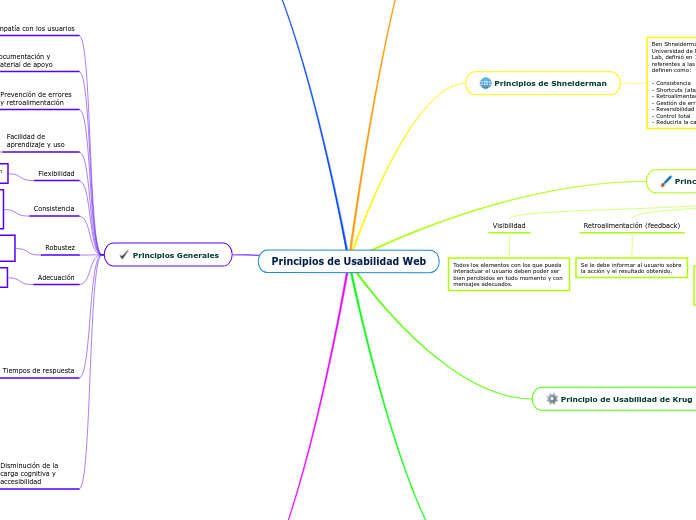
Principios de Usabilidad Web
Type in the name of your web site and press Enter.
Heurísticas de Nielsen y Molich
Jakob Nielsen, autoridad reconocida en el campo de la usabilidad proponen diez principios básicos que una web debería cumplir:
1- Visibilidad del estado del sistema.
2- Relación entre el sistema y los usuarios.
3- Control y libertad para el usuario.
4- Consistencia y estándares.
5- Prevención de errores.
6- Reconocer antes que recordar.
7- Flexibilidad y eficiencia de uso.
8- Diálogos estéticos y diseño minimalista.
9- Reconocimiento, diagnóstico y recuperación de errores.
10- Ayuda y documentación.
Add information about the formats your site will need to support.
Think about:
- Accessibility guidelines and requirements (e.g. WCAG guidelines to ensure sites are accessible a range of abilities)
- Support for low-bandwidth users
- 'Adaptive' layouts for mobile devices
- Target screen resolutions
- Content ratings or age verification
Principios Generales
Disminución de la carga cognitiva y accesibilidad
Debe prevalecer el reconocimiento sobre el recuerdo, es decir, no se debe tener que recordar abreviaturas, estructuras, opciones, códigos o acciones. Tampoco se debe olvidar intentar cubrir todas las necesidades especiales de los usuarios con discapacidad.
Tiempos de respuesta
Los tiempos de respuesta deben ser lo suficientemente pequeños para que el usuario no pierda la noción de lo que estaba haciendo y tenga una sensación de fluidez sin pausas largas.
Recomendaciones por Google
Priorizar el contenido visible.
Optimizar imágenes.
Minificar las hojas de estilo, JavaScript y HTML.
Evitar redirecciones a páginas de destino.
Aprovechar el almacenamiento en caché del navegador.
tiempo de respuesta del servidor hasta un máximo de 200 ms.
Adecuación
Los usuarios deben poder hacer todas las tareas en la forma que deseen hacerlas.
Es el grado de apoyo que facilita a los usuarios para el cumplimiento de sus objetivos.
Consistencia
Que un sistema sea o no consistente depende, sobre todo, de que las funcionalidades que se realizan los usuarios les resulten cómodas, familiares y que siempre se hagan de la misma forma, para todos los usuarios y en cualquier momento dado.
You should carry out a basic regression testing after making significant changes to your site or the back-end technology, in case some disruption has occurred.
Think about:
- How you will be notified of changes that should trigger regression testing (e.g. database upgrade, platform upgrade, revisions to the product catalog, changes to e-commerce, etc.)
- Defining a basic set of regression tests that verify that your site is functioning correctly
Los sistemas o interfaces deben permitir la comunicación a través del mayor número de vías disponibles.
Facilidad de aprendizaje y uso
Links tend to go stale over time and need periodic testing. Add a note about on you will detect broken links.
