Udemy
Git e GitHub do Zerro
ao Pro 2022
Inicio
2. Começando com Git
10 - Salvando Arquivos
10 - Salvando Arquivos
O que é um commit ?
R: é basicamente a gente salvar as alterações no nosso repositório.
c
Teste 1: Treinamento
git comit -m "-----"
git comit -m "-----"
Esse comando faz o commit de todos os arquivos de uma so vez .
PS C:\Users\olive\OneDrive\cursogit\projeto-1> git commit -m "Criando nossa página home do Projeto"
[master 62de6a8] Criando nossa página home do Projeto
2 files changed, 3 insertions(+), 1 deletion(-)
create mode 100644 index.html
PS C:\Users\olive\OneDrive\cursogit\projeto-1>
SITUAÇÃO: 02 arquivos foram modificados
Vamos dar um git status para ver a situação agora.
PS C:\Users\olive\OneDrive\cursogit\projeto-1> git status
On branch master
nothing to commit, working tree clean
PS C:\Users\olive\OneDrive\cursogit\projeto-1>
SITUAÇÃO: todos os arquivsos foram inseridos e comiitados e não há mais alteração a ser feita.
git comit "----"
git comit "----"
"----" - nome do arqivo a ser comitado exemplo: git commit empresa.txt -m "-----"
git commit = salvar o arquivo
empresa.txt = nome do arquivo que estamos salvando.
-m = é uma forma de colocar a mensagem do porque está comitando. (descrever as alterações ou a indlusão de alguma coisa.
"-------" = Descrição do commit
Exemplo: " Estou criando o arquivo com os nomes da empresa"
S C:\Users\olive\OneDrive\cursogit\projeto-1> git commit empresa.txt -m "Estou criando o arquivo com os nomes da Empresa"
[master (root-commit) 942321a] Estou criando o arquivo com os nomes da Empresa
1 file changed, 1 insertion(+)
create mode 100644 empresa.txt
PS C:\Users\olive\OneDrive\cursogit\projeto-1>
Temos a seguinte informação de status.
- temos ainformação de uma inserção de um arquivo commitado. vamos dar um git status para ver a situação.
PS C:\Users\olive\OneDrive\cursogit\projeto-1> git status
On branch master
Changes to be committed:
(use "git restore --staged <file>..." to unstage)
new file: nomes.txt
PS C:\Users\olive\OneDrive\cursogit\projeto-1>
Podemos ver que foi feito o commit e que falta apenas um arquivo para ser comitado o nomes.txt
- vamos fazer o commit desse arquivo o nomes.txt
PS C:\Users\olive\OneDrive\cursogit\projeto-1> git commit nomes.txt -m "Criando os nomes do curso"
[master 9784080] Criando os nomes do curso
1 file changed, 3 insertions(+)
create mode 100644 nomes.txt
PS C:\Users\olive\OneDrive\cursogit\projeto-1>
Foi feito o commit
Vamos dar um git status para ver a situação do projeto.
PS C:\Users\olive\OneDrive\cursogit\projeto-1> git status
On branch master
nothing to commit, working tree clean
PS C:\Users\olive\OneDrive\cursogit\projeto-1>
- Situação não temos nada para ser comitado e nada para ser salvo.
Vamos criar um arquivo novo de nome index.html e modificar o arquivo nomes.txt incluindo um nome nele. depois de fazer isso vamo ver o status
PS C:\Users\olive\OneDrive\cursogit\projeto-1> git status
On branch master
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: nomes.txt
Untracked files:
(use "git add <file>..." to include in what will be committed)
index.html
no changes added to commit (use "git add" and/or "git commit -a")
PS C:\Users\olive\OneDrive\cursogit\projeto-1>
SITUAÇÃO : Tesmos agora um arquivo que foi modificado modified: nomes.txt e temos um arquivo que foi adicionado index.html.
Vamos agora adicionar esses 02 arquivos de uma vez...
git add .
PS C:\Users\olive\OneDrive\cursogit\projeto-1> git add .
PS C:\Users\olive\OneDrive\cursogit\projeto-1>
- vamos comitar todos os arquivos de uma só vez.
proximo tópico
9 - Verificando Alterações
9 - Verificando Alterações
- Foi aberto o projeto anterior
- Curso git / projeto 1
- foi dado o comando Git status para verificar a situação do projeto.
PS C:\Users\olive\OneDrive\cursogit\projeto-1> git status
On branch master
No commits yet
Untracked files:
(use "git add <file>..." to include in what will be committed)
nomes.txt
nothing added to commit but untracked files present (use "git add" to track)
PS C:\Users\olive\OneDrive\cursogit\projeto-1>
- Vamos criar um novo arquivo de nome empresa.txt eincluir nesse arquivo um texto do tipo (Sujeito Progamador) e dar o comando git status novamente.
PS C:\Users\olive\OneDrive\cursogit\projeto-1> git status
On branch master
No commits yet
Untracked files:
(use "git add <file>..." to include in what will be committed)
empresa.txt
nomes.txt
nothing added to commit but untracked files present (use "git add" to track)
PS C:\Users\olive\OneDrive\cursogit\projeto-1>
Foi identidicado agora que temos 02 arquivos e os 02 arquivos ainda não foram adicionados e nem comitados
git add .
Esse comando serve para adiconar varios arquivos para ser monitorado.
Dessa forma enviamos todos os arquivos que estão na pasta para serem monitorados.
git add .
PS C:\Users\olive\OneDrive\cursogit\projeto-1> git add .
PS C:\Users\olive\OneDrive\cursogit\projeto-1>
IMPORTANTE NÃO APARECEU NENHJMA MENSAGEM.
VAMOS VER A SITUAÇÃO ATRAVÉS DO GIT STATUS.
PS C:\Users\olive\OneDrive\cursogit\projeto-1> git status
On branch master
No commits yet
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: empresa.txt
new file: nomes.txt
PS C:\Users\olive\OneDrive\cursogit\projeto-1>
- Nosso status mudou a informação os 02 arquivos agora estão no modo e não foi feito nenhum commit ainda.
git add "----"
Esse comando git add "---"
"---" = a nome do arquivo a ser adicionado para começar a ser monitorado.
Vamos adicionar o arquivo nomes.txt atravé do comando
git add nomes.txt
" IMPOPRTANTE "
NÃO É APRESENTADO INFORMAÇÃO ALGUMA NA TELA
- Vamos dar o comando git satus novamente para a verificação do Status
PS C:\Users\olive\OneDrive\cursogit\projeto-1> git status
On branch master
No commits yet
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: nomes.txt
Untracked files:
(use "git add <file>..." to include in what will be committed)
empresa.txt
PS C:\Users\olive\OneDrive\cursogit\projeto-1>
Foi informado pelo git que temos um arquivo que foi adicionadoe não agora em modo unstage
e também temos outro arquivo de nome empresa.txt que ainda não foi adicionado e esta no modo Untracked.
fizemos uma modificação no arquivo nomes.txt incluimos 02 nomes e damos um git status novamente para ver a situação
PS C:\Users\olive\OneDrive\cursogit\projeto-1> git status
On branch master
No commits yet
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: nomes.txt
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: nomes.txt
Untracked files:
(use "git add <file>..." to include in what will be committed)
empresa.txt
PS C:\Users\olive\OneDrive\cursogit\projeto-1>
Agora temos outra situação:
temos a informação que o arquivo foi modificadoe que podemos adiciona-lo novamente ou podemos restaura-lo.
"IMPORTANTE"
TODA VEZ QUE MODIFICARMOS QUALQUER ARQUIVO PRECISAMOS ADICIONA-LO NOVAMENTE!!!
8 - Criando um Repositório
2.3 - Criando um Repositório
Para criar um repositótio precisamos usar o comando git init ( com isso você está tornando aquele pasta ou diretório uma repositório e todos os arquivos dentro dessa pasta iram ser reconhecidos pelo git
- criamos uma pasta dentro de nosso computador chamado curso git
- criamos mais uma pasta dentro dessa nova pasta que criamos chmamado de projeto-1
- Dentro dessa pasta vamos clicar com o botão direito do mouse ir em mostrar mais opções e depois clicar em Git Bash Here.
Dentro do bash vamos tornar essa pasta um repositório.
git status
git init
git init
para tornar esta pasta um repositório vamos dar um comando que pose ser usado
- no terminal do windows
- no git bash
- no terminal dentro do vscode;
git init
olive@DESKTOP-JPT3VG7 MINGW64 ~/OneDrive/cursogit/projeto-1
$ git init
Initialized empty Git repository in C:/Users/olive/OneDrive/cursogit/projeto-1/.git/
olive@DESKTOP-JPT3VG7 MINGW64 ~/OneDrive/cursogit/projeto-1 (master)
$
Indentificamos que a nossa pasta agora é um repositório.
7 - O que é um Repositório ?
2.2 - O que é um Repositório ?
Rip - abreviação de Repositório.
É aonde os arquivos do seu projeto ficam armazenados, podemos aqui trabalhar off-line.
6 - Introdução ao Modulo
2.1 - Introdução ao Modulo
Conhecendo os comandos aprender como criar um repositório. como dar um push, como clonar um repositório, como atualizar esse repositório.
1. Introdução ao Curso
5 - Instalando o Git
1.5 - Instalando o Git
Nessa aula aprendemos a instalar o git
aqui ja verificamos a instalação e vimos a versão do git atráves do comando dentro do Git Bash
git --version
olive@DESKTOP-JPT3VG7 MINGW64 ~
$ git --version
git version 2.39.0.windows.2
git config --global user.email "---"
Esse comando é usado para a inclusão do nosso e-mail dentro do git.
git config --global user.email "---"
"Aqui colocamos nosso endereço de e-mail"
Para verificar se o nosso e-mail foi configurado de forma correta usamos o comando
git config user.email
git config --global user.name "---"
Codigo usado para fazer as configurações inicias do git incluindo seu nome de usuário.
git config --global user.name "-----"
" aqui vai o nosso nome Completo"
para verificar se o seu nome está correto digitar.
git config user.name
git --version
git --version
Comando para verificar a versão do nosso git.
4 - Instalando o
Visual Studio Code
1.4 - Instanado o Visual Studio Code.
Nessa Aula foi mostrado com isntalar o vscode e algumas extensões que podemos instalar.
https://code.visualstudio.com/download
- Extensões:
- Auto Open Markdowm Preview.
- Git lens
3 O que é Git e Github
1.3 - O que é Git e Github
- O git é um software de versão local (fica na nossa maquina.
- Push envia o repositório para o Github.
- Merge mescla as versões do projeto.
- O GitHub é uma plataforma de Repositório Remoto, e uma rede sociais para Dev.
2 - O que é Git
1.2 - O que é Git
Fundação do Git
É um software de controle de versão que proporciona fazer um versionamento do noso código. Sem o git teriamos que salvar varias copias do mesmo arquivos toddas as vezes que fizemos uma alteração.
O git vai proporcionar.
- um controle de Histórico e trabalhar em equipes.
- Trabalhar com equipe do mesmo projeto.
- Logs detalhados.
- Trabalhar de forma isolada.
1 - Introdução
1. Introdução ao Curso
Apresentação das Etapas do Curso e o que faremos nesse.
- Primeiros passos
- Começando com Git
- Aprendendo Branches
- Evoloindo com Git
- Git Hub Profissional
- Dominando Markdown
- Github pages
Git e Github
para Iniciantes
3. Essencial do Git
3.5 Visualizando o diff
3.4 Vsisualizando logs
3.4 Vsisualizando logs
para verificar as versões do arquivo iremos dar o comando
git log
manu@Oliveira:~/Git/git-course$ git log
commit 61d2e931b2a242aa3f008ec6e36749d2b1c7f2a3 (HEAD -> master)
Author: Emmanuel Marcos de Oliveira <emmanuelmarcosdeoliveira@gmail.com>
Date: Fri Dec 30 12:43:49 2022 -0300
Add readme.md
vimos aqui o arquivo está na branch master e a mensagem do comit.
outro comando que podemois usar é
git log --decorate
manu@Oliveira:~/Git/git-course$ git log --decorate
commit 61d2e931b2a242aa3f008ec6e36749d2b1c7f2a3 (HEAD -> master)
Author: Emmanuel Marcos de Oliveira <emmanuelmarcosdeoliveira@gmail.com>
Date: Fri Dec 30 12:43:49 2022 -0300
Add readme.md
Se tivese troca de Branch ou merge aqui iria aparecer informações diferentes.
vamos ver os comits de acordo com o nome da pessoa que fez a altereação e o comit através do comando.
git log --author= "Marcos"
" colocar o nome da pessoa aqui"
se colocar nome de pessoa que não existe ele não ira mostrar nada.
manu@Oliveira:~/Git/git-course$ git log --author="Marcos"
commit 61d2e931b2a242aa3f008ec6e36749d2b1c7f2a3 (HEAD -> master)
Author: Emmanuel Marcos de Oliveira <emmanuelmarcosdeoliveira@gmail.com>
Date: Fri Dec 30 12:43:49 2022 -0300
Add readme.md
Temos Também a opção do Short-log
(ele ira mostrar em ordem alfabética.
- quais foram os autores
- quantos comits eles fizeram
- quais comits foram
git shortlog
manu@Oliveira:~/Git/git-course$ git shortlog
Emmanuel Marcos de Oliveira (1):
Add readme.md
Ele mostra em forma gráfica o que está acontecendo com as minhas Branchs e a minhas versões.
Veromos mais pra frente quando for criado Branches e comitits de outras pessoas
git log --graph
manu@Oliveira:~/Git/git-course$ git log --graph
* commit 61d2e931b2a242aa3f008ec6e36749d2b1c7f2a3 (HEAD -> master)
Author: Emmanuel Marcos de Oliveira <emmanuelmarcosdeoliveira@gmail.com>
Date: Fri Dec 30 12:43:49 2022 -0300
Dentro do git log temos a Rash pela Rash conseguimos identificar o que aconteceu nesse comit . vamos copiar a Rash do exemplo acima e dar um comando para ver o que foi feito nela
git show 61d2e931b2a242aa3f008ec6e36749d2b1c7f2a3
commit 61d2e931b2a242aa3f008ec6e36749d2b1c7f2a3 (HEAD -> master)
Author: Emmanuel Marcos de Oliveira <emmanuelmarcosdeoliveira@gmail.com>
Date: Fri Dec 30 12:43:49 2022 -0300
Add readme.md
diff --git a/readme.md b/readme.md
new file mode 100644
index 0000000..54183b0
--- /dev/null
+++ b/readme.md
@@ -0,0 +1,3 @@
+#Github
+
+Ese é um arquivo para teste do curso de git para inciantes
\ No newline at end of file
git show 61d2e931b2a242aa3f008ec6e36749d2b1c7f2a3
Dentro do git log temos a Rash pela Rash conseguimos identificar o que aconteceu nesse comit . vamos copiar a Rash do exemplo acima e dar um comando para ver o que foi feito nela
git show 61d2e931b2a242aa3f008ec6e36749d2b1c7f2a3
commit 61d2e931b2a242aa3f008ec6e36749d2b1c7f2a3 (HEAD -> master)
Author: Emmanuel Marcos de Oliveira <emmanuelmarcosdeoliveira@gmail.com>
Date: Fri Dec 30 12:43:49 2022 -0300
Add readme.md
diff --git a/readme.md b/readme.md
new file mode 100644
index 0000000..54183b0
--- /dev/null
+++ b/readme.md
@@ -0,0 +1,3 @@
+#Github
+
+Ese é um arquivo para teste do curso de git para inciantes
\ No newline at end of file
git log --graph
Ele mostra em forma gráfica o que está acontecendo com as minhas Branchs e a minhas versões.
Veromos mais pra frente quando for criado Branches e comitits de outras pessoas
git log --graph
manu@Oliveira:~/Git/git-course$ git log --graph
* commit 61d2e931b2a242aa3f008ec6e36749d2b1c7f2a3 (HEAD -> master)
Author: Emmanuel Marcos de Oliveira <emmanuelmarcosdeoliveira@gmail.com>
Date: Fri Dec 30 12:43:49 2022 -0300
git shortlog -sn
para vermos a quantidade de comits e a pessoa que fez digitamos o comando.
git shortlog -sn
manu@Oliveira:~/Git/git-course$ git shortlog -sn
1 Emmanuel Marcos de Oliveira
git shortlog
Temos Também a opção do Short-log
(ele ira mostrar em ordem alfabética.
- quais foram os autores
- quantos comits eles fizeram
- quais comits foram
git shortlog
manu@Oliveira:~/Git/git-course$ git shortlog
Emmanuel Marcos de Oliveira (1):
Add readme.md
git log author = "----"
vamos ver os comits de acordo com o nome da pessoa que fez a altereação e o comit através do comando.
git log --author= "Marcos"
" colocar o nome da pessoa aqui"
se colocar nome de pessoa que não existe ele não ira mostrar nada.
manu@Oliveira:~/Git/git-course$ git log --author="Marcos"
commit 61d2e931b2a242aa3f008ec6e36749d2b1c7f2a3 (HEAD -> master)
Author: Emmanuel Marcos de Oliveira <emmanuelmarcosdeoliveira@gmail.com>
Date: Fri Dec 30 12:43:49 2022 -0300
Add readme.md
git log --decorate
outro comando que podemois usar é
git log --decorate
manu@Oliveira:~/Git/git-course$ git log --decorate
commit 61d2e931b2a242aa3f008ec6e36749d2b1c7f2a3 (HEAD -> master)
Author: Emmanuel Marcos de Oliveira <emmanuelmarcosdeoliveira@gmail.com>
Date: Fri Dec 30 12:43:49 2022 -0300
Add readme.md
Se tivese troca de Branch ou merge aqui iria aparecer informações diferentes.
git log
para verificar as versões do arquivo iremos dar o comando
git log
manu@Oliveira:~/Git/git-course$ git log
commit 61d2e931b2a242aa3f008ec6e36749d2b1c7f2a3 (HEAD -> master)
Author: Emmanuel Marcos de Oliveira <emmanuelmarcosdeoliveira@gmail.com>
Date: Fri Dec 30 12:43:49 2022 -0300
Add readme.md
vimos aqui o arquivo está na branch master e a mensagem do comit.
3.3 O ciclo de Vida do Status do seus Arquivos
3.3 O ciclo de Vida do Status do seus Arquivos.
- O git separa os arquivos em 04 estados como os arquivos vão ser.
- untracked - É o momento aonde o arquivo acabou de ser adicionado no Repositório mais ainda não foi visto pelo git.
- unmodified - depois que ele é visto pelo Git ele pasa a ser do tipo unmidified (significa que foi visto porém não foi modificado)
- modifield- significa que o arquivo foi midificado você ja fez alguma modificação nesse arquivo.
- staged- é uma área aonde vai ser criada a versão desse arquivo. E assim que fizermos o comit esse arquivo passa aser novamente unmodifield.
NO TERMINAL
Usaremos o comando para reportar como está o repositório naquele momento.
git status
com isso vemos que temos 02 arquivos dentro do Reposítorio porem eles não foram adicionados ao git para versionamento. Para adicionar esse arquivo para versionamento iremos usar o comando.
git add readme.md
Depois vamos digitar o comando para ver seu status novamente.
git status
Vemos que o arquivo está la porém ainda não foi comitado.
IMPORTANTE!!
TODA VEZ QUE FIZERMOS ATUALIZAÇÕES NOS ARQUIVOS ELE VOLTA PARA A VERSÃO DE (unmodifield) E IREMOS PRECISAMOS ADICIONAR ELE NOVAMENTE COM O COMANDO
git add readme.md
VAMOS AGORA CRIAR UM COMIT DO MEU ARQUIVO ISSO IRA FAZER COM QUE O GIT CRIE UMA IMAGEM DESSE MEU ARQUIVO PARA VERSIONAMENTO.
git commit -m "add readme.md"
o (-m) significa que estamos passando uma mensagem e dentro das " ----- " escrever o que foi feito dentro desse arquivo.
