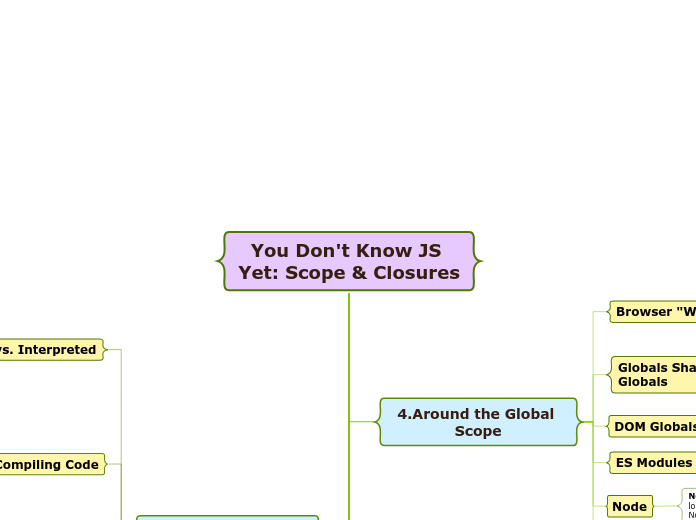
You Don't Know JS Yet: Scope & Closures
The main purpose of timelines is to display a series of actions within a particular time interval. Timelines can cover a bigger time period, they should not be very detailed. Howbeit, it is possible to add images, data, or figures.
8.The Module Pattern
Modern ES Modules (ESM)
ESM is file-based, and module instances are singletons, with everything private by default.
Node CommonJS Modules
CommonJS modules are file-based; one module per file.
What Is a Module?
A module is also stateful: it maintains some information over time, along with functionality to access and update that information.
A module is a collection of related data and functions (often referred to as methods in this context), characterized by a division between hidden private details and public accessible details, usually called the "public API."
Encapsulation
The goal of encapsulation is the bundling or co-location of information (data) and behavior (functions) that together serve a common purpose.
7.Using Closures
The benefits
Closure can improve efficiency by allowing a function instance to remember previously determined information instead of having to compute it each time.
Closure can improve code readability, bounding scope-exposure by encapsulating variable(s) inside function instances, while still making sure the information in those variables is accessible for future use
Implementational
Closure is a function instance and its scope environment preserved in-place while any references to it are passed around and invoked from other scopes
Observational
Closure is a function instance remembering its outer variables even as that function is passed to and invoked in other scopes
3.The Scope Chain
Function Name Scope
Arrow functions don't bind their own scope, but inherit it from the parent one, which in this case is window or the global object.
Function expressions is created when the execution reaches it and is usable only from that moment
Function declaration immediately becomes a ready-to-use function
Global Unshadowing Trick
window.variableName
Shadowing
If you need to maintain two or more variables of the same name, you must use separate (often nested) scopes
6.Limiting Scope Exposure
What's the Catch?
The try...catch construct allows to handle runtime errors. It literally allows to “try” running the code and “catch” errors that may occur in it.
Scoping with Blocks
In general, any { .. } curly-brace pair which is a statement will act as a block
Invoking Function Expressions Immediately
IIFE is useful when we want to create a scope to hide variables/functions
defining a function expression that's then immediately invoked.
2.Illustrating Lexical Scope
When the code wants to access a variable – the inner Lexical Environment is searched first, then the outer one, then the more outer one and so on until the global one.
Date
Event
Highlights
1.What's the Scope?
Cheating: Runtime Scope Modifications
The with keyword, which essentially dynamically turns an object into a local scope
The eval(..) function receives a string of code to compile and execute on the fly during the program runtime
Compiler Speak
Sources
Targets (assignment operation)
Required: Two Phases
Hoisting
Early Errors
Syntax Errors from the Start
Compiling Code
3.Code Generation: taking an AST and turning it into executable code.
2.Parsing: taking a stream (array) of tokens and turning it into a tree of nested elements, which collectively represent the grammatical structure of the program
1.Tokenizing/Lexing: breaking up a string of characters into meaningful (to the language) chunks, called tokens.
Compiled vs. Interpreted
Interpretation the source code is transformed line by line
Code compilation is a set of steps that process the text of your code and turn it into a list of instructions the computer can understand.
5.The Secret Lifecycle of Variables
Loops
for... for..in and for..of loops: the declared variable is treated as inside the loop body, and thus is handled per iteration
Variable Hoisting
JS engine hoists the variables declared using the let keyword, but it doesn't initialize them as the variables declared with the var keyword.
The const keyword requires a variable to be initialized, so omitting an assignment from the declaration results in a SyntaxError
Hoisting: Declaration vs. Expression
Function hoisting only applies to formal function declarations, not to function expression assignments
4.Around the Global Scope
Add date here.
Global This
Global this = window
Node
Node treats every single .js file that it loads, including the main one you start the Node process with, as a module
ES Modules (ESM)
all variables that exist in the global scope are available as lexical identifiers from inside the module's scope.
DOM Globals
Globals Shadowing Globals
An unusual consequence of the difference between a global variable and a global property of the same name is that, within just the global scope itself, a global object property can be shadowed by a global variable
Browser "Window"
Add the event here.
With respect to treatment of the global scope, the most pure environment JS can be run in is as a standalone .js file loaded in a web page environment in a browser
You can add a few highlights here or if you want to add detailed description you can use the Notes feature.