Options include:
- Providing a reporting function on your site
- Manually testing against a schedule
- Running an automatic link testing tool
Los sistemas deben ser fáciles de manejar y utilizar, la comunicación entre sistema y usuarios debe utilizar una terminología y simbología familiar.
Prevención de errores y retroalimentación
When performing tests, or receiving feedback on the technical aspects of the site, how will you collect and track issues?
Think about:
- Capturing screenshots
- Using mark-up software that lets users add comments to a site
- Logging issues and their current status
- Scheduling fixes
- Logging changes and fixes against a site version or last-update date
Los sistema o interfaz prevé todos los errores que cometen los usuarios, les ayuda a recuperarse de esos errores y proporciona toda la información con mensajes claros no amenazantes ni desconcertantes, posiblemente, el éxito esté un paso más cerca.
Documentación y material de apoyo
- What are the criteria for accepting the site?
- How will this testing be carried out?
- Who will do it?
Add some information about acceptance testing.
Todo lo necesario ara conseguir que los usuarios realicen sus tareas de forma simple y eficiente.
Empatía con los usuarios
You will need to test the usability and user stories that the site should deliver.
Think about:
- Having a representative panel of users
- Organising supervised test situations
- Preparing test scenarios and instructions
- Analysing issues and making improvements
- Analysing site statistics to see how users navigate
- Analysing feedback from the site to make improvements to the design and navigation
- Using software to support user testing
Saber quiénes son los usuarios, qué necesitan, qué es lo que tienen que hacer, qué puede hacer el sistema por ellos y cómo conseguir que realicen sus tareas de forma sencilla y eficiente.
Principios Básicos
Conceptualización llevada a cabo por la ISO
Robustez
Your web site will need to be regularly monitored to ensure that problems are detected early.
Think about:
- Monitoring outages and slow response with automated software
- Monitoring for hacking or security breaches
- Schedules for a 24x7 response if necessary
Add actions to establish monitoring and response for your site.
Es el nivel de apoyo al usuario que facilita el cumplimiento de sus objetivos.
Flexibilidad
If your site contains dynamic information such as a blog, a news feed, user forums or regular campaigns, how will these be updated and published?
Think about:
- A publishing schedule
- Who will do this
- How it will be staged and checked before publishing
- How obsolete information will be removed
- Moderating user forums, cleaning up junk posts and managing users
Relativa a la variedad de posibilidades con las que el usuario y el sistema pueden intercambiar información.
Facilidad de Uso
What will be your process for managing change on your website?
Think about:
- How changes will be identified and logged
- Who will do them and how often
- How they will be tested
- How they will be authorized for release
- How they will be rolled out without disrupting the user experience
Add an action needed to establish change control.
Facilidad con la que el usuario hace uso de la herramienta, con menos pasos o más naturales a su formación específica.
Facilidad de Aprendizaje
Identify the sources of change on your website.
Think about:
- User feedback
- Marketing campaigns
- Changes in products and services offered
- Improvements from analysis of usability feedback
- Changes incorporate style or logos
- Changes in your organization that need to be reflected in the web site
Add a source of change for your website.
Facilidad con la que nuevos usuarios desarrollan una interacción efectiva con el sistema o producto.
Otros Principios
Once you have gathered the initial specification for your web site, you can use this map to:
- Gather more information
- Develop your plans further
- Add links to resources and your new site
- Keep track of tasks and status
Principios de diseño de Dix
- Facilitar el aprendizaje para usuarios de todos los niveles.
- Flexibilidad proporcionando varias formas para realizar las tareas.
- Robustez del sistema y posibilidad de recuperarse de los errores.
Principios de diseño de Mandel
- Ubicar a los usuarios en el control de la interfaz.
- Disminuir la carga de memoria de los usuarios.
- Hacer que la interfaz sea consistente.
Principios de diseño de interacción de Preece
- Estudiar la población de usuarios.
- Reducir la carga cognitiva.
- Aplicar las técnicas de ingeniería para resolver la problemática del error humano.
- Mantener la consistencia y claridad.
Pricipios de Simpson
Simpson argumentó que la usabilidad es importante cuando muchos usuarios tienen que utilizar un programa, por lo cual definió lo siguiente:
1- Definir los usuarios.
