Digital content navigation
Principles
Visualization
show related information close to each other (relational-spatial interface)
guidelines
Spatial Interfaces
examples
callouts
IDEs with inline visualization
Light Table
mind maps
workarounds
multiple displays
macOS Split View
manual
only two windows
transient
dockable windows
ad hoc grouping
two-panel file manager
violations
slideshow (PowerPoint)
content's structure is invisible
applications
opening a related piece of information in a different application is a huge context switch
independent overlapping windows (stacking window managers)
overlapping is undesirable, manual positioning is needed
selection-based views (Eclipse)
can't show same property of multiple elements
file-based editing (Eclipse)
can't show two methods simultaneously
Persistence
always preserve the user’s actions (including navigation)
examples
version control systems
violations
independent overlapping windows & applications
user's intent is lost when opening new window
macOS virtual desktops: current desktop is lost when application is already open in another desktop
session handling
user's workspace is lost when operating system restarts
need to save
modifications after saving are lost when application crashes
operation history
previous versions are lost when exiting application or modifying after undo
Requirements
Clear structure
structure should be clear
Sense of location
always show current location
Large nodes
enable any kind of content
Direct manipulation navigation
continuous feedback
Focus
avoid distraction
Comparison
showing multiple contents simultaneously should be easy
Screen usage efficiency
maximize data-ink ratio
Lateral navigation
navigation to siblings should be easy
Related work
Mind map
Examples
SpaceTree
SpaceTree.js
Drawing Trees
ControlTree
Hoptrees
ZoomTree
TheBrain
Code Bubbles
Debugger Canvas
Visual History
History Tree
Trails
Properties
Needs navigation-based layout
Zoomable user interface
Examples
Zoomable User Interfaces: Communicating on a Canvas
Zoomable User Interfaces for the Authoring and Delivery of Slide Presentations
Prezi
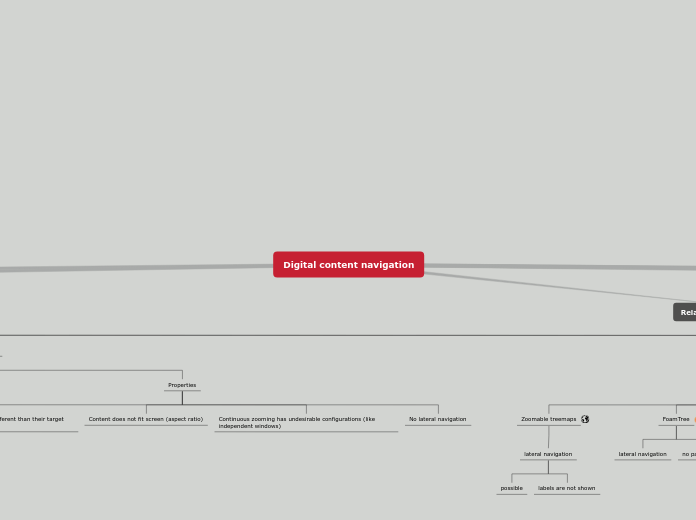
Properties
Only for static content (links look different than their target content)
Content does not fit screen (aspect ratio)
Continuous zooming has undesirable configurations (like independent windows)
No lateral navigation
Zoomable treemap
Examples
Zoomable treemaps
lateral navigation
possible
labels are not shown
FoamTree
lateral navigation
no path to focused
TreeSheets
no lateral navigation
Tinderbox
no lateral navigation
Elastic Windows
no focus
Tiling window managers
no focus
hierarchy is not always clear
Properties
Siblings of focused are often not visible
Path to focused is indirect (breadcrumb)
Tab tree
Examples
Tree Style Tab
Tab Groups
Tabs Outliner
Other forms
Table of contents
Tree with details
Properties
No focus
Compared content hierarchy is not reflected in layout
Parallel connected pages
Examples
Xanadu
Properties
Manual rearrangement
Activity-Based Computing
Examples
Laevo
Giornata
KDE Activities
Windows 10 Sets
Properties
Only one level of hierarchy
Hierarchical spreadsheet
Examples
SIEUFERD - Direct Manipulation of Queries
Properties
Suitable only for small nodes
Optimized for large-scale models
System description
High-level description
Primary inspiration: Notion
Screen areas
Left side
tree
hidable (hidden by default on mobile devices in portrait mode)
collapsible
Main
semantic ZUI
Node types
content group
user-specified title
displays children embedded, arranged automatically
content
Alternatives
Old specification
Use cases
Hierarchical content platform
Examples
Presentation
Website
Book
Structural analysis of musical composition
Goal-oriented user interface
hierarchy can be built by opening related contents
workspace is itself data
Properties
Works well when there are few direct children of any node
Physical metaphor (affordance)
Case study
Work
Time tracking
Project 1
Issue 1
Eclipse
Running app
StackOverflow
Issue 2
Reviewed code
Research
Content navigation system
Mind map
Prototype
Computing system
Booking management - mail that requests it
Response
Attachment with table
Booking site
Publish recordings - folder of raw files
Master
Upload
Write post
Prototype
Mockup
Proof-of-concept
Tree
Cards