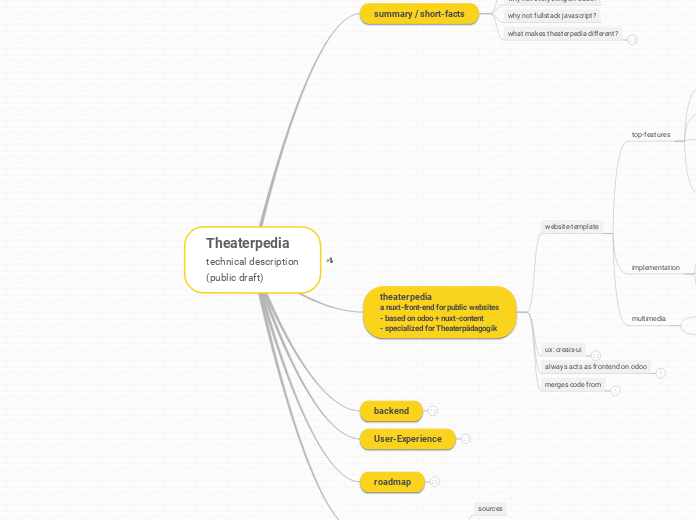
Theaterpedia
technical description (public draft)
further reading
options, open questions and ideas
app-builder-logic
could be realized through automation workflows
need a running odoo-database
testing on odoo-test-db should be available
redis-logic
nitro-middleware
sources
roadmap
from 2025 onwards we start working on "crearis"
serves 2-3 similar templates for other verticals in the cultural sector
further develops theaterpedia-template as one possible front-end-server-template
serves theaterpedia-server as docker-instances
replaces vuestorefront express-server
a search engine
1.0: Q1 2025
we expect further 2-3 opinionated decisions based on experimental features from edge-channel
breaking changes based on strategic decision regarding odoo-main-strategy
public theaterpedia-conference: nov 2024 Nuremberg/Germany
we will decide on critical aspects for system-integration
customization of existing odoo-models
custom odoo-models
general paradigm/strategy/style of odoo-implementation, either of (choose main-strategy)
service-provider
political orgs (> Mozaik)
educational ERP (openeducat or cybrosis)
launchpad for the first two "regios" of theaterpedia
release candidate: Q4 2024 (planned for end of oct 2024)
edge channel with experimental features
will provide several proposals for new/extended functionality
stable core
beta: Q3 2024 (planned for july) > the project will be open-sourced
alpha: Q1 2024 (planned for feb 9th)
User-Experience
Customers
custom solutions for direct login into odoo-front-end available
Act mainly on the webfront-end
Editors & Executives
InBrowser-markdown-editing for ShowCase-Content
editors
later maybe: own solution integrated into theaterpedia / crearis
github-codespaces
stackblitz or alike
nuxt.studio
requires github-login
simple/standard Content-Editing on Odoo
Backend-Tasks on Odoo (Producs, Timetables, Customer Communication ...)
backend
Server-Config / Details
redis
invalidation-types
aggregation-logic
nginx
express
webhooks / github-actions / deployment
backend:node (via github)
one node-process (up to 4)
?nitro?
redis-cache
build and serve up to 100 websites
express-server (vuestorefront-code)
up to 100 github-repos based on theaterpedia-codebase
on the server automatic deployment of individual folders per repo
config-files
possibility to extend certain fragments of nuxt-/app-config
folders
assets
layout
my-components
content
pages
[.nuxt-logic > through nuxt-build-process]
server-setup standardized with symlink-logic or something similar
2-3 different update-channels (centralized package-solution for automated updating)
[freezed / manual channel]
standard-channel
beta-channel
backend:odoo
one odoo-instance
up to 100 websites administrated on one server
typically 10-20 nginx server blocks (one for every database)
login for editors, admins, executives typically via single-sign-on through github
auth for customers managed through odoo-databases
every database
or regio
working together through
...
or public agenda
or quarterly gathering
a central board
several small-to-medium actors all from the same region
supporter
freelancer
organisation
either: bigger organisation
or connected organisations (aka: dasei + theaterpedia)
> running several websites
running multiple databases on the same server
api: graphql exposes odoo orm
[yet to be implemented: event + blogging]
multilanguage + multicompany-functionality
fully abstracts postgresql
core odoo models
beta-features
*blogging
post
forms-based interactions
exposed via odoo-webcontrollers
or iframe / client-side-rendering
either api-style
login & checkout
limited
auth-model
order
cart
company + organisation
user + customer
category
product
*event
theaterpedia
a nuxt-front-end for public websites
- based on odoo + nuxt-content
- specialized for Theaterpädagogik
merges code from
nuxt-content-oriented projects, predecessors
vuestorefront-nuxt3-boilerplate
(theming and design)
vuestorefront odoo-integration
(for business-processes, typescript-bindings > examples: product, category, cart-interactions)
always acts as frontend on odoo
serves special logic directly from odoo (iframe / client-side-rendering)
maybe: customer-login/auth
views/reports
forms
main logic bound to odoo-models (graphql-typescript)
ux: creais-ui
we start 4 theme-families
themes are based on a theme-family and can be switched with live-preview
switched through config > theme-family needs rebuild on the server to render
we extend the theming-capabilities of existing storefront-ui-components
we bring our own components
example 2: overline-headline
example 1: post-it
specific for the needs of cultural networking
clone of storefront-ui: public npm-package with own documentation
theming/tailwind-config
typography (prose-components through tailwind-typography)
base-components
website-template
multimedia
images supported through assets + cloudinary
videos through vimeo (preferred) + youtube
implementation
standardized implementation inspired by "composable commerce"
based on nuxt-content
based on vuestorefront-sdk
top-features
4 ready-made templates with own documentation + public accessible reference-implementation
project
blog
hubsite (with shop)
course
4 different themes
logged-in users and customers can access deeper information-context of one or several domains
accesses content from within the whole theaterpedia-server (across multiple odoo-databases)
can be rendered as project-site, courses, blog or hubsite/shop-portal for mixed purposes
summary / short-facts
what makes theaterpedia different?
from 2025 onward we want to take this even further and build-out a search-engine
distinct approach to cultural networking
less "commercial" than common-sense-web2-social-media-style
no third actor/mediator controlling
unbound from hidden marketing, tracking, monetization
direct checkout
distinct workflows for organisation and information
payment
taking away the strict boundaries between actors and companies
creative commons as foundation for cooperation in regions and topics
based on open knowledge and open source
together-mode as standard-mode of cultural creation
multi-instances on one website and multi-websites instantly connected to each other
why not fullstack javascript?
why not everything on odoo?
aim of the project