realizată de Christian Zanardi 5 ani în urmă
232
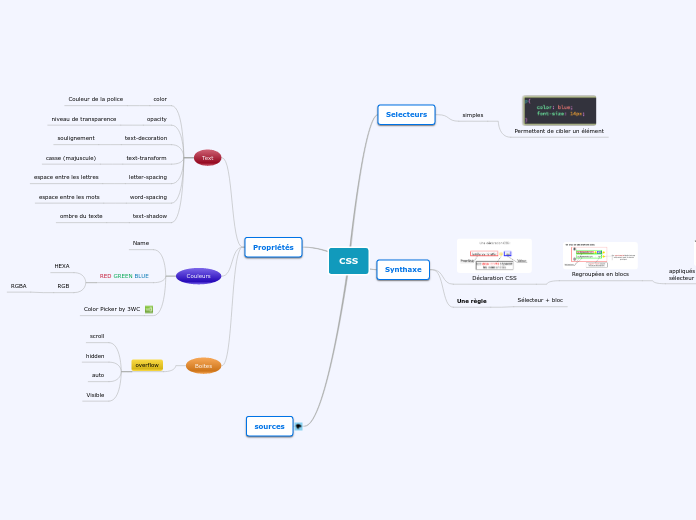
CSS P1D
Le CSS offre des moyens puissants pour styliser les éléments d'une page web à travers divers sélecteurs et propriétés. Les sélecteurs ciblent des éléments spécifiques tandis que les propriétés permettent de définir des styles variés, notamment les couleurs et la mise en forme du texte.