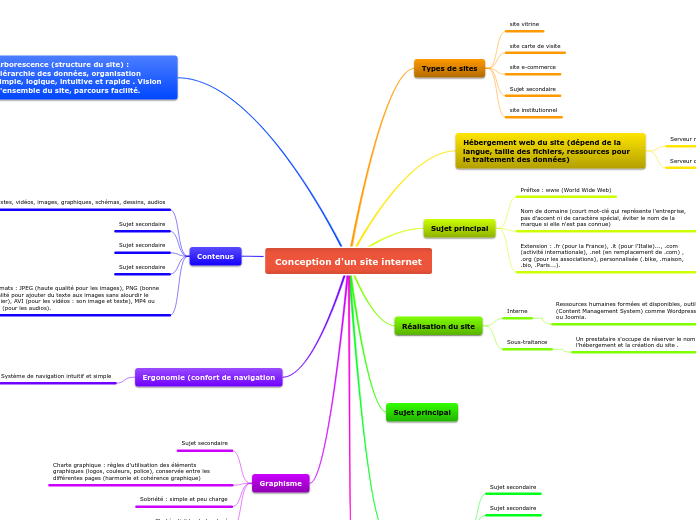
Conception d'un site internet
Types de sites
site vitrine
site carte de visite
site e-commerce
Sujet secondaire
site institutionnel
Hébergement web du site (dépend de la langue, taille des fichiers, ressources pour le traitement des données)
Serveur mutualisé : plusieurs clients, peu cher voire gratuit
Serveur dédié : un seul client, autonomie totale, plus cher
Sujet principal
Préfixe : www (World Wide Web)
Nom de domaine (court mot-clé qui représente l'entreprise, pas d'accent ni de caractère spécial, éviter le nom de la marque si elle n'est pas connue)
Extension : .fr (pour la France), .it (pour l'Italie)..., .com (activité internationale), .net (en remplacement de .com) , .org (pour les associations), personnalisée (.bike, .maison, .bio, .Paris...).
Réalisation du site
Interne
Ressources humaines formées et disponibles, outils de CMS (Content Management System) comme Wordpress, Prestashop ou Joomia.
Sous-traitance
Un prestataire s'occupe de réserver le nom du domaine, l'hébergement et la création du site .
Sujet principal
Mentions légales
Sujet secondaire
Sujet secondaire
Sujet secondaire
Sujet secondaire
Conditions Générales d'Utilisation (CGU)
Arborescence (structure du site) : hiérarchie des données, organisation simple, logique, intuitive et rapide . Vision d'ensemble du site, parcours facilité.
Accueil
Sujet secondaire
Sujet secondaire
Catégorie 1
Produit 1
Produit 2
Produit 3
Catégorie 2
Produit 1
Produit 2
Produit 3
Services
Contacts
Contenus
Textes, vidéos, images, graphiques, schémas, dessins, audios
Sujet secondaire
Sujet secondaire
Sujet secondaire
Formats : JPEG (haute qualité pour les images), PNG (bonne qualité pour ajouter du texte aux images sans alourdir le fichier), AVI (pour les vidéos : son image et texte), MP4 ou FLV (pour les audios).
Ergonomie (confort de navigation
Système de navigation intuitif et simple
Un menu de navigation principal, en haut de chaque page
Sujet secondaire
Un moteur de recherche pour permettre de trouver facilement un produit ou service
Un formulaire de contact sur la page d'accueil pour collecter les informations des visiteurs
Graphisme
Sujet secondaire
Charte graphique : règles d'utilisation des éléments graphiques (logos, couleurs, police), conservée entre les différentes pages (harmonie et cohérence graphique)
Sobriété : simple et peu charge
Clarté : lisible et structuré
Pages
Sujet secondaire
Sujet secondaire
Sujet secondaire
Construction de la page
En-tête (header) : logo (en haut à gauche), baseline (renseigne sur l'activité), menu (7 rubriques maximum).
Corps de page (body) : contenus
Pied de page (footer) : bas de page, fixe sur toutes les pages avec les mentions légales, contacts et le plans du site.