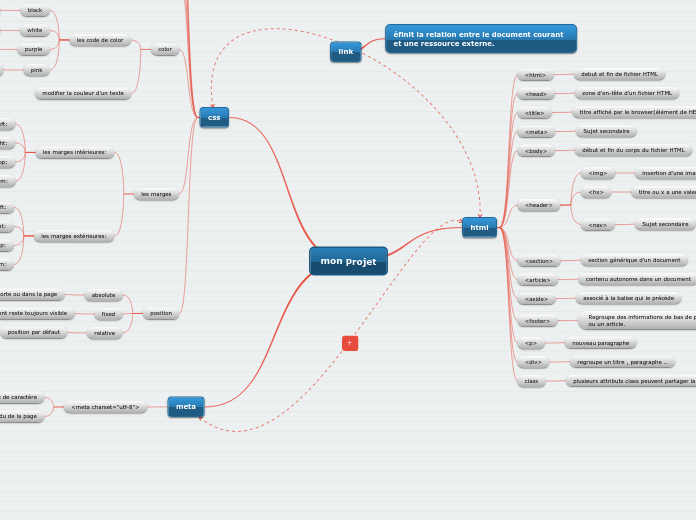
mon projet
html
<html>
debut et fin de fichier HTML
<head>
zone d'en-tête d'un fichier HTML
<title>
titre affiché par le browser(élément de HEAD)
<meta>
Sujet secondaire
<body>
début et fin du corps du fichier HTML
<header>
<img>
insertion d'une image au format GIF ou JPG
<hx>
titre ou x a une valeur de 1 à 6
<nav>
Sujet secondaire
<ul>
liste non numérotée
<li>
element de liste
<section>
section générique d'un document
<article>
contenu autonome dans un document
<aside>
associé à la balise qui le précède
<footer>
Regroupe des informations de bas de page dans une section ou un article.
<p>
nouveau paragraphe
<div>
regroupe un titre , paragraphe ..
class
plusieurs attributs class peuvent partager la même valeur
css
font-size:
modifier la taille d'un texte
en pixel ou en taille lettre em
font-style:
modifier le style d'un texte
normal , italic , oblique
font-weight:
modifier le poids d'un texte
normal , lighter ..
text-decoration
décoration d'un texte
text-transform:
transforma l'état du texte
color
les code de color
black
#"000000"
white
"#ffffff"
purple
"#800080"
pink
#FFC0CB
modifier la couleur d'un texte
les marges
les marges intérieures:
padding-left:
marge à gauche
padding-right:
marge à droite
padding-top:
marge en haut
padding-lbottom:
marge en bas
les marges extérieures:
margin-left:
marge à gauche
margin-right:
marge à droite
margin-top:
marge en haut
margin-bottom:
marge en bas
position
absolute
position n'importe ou dans la page
fixed
élément reste toujours visible
relative
position par défaut
meta
<meta charset="utf-8">
permet d'identifier le jeu de caractère
indispensable pour déterminer le bon rendu de la page