Mensagem exebida no terminal
manu@Oliveira:~/Git/git-course$ git commit -m "Add readme.md"
[master (root-commit) 61d2e93] Add readme.md
1 file changed, 3 insertions(+)
create mode 100644 readme.md
vamos digitar um git-status para vermos o status do comit
git status
manu@Oliveira:~/Git/git-course$ git status
No ramo master
Arquivos não monitorados:
(utilize "git add <arquivo>..." para incluir o que será submetido)
.Readme.md.swp (esse arquivo é um arquivo oculto e não vou mexer nele)
nada adicionado ao envio mas arquivos não registrados estão presentes (use "git add" to registrar)
manu@Oliveira:~/Git/git-course$
isso nos informa que não há mais alteração a ser feita.
3.2 Usando o Editor do terminal
3.2 Usando o Editor do terminal
Nessa caso estamos utlizando o editor de codigo vscode
clicar com o botão direito na pasta e solicitar que ela abra no visual studio code.
- criar um arquivo readme. md
- editar esse arquivo.
- digitar um comando dentro do terminal para ver se o arquivo foi criado dentro da pasta. (no terminal dentro do diretório do projeto iremos digitar
ls
se parecer o arquivo Readme.md significa que o arquivo foi criado com sucesso e já esta sendo monitorado pelo git.
3.1 - Inicializando um repositório
3.1 - Inicializando um repositório.
- Primeiro passo é criar um repositório (uma pasta para podermos usarmos no git)
Vamos fazer isso através do comando. (dentro do terminal )
mkdir git-course
para acessar esta pasta digitamos no terminal
cd git-course
para iniciar essa pasta como um repośitorio gif usaremos o comando.
git init
Ele será responsavel por tornar esta pasta uma pasta do eco sistema do git supervisionando esta pasta.
vamos verificar se foi criado o arquvio git dentro desse diretório atraves do comando.
ls -la
Vemos que temos o arquivo git agora dentro desse repositório.
2. Configurando
o Git
2.2 - Configuração Inicial do Git
2.1 Configurando o Git.
https://git-scm.com/downloads
Site para baixar o git para todos os tipos de sistemas operacionais.
- Incluir o config inicial do git com o nome de usuário, sistema global e projeto.
Configuração de usuário.
git config --global user.name "Emmanuel Marcos de Oliveira"
Configuração de email.
git config --global user.email "emmanuelmarcosdeoliveira@gmail.com"
Configuração do editor de códigos principal.
git config --global core.editor vscode
Para saber o que já foi cadastrado vamos digitar o seguinte comando.
Exemplo saber o seu nome
git config user.name
Saber o email
git config user.email
Saber todas as informações que já foram cadastradas
git config --list
2.1 - Instalando o git
2.1 - Instalando o git
https://git-scm.com/downloads
Site para baixar o git para todos os tipos de sistemas operacionais.
1. Entendendo o
que é Git e Github
1.4 - O que é o Github?
1.4 - O que é o Github?
Ele é um serviço de Web compartilhado para projetos que utilizam o Git para versionamento.
Ele é só um local na web que vai armazenar os projetos versionados pelo git. Também é tratado como uma rede Social aonde seus códigos são exibidos como se fosse opensource, porém tambem existe repośitorios privados aonde só a pessoa que o criou tem acesso a ele.
1.3 - História do Git
1.3 História do Git. (criador do Linux e do Git Torval)
A empresa BitKeeper guardava todo o código do kernel do linux. O linux erá versionado dentro desse sistema. Durante uma quebra de contrato da empresa com a linux aonde o linux tinha o direito de usar os sistemas de versionamento dessa empresa. Com essa quebra de contrato o linux perdeu o direito de fazer o versiomento do seu código de graça. E ai o fundador do Linux resolveu construir um programa de versionamento com melhorias.
- Velocidade.
- Design mais simples.
- Suporte mais Robusto com varias Branches.
- Totalmente Distribuido.
- Ser Eficiente em em grandes Projetos.
1.2 - Controle de Versão
1.2 - CONTROLE DE VERSÃO
- Mostrando o que é o controle de versão ( como faziamos ao salvar copias e copias de varias versões de arquivos diferentes)
- A importancia do controle de versão para não termos problemas ao nosso computador dar problema e perdermos tudo.
- Outros sistemas vé as diferenças de versões e salva um novo documento dessas diferenças.
- No sistema Git ele não verifica a diferenças dos arquivos ele tira como sé foto fotos dos estados tendo em seu sistemas os estados de versões de todos os arquivos. Ele vai levar todos os arquivos versão a versão tendo eles mudado ou não se o arquivo não for modificado ele faz um link simbólico de todos os arquivos .
Trés coisas importantes no controle de versão.
- Ele é responsável por versionar os arquivos do seu projeto.
- Os outros sistemas trabalha com as diferenças dos arquivos
- O Git trabalha com o s estados dos arquivos.
1.1 - Introdução
1.1 - Git e Github para Iniciantes
- Requisitos Básicos.
- Windows ou Linux.
- Conhecimentos Básicos de terminal.
Ferramentas
Backups
ImperisBackup
Video
Aplicativos
Utilidade
Notion
Steam
Baixar Videos Yotube
aTube Catcher
Edição de Videos
Obs Studio
Point to Fix
Cantasia 2022
da Vinci Resolve
Edição de Fotos
Gimp
Desing
Canva
Squoosh
https://squoosh.app/
UnSplash
https://unsplash.com/
Figma
Devesenvolvedor
GitHub - Desktop
Node.js
vscode
Git
HandBrake
https://handbrake.fr
Chorme
Sites
Cores
ColorZila
Fontes
Fonts Ninja
Tela
VisBug
Window Resizer
Developer Tools
Web developer
Vscode
Extensões
Configruação avançada do Vscode (.js)
{
"files.autoSave": "afterDelay"
"workbench.colorTheme": "Atom One Dark",
"workbench.iconTheme": "vscode-icons",
"editor.fontSize": 14,
"editor.lineHeight": 1.75,
"editor.tabSize": 2,
"workbench.startupEditor": "newUntitledFile",
"editor.wordWrap": "on",
"editor.minimap.renderCharacters": false,
"telemetry.telemetryLevel": "off",
"security.workspace.trust.untrustedFiles": "open",
"breadcrumbs.filePath": "off",
"outline.icons": false,
"liveServer.settings.donotShowInfoMsg": true,
"liveServer.settings.donotVerifyTags": true,
"editor.formatOnSave": true,
"html.format.wrapAttributes": "auto",
"html.format.wrapLineLength": 0,
"html.autoClosingTags": false,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"editor.bracketPairColorization.enabled": false
}
Formatação
Prettier Code Formated
Indent-rainbow
Tradutor
Portuguese (Brasil) language Pack
Servidor
Live Server
Color
Color HighLight
Git
Git History
Temas
vscode-icons
Origamid Next
Omni Theme
Atom One Dark Theme
Data Types/Tipos de Dados
& Variáveis
Configurando
Git
Entendendo o que
é Git e GitHub
Media-Query
Começando com o Git
Comandos Básicos
Tela de Login
Repositórios Remotos
Primeiros Passos de HTML+CSS
Conceitos básicos, preparação do ambiente, semantica do HTML5, textos, títulos, ligações multimidia e estilos
Condições em JavaScript
Conhecnedo o JavaScript
Essencial do Git
Conhecendo o DOM
Repetições em JavaScript
Operadores
Projeto Redes Socias
Conversores
comandos
Selecioando Elementos
Arvore DOM
Iframes
Formulários
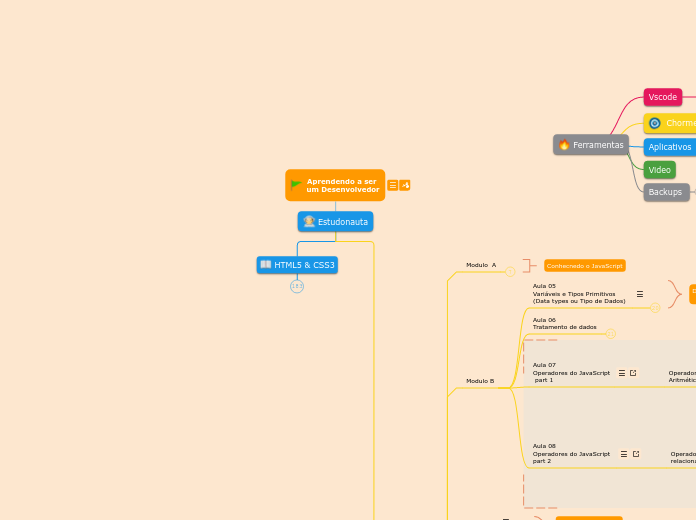
Sumário
Primerios Passos
Aprendendo a ser um Desenvolvedor
HTML
ARPANET
Computadores Diferentes com linguagem diferentes.
Foi criado um protocolo para que os computadores conversasem entre si.
- protocolo NCP - network control protocol
Protocolo de Controle de Redes
Criado em 1972
Bob Khan - cirador do protocolo TCP.
Transfer Control Protocol.
Vinton Cerf = criador do protocolo - IP
Internet Protocolo
Estudonauta
JavaScript
É uma linguagem case sensitivy ( Maisculas e minusculas importam na hora de escrever o código.
Modulo F
Nesse modulo iremos ver :
Array
15. Variáveis Compostas
Variáveis Compostas
Vamos entender as Diferenças em variáveicRAIMOS s simples e variáveis compostas.
- variáveis simples ( só consegue armazenar um valor por vez; qunado criamos uma variável com var ou let)
- variáveis compostas ( devem ser capazes de (armazenar vários valores em uma mesma estrutura).
- IMPORTANTE"- 'coloque nomes claros para a suas variáveis ou array
Cada variável composta tem um indíce que é a indicação de cada valor salvo dentro dela.
Exemplo:
vaga a = [ 0 , 1 , 2 ]
cada espaço que está dentro dos [ ] rece um número que chamamos de chave ou indíce.
a variável composta a é chamada de array (traduzindo para o português = vetor)
o array é composto de elementos são um par que agrupa
- espaço da memoria
- valor colocado dentro dele
- indíce = 0, 1, 2 (pode ser chamado de chave ou key)
- e por ultimo o conteúdo de cada elemento.
- para acrescentar um valor dentro de array já criado em um determido indíce escrevemos o seguitne :
num = [3] = 6
- para acrescentar outro valor dentro de qualquer parte do array escrevemos o seguinte código:
num.push (7)
para saber o comprimento de um array escrevemos o seguinte código:
num.length
para colocar os elemntos que já estão dentro de um array em ordem crescente escrevemos o código:
num.sort()
para mostrarmos na tela usando node.js o valor do array sem os [ ] digitamos o código:
let valores = [8,1,7,4,2,9]
console.log(valores)
console.log(valores[0])
console.log(valores[1])
console.log(valores[2])
console.log(valores[3])
console.log(valores[4])
console.log(valores[5])
iremos agora escrever esse código de forma mais inteligente e simplificada.
utilizando o for in
for( ) in ( ) {
console.log( )
}
Exemplo:
for = quer dizer para
in = dentro (em portugues = em)
for(let pos=0; pos<num.length; pos++){
console.log (num[pos])
}
for(let pos in num)
para buscar valores dentro do vetor escrevemos o código:
num.indexOf(7)
(ele pesquisa dentro do array se tem o valor 7)
quando colocarmos um valor para ele pesquisar e la dentro desse array o valor não existir ele ira retornar o valor de
-1 (para o javascript significa que o valor requerido da pesquisa não existe)
Onde Parei
Modulo E
Nesse modulo veremos todas as repetições da estrutura em javaScript.
- Estrutura de repetição com teste lógico no inicio (while)
- Estruturas de Repetição com teste no Final (dowile)
- Estruturas de Repetição com controle que é o (for)
Exercício (parte 3)
Exercício parter 3
Iremos nesse exercício fazer o teste da tabuada.
Foi criado a mesma estrutura que foi feita no exercício anteriror.
Fizemos algumas modificações para que o arquivo se adeque a tabuada.
foi escrito o código javascript.
Exercicios (parte 2)
"IMPORTANTE" - Para cirar uma variável podemos usar os comandos:
var
let
Exemplos:
let ini = document.getElementById('txti');
let fim = document.getElementById('txtf');
let passo = document.getElementById('txtp');
Obs: Dentro dos parenteses podem ser usados aspas duplas ou simples.
REFORÇO: A expressão eslse significa = SE NÃO
" IMPORTANTE " - NUNCA FAZER TODO O JAVASCRIPT DE UMA VEZ, IR FAZENDO AOS POUCOS E FAZER TESTE PARA VER SE ELE ESTÁ FUNCIOANDO!
Exercícios (parte 1)
Aqui nesse Aula foi criando 02 pastas dentro da Aula 14 pasta de numero ex016 e ex017 para a prática dos exercicios de contar numeros e da tábuada confome apresentado no video;
14. Repetições parte 2
Iremos ver nessa Aula
Estrutura de Repetição com variável de controle.
Basicamente nessa Estrutura são feitas 03 coisas:
- Inicialização
- Teste logico
- Encremento
Na primeira passagem ele faz a inicalização e o teste logico.
Sendo o teste logico = verdadeiro (true)
- ele ira executar o bloco, sendo que esse bloco poderá ter vários comandos.
- agora ele ira fazer o loop (como nas estruturas while e do while) e também ele irá fazer o encremento.
- o teste lógico será feito mais uma vez e a cada vez ele ira fazer um encremento.
- Quando o teste logico ficar falso (false) ele seguira o caminho de enceramento.
Essa estrutura em Javascript ficara:
for (inicio; teste; incr) {
}
Iremos ver um exemplo com um código usando a estrutura while.
var c=1
while (c <= 10 ){
c++
}
Iremos ver um exemplo desse código usando a estrutura for
for (var c=1; c <=10; c++) {
Iremos agora fazer um teste prático.
13. Repetições em Java Script
ESTRUTURA while ( ENQUANTO)
Exemplo de uma expressão sem while:
function comerpizza( ){
comerfatia( )
comerfatia( )
comerfatia( )
comerfatia( )
comerfatia( )
comerfatia( )
comerfatia( )
comerfatia( )
}
A tarefá e partir de um ponto A e ir até um ponto B
- A Estrutura de controle mais simple de todas é a sequências.
- Quano existir desvios ou possibilidade é chamdo de condições
- Quando testamos uma expressão se ele for verdadeiro ou falso se a condição for verdadeira ele não ira para a proxima estapa ela fará um loop e voltar isso é chamado de laço
(enquanto a condição for verdadeira ele,continue fazendo o loop e voltando para o inicio).
- A partir do momento em que a condição for falsa o laço é quebrando e é seguido o fluxo natural.
Como escrevemos isso em JavaScript ?
"Enquanto uma coisa for verdade"
em inglês essa palavra se chama while (condição)
Exemplo de uma estrutura com while:
(Estrutura de repetição com teste lógico no inicio).
function comerpizza() {
while (temfatia()){
comerFatia()
}
}
Vamos ver agora o outro tipo de estrutura de repetição
( aonde primeiro nos executamos o bloco e depois fazemos o teste).
Isso é uma Estrutura de repetição com teste lógico no final
do = "faça"
do {
} while (condição)
Modulo D
Aula 12
(Exercicio Parte 3)
Aula 12
(Exercicio Parte 2)
Aula 12
(Exercicio Parte 2)
Nesse Aula foi criado a pasta ex014 dentro da pasta da aula 12.
Nesse excercício fizemos um site aonde ele se mostra de acordo com a hora do dia
Para isso foi criado uma função que carrega esses itesn de acordo com a hora de dia que esta no nosso computador.
Segue base html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Modelo de exercício</title>
<link rel="stylesheet" href="estilo.css">
</head>
<body onload="carregar()">
<header>
<h1>Hora do dia</h1>
</header>
<section>
<p></p>
<div id="msg">
Aqui vai aparecer a mensagem...
</div>
<div id="foto">
<img id="imagem" src="fotobom-dia.png" alt="Foto na Floresta com o por do Sol">
</div>
</section>
<footer>
<p>Replicado por <strong><a href="https://www.linkedin.com/in/oliveira-marcos-emmanuel" target="_blank">Emmanuel Marcos de Oliveira</a></strong></p>
<p>© <a href="https://estudonauta.com" target="_blank">Estudonauta</a></p>
</footer>
<script src="script.js"></script>
</body>
</html>
Segue Base CSS
body {
background-color: rgba(57, 57, 245, 0.733);
font-family: Arial, Helvetica, sans-serif;
font-size: 1rem;
}
header {
color: #ffff;
text-align: center;
}
section {
background-color: #ebe8e88a;
font-size: x-large;
border-radius: 10px;
padding: 15px;
width: 500px;
margin: auto;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.300);
}
div#msg {
margin-bottom: 20px;
}
footer {
color: #ffff;
text-align: center;
font-style: italic;
}
footer a {
text-decoration: none;
color: #fff
}
footer a:hover{
text-decoration: underline;
}
div {
text-align: center;
}
Segue Base JavaScript
function carregar() {
var msg = window.document.getElementById('msg');
var img = window.document.getElementById("imagem");
var data = new Date();
var hora = data.getHours()
msg.innerHTML = `Agora são exatamente ${hora} horas`;
if (hora >= 0 && hora < 12){
//Bom dia !
img.src = 'fotobom-dia.png'
document.body.style.background = '#d4ab77'
foto.innerHTML += '<p>Bom Dia!</p>'
} else if (hora >= 12 && hora <= 18) {
//Boa tarde!
img.src = 'fotoboa-tarde.png'
document.body.style.background = '#205974'
foto.innerHTML += '<p>Boa tarde!</p>'
} else {
img.src = 'fotoboa-noite.png'
document.body.style.background = '#16303d'
// Boa Noite!
foto.innerHTML += '<p>Boa Noite!</p>'
}
Aula 12
(Exercicio Parte 1)
Aula 12
(Exercicio Parte 1)
Nessa Aula criamos uma pasta ex012 para podermos criar a nossa base dos nossos proximos exercícios.
- Dentro dessa pasta foi criado:
- Index.html
- estilo.css
- script.js
Aqui criamos o nosso arquivo base para as nossas proximas Aulas.
Segue a base em Html:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Modelo de exercício</title>
<link rel="stylesheet" href="estilo/estilo.css">
</head>
<body>
<header>
<h1>Titulo</h1>
</header>
<section>
<p>testando</p>
<div>
</div>
<div>
</div>
</section>
<footer>
<p>Replicado por <strong><a href="https://www.linkedin.com/in/oliveira-marcos-emmanuel" target="_blank">Emmanuel Marcos de Oliveira</a></strong></p>
<p>© <a href="https://estudonauta.com" target="_blank">Estudonauta</a></p>
</footer>
<script src="script.js"></script>
</body>
</html>
Segue a base de CSS:
body {
background-color: rgba(57, 57, 245, 0.733);
font-family: Arial, Helvetica, sans-serif;
font-size: 1rem;
}
header {
color: #ffff;
text-align: center;
}
section {
background-color: #f7f7f7;
border-radius: 10px;
padding: 15px;
width: 500px;
margin: auto;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.300);
}
footer {
color: #ffff;
text-align: center;
font-style: italic;
}
footer a {
text-decoration: none;
color: #fff
}
footer a:hover{
text-decoration: underline;
}
Base de Script encontra-se em branco por enquanto!
Aula 12 Condições
( Parte 2 )
Aula 12
Condições ( Parte 2 ) - Condições Aninhadas
- Condições Aninhadas = Seria uma condição composta e colocar outras condições dentro delas. (seria uma condição dentro da outra) Não existe uma regra de aninhamento.
