realizată de LerooyJenkiins LerooyJenkiins 3 ani în urmă
138
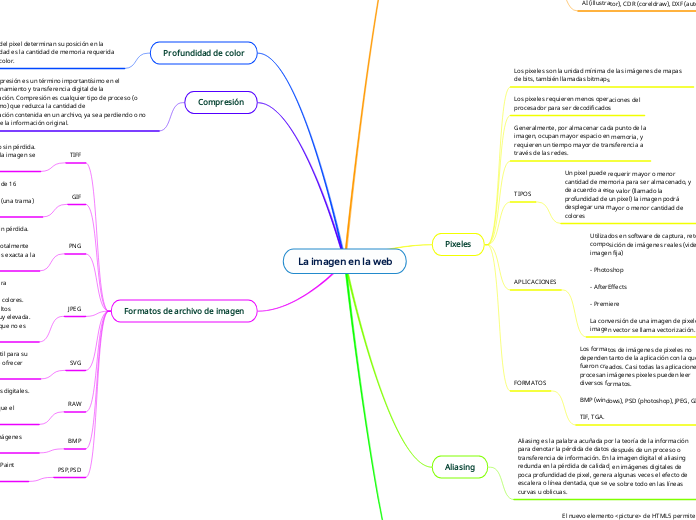
La imagen en la web
El aliasing en imágenes digitales se refiere a la pérdida de calidad y la aparición de efectos no deseados, como las líneas dentadas. HTML5 introduce un nuevo elemento que facilita la carga de imágenes en sitios web, eliminando la necesidad de hacks en CSS o JavaScript y optimizando la experiencia para usuarios móviles y con conexiones lentas.