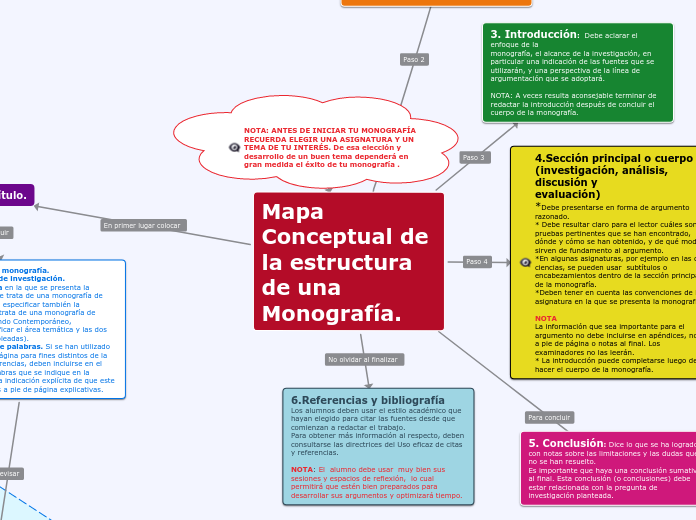
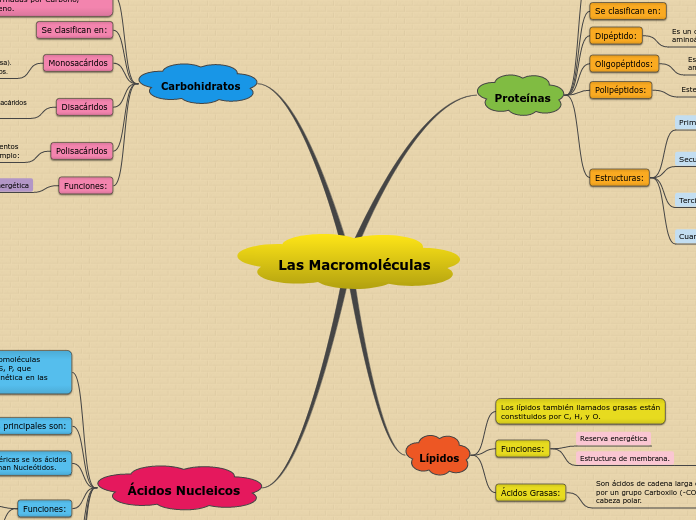
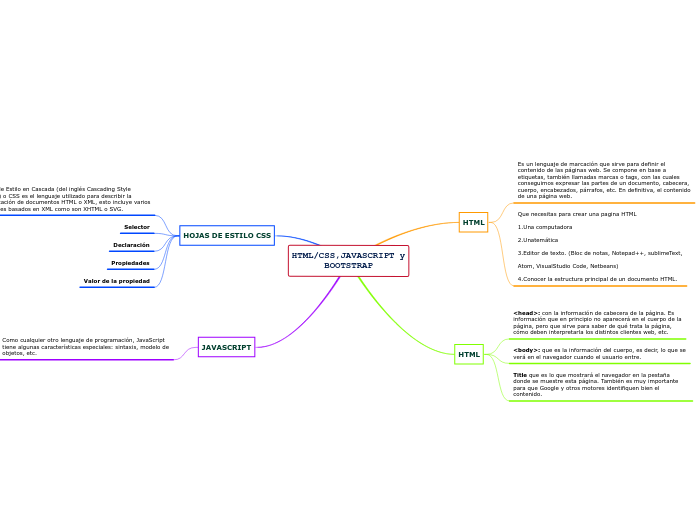
Eemplo de mapa mental
Ejercicios html
Enunciado Ejercicio
Crear el archivo "dos-parrafos.html" con un editor de texto y comprobar que se muestra correctamente en distintos navegadores web (Google Chrome, Internet Explorer,Mozilla Firefox...). Por ejemplo, en Google Chrome:
Solucion
Crear primer documento HTML
Estructura de un documento creado con lenguaje de marcas.
Luego de declarar el tipo de documento, debemos comenzar a construir la estructura HTML. Como siempre, la estructura tipo árbol de este lenguaje tiene su raíz en el elemento .
Páginas webs donde aprender html
HTML Goodies
HTMLDog
W3Schools
Utilización de etiquetas:
Las etiquetas van a ser los elementos que estructuren el documento. Ejemplos de etiquetas son: , . Podemos ver que siempre utilizan los signos de menor y mayor, y entre ellos siempre va el nombre. Además, por lo general tendremos lo que se conoce como etiqueta de cierre: o , que no serán más que la etiqueta inicial con una barra antes del nombre. Pero no todas las etiquetas tienen inicio y cierre, por ejemplo
no requiere nada más.
etiqueta body
La estructura del cuerpo (el código entre las etiquetas ) generará la parte visible del documento. Este es el código que producirá nuestra página web. Uno de los primeros elementos provistos para este propósito fue . Las tablas permitían a los diseñadores acomodar datos, texto, imágenes y herramientas dentro de filas y columnas de celdas, incluso sin que hayan sido concebidas para este propósito. En los primeros días de la web, las tablas fueron una revolución, con respecto a la visualización de los documentos y la experiencia ofrecida a los usuarios.
etiqueta tittle
La etiqueta <title>, como siempre, simplemente especifica el título del
documento.
etiqueta meta
Es momento de construir la cabecera del documento. Algunos cambios e innovaciones fueron incorporados dentro de la cabecera, y uno de ellos es la etiqueta que define el juego de caracteres a utilizar para mostrar el documento. Ésta es una etiqueta que especifica cómo el texto será presentado en pantalla:
etiqueta head
El elemento va primero, por supuesto, y al igual que el resto de los elementos estructurales tiene una etiqueta de apertura y una de cierre:
Dentro de las etiquetas definiremos el título de nuestra página web, declararemos el set de caracteres correspondiente, proveeremos información general acerca del documento e incorporaremos los archivos externos con estilos, códigos Javascript o incluso imágenes necesarias para generar la página en la pantalla.
etiqueta html
Luego de declarar el tipo de documento, debemos comenzar a construir la estructura HTML. Como siempre, la estructura tipo árbol de este lenguaje tiene su raíz en el elemento .
Definición de lenguaje html
HTML, sigla en inglés de HyperText Markup Language (lenguaje de marcas de hipertexto), hace referencia allenguaje de marcado
para la elaboración de páginas web
. Es un estándar que sirve de referencia del software que conecta con la elaboración de páginas web en sus diferentes versiones, define una estructura básica y un código (denominado código HTML) para la definición de contenido de una página web, como texto, imágenes, videos, juegos, entre otros. Es un estándar a cargo del World Wide Web Consortium
(W3C
) o Consorcio WWW, organización dedicada a la estandarización de casi todas las tecnologías ligadas a la web, sobre todo en lo referente a su escritura e interpretación. Se considera el lenguaje web más importante siendo su invención crucial en la aparición, desarrollo y expansión de la World Wide Web
(WWW). Es el estándar que se ha impuesto en la visualización de páginas web y es el que todos los navegadores actuales han adoptado
Tipos de lenguajes de marcas
Existen lenguajes HTML, XML, XHTML Y también los utilizados en entornos móviles como WML, CHTML, XHTML BASIC Y XHTML MP.
Características del lenguaje html
Características de los lenguajes de marcas.
Los lenguajes de marcas o de marcado son sistemas de codificación de documentos caracterizados por el uso de etiquetas (marcas) que aportan información sobre la estructura y estilo de un texto.