IMPORTANTE " PARA QUE O CODIGO POSSA PROSSEGUIR A CONDIÇÃO 1 (condic1) TEM QUE SER FALSA PARA PROSSEGUIR.
SE A CONDIÇÃO 1 FOR FALSA E A CONDIÇÃO 2 FOR FALSA ELE FAZ O BLOCO 3
if ( condic1) {-------------
--------------}else {
if (condc2) {--------}else{----------}
Condições
Multiplas
Condições Multiplas
Serve para valores Fixos, ele é muito util no mundo da programação quando queremos trabalhar valores fixos.
Ele tem a possibilidade de valores fixos.
Vamos representar essa extrutua da seguinte maneira.
- comando switch (expressão) {--
--------}
- dentro do Bloco vamos colocar os valores dentro dele.
Exemplo
IMPORTANTE" ELE SÓ FUNCIONA COM NUEROS INTEIROS E COM CARACTÉRES"
{ case valor 1:
case valor 2:
case valor 3:
defaut; = (Se nenhum dos Valores acima forém digitados é executado o que for digitado dentro do defaut {------------}
}
- "IMPORTANTE - DENTRO DE CADA BLOCO DA ESTRUTURA SWITCH É PRECISO COLOCAR UM COMANDO (break)" Esse comando break é obritório ter dentro de cada bloco da estrutura switch
ex013.js
Vamos solicitar nesse exercício que seja informado o dia da semana de acordo com o dia que está no nosso Computador.
- Vamos utilizar a forma que estamos aprendendo o switch
Os case que são os valores que serão testados dentro do switch eles só podem ser :
- Numeros Inteiros.
- Caractéres com strings Exemplo '0'
Segue Exemplo:
var agora = new Date();
// Nessa linha acima estamos criando a variável agora e solicitando a data atula que nesta em nosso Computador.
var diaSem = agora.getDay();
// Acima estamos criando outra variavel que será pego no nosso computador o dia da Semana.
/* no JavaScript os dias da Semana são:
0 == Domingo
1 == Segunda
2 == Terça
3 == Quarta
4 == Quinta
5 == Sexta
6 == Sábado
*/
//console.log(diaSem);
switch (diaSem) {
case 0:
console.log("Domingo");
break;
case 1:
console.log("Segunda");
break;
case 2:
console.log("Terça");
break;
case 3:
console.log("Quarta");
break;
case 4:
console.log("Quinta");
break;
case 5:
console.log("Sexta");
break;
case 6:
console.log("Sábado");
break;
default:
console.log('[ERRO] - Dia Inválido!')
break
}
Condições
Aninhadas
- Condições Aninhadas = Seria uma condição composta e colocar outras condições dentro delas. (seria uma condição dentro da outra) Não existe uma regra de aninhamento.
IMPORTANTE " PARA QUE O CODIGO POSSA PROSSEGUIR A CONDIÇÃO 1 (condic1) TEM QUE SER FALSA PARA PROSSEGUIR.
SE A CONDIÇÃO 1 FOR FALSA E A CONDIÇÃO 2 FOR FALSA ELE FAZ O BLOCO 3
if ( condic1) {-------------
--------------}else {
if (condc2) {--------}else{----------}
ex012.js
O objertivo desse exercício é criar uma variável hora aonde digitamos a hora e o progrma nos informa se é :
- Bom dia
- Boa Tarde
- Boa Noite
- Foi criao a variável hora para ser digitado um valor de hora ( Nesse caso apenas os 02 digitos são aceitos exemplo (12).
- Criamos uma estrutura de condição aonde o valor é digitado e o programa nos informa de acordo com o valor de hora digitado (Bom dia, Boa Tarde, Boa Noite).
Segue Exercício abaixo:
var hora = 12
// Acima foi criado a variável para ser digitado o valor da hora
console.log(`Agora são exatamente ${hora} horas`)
// Acima é escrito na tela o valor digitado da hora
if ( hora < 12 ) {
// Aqui acima foi criado uma condição aonde se a hora for um valor menor que 12 horas
console.log('Bom dia!')
// Aqui é escrito na tela se a condição acima menor que 12 horas for digitada. É escrito "Bom dia!"
} else if (hora <=18) {
// Aqui foi criada uma condição para definir se hora for igual ou menor que 18 horas.
console.log('Boa Tarde') }
// Aqui é escrito na tela se a condição de hora for menor ou igual a 18 "Boa Tarde!"
else {
console.log('Boa Noite!')
// Aqui é para Escrever na Tela se hora for maior que 18 horas "Boa Noite!"
}
ex011.js
Vamos criar o ex011.js é fazer um exercício dentro do visual code utilizando o plugins do node.js.
Com esse Exercicío vamos fazer a Verificação da idade de uma pessoa e informar-lo o que diz respeito a Votação:
- Não Vota.
- Voto Opcional.
- Voto obrigatório.
Sendo que as condições são :
< 16 = Não Vota.
< 18 e com idade maior que 65 anos = Voto Opcional
> 18 até 64 anos de idade = Voto obrigatório.
var idade = 15
// Estamos criando uma variável idade e dando a ela um valor =
console.log(`Vocé tem ${idade} anos.`)
// Estamos escrevendo na tela a idade dessa pessoa.
if (idade < 16)
// Estamos perguntando a variável idade sé o valor é menor que 16 anos
{console.log('Não Vota')
// Se o valor for falso (true) menor que 16 anos o programa ja informa que Não vota
} else if (idade < 18 || idade > 65)
// Se o valor for menor que 18 e maior que 65 anos
{console.log ('Voto Opicional')
// Escreve na tela 'Voto Opicional'
} else
// Se for maior de 18 até a idade de 65
{ console.log('Voto obrigatório')
// Escreve na tela 'Voto Obrigatório'
}
Aula 11 Condições
( Parte 1 )
Seguencias :
- Aqui foi reforçado que os códigos tem que ser escritos na seguencia para que eles possam ser executados.
Condições:
- São executados comandos até chegamos em alguma condição, isso significa que agora vai depender da condição, é ela que vai determinar o que irá acontecer com o código. Esse desvio é chamado de desvio condicional, ele faz parte dos fundamentos da programação.
Estrutura if (condição)
if (condição - quer dizer si) {-------------
---------------------------} esle (quer dizer se não) {-------------------------}
if = quer dizer si ( Exemplo: Si a condição for verdadeira (true) execute uma ação
else = quer dizer se não ( Se essa condição for falsa (false) execute outra condição.
condição
Condição Composta
Condição Composta = é aonde existe os dois tipos de condição (true) verdadeiro e (false) - falso.
if (condição) {
true
}
else {
false
}
if = si a condição.
true = for verdadeira
false = se ela for falsa
nesse tipo de estrutura :
- se for verdadeiro (true) acontece uma função.
- se for falsa (false) acontece outro tipo de função.
ex010
Nesse Exercício estamos agora criando um exercicício de numero ex010.html (vamos criar um exercicío agora em forma de site).
O intuito desse exercicío é igual ao exercicío de numero ex008.js que foi feito direto em JavaScript, porém agora estamos escrevendo ele em HTML para melhor visualização em uma página de site.
Segue Exercício:
<title>DETRAN</title>
</head>
<body>
<h1>Sistemas de Multas</h1>
Velocidade do carro : <input type="number" name="txtvel" id="txtvel"> Km/h
<input type="button" value="Verificar" onclick="calcular()">
<div id="res">
Resultado
</div>
<script>
function calcular(){
- // (foi criado a função calcular para criar vinculo com o onclick do input Type)
var txtv = window.document.querySelector('input#txtvel')
// (foi criado a variável txtv para a conexão com a caixa de texto input Number que foi dado o id de ( 'input#txtvel' )
var res = window.document.querySelector('div#res')
// (foi criado a variável res para pegar o valor da Div que sera o resultado
var vel = Number(txtv.value)
// (foi criado a variável vel para para pegar o valor que foi digitado na caixa de Texto e transforma-lo em numero.
res.innerHTML = `Sua Velocidade atual é de <strong>${vel} Km/h</strong> `
// Esse comando serve para escrever dentro da div res o valor informado na caixa de texto de velocidade.
- innerHTML = ESCREVE NA TELA
if (vel > 60) {
// Aqui estvamos colocando a condição de se a velocidade for maior que 60 ( vel > 60)
res.innerHTML += '<p> Vocé esta <strong>Multado</strong> por excesso de Velocidade</p>'
// foi colocado o vaor de += para que ele não apague o paragráfo anterior
// Estamos escrevendo na tela que se a velocidade for maior que 60 0 ( vel > 60) foi Multado por excesso de velocidade.
}
res.innerHTML += `<p>Diriga sempre com cinto de segurança!</p>`
}
// Estamos escrevendo na tela para Sempre usar o cinto de segurança.
</script>
</body>
</html>
ex009
Criamos dentro da pasta 11 o exerccicío 009.js para fazer uma exemplo de um exercício de condição Composta.
- Fizemos esse exercicío dentro do visual code usando o plugins node.js
Segue exercicício:
Nesse caso é verificado o Pais que a pessoa mora e exibido na tela uma mensagem informando:
- se ela for do Brasil = Vocé é Brasileiro
- se não:
- se ela for de outro Pais = Vocé é Estrangeiro.
var pais = "EUA"
console.log(`Vivendo em pais ${pais}`)
if (pais == 'Brasil' ) {
console.log('Vocé é Brasileiro')
}else {
console.log('Vocé é Estrangeiro')
condição Simples
Condição Simples = é a condição que só tem um tipo de Bloco {-----}. E só temos o bloco do (true) verdadeiro.
Condição Simples
if (condição) {
true
}
Nesse condição se ela for falsa (false) nada vai acontecer.
console.log
console.log = codigo usado para escrever na tela em node.js
Dentro do Visual studio code vamos criar um arquivo do tipo(.js) e iremos executar ele com a ajuda do plugin Node.js.Exec.
Para escrever na tela no Node.js temos que usar esse comando o ( console.log ) o document.write que estavamos usando no JavaScript ele não é reconhecido.
Exemplo:
console.log('O console funcionou corretamente !');
- Apos digitar apertamos a tecla F8 do nosso teclado para verificar se o comando é executado.
E exibo abaixo em outra aba como se fosse a aba de terminal.
Info: Start process (22:07:00)
O console funcionou corretamente !
Info: End process (22:07:00)
ex008
Vamos criar uma variável - vel
nNesse exercício vamos verificar a velocidade de um veiculo e se caso ele passar acima da velocidade Estabelecida ele será avisado que foi multado.
var vel = 78;
console.log(`A Velocidade do seu carro é ${vel} Km/h`);
if (vel > 60) { // Condição Simples
console.log("Vocé ultrapasou a velocidade permitida. MULTADO !");
}
console.log("Dirija sempre usando o cinto de segurança!");
Modulo C
Modulo DOM
Significado = Document Object Model - É a vertente web do JavaScript no qual a linguagem foi criada é uma poderosa ferramente que está dentro do seu navegador, um conjunto de objetos do JavaScript no tratamento de Componentes Visuais. (Para criarmos aplicações mais bonitas)
- Além de aprender o modulo DOM iremos aprender a fazer uma Arvore Dom so nossso Site.
- além de aprender a criar iremos aprender a manipular a estrutura de qualquer site da web.
Aula 10
Eventos DOM
Aula 10
Eventos DOM
DOM = Document Object Model
Para essa aula criamos a pasta de n° 10 dentro da nossa pasta do curso JavaScript e criamos dentro dessa pasta o exercicício de numero (ex006.html)
- Foi criado um <div> </div> dentro do body para podermos interajir com esse exercício.
Eventos DOM = É tudo aquilo que possa acontecer com o elemento selecionado na arvore DOM (no nosso caso desse exercício a <div> </div>.
Criando o exercicio ex007
Criando o exercicio ex007
Nesse exercicío crimamos uma página html para fazer a soma de 02 valores e mostrando o seu resultado na pagina.
Aqui estã a parte de HTML
Foi criado algumas inputs para que o HTML consuga receber os valores e conseguir fazer a soma.
- 02 input de tipo Number para receber valores
- 01 input de Button para fazer a soma
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Somando Numeros</title>
</head>
<body>
<h1>Somando Valores</h1>
<input type="nunber" name="txtn1" id="txtn1"> +
<input type="number" name="txtn2" id="txtn2">
<input type="button" value="Somar" onclick="somar()">
<div id="res">
Resultado =
</div>
Criamos depois nosso Script e nossas funcçoes
- criamos a função de ação somar
- criamos a variável de tn1 - para receber o valor 1
- criamos a variável de tn2 - para receber o valor 2
- fizemos a conversão dos textos das Strings em numeros
var n1 = Number(tn1.value) // isso é necessario para transformar o valor digitado dentro da caixa em numero.
var n2 = Number(tn2.value) // isso é necessario para transformar o valor digitado dentro da caixa em numero.
- criamos a variável res para receber esse resultado e apresenta-lo mna tela.
var s = n1 + n2 // estamos criandoa a var s para somar os valores de n1 + n2
res.innerHTML = `A soma entre os valores ${n1}, e ${n2}, e igual a <strong> ${s}</strong> `
// o Comando acima exibie o resultado da soma na linha abaixo.
Segue a parte de JavaScript Completa.
function somar() {
var tn1 = window.document.getElementById('txtn1')
var tn2 = window.document.querySelector('input#txtn2')
var res = window.document.getElementById('res')
var n1 = Number(tn1.value) // isso é necessario para transformar o valor digitado dentro da caixa em numero.
var n2 = Number(tn2.value) // isso é necessario para transformar o valor digitado dentro da caixa em numero.
var s = n1 + n2 // estamos criandoa a var s para somar os valores de n1 + n2
res.innerHTML = `A soma entre os valores ${n1}, e ${n2}, e igual a <strong> ${s}</strong> `
// o Comando acima exibie o resultado da soma na linha abaixo.
}
Parte de CSS
<style>
body {
font: normal 18pt arial;
}
input {
font: normal 15pt arial;
width: 80px;
}
div#res {
margin-top: 20px;
border: 1px solid black;
width: 500px;
}
</style>
Achando o erro no nosso Devtolls
Ao escrever alguma comando errado ou uma lunha errada no nosso Bloco de JavaScript todo o nosso Bloco deixa de funcionar.
Porém temos a nossa ferramenta de desenvolvedor no nosso navegador o Deve Tolls que pode nos auxiliar
Ao verificar que nosso Bloco não está funcionando e não estamos encontrando o nosso erro . Na maioria dos cassos o DevTolls nos ajuda a encontrar esse erro Vamos seguir alguns passos tentar identidicar esse erro .
- Abra o Devtolls do nosso navegador.
- Ira aprecer um (x) em vermelho na parte superiror ao lado das seleções.
- Ao clicar ira abrir na parte de baixo do Console ele ira escrever em vermelho aonde é possivel que estja essa erro. e indica a linha de comando aonde está escrito isso. (Pode estar nessa linha indicada ou acima dela)
Eventos de
Mouse
mouseup
mousedown
mousemove
a.addEventListener
a.addEventListener
Definição (Isso é uma função do JavaScript que faz com que o JavaScript fique monitorando nossa página e se caso algum evento novo aconteça na nossa página as funções que determinar-mos ira acontecer.)
antes dessa etapa criamos a variável (a) para que seja aplicada a variável
var a = window.document.getElementById('area')
No nosso Exemplo vamos criar 03 eventos (a.addEventListener)
- um evento para ao clicar o que irá acontecer
- um evento para se o mouse entrar (passar nessa área o que ira acontecer
- um evento se o mouse paasar por essa área e sair o que ira acontecer.
<script>
var a = window.document.getElementById('area')
a.addEventListener('onclick', clicar)
a.addEventListener('mouseenter', entrar)
a.addEventListener('mouseout' sair)
function clicar() {
a.innerText = 'Clicou'
a.style.background = "red"
}
function entrar() {
a.innerText = 'Entrou!'
}
function sair() {
a.innerText = "Saiu!"
a.style.background = 'green'
}
</script>
mouseout
mouseout = Seria quando o mouse sair de uma determinada área alguma coisa ira acontecer.(a função que foi atribuida irá acontecer.)
- Iremos primeiro selecionar aonde isso ira acontecer ?
- No Nosso exemplo vamos selecionar uma div e atribuir um id a ela:
<div id="area" >
interaja...
</div>
- Vamos agora inserir o nome da nosso da nossa ação. No nosso exemplo abaixo atribuimos o nome de sair a nossa div.
<div id="area" onmouseout="sair( )">
interaja...
</div>
- Agora dentro do nosso Script vamos atribuir a nossa função para que nossa ação possa acontecer.
<script>
var a = window.document.getElementById('area')
function sair ( ) {
a.innerText = "Saiu!" = (irá mudar o cnteudo de texto da div)
a.style.background = 'green' = (irá mudar o background dessa div para = green)
}
mouseenter
mouseentrar
Quando o mouse entrar ou passar por um determinado lugar uma função do JavaScript irá acontecer.
(Passar por uma div, por um paragrafo, por um titulo, por uma tag.....)
No nosso exemplo aqui vamos criar uma id para div e depois atribuir uma função a ele.
<div id="area" onclick="clicar()" onmouseenter="entrar ()" onmouseout="sair()">
interaja...
</div>
- Atribuir um id a esse div - Chamamso esse id de ' area '
- Vamos atribuir um nome a função dentro da nossa div.
- <div id="area" onmouseenter="entrar (O nome que foi atribuidfo a essa finção foi chamado de entrar)
- Vamos criar a nossa função ao mouse entrar nessa div (pasar por essa div). essa função tem que ser criada dentro do nosso <script> --------- </script>
<script>
var a = window.document.getElementById('area')
function entrar( ) {
a.innerText = 'Entrou!'
}
</script>
click
onclick = Seria ao clicar em algo vai acontecer a função determinada.
Para que isso acontece:
- Temos que determinar aonde isso ira contecer ? Em uma div ou um paragrafo ou um Titulo por exemplo no nosso caso vamos escolher uma div.
- Vamos dar um id para ela chamado de 'area':
- Exemplo: <div id="area" onclick="clicar( )"
- Vamos dar um nome a ação para que a função aconteça :
- <div id="area" onclick="clicar( )" = nossa ação foi chamado de "clicar"
- Vamos agora dentro de script escrever nossa função de acordo com o nosso id que foicriado:
<script>
var a = window.document.getElementById('area') = getElementById('area') tag que seleciona o id
function clicar( ) {
a.innerText = 'Clicou' = (vai
a.style.background = "red"
</script>
//Tudo que estiver aqui dentro só será executado quando for chamado o metódo clicar.
Função
Função - Funcionalidade
É um conjunto de códigos (linhas) que vão ser executadas só quando o evento occorrer .
Exemplo:
Vamos programar 10 linhas essas linhas são chamadas de bloco. Essas linhas não vão ser executadas automáticamente.
Esse bloco ele só ira ocorem, por exemplo de acordo com a função que eu der á ele.
Quando eu Clicar em um elemento pré determinado a função irá ser acionada. (Quando eu clicar na foto elá ficara colorida.)
- ° Passo da função ela tem que estar dentro de um bloco { } e temos que colocar a palavra function antes do bloco.
function { xxxxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxx }
No java script existe função anonima (seria uma função que não tem nome ).
Mais para que o método posso FUNCIONAR TEMOS QUE DAR NOMES AS AÇÕES.
POR EXEMPLO NOMES PARA AS AÇÕES QUE IRAM ACONTECER COM ESSA FUNÇÃO.
OS NOMES DAS AÇÕES TEM QUE SER COLOCADOS DENTRO DE PARENTESES. ( )
Exemplos:
}
function entrar() {
a.innerText = 'Entrou!'
