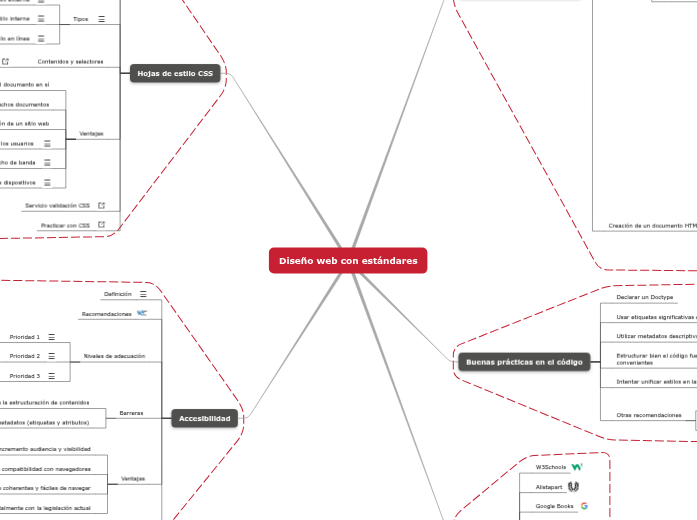
Diseño web con estándares
Lenguaje de marcado HTML
Definición
Elementos
Etiquetas básicas
<html>...</html>
<head>...</head>
<body>...</body>
Otras etiquetas
<title>...</title>
En "head"
En "body"
<h1>...</h1>
<hr>...<hr />
<p>...</p>
Marcadores de texto
<strong>...</strong>
<em>...</em>
Listas
<ol>...</ol>
<ul>...</ul>
<li>
DOCTYPE
Aclaración idioma
Metadatos
Enlaces hipertextuales
<a href="http://www.upf.edu">...</a>;
<a href="pag02.htm">...</a>
<title>...</title>
Creación de un documento HTML
Editores de texto
Bloc de Notas
Editores de código fuente
Dreamweaver (modo código)
Editores en modo gráfico
Dreamweaver (modo gráfico)
Gestores de contenido
Buenas prácticas en el código
Declarar un Doctype
Usar etiquetas significativas e intuitivas
Utilizar metadatos descriptivos para ayudar al SEO
Estructurar bien el código fuente, con espacios y separaciones convenientes
Intentar unificar estilos en las CSS
Otras recomendaciones
Guía 1
Guía 2
Recursos
W3Schools
Alistapart
Google Books
Google Académico
Scirus
Softonic
Standards W3C
Hojas de estilo CSS
Definición
Funcionamiento
Selector
Declaración
Atributo y valor
Tipos
Hoja de estilo externa
Hoja de estilo interna
Estilo en línea
Contenidos y selectores
Guía de referencia
Ventajas
Se puede guardar por separado al documento en sí
Es aplicable a muchos documentos
Mejor control en la presentación de un sitio web
Aumento de la accesibilidad de los usuarios
Ahorro global en el ancho de banda
Permiten adaptación a varios dispositivos
Servicio validación CSS
Practicar con CSS
Accesibilidad
Definición
Recomendaciones
Niveles de adecuación
Prioridad 1
Nivel de Conformidad A
Prioridad 2
Nivel de Conformidad AA
Prioridad 3
Nivel de Conformidad AAA
Barreras
Malas prácticas en la estructuración de contenidos
Ausencia metadatos (etiquetas y atributos)
Ventajas
Incremento audiencia y visibilidad
Más compatibilidad con navegadores
Webs más coherentes y fáciles de navegar
Se cumple totalmente con la legislación actual
Calcular accesibilidad
Tawdis