2- Anticipar el entorno en el cual los programas van a ser utilizados.
3- Deja a los usuarios el control.
4- Minimizar el trabajo de los usuarios,
5- Realizar programas simples.
6- Codificar la información de forma apropiada.
7- Mantener la consistencia.
8- Proporcionar una adecuada realimentación.
9- No cargar la memoria de trabajo.
10- No abusar de la memoria a largo plazo.
11- Seguir las convenciones de diseño que prevalezcan.
Principio de Usabilidad de Krug
Steve Krug proporciona un enfoque de sentido común a la usabilidad en entornos web, las cuales detallan:
- La Usabilidad
- Las interfaces deben ser intuitivas
- No me hagas pensar.
- No pierdas mi tiempo.
- Los usuarios se aferran al botón de atrás.
- Somos criaturas de hábitos.
- No hay tiempo para charlas pequeñas.
- No pierdas la búsqueda.
- Formamos mapas de sitios mentales
- Haz fácil ir a la home.
Principios de Diseño de Norman
Limitaciones
Add references to sites that you like or dislike, with reasons.
Se debe de dejar claro qué se puede hacer y qué no se puede hacer en una interfaz o en el sistema.
Posibilidades o potencialidades (Affordance)
What website site are you aiming at?
- How will you brief the designers?
- What kind of impression do you want to create in the first few seconds?
- Do you want a casual and friendly site?
- Do you want a professional, conservative business-to-business site?
- Do you want a reliable business-to-customer site?
Add some notes about the style for your web site.
el término “affordance” como una relación epistémica entre el agente y su medio o dicho de otra manera, es la relación existente entre los métodos que permiten realizar una acción y su objeto. En definitiva, no es más que una serie de posibilidades para una acción dada.
Retroalimentación (feedback)
Add the site name, if chosen. If not, then a site name based on preferred keywords should help with search engine optimisation.
Se le debe informar al usuario sobre la acción y el resultado obtenido.
Visibilidad
What keyword research has been done or needs to be done? What terms are your target audience searching for?
Selected keywords will be needed for page names, body text and alt text for images, which will help with search engine optimization.
Add some notes about keyword research for your site.
Todos los elementos con los que pueda interactuar el usuario deben poder ser bien percibidos en todo momento y con mensajes adecuados.
Principios de Shneiderman
Ben Shneiderman, catedrático y miembro de la Universidad de Maryland Human-Computer Interaction Lab, definió en 1992 una serie de reglas de oro referentes a las interfaces de usuario, las cuales se definen como:
- Consistencia
- Shortcuts (atajos)
- Retroalimentación informativa y diálogo
- Gestión de errores
- Reversibilidad de acciones
- Control total
- Reducirla la carga cognitiva
Will you use A/B testing?
A/B testing tests the effectiveness of marketing techniques rather than the functioning of the technology. You can use it for:
- Testing colour, wording, graphics and layouts
- Testing calls to action
- Testing product positioning and targeting
Add some notes about A/B testing for your site.
Principios de Diseño de interacción de Tognazzini
Bruce Tognazzini muestra un conjunto de principios fundamentales de interacción para el diseño e implementación de interfaces gráficas efectivas para que los usuarios vean rápidamente el alcance de las opciones y comprendan como alcanzar sus metas y realizar su trabajo.
Conjunto de Principios según Bruce Tognazzini
1- Estética.
2- Anticipación
3- Autonomía
4 Color
5- Consistencia
6- Valores por defecto o predeterminados
7- Eficacia del usuario
8- Interfaces explorables
9- Objetos humanos
10- Reducción de latencia
11- Aprendizaje
12- Uso de metáforas
13- Protege el trabajo del usuario
14- Legibilidad
15- Estado
16- Navegación visible
Add a stakeholder role. You can choose from the suggestions or add your own.
- Approver
- Client representative
- User representative
- Tester
- Marketer
- Designer
- Copywriter
- Customer services
- Sales
- Editor
- Technology adviser
- Developer
- Systems Administrator