}
Função - Funcionalidade
É um conjunto de códigos (linhas) que vão ser executadas só quando o evento occorrer .
Exemplo:
Vamos programar 10 linhas essas linhas são chamadas de bloco. Essas linhas não vão ser executadas automáticamente.
Esse bloco ele só ira ocorem, por exemplo de acordo com a função que eu der á ele.
Quando eu Clicar em um elemento pré determinado a função irá ser acionada. (Quando eu clicar na foto elá ficara colorida.)
Exemplos de funções:
<script>
var a = window.document.getElementById('area')
function clicar() {
//Tudo que estiver aqui dentro só será executado quando for chamado o metódo clicar.
a.innerText = 'Clicou'
a.style.background = "red"
}
function entrar() {
a.innerText = 'Entrou!'
}
function sair() {
a.innerText = "Saiu!"
a.style.background = 'green'
}
Aula 09
Introdução ao DOM
AULA 09
INTRODUÇÃO AO DOM
- Vamos instalar algumas ferramentas no nosso vscode.
- vscode
- Live Server
- Node.js Exec
- Criamos agora um extrutura em HTML para fazer o exercicio ex005.html
Arvore DOM
A arvoré DOM ela começa na raiz do navegador que chamamos de window = ( Janela)
Dentro do window temos varios outros objetos
- location (Qual é a localização do seu Site, qual é a url, ou página do site.)
- document (documento Atual)
- history (que guarda as informações de onde você veio ? para onde você vai ? iddo facilita a navagação dentro do site)
Selecioando elementos na
Arvore DOM
por Seletor
Seria por CSS que é o recurso mais recente em todas as versões do ECMA - Script.
Essa forma é até recomendável pela maioria dos manuais que é utilizando o:
querySelector( )
querySelectorAll( )
querySelectorAll( )
(no Plural)
querySelector( )
querySelector( )
Nesse Exemplo usamos os Seletores de CSS
var d = window.document.querySelector('div#msg')
(quando for div id é representada por #)
var d = window.document.querySelector('div#msg')
d.style.color = 'blue'
Clique em mim
var d = window.document.querySelector('div.msg')
(quando for div Class é representada por .)
Estou colocando o Exemplo Inteiro desde o inicio do paragrafo
<script>
var corpo = window.document.body
var p1 = window.document.getElementsByTagName('p') [1]
/* var d =window.document.getElementById('msg')
d.style.background = 'green'
d.innerText = 'Estou aguardando ...' */
var d = window.document.querySelector('div.msg')
d.style.color = 'blue'
</script>
</body>
</html>
por Classe
getElementsByClassName ( )
getElementsByClassName ( )
Esse atributo está no plural (isso significa que quando tivermos mais de 1 elemento temos que usar o [ ] para identificar.
Exemplo:
window.document.getElementsByClassName('msg') [0]
Por nome
getElementsByName( )
getElementsByName( )
Esse atributo está no plural (isso significa que quando tivermos mais de 1 elemento temos que usar o [ ] para identificar.
Exemplo:
Aqui estamos criando a var d para o elemento de name = msg e mundando seu conteudo para Ola
var d = window.document.getElementsByName('msg')[0]
d.innerText = 'Ola'
Ola
por ID
getElementById( )
getElementById( )
Exemplo:
<div id="msg">Clique em mim</div>
Estamos criando uma variavel para o id da div e dando a ela a classificação de (d) e solicitando a ela que troque o background para a cor 'green'
var d =window.document.getElementById('msg')
d.style.background = 'green'
Clique em mim
Exemplo:
Vamos mudar o texto dentro da div
d.innerText = 'Estou aguardando ...'
Estou aguardando ...
por marca
(tag Name
Selecionar por Marca seria por Tag
getElementeByTagName()
getElementeByTagName( )
"IMPORTANTE" - Quando estiver selecioando o getElementeByTagName( ) eu consigo selecionar mais de um objeto pois existe mais objetos do mesmo tipo ( da mesma tag).
EXEMPLO :
<script>
var p1 = window.document.getElementsByTagName('p') [0]
</script>
var = variável
p1 = definição da variável
window.document.getElementsByTagName('p')
window.document.getElementsByTagName + estamos selecioando a tag de nome
('p') - significa que selecionamos a tag de paragrafo ( Porém como temos mais de uma tag (p) para selecionar o primeiro paragrafo usamos os colchetes e o valor dentro.
Exemplo
[ 0 ] - será [o primeiro paragrafo]
[ 1 ] - [Segundo paragrafo]
[ 2 ] - [Terceiro paragrafo ..... e assim sucesivamente.]
Exemplo:
<script>
var p1 = window.document.getElementsByTagName('p') [0]
window.document.write ('Esta escrito assim: ' + p1.innerText)
</script>
( estamos solicitando ao JavaScript que escreva na tela a váriavel p1 ( que definida como 1° paragrafo)
Esta escrito assim: Aqui vai o Resultado
Outro Exemplo:
<script>
var p1 = window.document.getElementsByTagName('p') [0]
p1.style.color = 'blue'
</script>
Aqui estamos solicitando ao JavaScript a mudar o paragrafo para Azul
Aqui vai o Resultado
Exemplo:
vamos Mudar a cor do Background
<script>
var corpo = window.document.body
var p1 = window.document.getElementsByTagName('p') [0]
corpo.style.background = 'green'
p1.style.color = 'blue'
Iniciando Estudos com o DOM
Aqui vai o Resultado
Aprendendo a usar o DOM em JavaScript
Exemplo
<script>
var corpo = window.document.body
var p1 = window.document.getElementsByTagName('p') [1]
document.write(p1.innerHTML)
</script>
Aprendendo a usar o DOM em JavaScript
Esse Exemplo pega a formatação do HTML que o comando Inner.Text não havia pego o negrito.
window
history
- history (que guarda as informações de onde você veio ? para onde você vai ?
document
- document (documento Atual)
- Dentro do document existe outro objeto importante o html
DENTRO DE html (temos dois filhos ou chield)
- head - (parte de Cabeçalho)
- body - (Parte de Coro )
e html é um parrent de head e body (quem está acima é parrent.
Exemplo
- html é (parrent) de head e body é por estar abaixo de document ele é chield (filho) de Document.
Assim sendo.
- document
- Html
- head
- Body
- Exemplos de script com a Arvore DOM
<script>
window.document.write(" Ola, Mundo!")
</script>
(É exibido Olá Mundo no Html)
- Exemplos de script com a Arvore DOM
<script>
window.document.write(window.document.charset)
</script>
(É exibido o charset em html - UTF8)
<script>
window.document.write(window.navigator.appName)
</script>
(É exibido o nome do navegador é exibido Nestape o chrome esta como se fosse Nestcape Netscape)
<script>
window.document.write(window.document.URL)
</script>
(É exibido a Url - http://127.0.0.1:5500/ex005.html )
"IMPORTANTE" - Qualquer coisa que estiver aparecendo na árvore DOM é considerado como elemento.
html
(children de document)
(parent de head, e body)
body
(children)
div
strong
p
h1
head
(children)
title
meta
location
location (Qual é a localização do seu Site.)
- Qual é a url, qual é a página Atual, qual foi a página Anterior,
ex005
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Primeiros passos com DOM</title>
</head>
<style>
body {
background-color: rgb(14, 218, 218);
color: #fff;
font: normal 18pt Arial;
}
</style>
<body>
<h1>Iniciando Estudos com o DOM</h1>
<p>Aqui vai o Resultado</p>
<p>Aprendendo a usar o <strong>DOM</strong> em JavaScript</p>
<div>Clique em mim</div>
<script>
Modulo B
Aula 08
Operadores do JavaScript
part 2
Aula 8 – Operadores (Parte 2)
Você já conhece os operadores relacionais e os operadores lógicos em JavaScript?
Sabe a diferença entre usar = ou == ou === em JavaScript?
Conhece a ordem de precedência dos operadores do JavaScript?
Sabe como usar o operador ternário para atribuições em JavaScript?
Segue o Link do video:
https://youtu.be/BP63NhITvao
Operadores
relacionais
- Os Operadores relacionas do JavaScript são os operadores relacionais na grande maioria da programação
são ele :
> (maior que)
< (menor que)
>= ( maior igual)
<= ( menor igual)
== ( igual)
!= ( diferente)
5 > 2 Resultado Verdadeiro (true)
7 < 4 Resultado Falso (false)
8 >= 8 Resultado Verdadeiro (true)
9 <= 7 Resultado Falso (false)
5 == 5 Resultado Verdadeiro (true)
4 != 4 Resultado Falso (false)
Segue Exemplos feitos no NodeJs.
> 5 > 2
true
> 8 < 4
false
> var a = 8
undefined
> var b = 15
undefined
> a > b
false
> a <= b - 10
false
> a == b
false
> a != b
true
>
Exemplos de Reais
preço >= 200,50 // o preço é maior oi igual a 200.50 ?
idade < 18 // a idade é menor do que 18
curso == 'JavaScript' // o curso é JavaScript ?
n1 != n2 // o primeiro numero é diferente do segundo
ternários
Operadores ternários são operadores com o simbolo
? :
Ele se chamo ternário por ter 03 partes ele junta 03 operanos
teste ? true : false
Vamos ver um exemplo prático :
média >=7 ? "aprovado" : "reprovado"
Vamos fazer um teste no node.js
PS C:\Users\olive> node
Welcome to Node.js v18.12.1.
Type ".help" for more information.
> var média = 5.5
undefined
> média > 7
false
> média > 7 ?' APROVADO' : 'REPROVADO'
'REPROVADO'
> média +=3
8.5
> média > 7 ? 'APROVADO' : 'REPROVADO'
'APROVADO'
>
Outro Exemplo:
> var x = 8
undefined
> var res = x % 2 == 0 ? 5: 9
Aqui nessa expresão estamos perguntado se ?
a variavel res vai receber ou 5 ou 9 (vai depender se x % 2 for igual a 0 )
- vamos fazer os operadores aritméticos ( x % 2 = 8 resto de divisão por 2) = 0
- 0 == 0 (true) se for veradade é atribuido a variavel res o numero 5
se o Resultado fosse false seria atribuito a var res o numero 9
undefined
> res
5
>
> var idade = 19
undefined
> var r = idade >= 18 ? 'MAIOR' : 'MENOR'
undefined
> r
'MAIOR'
>
Nesse outro exemplo defenimos o valor da variável r = 19
E fizemos a seguinte expresão :
> var r = idade >= 18 ? 'MAIOR' : 'MENOR'
Significa que se a idade for maior ou igual que 18 irá aparecer MAIOR e se a idade fosse menor que 18 iria aparecer MENOR
Precedencia
- Operadores Aritméticos ( ) ** / ...
- Operadores Relacionais > < >= ... Não tendo oredem de precedência sendo feito o que aparecer primeiro sendo da esquerda para a direita.
- Operradores Lógicos que tem uma ordem de precedência
- !
- &&
- ||
Operadores
Lógicos
Operadores Lógicos
! quer dizer (negação)
&& quer dizer (conjunção) chamamos de (e)
|| quer dizer (disjunção) chamamos de (ou)
Uma Curiosidade.
(||) é chamado de pipe
! (o não) ele é tratado como um operador unário isso significa que ele so tem um operando.
! pode ter (true) ou (false)
vamos agora para o operador de conjunção
&& ele é um operador binário signifca que pode ter 02 valores logicos um de cada lado
true && true resultado true
true && false resultado false
false && true resultado false
false && false resultado false
nessa condição so é verdadeiro se as 02 forem verdadeiras
|| ele também é um operador binário signifca que pode ter 02 valores logicos um de cada lado
true || true resultado true
true || false resultado true
false || true resultado true
false || false resultado false
Basta que apenas um deles seja verdadeiro que que eles sejam considerados como verdadeiro
Vamos fazer alguns exercicios no NodeJs
> var a = 5
undefined
> var b = 8
undefined
> true && false
false
> true && true
true
> false || false
false
> true || false
true
Quando tivermos :
- Operadores aritmeticos
- Operadores relacionais
- Operadores logicos
Na mesma questão
ele ira seguir a seguinte seguencia
- ira fazer o calculo de todos os operadores aritméticos
- ira fazer o calculo de todos os operadores relacionas
- ira fazer os operadores lógicos
> a > b && b % 2 == 0
false
>
Outro exemplo
Nesse exemplo temos operadorres Aritméticos, relacionais e logicos na mesma expressão. é feito nessa ordem
- todos os opeeradores aritméticos
- b % 2 == 0 (seria a variaverl b que é o numero 8 o resto da sua divisão que seria o resultado 0 ai ele pergunta 0 ==0 (true)
- agora fazemos o relacional a > b (seria a variável a que é 5 e avariavel b que é 8 o resultado é (false)
- agora faremos o calculo logico que é (true) && (false) = false
> a <= b || b / 2 == 2
true
>
- Vamos fazer os operadores aritémticos
- b / 2 ( 8/2 == 2 ) false
- a <=b (5 <=8) = true
- false || (ou) veradeiro
Resultado = true
e se na mesma expresão eu tiver um && (e) um não (!) e um ou (||)
a seguência de calculos é :
- ! quer dizer (negação)
- && quer dizer (conjunção) chamamos de (e)
- || quer dizer (disjunção) chamamos de (ou)
Operadores
Identidades
Exemplo :
vamos as seguintes expresões:
5 == 5 resultado true
5 == '5` resultado true
- ( o sinal de igualdade (==) ele não testa o tipo sendo que o valor do inicio é um valor inteiro e o valor apos == é um valor de string. O que o javaScript faz é analisar se o 1° (numero 5) tem o mesmo valor que o 2° (numero 5 ). são valores diferentes porem eles tem a mesma grandeza.
valor de Indentidade também é conhecido como operador de igualdade restrita.
Exemplo:
5 === '5` resultado (false)
=== ( é chamado como identico)
- Nesse caso o JavaScript está testando se os dois valores sã valores identicos ( é o mesmo valor e do mesmo tipo)
5 === 5 resultado (true)
Fazendo alguns exemplos no NodeJs
> 5 == '5'
true
>
> var x = 5
undefined
> x
5
> var y = '5'
undefined
> y
'5'
> typeof x
'number'
> typeof y
'string'
> x == y
true
> x === y
false
> x != y
false
Essa ultima expresão (!==) é chamada de desigualrestrito (ela verifica se são de tipos diferentes.
> x !== y
true
>
Aula 07
Operadores do JavaScript
part 1
Aula 7 – Operadores (Parte1)
Segue o Link do Video:
https://youtu.be/hZG9ODUdxHo
Familia de Operadores
- aritméticos
- atribuição
- relacionais
- lógicos
- ternário
Nessa Aula parte 1 vamos focar nos operadores aritméticos e operadores de atribuição.
Operadores
Aritméticos
São todos os operadores aritméticos:
Todos esses são operadres Binários significa que precisa de 02 operando
Todos os operadores precisão de operando que são aqueles que vão fazer os operadores Funcionarem.
(Operando) são os numeros antes dos operadores)
Exemplo
5 + 2 = 7
5 - 2 = 3
5 * 2 = 10
5 / 2 = 5
5 % 2 = 1 // resto da divisão.
5 ** 2 = 25 // potência.
- Quando uma expresão tiver uma soma ( + ) e uma divisão( / ) na mesma expresão o calculo que é feito primeiro é o calculo da divisão ( / )
Exemplo:
- fazer a conta de divisão
- Fazer a conta de soma
5 + 3 / 2 = 6.5
executando no node.js
> 5 +2
7
> 9 % 2
1
> 9 / 2
4.5
> 5 + 3 / 2
6.5
>
Para fazer o calculo executando a soma primeiro tem que colocar os valores de soma em parenteses
Exemplo:
Exemplo:
- Fazer a conta de soma
- fazer a conta de divisão
(5 + 3) / 2 = 4
Operadores de Incremento
Operadores de Incremento:
- vamos rever algumas operações antes disso
var x = 5
> 5
x = x + 1
> 6
x = x - 1
> 5
Simplificando
x += 1
x -=1
Incremento:
x =+ 1
se transforma em :
x ++
x = x - 1
se Trasnforma em :
x--
Exemplos em Nodejs
> var n = 10
undefined
> n++
10
> n
11
> n--
11
> n
10
> n
10
Pré - Enquemento ( significa que mudamos a ordem colocando os atributos ++ ou - - antes da variável
> ++n
11
> --n
10
>
Auto Atribuições
Auto atribuição é atribuir um valor novo a uma variavél atraves de uma atribuição
Exemplo:
var n = 3
> 3
n = n + 4
> 7
n = n - 5
> 2
n = n * 4
> 8
n = n / 2
> 4
n = n ** 2
> 16
n = n % 5
> 1
Um exemplo de simplicação desse soma é
Exemplo
n = n + 4
pode ser mudada para n += 4 só pode ser feito desse jeito de o n receber o valor dele mesmo.
Segue exemplo de simplificação
n += 4
n-= 5
n *= 4
n /= 2
n **= 2
n %= 5
Vamos fazer um exemplo no Nodejs
> var num = 8
undefined
> num
8
> num += 2
10
> num
10
> num %= 2
0
> num = 3
3
> num **= 2
9
>
Ordem de
Precendencias dos Operadores
Ordem de Precedência dos Operadores.
- ( ) é calculado os paretenses
- ** é calculado as potências
- (*)multiplicação (/) divisão (%) resto da divisão
- ( + ) somas ( - ) subtrações.
obs: se tiver os 3 no mesmo calculo é feito na sequência da Esquerda para a Direita.
- a ser calculado
Exemplos :
var a = 5 + 3 Resultado -- 8
var b = a % 5 Resultado -- 3
var c = 5 * b ** 2 Resultado -- 45
var d = 10 - a / 2 Resultado -- 6
var e = 6 * 2 / d Resultado -- 2
var f = b % e + 4 / e Resultado -- 3
a var f foi calculado primeiro o calculo da esquerda depois o calculo da direita.
Exemplo em Nodejs
> var a = 5 + 3
undefined
> a
8
> var b = a % 5
undefined
> b
3
> var c = 5 * b ** 2
undefined
> c
45
> var d = 10 - a / 2
undefined
> d
6
> var e = 6 * 2 / d
undefined
> e
2
> var f = b % e + 4 / e
undefined
> f
3
Aula 06
Tratamento de dados
ex004
ex03-part2
Iremos fazer a conversão das Strings do exercicio anterior para numeros atráves dos comandos
var n1 = Number.parseInt(window.prompt('Digite seu numero: '))
// obs: tem que ter pois paresenteses no final
var n2 = Number.parseInt(window.prompt( Digite outro numero: ))
// obs: tem que ter pois paresenteses no final
<script>
var n1 = Number.parseInt(window.prompt('Digite um numnero: ')) // String
var n2 = Number.parseInt(window.prompt('Digite outro numnero: ')) // String
var s = n1 + n2
window.alert('A soma dos Valores é : ' + s) // nesse caso o + faz a concatenação dos valores
// ( number + number ) o sinal de (+) pode servir para a operação de adição (somar)
// ( string + string ) o sinal de (+) pode servir também para a contaneção (junção dos Valores)
</script>
Iremos agora fazer a conversão para ele somar numeros decimais
var n1 = Number.parseFloat(window.prompt('Digite seu numero: '))
// obs: tem que ter pois paresenteses no final
var n2 = Number.parseFloat(window.prompt( Digite outro numero: ))
// obs: tem que ter pois paresenteses no final
<script>
var n1 = Number.parseFloat(window.prompt('Digite um numnero: ')) // String
var n2 = Number.parseFloat(window.prompt('Digite outro numnero: ')) // String
var s = n1 + n2
window.alert('A soma dos Valores é : ' + s) // nesse caso o + faz a concatenação dos valores
// ( number + number ) o sinal de (+) pode servir para a operação de adição (somar)
// ( string + string ) o sinal de (+) pode servir também para a contaneção (junção dos Valores)
</script>
Na nossa atualidade usamos o comando Number o JavaScript vai definir se é um numero interiro ou um numero decimal.
