance
the materials, so the script won't interfere with other renderers that
reference the same materials.
*/
using UnityEngine;
[AddComponentMenu("Rendering/SetRenderQueue")]
public class SetRenderQueue : MonoBehaviour {
[SerializeField]
protected int[] m_queues = new int[]{3000};
protected void Awake() {
Material[] materials = renderer.materials;
for (int i = 0; i < materials.Length && i < m_queues.Length; ++i) {
materials[i].renderQueue = m_queues[i];
}
}
}
DepthMask.shader
Shader "Masked/Mask" {
SubShader {
// Render the mask after regular geometry, but before masked geometry and
// transparent things.
Tags {"Queue" = "Geometry+10" }
// Don't draw in the RGBA channels; just the depth buffer
ColorMask 0
ZWrite On
// Do nothing specific in the pass:
Pass {}
}
}
http://wiki.unity3d.com/index.php?title=DepthMask
(prefab)
(material)
Separator Stripe
//stripe that appears along the division between the screens when split
//quad that is scaled and rotated to match Splitscreen Mask
//By default, the Mask is set to Layer 31, which has been named “SplitscreenMask.”
//You are free to set this to a different, otherwise unused Layer, and the Magic Splitscreen will still work properly
//prevent the secondary camera from rendering on the whole screen
(mesh)
Splitscreen Mask
//a small plane which is positioned in front of the secondary camera when the screen is split
MagicSplitscreen.cs
(func)
private
void
LateUpdate(){ ... }
(return)
// Position camera(s)
else{ ... }
this.MoveCamera(this.primaryCamera, this.MainPlayer.position + this.distanceBetweenPlayers);
if (this.IsSplitscreenOn){ ... }
// Position the splitscreen mask in front of the second camera
this.separatorRenderer.enabled = this.isSeparatorUsable && this.showSeparator;
this.PositionSplitscreenMask(this.secondaryCamera, this.player2.position, this.player2.position + this.cameraDisplacement2d);
// Aim cameras at players
this.MoveCamera(this.secondaryCamera, this.cameraTarget2);
this.MoveCamera(this.primaryCamera, this.cameraTarget1);
this.cameraTarget2 = this.player2.position - this.cameraDisplacement2d;
this.cameraTarget1 = this.player1.position + this.cameraDisplacement2d;
this.cameraDisplacement2d = this.distanceBetweenPlayers.normalized * this.triggerDistance;
// Adjust displacement to be in the direction of the central point but not at it
// Determine if players are far enough apart to use splitscreen
this.PerformSplitscreenCheck();
this.distanceBetweenPlayers = centralPosition - this.MainPlayer.position;
// Place the AudioListener in the central position
this.audioListener.transform.position = centralPosition;
// Find the average location of all tracked players
var centralPosition = SetCentralPosition();
if (this.NumPlayers == 0){ ... }
return;
Debug.LogWarning("MagicSplitscreen: No players are assigned. There is nothing to do.");
// There must be at least one player assigned for the camera(s) to have something to track
if (!this.IsInitialized){ return; }
// If there were issues during initial validation, trying to continue will just spam the console with unnecessary errors, so don't bother
PerformSplitscreenCheck(){ ... }
// Disable splitscreen
StopSplitscreenCamera(){ ... }
// Just turn everything off
this.IsSplitscreenOn = false;
this.separatorRenderer.enabled = false;
this.maskTransform.gameObject.SetActive(false);
this.secondaryCamera.gameObject.SetActive(false);
// Activate splitscreen
StartSplitscreenCamera(){ ... }
this.IsSplitscreenOn = true;
// Turn off culling of the splitscreen mask layer for the main camera
this.primaryCamera.cullingMask &= ~(1 << this.maskLayer);
???
// Position the new camera
this.secondaryCamera.transform.rotation = this.cameraQuaternion;
this.secondaryCamera.transform.position = this.primaryCamera.transform.position;
// Activate the splitscreen components
this.maskTransform.gameObject.SetActive(true);
this.secondaryCamera.gameObject.SetActive(true);
else if (this.IsSplitscreenOn && this.distanceBetweenPlayers.sqrMagnitude < distThreshold){ ... }
this.StopSplitscreenCamera();
if (!this.IsSplitscreenOn && this.distanceBetweenPlayers.sqrMagnitude > distThreshold){ ... }
this.StartSplitscreenCamera();
var distThreshold = this.triggerDistance * this.triggerDistance;
MoveCamera(Camera camera, Vector3 targetPos){ ... }
camera.transform.position = targetPos - (camera.transform.forward * this.cameraDistance);
camera.transform.localRotation = this.cameraQuaternion;
Vector3
SetCentralPosition(){ ... }
return centralPosition /= this.NumPlayers;
if (this.player2){ ... }
centralPosition += this.player2.position;
if (this.player1){ ... }
centralPosition += this.player1.position;
var centralPosition = Vector3.zero;
(var)