Comunicació audiovisual i SEO
Mapa sobre els elements que permeten fer una pàgina web (utilització del codi font) i tenir un bon SEO.
Mapa fet per Marc Arroyo Flores el 6-11-15
Un mateix codi font i tantes interpretacions com diversos navegadors (Firefox,Explorer, Chrome...), mides de pantalla (15" i 21"), sistemes operatius (Windows, Linux, Android...) i dispositius (portàtils, móbils...) existeixen.
Funcionament
Metadades creen Snippets
Es veuen mitjançant pàgina de resultats
-Títol i una breu descripció.
HTML també és una metadada
Matriuska (nina russa) o forma de capsa
-Has de posar amunt i avall la mateixa ordre html per tal que funcioni. (Obrir i tancar)
Exemple:
<html>
<head>
<title>… </title>
</head>
<body>
<h1>… </h1>
<p>… </p>
</body>
</html>
(Al costat dret de l'esquema
Composició
Per cercadors.
-És la informació sobre la informació.
Més eficient que buscar informació de forma directa.
-Exemples: Guía dels programes de televisió, Paraules clau de les fotografies en els bancs d'imatges, Catàlegs de biblioteques.
meta
-Descripció.
-Paraules clau.
-Autor.
<meta name= "description o author" content= el que es vol dir/>
Enlllaços a imatges
alt
<img alt=“títol o descripció imagte”>nomfitxerimatge</img>
Autor
Descripció
Title
Títol de la pàgina
Situació
-Dins de <Head> o en parts concretes del codi font.
-Apareixen dins de les pàgines dels cercadors.
Definició
És la informació sobre la informació.
Només per cercadors.
També és el contingut invisiblede la web.
HTML
Estructura la pàgina del navegador.
Components:
Anatomia d'un enllaç
Exemple:
<a href="http://www.filmaffinity.com/">Filmaffinity</a>
· Element: a
·Etiquetes d'inici i final :<a>............. <a/>
· Atribut: href
·Valor de l'atribut: p'agina web entre cometes.
·Contingut afectat per l'ancoratge: Filmaffinity.
P
Paràgraf
Mida base i rodona.
h2
Títol de segon nivell
Cos una mica més gran a la mida base però menor que l'h1 i en format negreta.
h1
Títol principal
Cos de lletra superior a la mida base i en negreta.
Body
Head
Hi ha les metadades
html
<html>
Contingut per éssers humans
Multimèdia
Textual
Introducció
-Un lloc web és un conjunt d'unitats d'informació i elements multimèdia distribuits (no unitaris).
Altre definició: Conjunt de documents amb codi font (HTML sobretot, amb CSS) interpretats per un navegador.
-Search Engine Optimization (Motor que optimitza la cerca) : Conjunt de bones pràctiques per col·locar un lloc o una pàgina web en els cercadors.
Cap sector audiovisual pot ignorar la web
Possiilitat d'analitzar-lo per detectar errors
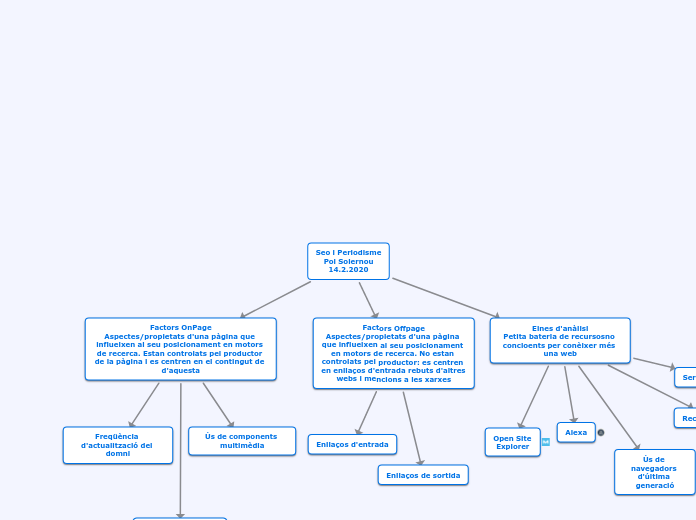
Pautes per tenir un bon SEO
El seu anàlisi és una part fundamental del SEO.
Externes a la página (Off page)
Tràfic
Xarxes socials
-Facebook.
-Twitter
-Youtube
-LinkedIN
-Google+
Enllaços d'entrada
-Nombre.
-Reputació.
-Proximitat temàtica.
-Text d'ancoratge.
Internes a la pàgina (On page)
Enllaços
-Navegació interna (pàgines del lloc).
-Navegació externa (a pàgines d'altres llocs).
Codi font
-HTML i CSS.
-Metadades.
-Textual.
-Multimèdia.