Conversões de Tipo
Conversão de tipos seria converter :
- String mudar para Number
- Number mudar para String
Exercicio 03
Vamos agora fazer a inclusão de numeros ao inves de nomes.
var = n1 = window.prompt('Digite um numero: ')
- var (variável)
- n1 = Identidicador da variável
- window.prompt ( local aonde ira ficar armazenado o valor da variável )
- Digite um numero ( valor de exibição do Prompt para o ususário
Vamos criar outra variável
var = n2 = window.prompt('Digite um numero: ')
- var (variável)
- n2 = Identidicador da variável
- window.prompt ( local aonde ira ficar armazenado o valor da variável )
- Digite um numero ( valor de exibição do Prompt para o ususário
Vamos solicitar a soma dos valores (atraves do comando)
var s = n1 + n2
- var (variável)
- ( + ) ira fazer a concatenação dos valores
- s = Identidicador da variável
- n1 = Identidicador da variável
- n2 = Identidicador da variável
Vamos solicitar a apresentação da concatenção dos valores (atraves do comando)
window.alert(' A soma dos valores é ' + s )
- window.alert ( comando para exibir um alerta ao usuario )
- ' A soma dos Valores é ' ( o texto que sera exibido dentro do Prompt para o ususario)
- ( + ) ira fazer a concatenação dos valores
- (s) variavel (aonde consta a soma dos valores n1 + n2)
O comando window.prompt tem uma caracteristica se voltar como valor de Strinng
Para fazer a conversão de uma string para um valor inteiro vamos utlizar o comando Number.parseInt
Segue Exemplo:
var n1 = Number.parseInt(window.prompt('Digite um numnero: '))
Number.parseInt = comando para convertert uma string em Numero
Temos que colocar um parentes antes do prompt e depois no final.
var n2 = Number.parseInt(window.prompt('Digite outro numero: '))
Number.parseInt = comando para convertert uma string em Numero
Temos que colocar um parentes antes do prompt e depois no final.
var s = n1 + n2
window.alert('A soma dos valores é :' + s)
Agora o valor Apresentado no alert é a soma dos valores. e não a concatenação das Strings
IMPORTANTE
Nesse modo ele faz a soma de nuimeros inteiros, se colocar numeros fracioanados a soma vai aparecer de forma incorreta.
para numeros fracionados temos o comando Number.parseFloat
Atualização
Agora podemos somente colocar Number que o JavaScript identifica se são numeros inteiros ou fracionados e já faz a conversão.
Exemplo:
var n1 = Number(window.prompt("Digite um numero fracionado de 0 á 10:"));
var n2 = Number(window.prompt("Digite agora um numero de 10 a 20:"));
var s = n1 + n2;
window.alert("A nossa querida soma dos valores são :" + s);
IMPORTANTE OS NUMEROS FRACIONADOS TEM QUE SER DIGITADOS COM (.) SE FOR DIGITADO COM (,) ELE APRESENTA UM ERRO
Exemplo: 2.5
Formatando Números
.tolocaleString('pr-BR', {Style: 'currency' , currency: 'BRL' })
.tolocaleString('pr-BR', {Style: 'currency' , currency: 'BRL' })
Esse comando tranforma o valor da string para aparecer em valor de moeda R$
- tolocalestring (sgnifica uma String que exibe uma localidade (um Pais)
- entre chaves estamos colocando os atributos {Style: 'currency' , currency: 'BRL' }
- currency (dinherio)
- BRL (moeda)
Segue Exemplo Abaixo:
> n1.tolocaleString('pt-BR', {style: 'currency', currency: 'BRL'})
> n1.toLocaleString('pt-BR', {style: 'currency', currency: 'BRL' })
'R$ 1.545,50'
Nesse Exemplo foi incluido o simbola da nossa moeda Brasaileira o (R$).
Uncaught SyntaxError: Unexpected token ')'
> n2.toLocaleString('pt-BR', {style: 'currency', currency: 'BRL'})
'R$ 3.500,00'
>
> n3.toLocaleString('pr-BR', {style: 'currency', currency: 'BRl'})
'R$ 1.750,00'
>
> n4.toLocaleString('pt-BR', {style: 'currency', currency: 'BRL'})
'R$ 10.550,00'
>
> n5.toLocaleString('pt-BR', {style: 'currency', currency: 'BRL'})
'R$ 1,50'
>
> n7.toLocaleString('pt-BR', {style: 'currency', currency: 'BRL'})
'R$ 10.230,00'
>
.replace( )
.replace( )
Vamos agora trocar o ponto ( . ) para uma virgula ( , )
Segue o Exemplo Abaixo:
> var n1 = 1545.5
undefined
> n1
1545.5
> n1.toFixed(2)
'1545.50'
> n1.toFixed(3)
'1545.500'
> n1.toFixed(4)
'1545.5000'
> n1.toFixed(2).replace( ' . ' , ' , ' )
'1545,50'
>
to.Fixed( )
to.Fixed( )
Esse comando serve para delimitar a quantidade exibida de casas decimais.
Exemplo no Nodejs:
> var n1 = 1545.5
undefined
> n1
1545.5
> n1.toFixed(2)
'1545.50'
>
- Ele fez a inclusão do zero ( 0 ) apos o (5) '1545.50'
- () o valor dentro do parentese é a quantidade de decimal que terá depois do (.)
Confrome Exemplo Abaixo:
> var n1 = 1545.5
undefined
> n1
1545.5
> n1.toFixed(2)
'1545.50'
> n1.toFixed(3)
'1545.500'
> n1.toFixed(4)
'1545.5000'
>
Vamos agora trocar o ponto ( . ) para uma virgula ( , )
Segue o Exemplo Abaixo:
> var n1 = 1545.5
undefined
> n1
1545.5
> n1.toFixed(2)
'1545.50'
> n1.toFixed(3)
'1545.500'
> n1.toFixed(4)
'1545.5000'
> n1.toFixed(2).replace( ' . ' , ' , ' )
'1545,50'
>
Formatando uma String
Formatando uma String
Usando o Node.js
Nesse exemplo vamos criar uma variavel (s) que recebera o valor de (JavaScript)
para que ele informe o que estamos estudando é preciso dar o seguinte comando :
Welcome to Node.js v18.12.1.
Type ".help" for more information.
> var s = 'JavaScript'
undefined
> s
'JavaScript' // vaor atribuido a (s)
> 'Eu estou estundado ' + s // Times que fazer uma contatenação para que o JavaScript nos mostre a fraze de forma correta.
'Eu estou estundado JavaScript'
>
Outro Exemplo com a criação de 03 variáveis e queremos que o JavaScript nos mostre a frase de forma correta
> var nome = Emmanuel
Uncaught ReferenceError: Emmanuel is not defined
> var nome =' Emmanuel '
undefined
> var idade = 43
undefined
> nota = 5.5
5.5
> 'O Aluno' + nome + 'com ' + idade + ' anos tirou a nota' + nota
'O Aluno Emmanuel com 43 anos tirou a nota5.5'
- (+) está fazendo a concatenação ou a junção para a construção da frase.
- nome = variavel (string)
- idade = variavel (string)
- nota = variavel (string)
document.write
document.write
Esse comando ao inves de exibir o resultadpo dentro da caixa box, ELE EXIBE O RESULTADO DENTRO DA PAGINA HTML
Vamos a um exemplo aonde é feito a soma dos caracteres e a tranformação do texto em MAISUCULAS
<script>
var nome = window.prompt('Qual é o seu nome')
document.write(`Olá, <strong> ${nome}</strong>! Seu nome tem ${nome.length} letras. </br>`)
document.write(`Seu nome em maisuculas é ${nome.toUpperCase()}`)
</script>
- document.write (exibe o resultado dentro da página HTML.
- <strong> - comando HTML ( deixa o texto em Negrito )
- nome.lenght (comando que faz a contagem de caracters dentro da string)
- nome.toUpperCase() - esse comando tranforma o texto dentro da string(nome) todas as letras em MAIUSCULAS.
s.toLowerCase()
s.toLowerCase( )
obs: atenção com a forma de escrita aonde tiver letras maisuculas
- Esse comando serve para que as letras dentro de uma string fiquem com todas as letras Minusculas
s.toUpperCase()
s.toUpperCase( )
obs: atenção com a forma de escrita aonde tiver letras maisuculas
- Esse comando serve para que as letras dentro de uma string fiquem com todas as letras maiusculas
Vamos a um exemplo aonde é feito a soma dos caracteres e a tranformação do texto em MAISUCULAS
<script>
var nome = window.prompt('Qual é o seu nome')
document.write(`Olá, <strong> ${nome}</strong>! Seu nome tem ${nome.length} letras. </br>`)
document.write(`Seu nome em maisuculas é ${nome.toUpperCase()}`)
</script>
- document.write (exibe o resultado dentro da página HTML.
- <strong> - comando HTML ( deixa o texto em Negrito )
- nome.lenght (comando que faz a contagem de caracters dentro da string)
- nome.toUpperCase() - esse comando tranforma o texto dentro da string(nome) todas as letras em MAIUSCULAS.
s.lenght
s.lenght
- Esse comando serve para informar o tamanho da String (quantos caracteres essa string possui)
Vamos a um exemplo aonde é feito a soma dos caracteres e a tranformação do texto em MAISUCULAS
<script>
var nome = window.prompt('Qual é o seu nome')
document.write(`Olá, <strong> ${nome}</strong>! Seu nome tem ${nome.length} letras. </br>`)
document.write(`Seu nome em maisuculas é ${nome.toUpperCase()}`)
</script>
- document.write (exibe o resultado dentro da página HTML.
- <strong> - comando HTML ( deixa o texto em Negrito )
- nome.lenght (comando que faz a contagem de caracters dentro da string)
- nome.toUpperCase() - esse comando tranforma o texto dentro da string(nome) todas as letras em MAIUSCULAS.
Template Strings
${s} `
(é o que chamaos de (placehouder)
Iremos fazer a mesma junção das String agora de um jeito mais fácil
> var nome =' Emmanuel '
undefined
> var idade = 43
undefined
> nota = 5.5
5.5
> 'O Aluno' + nome + 'com ' + idade + ' anos tirou a nota' + nota
'O Aluno Emmanuel com 43 anos tirou a nota5.5'
> `O Aluno ${nome}com ${idade} anos tirou a nota ${nota}`
'O Aluno Emmanuel com 43 anos tirou a nota 5.5'
>
Nesse Exemplo: Usamos a Templeta String ( novidade )
- $ faz a junção das Strings a frase
- nome = Variável ou String
- idade = Variável ou String
- nota = Variável ou String
Exemplos no Nodejs
> nome
'Maria'
> idade = 43
43
> profisão = Recepcionista
Uncaught ReferenceError: Recepcionista is not defined
> profisao = 'Recepcionista'
'Recepcionista'
> `A minha esposa ${nome} que tem a idade de ${idade} anos, tem a Profissão de ${profisao}`
'A minha esposa Maria que tem a idade de 43 anos, tem a Profissão de Recepcionista'
> nome = 'Everton'
'Everton'
> familia = 'irmão'
'irmão'
> profisao = 'Diretor Hospitlar'
'Diretor Hospitlar'
> ` A pessoa chamada ${nome} que tem a idade de ${idade} anos, ele é meu ${familia} e a profisão dele é ${profisao}`
' A pessoa chamada Everton que tem a idade de 43 anos, ele é meu irmão e a profisão dele é Diretor Hospitlar'
Exemplo:
<script>
var n1 = Number(window.prompt('Digite um numnero: '))
// Nesse caso estamos fazendo a conversão de n1 para Number
var n2 = Number(window.prompt('Digite outro numero: '))
// Aqui também estamos fazendo a converesao de n2 para Number
var s = n1 + n2
window.alert(`A soma entree ${n1} e ${n2} é igual a ${s}`)
// nesse caso o + faz a concatenação dos valores
// ( number + number ) o sinal de (+) pode servir para a operação de adição (somar)
// ( string + string ) o sinal de (+) pode servir também para a contaneção (junção dos Valores)
</script>
Number para String
n.toString
n.toString ( )
- o (n) será a variavel que queremos converter para String que no nosso caso é a variavel s
Exemplo:
var s = n1 + n2;
Segue Exemplo.
window.alert("A nossa querida soma dos valores são :" + s.toString());
String(n)
No exemplo abaixo estamos convertendo a variável s para uma String .
com a função
String(n)
n = sera o valor da variavel que é um numero e sera convertido para a String.
window.alert("A nossa querida soma dos valores são :" + String(s));
IMPORTANTE TEM QUE TER UM PARENTESES PARA FECHAR A EXPRESÃO.
String para Number
Number.parseFloat(n)
Esse comando ira fazer a conversão de um numero para um numero com (.) ou numero decimal
Exemplo:
var n1 = Number.parseFloat(window.prompt("Digite um numero fracionado de 0 á 10:"));
var n2 = Number.parseFloat(window.prompt("Digite agora um numero de 10 a 20:"));
var s = n1 + n2;
O resultado sera 7.5
IMPORTANTE TEMOS SEMPRE QUE USAR (.) NÃO PODEMOS DIGITAR (,)
Number.parseInt(n)
Ele irá fazer a conversão de um numero para um numero Inteiro:
Segue Exemplo abaixo:
var n1 = Number.parseInt(window.prompt("Digite um numero fracionado de 0 á 10:"));
var n2 = Number.parseInt(window.prompt("Digite agora um numero de 10 a 20:"));
var s = n1 + n2;
Aqui nesse caso se digitarmos numeros fracionados o JavaScript convertera as variáveis n1 e n2 para numeros Inteiros.
ex03
Exercicio 03
Vamos agora fazer a inclusão de numeros ao inves de nomes.
var = n1 = window.prompt('Digite um numero: ')
- var (variável)
- n1 = Identidicador da variável
- window.prompt ( local aonde ira ficar armazenado o valor da variável )
- Digite um numero ( valor de exibição do Prompt para o ususário
Vamos criar outra variável
var = n2 = window.prompt('Digite um numero: ')
- var (variável)
- n2 = Identidicador da variável
- window.prompt ( local aonde ira ficar armazenado o valor da variável )
- Digite um numero ( valor de exibição do Prompt para o ususário
Vamos solicitar a soma dos valores (atraves do comando)
var s = n1 + n2
- var (variável)
- ( + ) ira fazer a concatenação dos valores
- s = Identidicador da variável
- n1 = Identidicador da variável
- n2 = Identidicador da variável
Vamos solicitar a apresentação da concatenção dos valores (atraves do comando)
window.alert(' A soma dos valores é ' + s )
- window.alert ( comando para exibir um alerta ao usuario )
- ' A soma dos Valores é ' ( o texto que sera exibido dentro do Prompt para o ususario)
- ( + ) ira fazer a concatenação dos valores
- (s) variavel (aonde consta a soma dos valores n1 + n2)
O comando window.prompt tem uma caracteristica se voltar como valor de Strinng
Para fazer a conversão de uma string para um valor inteiro vamos utlizar o comando Number.parseInt
Segue Exemplo:
var n1 = Number.parseInt(window.prompt('Digite um numnero: '))
Number.parseInt = comando para convertert uma string em Numero
Temos que colocar um parentes antes do prompt e depois no final.
var n2 = Number.parseInt(window.prompt('Digite outro numero: '))
Number.parseInt = comando para convertert uma string em Numero
Temos que colocar um parentes antes do prompt e depois no final.
var s = n1 + n2
window.alert('A soma dos valores é :' + s)
Agora o valor Apresentado no alert é a soma dos valores. e não a concatenação das Strings
IMPORTANTE
Nesse modo ele faz a soma de nuimeros inteiros, se colocar numeros fracioanados a soma vai aparecer de forma incorreta.
para numeros fracionados temos o comando Number.parseFloat
Atualização
Agora podemos somente colocar Number que o JavaScript identifica se são numeros inteiros ou fracionados e já faz a conversão.
Exemplo:
var n1 = Number(window.prompt("Digite um numero fracionado de 0 á 10:"));
var n2 = Number(window.prompt("Digite agora um numero de 10 a 20:"));
var s = n1 + n2;
window.alert("A nossa querida soma dos valores são :" + s);
IMPORTANTE OS NUMEROS FRACIONADOS TEM QUE SER DIGITADOS COM (.) SE FOR DIGITADO COM (,) ELE APRESENTA UM ERRO.
Exemplo: 2.5
ex02
Variáveis
Vamos Criar uma variavel
Exemplo:
var nome = window.prompt ('Qual é o seu nome')
- var ou let (comando usado para a criação da vairável
- nome ( identificador da variável
- window.prompt ( comando dado no JavaScript para a solicitação de inclusão de um dado no JavaScript
- Qual é o seu nome (Valor que irá aparecer dentro do Prompt)
Obs: o valor inserido dentro do prompt será adiciondo a variavel (nome) - nesse Exemplo
depois ...
fizemos a inclusão de mais um comando para aparecer uma mensagem após a inclusão do nome inserido no Prompt
window.alert('É um prazer em te conhecer' + nome)
- window.alert (serve para enviar uma alerta ao usuário
- ('É um prazer em te conhecer' ) - É o valor atribuido ao alerta para ser informado ao usuario.
sinal de ( + ) nesse caso é é uma concatenação (ele faz a junção do alert. mais a palavra inserida no prompt )
- nome (ira aparecer o valor criado na variavel)
Aula 05
Variáveis e Tipos Primitivos
(Data types ou Tipo de Dados)
Como fazer um comentário dentro de um arquiro de Java Script ?
Temos 2 modos de fazer isso
- colocando duas barras (//----- ) os traçõs são para simbolizar os comentários.
- colocando /*----- */ os traçõs são para simbolizar os comentários.
//------ serve para colocar um comentário em uma unica linha.
/*----- */ - serve para colocar um comentário em bloco.
DEPURAÇÃO = É VER COMO MEU PROGRAMA ESTÁ FUNCIONANDO.
para abrir o terminal dentro do vscode podemos usar o atalho de teclado
CONTROL + SHIFT + (') CRASE.
dentro do terminal com o NODE aberto no terminal para sair do NODE E VOLTAR para o terminal usamos o comando .exit
e para sair de dentro do terminal usar o comando exit
Tipos Primitivos de Dados
typeof
typeof
É um comando usado no JavaScript para a verificação de uma String qual é o tipo daquela String
Exemplo:
Welcome to Node.js v18.12.1.
Type ".help" for more information.
> var n = 200
undefined
> n
200
> typeof n
'number'
> n = 'Google'
'Google'
> typeof n
'string'
> typeof 6.5
'number'
> typeof '6.5'// nuemro entre aspas '6.5' se torna uma string
'string'
> typeof []
'object'
> typeof {}
'object'
> typeof function(){}
'function'
> typeof undefined
'undefined'
> typeoff NaN
'number'
>typeoff Infinity
'number'
> typeof null // para o JavaScript ele é um objecto.
'object'
function
seria uma função ou funcionalidade dada aquela coisa ou objeto.
object
Array
undefined
indefinido
String
É o nome dado a uma cadeia de caracteres.
Existe três fromas de delimitar uma String dentro do JavaScript
As Aspas Duplas " "
As Aspas simples ' '
E a craze ´ ´
Tipos Primitivos Primordiais
Number
Number = Definição de numeros em JavaScript
NaN
NaN = not in Number
infinit
number - float
number - são numeros inteiros
float - são numeros com pontuação ou numeros fracionados
boolean
Bolean é os resultados atribuidos a funções criadas no JavaScript
- Veradeiro (true)
- Falso(false)
boolean é os resultados atribuidos a funções criadas no JavaScript
- Veradeiro (true)
- Falso(false)
number - integer
integer = seria um numero inteiro.
