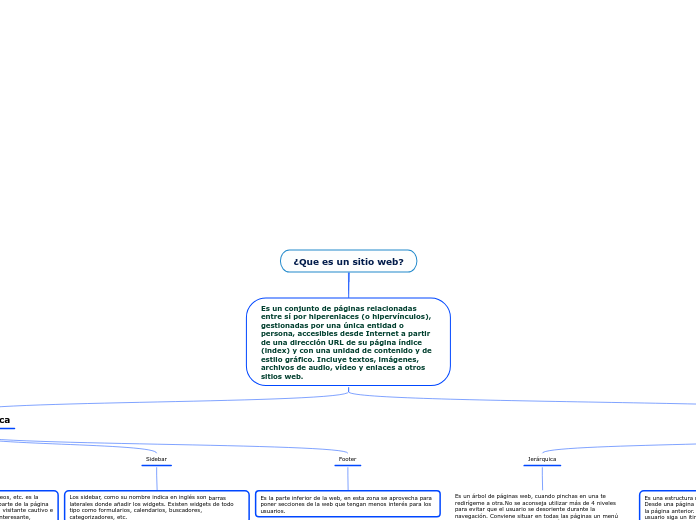
¿Que es un sitio web?
Es un conjunto de páginas relacionadas entre sí por hiperenlaces (o hipervínculos), gestionadas por una única entidad o persona, accesibles desde Internet a partir de una dirección URL de su página índice (index) y con una unidad de contenido y de estilo gráfico. Incluye textos, imágenes, archivos de audio, vídeo y enlaces a otros sitios web.
Estructura de navegación
Red
A partir de la página índice o principal se puede navegar a otra u otras sin ningún orden aparente. Es una estructura más libre pero no es aconsejable cuando el número de páginas es elevado porque desorienta al usuario al no saber dónde está ni disponer de recursos para ir donde desea.
Lineal con jerarquía
Es una estructura híbrida que trata de aprovechar las ventajas de las dos estructuras anteriores. Las páginas y subpáginas se organizan de forma jerárquica pero también es posible navegar de forma lineal por las páginas de un mismo nivel.
Lineal
Es una estructura muy simple similar a las páginas de un libro. Desde una página concreta se puede ir a la página siguiente o la página anterior. Es especialmente útil si deseamos que el usuario siga un itinerario fijo y guiado sin posibilidad de acceder a otras páginas que pudieran distraerle. Ejemplo: Guía o tutorial de aprendizaje. No es recomendable si el número de páginas encadenadas es muy elevado porque produce sensación de fatiga y no permite retomar fácilmente la secuencia allí donde se abandonó en la última sesión.
Jerárquica
Es un árbol de páginas web, cuando pinchas en una te redirígeme a otra.No se aconseja utilizar más de 4 niveles para evitar que el usuario se desoriente durante la navegación. Conviene situar en todas las páginas un menú que permita moverse de una forma fácil y directa por los distintos niveles y páginas de cada nivel.
Estructura básica
Footer
Es la parte inferior de la web, en esta zona se aprovecha para poner secciones de la web que tengan menos interés para los usuarios.
Sidebar
Los sidebar, como su nombre indica en inglés son barras laterales donde añadir los widgets. Existen widgets de todo tipo como formularios, calendarios, buscadores, categorizadores, etc.
Contenido
El contenido es todo el texto, imágenes, vídeos, etc. es la información que deseamos transmitir. Esta parte de la página es la más importante, es la que mantiene al visitante cautivo e interesado. Si el contenido es malo o poco interesante, abandonará la página en pocos segundos. Para eso, debe estar centralizado y enfocado y a primera vista. El mejor lugar debe ser para los contenidos.
Menú
Es una barra que se encuentra en la parte superior de la web, debajo de la cabecera. La barra de navegación o menú, también puede encontrarse en una barra lateral.Es una barra que se encuentra en la parte superior de la web, debajo de la cabecera. La barra de navegación o menú, también puede encontrarse en una barra lateral. En ella se encuentran los apartados más importantes de la web, este apartado suele estar anclado en la web, ya sea en la parte superior o lateral, y no varía en ninguna de las secciones internas.
Header/Cabecera
Se encuentra al principio de la web. Suele contener el logotipo o nombre de la página web. Si el sitio pertenece a una organización, puede incluir el teléfono, correo de contacto y una imagen principal (banner) o un slider con varias fotografías que pasan automáticamente.
La cabecera debe ser atractiva, ya que es lo primero que ven los visitantes. Esta cabecera con el logo y los teléfonos suele permanecer activa en el resto de páginas del sitio web, incluso hay ocasiones en las que se queda anclada a la parte superior y aunque bajes se seguirá viendo. Esto facilita la navegación de los usuarios que visiten la web.