Domini
-URL (nom de la web que s'ha de posar en el cercador).
-Antiguitat o compromís.
-Reputació.
Objectiu
Posicionar-se per aparèixer en la primera página de resultats dels cercadors.
Context
Molts usuaris consulten només la primera pàgina de resultats
Part molt important del tràfic web procedeix dels cercadors
-En els lloc web en general entre un 20 i un 40 per cent de la gent prové dels cercadors.
-En les empreses de mitjans( televisions, canals de youtube, plataformes de vídeo on demand...) arriba a un 70 per cent la gent que hi arriba gràcies als cercadors.
Xarxes socials
Llocs important on donar a conèixer les nostres publicacions.
Youtube, un cas especial
-Canal audiovisual més important del món.
-Factors SEO per a enregistraments a Youtube:
·Contingut: 60-70%
·Metadades: 15-20%
·Senyals d'usuari o de la xarxa social: 15-20%
Metadades a youtube
Per cada video
Nom de l'arxiu de video, títol, descripció, paraules clau, transcripció, subtítols, anotacions, enllaços (si és necessari).
Pel canal
títol, imatge (foto), descripció, vídeo de la pàgina principal, llistes de reproducció.
Senyals d'usuari
-Audiència.
-Comentaris.
-Subscripcions.
-Preferits.
-Revissions positives.
Exemples
Twitter, facebook, google +
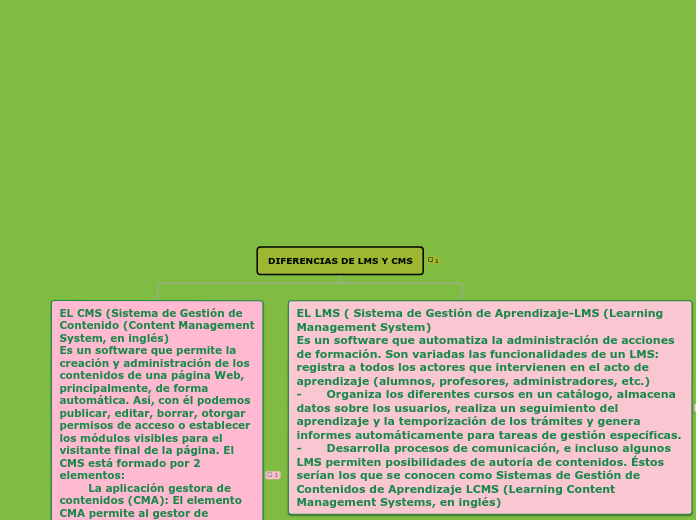
CMS
Content Management System. (Pàgines per crear i controlar contingut).
Alternatives a Wordpress
Exemple escollit d'una de les 4 pàgines web següents
*http://smallbiztrends.com/2014/01/wordpress-alternatives.html
*http://alternativeto.net/software/wordpress/
*http://boxiedesigner.com/web-design/10-recommended-wordpress-alternatives-for-web-designers/:
*http://www.webdesignai.com/top-wordpress-alternatives-2014/
Wordpress
-El 20% dels llocs web estan fets amb aquest CMS.
Distribució
Presentació
CSS Mitjançant temes
SEO
-Plugins.
-Gestió de les metadades.
-Anàlisi SEO.
-Sitemaps.
Categorització
Etiqutes
Categories
Contingut
Continguts dinàmics
- Per exemple: Web de notícies o un Blog
Pàgines estatiques
Gratuit i Open Source
-Open Source (codi obert): Tothom el pot fer srvir i visualitzar sense importar el dispositiu.
CMS més important
Soport pel Seo juntament amb
Anàlisi SEO
Etiquetes
Classificacions
Metadades
Forma real de publicar i mantenir llocs web
CSS
Exemple
<style type="text/css">
h1{font-family:arial,comicsans;color:red; font-weight:normal; font-size:30pt;}
</style>
Misió
-Separar el contingut de la presentació.
Un sol contingut, presentacions diferents
-Modificar amb facilitat la presentació de moltes de moltes pàgines a la vegada.
Un tipus de codi font
Només per la presentació de la pàgina web.
SERP
Search Engine Results Page (Pàgina de resultats).
Tipus
Més tipus d'snippets clicant en l'enllaç.
Pressió comercial de la paraula clau usada per la cerca
Identificació o anonimat de l'usuari
Segons intenció de l'usuari
Segons tipus de cerca
Transaccional
Comerç
Navegacional
Informacional
Informació
Snippets
Part de la pàgina de resultats que té un títol, l'enllaç i una descripció (s'escriuen dins de les metadades del codi font.
Anàlisi important pel SEO
Representació "real de la web"
Manera com els usuaris veuen la web
Via en la qual, un cercador proporciona resultats