Identificador
Identificador
é o nome usado para identificar uma variável ( ele tem algumas regras )
Eles podem começar com :
- uma letra (a)
- um Cifrão ($)
- ou um sublinhado ou anderline ( _ )
- pode usar letras ou numeros (s1)
- pode utilizar acentos e simbolos
Eles não podem começar com:
- números (1)
- não pode conter espaços ( casa grande)
- não pode ser palavras reservadas (que o JavaScript já utiliza - (alert)
na criação de variável (maiscula e n=minuscula faz diferença )
atenção ao criar.
- tente usar nomes coerrentes para a criação de variáveis
Atribuição
E a ação de incluir ou acrescentar um valor a alguma variável
var (ou) let
Serve parta criar uma variável no Javascript
atenção para cirar uma variável usamos o comando var ou let
let nome = 'Emmanuel'
let - comando
nome = descrição atribuito a variavel
= (recebe)
'Emmanuel' (é o valor que a variavel nome ira receber e deve sempre ser escrito com ' aspas ' entre o valor ou pode ser " as duplas " )
para mudar o valor que foi definido dentro dessa variável usar apenas o comando.
nome = 'Alemão'
nome = descrição atribuito a variavel
= (recebe)
'Alemão' (é o valor que a variavel nome ira receber e deve sempre ser escrito com ' aspas ' entre o valor ou podenome = ser " as duplas " )
para fazer uma soma de variaveis é só escrever as descrições e o valor de + entre elas
Exemplo:
let n1 = 8
atribuimos a descrição n1 o valor de 8
let n2 = 5
atribuimos a descrição n2 o valor de 5
n1 + n2
>13
soma das variáveis é igual a 13 pois ele está somando as variáveis que são classificadas como tipo - numero.
ATENÇÃO AO CRIAR AS VARIAVEIS na sua descrição (maisculas e minusculas fazem a diferença.
let a = '10'
let A = '20'
Aqui temos um exemplo de duas variaveis com a mesma descrição porém são variáveis diferentes.
MUITO UMPORTANTE
CRIAR NOMES COERENTES!!!!!
ao criar um variavel se colocarmos valores e colocarmos as apas ' ' simples ou duplas ele não será reconhecido como um numero . ele será reconhecido como uma string!!!!
variáveis serve para guardar dados
null
a palavra null significa que aquela determinada coisa ira ficar nula, ela não pode receber nada.
=
O simbolo de = no JavaScript deve ser lembrado como Recebe.
Isso significa que alguma coisa está recebendo outra
Modulo A
Aula 04
Criando seu primeiro Script
Aula 4 – Criando o seu primeiro script
Segue o link do video
https://youtu.be/OmmJBfcMJA8
Você já sabe diferenciar dentro do seu código, os trechos em HTML5, em CSS3 e em JavaScript?
Sim.
Sabe organizar as pastas do seu projeto dentro do Visual Studio Code?
Sabe como testar se o Node.js está devidamente instalado?
Já sabe utilizar os comandos alert, confirm e prompt do JavaScript?
window.prompt()
Esse comando faz uma solicitação de inclusão de dados pelo ususario no navegador:
Exemplo:
<script>
window.prompt('qual é o seu nome ?')
</script>
window.confirm()
Esse comando faz uma solicitação de confirmação na janela do navegador
Exemplo:
<script>
window.confirm('Esta gostando de JavaScript?')
</script>
window.alert()
Esse comando exibe um alerta nas paginas do navegador.
Exemplo:
<script>
window.alert('Minha Primeira mensagem !')
</script>
Aula 03
Dando os primeiros passos
Aula 3 – Dando os primeiros passos
Quais são os melhores livros de JavaScript em Português?
- JavaScript o guia definitivo. (Editora ORELLY)
- JavaScript o guia do Programador. (Editora Novatec) - (do Mauricio sami e Silva)
Onde ter acesso à documentação oficial do JavaScript em Português e Inglês?
- Temos o guia de Referencia da Mozila.
https://developer.mozilla.org/pt-BR/docs/Web/JavaScript
- Temos também o guia de referencia da ECMA.
https://www.ecma-international.org/publications-and-standards/standards/ecma-262/
Quais são os requisitos de software para aprender a programar em JavaScript?
- Maquina com configuração básica
Qual é o melhor editor para códigos JavaScript?
Vscode
Instalação das Ferramentas
VScode
https://code.visualstudio.com/download
Como instalar o Node.js no seu computador?
https://nodejs.org/en/
Como configurar o Node.js?
Para aprender JavaScript, é realmente necessário saber muito Inglês?
Não instalação Básica.
Você está precisando de dicas para estudar e aprender de verdade?
Segue o Link do video
https://youtu.be/FdePtO5JSd0
Aula 02
Como Chegamos até aqui.
Aula 2 – Como chegamos até aqui?
Segue o Link do Site.
https://youtu.be/rUTKomc2gG8
- A internet foi criada em 1970 durante a guerra fria.
- Darpa - tecnologia Militar (criar uma rede para proteger os dados militares) - Rede ARPANET
- A ARPANET com seu crescimento teve seu nome mudado para a INTERNET.
- em 1993 Tim Bern lee. surgiu então o html e protocolo http e tambem a word wibe web "www". e nos Estados Unidos foi criado o primeiro navegador o Mosaic
- 1994 - foi fundada a Nestcape - Navegador mais famoso no momento dentro dela foi criado um grupo chamado mozila.
- 1995 - Foi criado a linguagem Java e com o sucesso do Java foi criado a linguagem JavaScript por causa da fama do Java.
- Microsoft em 1995 lançou o Internet Explorer e também criou uma linguagem também jamada jscript
- 1997 - a NETSCPAPE fez a padronização do JavaScript com a ECMA
- ECMASCRIPT É A LINGUAGEM JAVASCRIPT Padronizada.
- 2002 - foi criado a fundação mozila Firefox.
- 2008 - google criou o chorme.
- 2009 - foi criado o motor do navegador que roda o JavaScript.
- 2010 - foi criado o NodeJs que é uma maquina que roda o JavaScript fora do navegaqdor.
ECAMSCRIPT surgiu em
- 1997 versão 1.0
- 1998 versão 2.0
- 1999 versão 3.0
- 2009 surgiu a versao ES5.
- 2015 surgiu a versão ES6.
- 2016 Surgiu o ES2016.
- 2017 surgiu o ES2017.
- 2018 surgiu o ES2018.
Você sabe qual foi a empresa a criar o JavaScript? Sabe qual é a diferença entre as linguagens Java e JavaScript?
- 1995 - Foi criado a linguagem Java e com o sucesso do Java foi criado a linguagem JavaScript por causa da fama do Java.
Sabe qual é a relação que existe entre as linguagens JavaScript e ECMAScript?
- 1997 - a NETSCPAPE fez a padronização do JavaScript com a ECMA
- ECMASCRIPT É A LINGUAGEM JAVASCRIPT Padronizada.
Sabia que, por exemplo, o programa usado para acessar WhatsApp no computador é feito em JavaScript?
Electron
Aula 01
O que o Java Script é capaz de fazer?
Aula 01 O que o Java Script é capaz de fazer?
- Foi feito mostrado alguns exemplos no site do google do que o javascript é capaz de fazer
- mudança da cor do background
- logo ficar em preto e branco
- fazer o logo do google sumir.
Cliente x Servidor
Nos somos o cliente que consome o conteudo que está na internet
O servidor é aonde as aplicações ficam armazenadas.
JavaScript surgiu para ser como uma tecnologia para clientes . Hoje ele serve também até para servidores.
JavaScript é uma tecnologia Client-side.
- Um site é composto por 03 tecnologias do lado do cliente.
- HTML - Hyper text Markut language - Linguagem de Marcação. (Conteúdo)
- CSS - Cascating Style Sheet - Folhas de Estilos
- JavaScript - Responsável pela interação.
Apresentação do Curso
HTML5 & CSS3
Modulo 04
Capítulo 26
Aplicando estilo ao formulário de login
Capítulo 26
Aula 05 – Aplicando estilo ao formulário de login
Criando o formulário de login
Capítulo 26 Aula 04 – Criando o formulário de login
- Fizemo a crioação do nosso Formulario dentro do nosso HTML
- Incluimos nele icones do gogle para merlhorar a estilização
- Copiar o codigo html de dentro do site do google
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
- Agora vamos selecionar os icones que queremos colocar dentro dos inputs e colocar acima dos inputs (segue Exemplo em negrito)
icone do login
<span class="material-symbols-outlined">
Account_circle
</span>
<input type="email" name="login" id="ilogin" placeholder="Digite seu email" autocomplete="email" required maxlength="30">
icone da senha
<span class="material-symbols-outlined">
key
</span>
<input type="password" name="senha" id="isenha" placeholder="sua senha" autocomplete="current-password" required minlength="8" maxlenght="20" >
FORMULÁRIO COMPLETO.
<div class="formulario">
<h1>Login</h1>
<p>Seja bem-vindo(a) novamente. Faça login para acessar sua conta e poder fazer as configurações no seu ambiente.</p>
<form action="login.php" method="post" autocomplete="on">
<div class="campo">
<span class="material-symbols-outlined">
Account_circle
</span>
<input type="email" name="login" id="ilogin" placeholder="Digite seu email" autocomplete="email" required maxlength="30">
<label for="ilogin">login</label>
</div>
<div class="senha">
<span class="material-symbols-outlined">
key
</span>
<input type="password" name="senha" id="isenha" placeholder="sua senha" autocomplete="current-password" required minlength="8" maxlenght="20" >
<label for="isenha">senha</label>
</div>
<input type="submit" value="Entrar">
<a href="esqueci.html">Esqueci a senha <i class="material-symbols-outlined"> mail</i> </a>
</form>
</div>
Outras media queries para login
Capítulo 26
Aula 03 – Outras media queries para login.
- Criamos mais um arquivo de estilo para construir os outros formatos de visualiação (arquivo de link de css dentro do HTML.
<link rel="stylesheet" href="estilos/media-query.css">
Agora vamos criar nossas esytilizações para outros tamanhos (segeu abaixo os padrões de Device Breakpoints.
IMPORTANTE A VERSÃO MOBILE FOI CRIADO NO ARQUIVO PRINCIPAL DE ESTILOS (style.css)
/* Typycal Device Breakpoint
320px — 480px for mobile devices,
481px — 768px for iPads & tablets,
769px — 1024px for small screens like laptop,
1025px — 1200px for large screens like Desktops,
1201px and above for extra large screens like TV.
*/
Criando as Estilizações para versão de Tablet
/* verão Tablet */
@media screen and (min-width:481px) and (max-width:768px) {
section#login {
width: 80vw;
}
section#login > div#imagem {
float: left;
width: 30%;
height: 100%;
}
section#login > .formulario {
float: right;
width: 70%;
}
}
Agora vamos criar a versão para telas maiores que tablet acima de 769px
@media screen and (min-width:769px) {
section#login {
width: 950px;
}
section#login > div#imagem {
float: left;
width: 50%;
height: 100%;
}
section#login > .formulario {
float: right;
width: 50%;
}
vamos colocar um efeito de transição para mudar o backgroud de acordo com o tamanho da tela no arquivo principal do CSS (style).
ELAS ESTÃO EM NEGRITO.
section#login {
position: absolute;
background-color: #fff;
width: 250px;
height: 500px;
border-radius: 20px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
overflow: hidden;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.450);
transition: widht .3s, height .3s;
transition-timing-function: ea;
}
Agora vamos fazer as estilizações de plano de fundo dentro das Medias-Query
para o Background com efeito degrade.
VERSÃO TABLET
@media screen and (min-width:769px) and (max-width:1024px) {
body {
background-image: linear-gradient(to top, #49a09d, #822c5b);
}
VERSÃO PARA TELAS MAIORES
@media screen and (min-width:1025px) {
body {
background-image: linear-gradient(to bottom, #49a09d, #822c5b);
}
Versão mobile first da tela de login
Capítulo 26
Aula 02 – Versão mobile first da tela de login
- Demos inicio a estilização do projeto na Css style .
- Definimos a paleta de cores
- Definimos a Fonte.
Segue o arquivo CSS
@charset "UTF-8";
/* Paleta de cores
Verde: #49a09d
Lilás: #5f2c82
*/
/* Reset padrão do projeto */
* {
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
Definindo tamanho e Background
body, html {
background-color: #5f2c82 ;
height: 100vh;
width: 100vw;
}
Definindo o tamanho do main
main {
position: relative;
height: 100vh;
width: 100vw;
}
Definindo os estilos do login
section#login {
position: absolute;
background-color: #fff;
width: 250px;
height: 500px;
border-radius: 20px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
overflow: hidden;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.450);
}
section#login > div#imagem {
display: block;
background: #5f2c82 url(../imagens/pexels-yew-hui-tan-11055161.jpg) no-repeat;
background-size: cover;
height: 200px;
}
section#login .formulario {
display: block;
padding: 10px;
}
Inicio do projeto tela de login
Capítulo 26
Aula 01 – Inicio do projeto tela de login
Nesse Aula foi apresentado o proximo Projeto que sera uma tela de login.
- criamos o repositório no git-hub
- criamos as pastas
- estilo
- imagens
- Criamos a estrutura basica de html.
Segue o html inicial do Projeto.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Projeto Login</title>
<link rel="stylesheet" href="estilos/style.css">
</head>
<body>
<main>
<section id="login">
<div class="imagem">
</div>
<div class="formulario">
<h1>Login</h1>
<p>Seja bem-vindo(a) novamente. Faça login para acessar sua conta e poder fazer as configurações no seu ambiente.</p>
<form action="login.php" method="post">
</form>
</div>
</section>
</main>
</body>
</html>
Capítulo 25
Media queries para outros dispositivos
Capítulo 25
Aula 12
– Media queries para outros dispositivos.
- Na aula anterior foi criado o menu em telas de celular.
Agora vamos criar o menu para telas maiores fazendo estilização em CSS.
- Com os códigos abaixo faz com que o menu hamburguer não apareça em telas acima de 768px conforme a descrição no media-query
@media screen and (min-width:768px) {
span#burger {
display: none;
}
- Agora vamos fazer o menu aparecer em telas grandes com os seguintes comandos
menu {
display: block;
}
- Agora vamos estilizar o menu para que ele aparece de forma que os menus fiquem na horizontal em vez de vertical.
menu > ul > li {
display: inline-block;
- vamos estilizar o menu para que ele fique de forma mais atrativa visualmente.
ul, a {
text-align: right;
border-radius: 10px;
padding: 10px;
}
a {
box-shadow: 1px 1px 1px rgba(136, 136, 136, 0.589);
}
Verificamos um problema ( ao fazer aparecer e ocultar o menu Hambúrguer ao expandir a tela o menu todo desaparece. Ficando a página sem menu algum.
- vamos fazer um código em JavaScript para que ele monitore o tamanho da tela e faça o menu normal aparecer quando a site estiver sendo exibido em telas maiores
Vamos no body e vamos incluir uma função em JavaScript (onresize) para que quando mudar o tamanho do site a menu aparece.
<body onresize="mudouTamanho()">
Iremos agora fazer a programação na tag Script do Java para que a função aconteça
function mudouTamanho( ) {
if (window.innerWidth >= 768) {
itens.style.display = 'block'
}else {
itens.style.display = 'none'
}
}
- Vamos agora melhorar a vizualização do texto para que ele fique no centro em telas maiores
main {
width: 768px;
}
Criando um menu hambúrguer
Capítulo 25
Aula 11 – Criando um menu hambúrguer.
Nesse modo aprendemos criar o menu de aparelhos moveis.
A idéia é colocar esse menu modelo hamburguer somente quando o site for aberto em celulares.
para isso vamos usar o site da google de icones .
https://fonts.google.com/icons
Selecionamos o icone de menu e copiamos o c[odigo html para web conforme exemplo:
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
Após copiar o código html incluir ele no seu arquivo index após o <title> conforme exemplo abaixo.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Media Query</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
<link rel="stylesheet" href="estilos/style.css">
<link rel="stylesheet" href="/estilos/media-query.css">
</head>
Após isso colocar o outro código para aprecer o icone acima do menu nesse caso o google usaou a tag <span> para poder fazer o icone aparecer no html.
<header>
<h1>Meu Site</h1>
<span id="burger" class="material-symbols-outlined" onclick="clickMenu()">
menu
</span>
<menu id ="itens">
<ul>
<li><a href="#">Opção 1</a></li>
<li><a href="#">Opção 2</a></li>
<li><a href="#">Opção 3</a></li>
<li><a href="#">Opção 4</a></li>
<li><a href="#">Opção 5</a></li>
</ul>
</menu>
</header>
Após isso fazemos a estilização do icone no CSS segue exemplo:
#burger {
background-color: rgb(56, 56, 56);
display: block;
color: #fff;
text-align: center;
padding: 10px;
}
#burger:hover {
background-color: aliceblue;
color: rgb(31, 31, 31);
cursor: pointer;
}
para que o menu aparece e desaparece é necessário fazer configurações de JavaScript.
- inserimos a função javascript dentro da tag do menu .
<span id="burger" class="material-symbols-outlined" onclick="clickMenu()">
menu
Apos esse passo criamos a tag <javascript> para colocarmos o código que ira fazer o menu aparecer e desaparecer de acordo com o tamanho da tela.
script>
function clickMenu() {
if (itens.style.display == 'block') {
itens.style.display = 'none'
} else {
itens.style.display = 'block'
}
}
</script>
Configurando layout do projeto
Capítulo 25
Aula 10 – Configurando layout do projeto.
Foi criado um arquivo Base HTML para a exibição em, Mobile First
- criamos o menu no formato de apresentação para celular
ARQUIVO HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Media Query</title>
<link rel="stylesheet" href="estilos/style.css">
</head>
<body>
<header>
<h1>Meu Site</h1>
<menu>
<ul>
<li><a href="#">Opção 1</a></li>
<li><a href="#">Opção 2</a></li>
<li><a href="#">Opção 3</a></li>
<li><a href="#">Opção 4</a></li>
<li><a href="#">Opção 5</a></li>
</ul>
</menu>
</header>
<main>
<article>
<h2>Testando Media Queries </h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore rerum quibusdam vel at quod similique fugit harum earum excepturi nostrum dolorum ullam necessitatibus beatae molestias, incidunt qui. A, quo nisi? Lorem ipsum, dolor sit amet consectetur adipisicing elit. Nihil dicta eos, sunt mollitia perferendis quam veritatis, velit reprehenderit nemo beatae adipisci, ducimus quos ea aliquam nobis eum saepe consequuntur vitae? Lorem ipsum dolor sit amet consectetur adipisicing elit. Ullam commodi quibusdam voluptatibus explicabo esse, consequuntur non sint, delectus quaerat dolorem vel corrupti fugiat animi ipsa atque eius molestiae ut dignissimos? Lorem ipsum dolor sit amet consectetur adipisicing elit. Minima iure illum quae atque optio rem. Recusandae dolorum eos laboriosam aperiam voluptatum, cupiditate exercitationem maiores totam veritatis provident assumenda quam velit. Lorem ipsum dolor sit amet consectetur adipisicing elit. Sed, cum quae accusamus, corrupti non error optio consectetur, porro illo vitae laudantium! Voluptates vel voluptas explicabo dolore magni quas minus quod.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto repellat quidem sed ipsa, quam dolorem recusandae minus qui natus. Esse excepturi ullam totam praesentium alias ipsa, ipsam molestias quos deserunt? Lorem ipsum dolor sit amet consectetur adipisicing elit. Quibusdam laboriosam doloremque unde esse, alias similique quas ipsa in placeat voluptas tenetur cum deserunt. Maxime asperiores nobis quidem porro iure itaque! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Quas ad dolorem vel facere exercitationem. Obcaecati sint vero velit, inventore, asperiores deserunt veritatis reprehenderit enim dolorem laudantium incidunt temporibus provident officia!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sint cupiditate magnam qui corporis, veritatis impedit esse possimus dicta, voluptas incidunt deserunt saepe. Neque velit laboriosam non dolor eos numquam temporibus. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Consequuntur eveniet molestiae optio, vitae eum ad impedit laboriosam error, commodi odio eius necessitatibus eaque nihil reprehenderit delectus ipsa magnam, corrupti placeat. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Alias quibusdam cumque, doloremque corrupti eaque similique officiis vitae dolores. Veniam fugiat suscipit totam molestiae facere corrupti consectetur est soluta excepturi nam. Lorem ipsum dolor sit amet consectetur adipisicing elit. A repudiandae officia illum porro nobis, nemo tenetur quos adipisci dignissimos quidem sapiente fugiat eaque facilis sed magni itaque quas? Iste, quaerat?</p>
</article>
</main>
</body>
</html>
ARQUIVO CSS
@charset "UTF-8";
* {
font-family: Arial, Helvetica, sans-serif;
margin: 0px;
padding: 0px;
}
body, html {
background-color:lightgray;
}
header {
background-color: gray;
}
header h1 {
padding: 10px;
text-align: center;
color: rgba(0, 0, 0, 0.788)
}
menu {
display: block;
}
menu li {
list-style-type: none;
}
menu > ul > li > a {
display: block;
padding: 10px;
text-decoration: none;
text-align: center;
background-color: rgba(102, 102, 102, 0.219);
color: #fff;
border: 2px solid gray
}
menu > ul > li > a:hover {
background-color: rgba(211, 211, 211, 0.171);
}
main {
width: 90vw;
background-color: #fff;
margin: auto;
margin-top: 10px;
padding: 10px;
border-radius: 10px;
box-shadow: 2px 2px 1px rgb(168, 168, 168);
}
article h2 {
padding-bottom: 10px;
}
article > p {
text-align: justify;
margin-bottom: 20px;
text-indent: 20px;
}
Exercício menu responsivo
Capítulo 25
Aula 09 – Exercício menu responsivo
Nessa Aula criamos um arquivo base html aonde vai ser nosso exemplo para criação do menu hamburguinho.
Device breakpoints
Capítulo 25 Aula 08 – Device breakpoints
- Breakpoints seria definir os tamnhos de tela para cada dispositivos, porém sabemos que esta definição é dificil de ser feita pois existem inumeros tamnhos de telas de smartphones, tablets, televisores etc...
- crimos um arquivo html para exebição em diversos tamanhos e também uma versão para impressão
tamanhos
todas as configurações em um unico arquivo CSS o media-query.css
@charset "UTF8";
/* Todas as demais midias */
/* typical device Breakpoints
-----------------------------
celulares: 320px até 480px
tablet: 481px até 768px
Desktop: 769px até 1200px
TV: acima de 1200px
*/
* {
font-family: 'Courier New', Courier, monospace;
}
@media print {
main {
width: 90vw;
border: 2px solid black;
}
main::after {
content: 'Essa impressão foi feita atravez do site:https://emmmanuelmarcosdeoliveira.github.io/';
text-decoration: overline;
}
main h1 {
/* background-image: url(../imagens/back-print.jpg); } Descecessário pois não fica legal imrprimir back-ground image */
text-shadow: none;
color: #000;
}
img#phone { display: none; }
img#tablet { display: none; }
img#print { display: block; }
img#pc { display: none; }
img#tv { display: none; }
}
@media screen and (min-width:520px) and (max-width:768px) {
body {
background-image: url(../imagens/back-tablet.jpg); }
img#phone { display: none; }
img#tablet { display: block; }
img#print { display: none; }
img#pc { display: none; }
img#tv { display: none; }
}
@media screen and (min-width:769px) and (max-width:1200px) {
body {
background-image: url(../imagens/back-pc.jpg);
}
img#phone { display: none; }
img#tablet { display: none; }
img#print { display: none; }
img#pc { display: block; }
img#tv { display: none; }
}
@media screen and (min-width: 1201px) {
body {
background-image: url(../imagens/back-tv.jpg);
}
main {
width: 1000px;
}
img#phone { display: none; }
img#tablet { display: none; }
img#print { display: none; }
img#pc { display: none; }
img#tv { display: block; }
}
}
Iniciando um site mobile first
Capítulo 25
Aula 07 – Iniciando um site mobile first
Criamos um arquivo base html com 05 imagens de icones das diferentes tipos de tela
Criamos 02 liks de estilos pata estilizar este html
- <link rel="stylesheet" href="/estilos/style.css" media="all"> (esté para todos os tamanhos)
- <link rel="stylesheet" href="estilos/media-query.css"> (este para cada tipo de tamanho)
Segue o arquivo Html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Media Query ( Mobile First)</title>
<link rel="stylesheet" href="/estilos/style.css" media="all">
<link rel="stylesheet" href="estilos/media-query.css">
</head>
<body>
<main>
<h1>Testando Medias Queries</h1>
<img class="phone" src="imagens/icon-phone.png" alt="acessando via smarphone">
<img class="tablet" src="imagens/icon-tablet.png" alt="acessando via tablet">
<img class="print" src="imagens/icon-print.png" alt="versão para impressão">
<img class="pc" src="imagens/icon-pc.png" alt="versão para desktop">
<img class="tv" src="imagens/icon-tv.png" alt="versão para TV">
</main>
</body>
</html>
Abaixo o arquivo style.css com as configurações de Mobile First
@charset "UTF-8";
/* Versão Mobile First */
* {
font-family: Arial, Helvetica, sans-serif;
font-size: 1em;
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
html {
height: 100vh;
}
body {
background: black url(../imagens/back-phone.jpg) no-repeat;
background-size: cover;
background-position: center center;
}
main {
background-color: rgba(255, 255, 255, 0.747);
width: 80vw;
margin: auto;
margin-top: 20px;
border-radius: 10px;
padding: 10px;
}
h1 {
text-align: center;
color:#fff;
font-size: 2em;
text-shadow: 2px 2px 2px rgba(0, 0, 0, 0.493);
}
img {
display: block;
margin: auto;
}
.phone {
display: block;
}
.tablet {
display: none;
}
.print {
display: none;
}
.pc {
display: none;
}
.tv {
display: none;
}
Mobile First
Capítulo 25 Aula 06 – Mobile First
- Significa 1° criar o site para dispositivos móveis.
- Depois vamos reposicionar as coisas e não tirar como erá proposto anteriormente.
- FACILIDADE NA DIVULGAÇÃO DO SEU SITE.
- MELHORIA DA EXPERIÊNCIA DO USUÁRIO.
- CRIAR SITE PARA MOBILE FAZ TAMBÉM COM QUE O GOOGGLE AVALIE MELHOR MEU SITE.
- AUMENTO DE CREDIBILIDADE.
- PERFOMANCE.
Capítulo 25
Aula 05 – Seguindo a orientação do dispositivo
com base no Exercício anterior
- Criamos um novo arquvio html
Dentro desse arquivo criamos nossa tag <style> </style> e dentro dela colocamos nossa configruação para as diferentes orientações .
IMPORTANTE !!! (NESSE EXEMPLO NÃO TEM LINK DE CSS) ELE ESTÁ ESTILIZADO DENTRO DA NOSSAS TAG <style> </style>
foi usado @media screen para especificar as configurações de orientações.
Exemplo
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Meida Query </title>
<style>
/* Declarações Gerais */
* {
margin: 0px;
padding: 0px;
font-family: Arial, Helvetica, sans-serif;
}
html,
body {
width: 100vw;
height: 100vh;
background-color: #233eff;
;
background-size: contain;
background-repeat: no-repeat;
}
h1 {
color: #fff;
text-shadow: 2px 2px 0px #1a2bb3;
padding: 10px;
}
/* Declarações para Retrato */
@media screen and (orientation: portrait) {
body {
background-image: url(../imagens/cev-portrait.jpg);
background-position: center bottom;
}
}
/* Declarações para paissagem */
@media screen and (orientation: landscape) {
body {
background-image: url(../imagens/cev-landscape.jpg);
background-position: left bottom;
}
}
</style>
</head>
DEPOIS DE FAZER TUDO DENTRO DE </STYLE> VAMOS CRIAR UM LINK E FAZER TUDO DENTRO DE APENAS UM ARQUIVO.
criamos um link de css e colcomaos todas as configurações dentro dele.
- <link rel="stylesheet" href="/estilos/style.css">
Segue descrição do arquivo CSS
@charset "UTF8";
/* Declarações Gerais */
* {
margin: 0px;
padding: 0px;
font-family: Arial, Helvetica, sans-serif;
}
html,
body {
width: 100vw;
height: 100vh;
background-color: #233eff;
;
background-size: contain;
background-repeat: no-repeat;
}
h1 {
color: #fff;
text-shadow: 2px 2px 0px #1a2bb3;
padding: 10px;
}
/* Declarações para Retrato */
@media screen and (orientation: portrait) {
body {
background-image: url(../imagens/cev-portrait.jpg);
background-position: center bottom;
}
}
/* Declarações para paissagem */
@media screen and (orientation: landscape) {
body {
background-image: url(../imagens/cev-landscape.jpg);
background-position: left bottom;
}
}
Seguindo a orientação do dispositivo
Capítulo 25
Aula 04
– Seguindo a orientação do dispositivo
Criamos aqui medias Fetures para orientação Retrato e orientação paissagem. Aonde ao mudar a tela do dispositivo ou a redimensionar a tela do navegador é exibido uma configuração para cada tipo de orientação
- all = configuração padrão
- portrait
- landscape
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Meida Query </title>
<link rel="stylesheet" href="estilos/style.css" media="all">
<link rel="stylesheet" href="estilos/retrato.css" media="screen and (orientation: portrait)">
<link rel="stylesheet" href="estilos/paisagem.css" media="screen and (orientation: landscape)">
</head>
<body>
</body>
<h1>Mude a orientação do seu dispositivo</h1>
</html>
CSS
@charset "UTF8";
/* Configurações Gerais */
* {
margin: 0px;
padding: 0px;
font-family: Arial, Helvetica, sans-serif;
}
html, body {
width: 100vw;
height: 100vh;
background-color:#233eff;;
background-size: contain;
background-repeat: no-repeat;
}
h1 {
color: #fff;
text-shadow: 2px 2px 0px #1a2bb3;
padding: 10px;
}
@charset "UTF-8";
/* Aparelho em pé (portrait) */
body {
background-image: url(../imagens/cev-portrait.jpg);
background-position: center bottom;
}
@charset "UTF-8";
/* Aparelho deitado (landscape) */
body {
background-image: url(../imagens/cev-landscape.jpg);
background-position: left bottom;
}
Múltiplas Media Features
Capítulo 25
Aula 03 – Múltiplas Media Features
Medias Query é a mesma coisa que (Media Type+Media Features)
- Quando usamos o Media Query podemos informar
- Media Types
- Media Features
- Media Features = são indicados dentro de parenteses se tivermos 3 Media Features teremos que ter 03 parenteses.
Exemplo:
<link rel="stylesheet" href="estilos/retrato.css" media="screen and(orientation:portrait)">
<link rel="stylesheet" href="estilos/paisagem.css" media="screen and(orientation:landscape)">
Nesse Exercício criamos 03 links para estilização
- linkpara estilização geral
- link para orientação retrato (portrait)
- link para orientação paissagem (landscape)
<link rel="stylesheet" href="estilos/style.css" media="all">
<link rel="stylesheet" href="estilos/retrato.css" media="screen and(orientation:portrait)">
<link rel="stylesheet" href="estilos/paisagem.css" media="screen and(orientation:landscape)">
Preparando um site para impressão
Capítulo 25
Aula 02 – Preparando um site para impressão.
Foi criado 02 links em 02 pastas diferentes
- criado um pasta com 02 arquivos para difrernciar as médias query (estilos)
- um arquivo de nome (impressoara.css) = Estilização para imprimir
- um arquivo de nome (tela.css) = estilização para telas
- Dentro do arquivo index.html foi criado 02 links para direcionar esses arquivos
<link rel="stylesheet" href="estilos/tela.css" media="screen">
<link rel="stylesheet" href="estilos/impressora.css" media="print">
EStilos para Impressoras(print)
@charset "UTF-8";
/* Estilo para Telas*/
* {
margin: 0;
padding: 0;
}
html, body {
font-family: Arial, Helvetica, sans-serif;
font-size: 1em;
}
header {
background-color: lightgrey;
}
header > h1 {
text-align: center;
}
menu li {
display: inline-block;
padding: 10px;
background-color: darkgray;
color: whitesmoke;
}
menu ul {
list-style-type: none;
background-color: gray;
}
article {
display: block;
width: 600px;
margin: auto;
}
Estilo para telas(screen)
@charset ="UTF-8";
/* EStilo para Impressora*/
* {
margin: 10px;
padding: 10px;
}
html {
font-family: 'Courier New', Courier, monospace;
font-size: 1em;
line-height: 1.5em;
}
menu {
display: none;
}
article::after {
content: 'Essse artigo foi impresso atráves do site: www.cusroemvideo.com';
}
article {
width: 100%;
}
O que são Media Queries?
Capítulo 25
Aula 01 – O que são Media Queries?
- Media Query seria uma forma de configurar seu conteúdo para qualquer tipo de tela ou mesmo para ajudar na impressão.
- Conseguimos criar formas diferentes de apresentar o nosso conteúdo.
- Vamos baixar as imagens do exercécicio 26 para começar a fazer os estudos de média query.
Capitulo 24
Output em Formulários HTML
Capítulo 24
Aula 11 – Output em Formulários HTML
Essa tag nesse exemplo serviu para fazermos a soma de 02 elementos dentro do formulário.
O output (não serve para enviar nada. Serve apenas para mostrar dados da tela)
IMPORTANTE AO ENVIAR OS DADOS DIGITADOS A SOMA NÃO IRA APARECER SO FOI ENVIADO A SOMA 1 E A SOMA 2.
- no primeiro exemplo foi criado duas caixas de inserção de numeros aonde com o codigos de java é feito a soma dos numeros e aparece o resultado abaixo.
Segue Exemplo:
<h1>Exemplo de Formulário</h1>
<form action="" method="post">
<p>
<label for="in1">Numero 1</label>
<input type="number" name="n1" id="in1" min="0" max="50" required oninput="isoma.innerHTML = Number(in1.value) + Number(in2.value)">
</p>
<p>
<label for="in2">Numero 2</label>
<input type="number" name="n1" id="in2" min="0" max="50" required oninput="isoma.innerHTML = Number(in1.value) + Number(in2.value)">
</p>
<p>
<label for="isoma">Soma</label>
<output name="soma" id="isoma">0</output>
</p>
<p>
<input type="submit" value="Enviar">
<input type="reset" value="Limpar">
</p>
</form>
</body>
</html>
- Segundo Exemplo é criado um range aonde é mostrado o numero que podemos escolher dentro desse range.
Segue Exemplo:
<h1>Exemplo de Formulário</h1>
<form action="" method="post">
<p>
<label for="inum">Numero:</label>
<input type="range" name="num" id="inum" min="0" max="10" value="5" oninput="ival.innerHTML = Number(inum.value)">
<output id="ival">5</output>
</p>
<p>
<input type="submit" value="Enviar">
<input type="reset" value="Limpar">
</p>
</form>
</body>
</html>
- No terceiro Exemplo pegamos o ano em que a pessoa nasceu e com os comandos de outpout e javascript é informado a idade da pessoa:
Segue Exemplo:
<h1>Exemplo de Formulário</h1>
<form action="" method="get" autocomplete="on">
<p>
<label for="iano">Em que ano você nasceu? </label>
<input type="number" name="ano" id="iano" min="1900" max="2022" oninput="calcIdade()">
</p>
<p>
<label for="iidade"> Sua Idade é: </label>
<output id="iidade">0</output>
</p>
<p>
<input type="submit" value="Enviar">
<input type="reset" value="Limpar">
</p>
</form>
<script>
function calcIdade() {
let atual = new Date().getFullYear()
iidade.innerHTML = Number(atual) - Number(iano.value)
}
</script>
</body>
</html>
Select, datalist e textarea
Capítulo 24
Aula 10 – Select, datalist e textarea
Essa tag dentro do formulárop serve para que criar um lista e estados por exemplo e depois conseguir selecionar um deles.
Segue Exemplo:
<h1>Exemplo de Formulário</h1>
<form action="cadastro.php" method="get" autocomplete="on">
<p>
<label for="iest">Estado</label>
<select name="estado" id="iest">
<optgroup label="Região Sudeste">
<option value="MG">Minas Gerais</option>
<option value="RJ">Rio de Janeiro</option>
<option value="SP" selected>São Paulo</option>
</optgroup>
<optgroup label="Região Nordeste">
<option value="MA">Maranhão</option>
<option value="PE">Peranbuco</option>
<option value="RN">Rio Grande do Norte</option>
</optgroup>
</select>
</p>
textarea
Essa tag serve para a incusão de uma caixa de texto dentro do formulãrio aonde aparecerá uma caixa para o ususário digitar textos dentro dela.
IMPORTANTE AO USAR textarea NO SEU FORMULÁRIO ELE tera que ser di tipo POST devido a limitação de caracteres.
<p>
<label for="imsg">Mensagem</label><br>
<textarea name="msg" id="imsg" cols="30" rows="10"></textarea>
</p>
podemos usar um placeholder para poder escrever uma mensagem de indicação para o ususário
Exemplo:
<p>
<label for="imsg">Mensagem</label><br>
<textarea name="msg" id="imsg" cols="30" rows="10" placeholder="Digite sua mensagem aqui"></textarea>
</p>
datalist
- datalist serve para criar um list e dentro dessa tag conseguimos colocar a tag option com as opções
Segue Exemplo:
<p>
<label for="iprof"> Profissão </label>
<input type="text" name="prof" id="iprof" list="lstprof">
<datalist id="lstprof">
<option value="ADM">Administrador</option>
<option value="CONT">Contabilista</option>
<option value="DEV">Desenvolvedor</option>
<option value="Prof">Professor</option>
</datalist>
</p>
- Aqui classificamos o value que é o abreviasão da profissão e depois o nome dela.
(porém se quisermos que só aparece a proffisão na lista é so deixar o value em branco.
IMPORTANTE: Aqui podemos incluir a proffisão caso queiramos. Digitando direto dentro da caixa de opões
- Quando o usuário coloca uma profissão nova ele depois aparecerá na lista de seleção.
selected
- Essa tag serve para deixar já pré-selecionado uma das opções da tag select
Segue Exemplo:
<label for="iest">Estado</label>
<select name="estado" id="iest">
<optgroup label="Região Sudeste">
<option value="MG">Minas Gerais</option>
<option value="RJ">Rio de Janeiro</option>
<option value="SP" selected>São Paulo</option>
</optgroup>
<optgroup label="Região Nordeste">
<option value="MA">Maranhão</option>
<option value="PE">Peranbuco</option>
<option value="RN">Rio Grande do Norte</option>
</optgroup>
</select>
optgroup
- Essa tag é usada nesse exemplo para criar um grupo de região dentro das opções:
IMPORTANTE - ELA É USADA DENTRO DA TAG SELECT
EXemplo:
<optgroup label="Região Nordeste">
<option value="MA">Maranhão</option>
<option value="PE">Peranbuco</option>
<option value="RN">Rio Grande do Norte</option>
</optgroup>
option
option
- são tag para a criação de opções dentro de uma tag select é ela que da as opções de lista para a seleção da tag select
Segue Exemplo
<select name="estado" id="iest">
<option value="MG">Minas Gerais</option>
- também conseguinms criar um grupo de opções com a tag optgroup
select
select
- tag usada dentro do formulário para a seleção de um iten dentro de uma lista
Segue Exemplo:
(usado a tag label para dar nome ao select)
- dentro do select temos a tag option que são as opcões
- podemos também deixar uma tag já pré-selecionada com a tag selected
<form action="cadastro.php" method="get" autocomplete="on">
<p>
<label for="iest">Estado</label>
<select name="estado" id="iest">
<option value="MG">Minas Gerais</option>
<option value="RJ">Rio de Janeiro</option>
<option value="SP">São Paulo</option>
<option value="MA">Maranhão</option>
<option value="PE">Peranbuco</option>
<option value="RN">Rio Grande do Norte</option>
</select>
</p>
<p>
<input type="submit" value="Enviar">
<input type="reset" value="Limpar">
</p>
</form>
Color, range e file
Capítulo 24 Aula 9 – Color, range e file
- Essas opções podem ser apresentadas de forma diferente de acordo com o navegador.
- color
- range
file
file
- elemento para enviar arquivos
IMPORTANTE !!!!
ESSE TIPO DE INFORMAÇÃO QUE SERÁ ENVIADA É UMA SOLICITAÇÃO DE DADOS SENCIVEIS.
PARA ESSE TIPO DE SOLICITAÇÃO TEMOS QUE USAR O METHODO POST
<p>
<label for="ifoto">Foto do Perfil</label>
<input type="file" name="foto" id="ifoto">
</p>
range
Esse elemnto estabelece uma barra de navegação para a esquerda e para a direita como se fosse nivel de satisfação:
Segue Exemplo:
<input type="range" name="nivel" id="inivel" min="1" max="5" value="1">
- por padrão essa barra começa no medio que é o valor de 50 (min = 0 e max= 100)
- podemos estipular os valores de min= ( ) e max= ( ) isso vai fazer co que ele vai de pulando de acordo com a quantidade incluida nesses valores
- value = ( ) isso indicara aonde quer que o seletor ira começar por padrão.
color
Imput color serve para que o usuário escolha uma cor é inserido uma caixa aonde podemos selecionar a cor que quisermos para enviar.
Segue Exemplo:
<input type="color" name="cor" id="icor" value="#00ff00">
- value = (podemos pre estabelecerr uma cor nesse valor conforme esse exmplo se não houver nenhum atributo ele aparece com a cor preto por padrão.
Checkbox e radio
Capítulo 24 Aula 8 – Checkbox e radio
Exemplo de Propriedade - checkbox
<input type="checkbox" name="esbas" id="iesbas"><label for="iesbas"> Basquete</label> <br>
Exemplo de elemento - radio
<input type="radio" name="sxmas" id="isxmas"><label for="isxmas">Masculino</label>
radio
Exemplo de elemento - radio
- ela serve para criar um circulo clicavel dentro de um formulário. serve para seleciona uma escolha.
<input type="radio" name="sxmas" id="isxmas"><label for="isxmas">Masculino</label>
IMPORTANTE !!!
Para que seja marcado apenas uma opção o atributo name tem que ter o mesmo nome tem ser igual
Segue Exemplo:
<fieldset>
<legend>Sexo</legend>
<input type="radio" name="sexo" id="isxmas"><label for="isxmas">Masculino</label> <br>
<input type="radio" name="sexo" id="isfem"><label for="isfem"> Feminino</label>
</fieldset>
ATENÇÃO:
para ter um das opções ja marcadas temos que ter um checked dentro de uma das opções.
não pode ter mais de uma opção cheked no elemnto radio
Exemplo:
<input type="radio" name="sexo" id="isfem" checked><label for="isfem"> Feminino</label>
checkbox
Exemplo de Propriedade - checkbox
- ele inclui uma caixa quadrada para dar check em um tipo de lista.
<input type="checkbox" name="esbas" id="iesbas"><label for="iesbas"> Basquete</label> <br>
ATENÇÃO:
para ter um das opções ja marcadas temos que ter um cheched dentro de uma das opções.
Exemplo:
<input type="checkbox" name="esbas" id="iesbas" checked><label for="iesbas"> Basquete</label> <br>
Formulários com telefone e e-mail
legend
<legend>Dados Pessoais</legend>
- Esse tag tem que estar dentro do <fieldset>
- Ele serve para colocar um titulo ao grupo de dados do Formulário.
fieldset
<fieldset></fieldset>
- essa tag conseguimos agrupar varios campos, faz com que alguns campos sejam aparecidos de forma agrupada.
Exemplo:
<fieldset>
<p>
<label for="inome">Nome</label>
<input type="text" name="nome" id="inome" required minlength="5" maxlength="20">
</p>
<p>
<label for="iemail">E-mail</label>
<input type="email" name="email" id="iemail" required autocomplete="email" placeholder="e-mail">
</p>
<p> <label for="itel">Telefone</label>
<!-- (outro Exemplo de escrita de Reg.ex) <input type="tel" name="tel" id="itel" autocomplete="tel"pattern="^[0-9]{4,5}- [0-9]{4}$" required> -->
<input type="tel" name="tel" id="itel" autocomplete="tel"pattern="^\(\d{2}\)\d{4,5}-\d{4}$" required placeholder="(xx)xxxxx-xxxx">
<!-- Estudfar mais sobre RegEx (Expresões Regulares) -->
<!-- Pesquisar HTML5 telefone pattern -->
</p>
</fieldset>
pattern
pattern
- Esse campo serve para colocar expresões
- Uma Exmpresão começa com ^ e termica com $
Exemplo:
<input type="tel" name="tel" id="itel" autocomplete="tel"pattern="^[0-9]{4}- [0-9]{4}$" required>
Nesse exemplo estamos quererindo que o numero de teledone seja digitado 04 digitos, depois im traço e os outros 04 difitos finais de um telefone.
Compatibilidade com formulários
NEM SEMPRE VAI FUNCIONAR EM TODOS OS NAVEGADORES
NO APPLE - OS CAMPOS DE DATA E HORA FICARAM SEM FORMATO ALGUM PODENDO TAMBÉM DIGITAR TEXTOS
Elementos number month date e time
Capítulo 24
Aula 5 – Elementos number month date e time
value
<p><label for="imedia">Média</label>
<input type="number" name="media" id="imedia" min="0" max="10" placeholder="0 a 10" step="0.5" value="5" required>
</p>
- nesse Caso estamos informando para o campo que mostre o valor 5 para o usuário.
- com essa propriedade incluida - NÃO IRA MAIS APARECER O placeholder.
<input type="month" name="mes" id="imes" value= "2022-12">
- nesse outro exemplo é sugerido um mês e um ano.
input type="month"
input type="month"
- Esse input é usado para a criação de uma caixa aonde infromamos o Mês.
step="0.5"
step="0.5">
step = ( passos)
- define de quanto em quanto é possivel digitar numeros nesse formulário. Nesse exemplo que é uma nota podemos digitar 7,5 .
min="0" max="10"
min="0" max="10"
- esse atributo é inserido em um campo aonde é solicitado um numero.
- min = (mínimo de caracteres numéricos aceitos. )
- max = (máximo de caracteres aceitos)
Atributos para input text e password
Capítulo 24 Aula
4 – Atributos para input text e password
autocomplete="current-password"
autocomplete="current-password"
autocomplete="new-password"
autocomplete="new-password">
- usado dentro do imput ( para nova senhas)
autocomplete="username"
autocomplete="username"
- usado dentro do input de cada campo
- autocompete do form - deve estar ligado
- username = Sugere que é uma caixa de nomes
placeholder=
placeholder= Nome do Usuário
Descrição do que é o campo
<input type="text" name="usu" id="iusu" required minlength="5" maxlength="15" size="10" placeholder="Nome do Usuário">
size
<input type="text" name="usu" id="iusu" required minlength="5" maxlength="15" size="10">
- size (limitado o tamanho da tela ao valor estipulado "10" (aqui é um espaço para 10 caracteres)
maxlength="15"
<input type="password" name="sen" id="isen" required minlength="8" maxlength="20">
- maxlength="20" ( significa que naquele campos pode ter no máximo 20 caracteres)
minlength="5"
<input type="password" name="sen" id="isen" required minlength="8"
- o elemento incluido required ( significa que aquele conteudo é obrigátorio)
- required minlength="8" (significa que naquele campo é necessário pelo menos 8 caracteres)
required
<input type="password" name="sen" id="isen" required>
- atributo que solicita a inclusão desses dados antes de enviar (se não estiver preenchido os dados não seram enviados)
reset
<input type="reset" value="Limpar">
- botão que serve para limpar o formulário.
password
password
- input do tipo passowrd ( não é mostrado os caractéres digitados)
- name = Descrição do que é
- id = descrição
<input type="password" name="sen" id="isen">
Métodos GET e POST
Capítulo 24 Aula 3 – Métodos GET e POST
- Usar o methodo GET quando a solicitação de dados não for dados sensíveis.
- GET quando o linkl ou url for compartilhável.
- enviando dados por GET só pode ser enviado 3.000 bytes (aproximadamente 3.000 mil letras)
- usar methodo POST quando for solicitar dados sensíveis tipo (Senhas , endereço. etc)
- usar para envio de fotos
- acima de 3.000 bytes temos que usar o POST
- envio de arquivos
method="post"
method="post"
Selecionado esse método os dados enviados no Formulário não iram aparecer na url
<form action="cadastro.php" method="post" autocomplete="off">
method="get"
Get
method="get"
É o método padrão dos formulários. Ao enviar os dados clicando no botão de enviar os dados aparecerão na url.
<form action="cadastro.php" method="get" autocomplete="off">
Aprimorando Formulários com Label
Capítulo 24
Aula 2 – Aprimorando Formulários com Label
<input type="text" name="nome" id="nome"></p>
- name ( Mais útil para HTML e PHP
- id ( Mais útil para JavaScript)
label for=" "
<p><label for="inome">Nome:</label>
- cria uma relação entre o que está na sua descrição. É muito importante para os mecanismos de busca e leitores de tela.
- "inome" ( Aqui estamos relacionado com o id, mais também poderia ser relacionado com o name
action: " "
<form action="cadastro.php" autocomplete="off">
- action (para aonde o formulário será enviado)
autocomplete="off"
<form autocomplete="off">
- Esse atributo incluido no form faz com que os campos não mais exibam sugestões.
Criando o primeiro Formuláriomp4
Capítulo 24
Aula 1 – Criando o primeiro Formuláriomp4
Criamos uma pagina form001.html, nela foi criado um local de Nome e outro local de sobrenome e um botão de enviar atraves das tag´s
input:submit
<p><input type="submit" value="Enviar"></p>
- tag de botão de Enviar
- type = tipo do botão (que é o botão de enviar algo)
- value= nome que aparece dentro do botão
input:text
Aqui inserimos uma tag de Formulário para Texto.
- name = nome de descrição
- id = descrição
<p>Nome: <input type="text" name="nome" id="nome"></p>
Capitulo 23
Criando as páginas de cada rede
Capítulo 23
Aula 6 – Criando as páginas de cada rede
::web-kit-scrollbar
Esse elemento faz com que a barra de rolagem fique invisivel
::-webkit-scrollbar {
width: 0px;
height: 0px;
}
Criando os botões de redes sociais
Capítulo 23
Aula 5 – Criando os botões de redes sociais
Foi criado os botões e configurado eles nas posições.
Arquivo Index
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="/estilos/style.css">
<title>Projeto Redes Sociais</title>
</head>
<body>
<main>
<section id="telefone">
<iframe src="./home.html" name="tela" id="tela" frameborder="0">
Seu navegador não é compativel com isso
</iframe>
</section id="redes-sociais">
<a href="#" target="tela"> <img src="imagens/logo-home.jpg" alt="Home"></a><br>
<a href="#" target="tela"> <img src="./imagens/logo-youtube.jpg" alt="Yotube"></a><br>
<a href="#" target="tela"> <img src="imagens/logo-github.jpg" alt="Github"></a><br>
<a href="#" target="tela"><img src="./imagens/logo-instagram.jpg" alt="Instagram"> </a><br>
<a href="#" target="tela"><img src="imagens/logo-twitter.jpg" alt="Twitter"> </a><br>
<a href="#" target="tela"><img src="imagens/logo-facebook.jpg" alt="Facebook"></a><br>
<section>
</section>
</main>
</body>
</html>
Arquivo CSS
@charset "UTF-8";
* {
margin: 0px;
padding: 0px;
font-family: Arial, Helvetica, sans-serif;
}
html, body {
height: 100vh;
width: 100vw;
background-color: black;
}
body {
background: url('../imagens/fundo-madeira.jpg') no-repeat top center;
top center;
background-size: cover;
}
main {
position: relative;
height: 100vh;
position:relative;
}
section#telefone {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
height: 687px;
width: 311px;
background: url('../imagens/frame-iphone.png') no-repeat top center;
}
iframe#tela {
position: relative;
top: 80px;
left: 22px;
width: 269px;
height: 471px;
}
#redes-sociais, img {
width: 50px;
margin: 10px;
border-radius: 50%;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.400);
box-sizing: border-box;
}
img:hover {
border: 2px solid rgba(255, 255, 255, 0.596);
transform:translate(-3px -3px);
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.603);
transition: transform .3s, border .1s;
}
section#redes-sociais {
text-align: left;
}
Posicionando o conteúdo na tela
Capítulo 23 Aula 4 –
Posicionando o conteúdo na tela
Criamos nessa aula uma novo arquivo HTML de nome Home.
- aqui foi onde criamos os codigos da imagem do celular
- No arquivo index.html criamos um frame dentro da tela do celular
Arquivo index
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="/estilos/style.css">
<title>Projeto Redes Sociais</title>
</head>
<body>
<main>
<section class="telefone">
<iframe src="./home.html" name="tela" id="tela" frameborder="0">
</iframe>
</section class="redes-sociais">
<section>
</section>
</main>
</body>
</html>
Arquivo home
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>home</title>
<style>
* {
margin: 0px;
padding: 0px;
}
body {
width: 100vw;
height: 100vh;
background: black url('imagens/tela-home.jpg')no-repeat top center;
background-size: cover;
}
</style>
</head>
<body>
</body>
</html>
Arquivo estilo
@charset "UTF-8";
* {
margin: 0px;
padding: 0px;
font-family: Arial, Helvetica, sans-serif;
}
html, body {
height: 100vh;
width: 100vw;
background-color: black;
}
body {
background: url('../imagens/fundo-madeira.jpg') no-repeat top center;
background-size: cover;
}
main {
position: relative;
height: 100vh;
position:relative;
}
section.telefone {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
height: 687px;
width: 311px;
background: url('../imagens/frame-iphone.png') no-repeat ;
}
iframe#tela {
position: relative;
top: 80px;
left: 22px;
width: 269px;
height: 471px;
}
Criando a página principal
Capítulo 23 Aula 3 – Criando a página principal
Nessa Aula
- Criamos o htm index da página principal
- criamos o link do favicon.
- criamos o link do css
- colocamos o papel de parede na tela.
- colocamos a imagem do telefone no centro da tela.
Arquivo Index.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="/estilos/style.css">
<title>Projeto Redes Sociais</title>
</head>
<body>
<main>
<section class="telefone">
</section class="redes-sociais">
<section>
</section>
</main>
</body>
</html>
Arquivo CSS
@charset "UTF-8";
* {
margin: 0px;
padding: 0px;
font-family: Arial, Helvetica, sans-serif;
}
html, body {
height: 100vh;
width: 100vw;
background-color: black;
}
body {
background: url('../imagens/fundo-madeira.jpg') no-repeat top center;
background-size: cover;
}
main {
position: relative;
height: 100vh;
position:relative;
}
section.telefone {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
height: 687px;
width: 311px;
background: url('../imagens/frame-iphone.png') no-repeat ;
}
Organizando arquivos do projeto
Capítulo 23 Aula 2
– Organizando arquivos do projeto.
Aula 1 – Projeto Redes Sociais
Capítulo 23 Aula 1 – Projeto Redes Sociais
- Apresentação do Projeto Redes Sociais.
Capitulo 22
Dicas interessantes para iframes
Capítulo 22 Aula 8 – Dicas interessantes para iframes
- foi criado uma oágina com exemplos de iframe
- sites do google doc
- mapa do maps
- mapa do waze
- video do vimeo
Tornando iframes mais seguros
Capítulo 22 Aula 7 – Tornando iframes mais seguros
Nesse exercicio foi criado uma nova pagina html aonde temos um pagina com iframe que é direcionada a uma nova página de cadastro.
Exemplo:
iframe src="paginas-extras/pagina004.html" frameborder="1">
<p>Seu navegador não é compatível com isso</p>
</iframe>
Usando o maximo se segurança dentro do iframe com essas configurações:
<iframe src="paginas-extras/pagina004.html" frameborder="1" sandbox="sandbox" referrerpolicy="no-refferer" >
<p>Seu navegador não é compatível com isso</p>
</iframe>
Com as configurações abaixo estamos permitindo:
- uso de conteúdo que esteja dentro do meu servidor.
- uso de formulários
- uso de scripts pelo html 5
Segue exemplo Abaixo:
<iframe src="paginas-extras/pagina004.html" frameborder="1" sandbox="allow-same-origin allow-forms allow-scripts" referrerpolicy="no-referer-when-downgrade" >
<p>Seu navegador não é compatível com isso</p>
</iframe>
Bloqueando o uso de iframe com conteúdo de script dentro.
<iframe src="pagina005.html" frameborder="1" referrerpolicy="no-referrer" sandbox=" sandbox"></iframe>
permitindo o uso de Script
<iframe src="pagina005.html" frameborder="1" referrerpolicy="no-referrer" sandbox="allow-scripts"></iframe>
allow-scripts
allow-scripts
Essa configuração dentro do iframe permite que ele use scripts.
allow-script
Essa configurção temos que colocar pois o html 5 faz o uso de script dentro de formulários.
allow-forms
Essa Configuração permite formulários.
sandbox="allow-same-origin"
- Essa Configuração permite o conteúdo de mesma origem ( o conteúdo do iframe tem que estar dentro do seu serivdor)
referrerpolicy="no-refere-when-downgrade"
referrerpolicy="no-refferer-when-downgrade"
- È uma politica de referencia aonde deixamos nosso iframe também mais seguro.
referrerpolicy="no-referrer"
- ao colocar desse jeito o conteúdo dentro do iframe não vai coletar nenhum tipo de informação do usuário.
sandbox=sandbox
sandbox="sandbox"
Essa configuração serve para bloquear qualquer ação maliciosa de outros sites que estejão dentro do iframe.
Inconvenientes do iframe
Capítulo 22 Aula 6 – Inconvenientes do iframe
NÃO TEMOS EXERCICÍOS NESSA AULA !!!!!
- IFRAME NÃO É FRAME
- MECANISMOS DE BUSCA USA UM ROBO CHAMADO GOOGLE BOT QUE VAI PESQUISANDO SITES E DE ACORDO COM A RELEVANCIA DE ACORDO COM O ALGORITIMO DO GOOGLE ELES VÃO DANDO RELEVANCIA AO SEU SITE.
PESQUISANDO NO GOOGLE VEMOS OS SITES QUE ESTÃO APARECENDO EM 1° LUGAR.
- (Segundo o google existe alguns probelmas pra que o google bot entre dentro do ifrma e consiga analisar e indexar o conteudo.
- para colocar CONTEÚDO MUITO IMPORTANTE EVITE UTILIZAR IFRAMES
- Para pessoas com deficiencia (acessibilidade) o uso de ifrmame não é recomendado pois os softwares de leitores de tela tem dificuldade em reconhecer os iframes.
- USABILIDADE - AS VEZES DE VOCÊ ESTIVER NAVEGANDO DENTRO DE UM IFRAME O NAVEGADOR NÃO SABE COMO VOLTAR A PGAINA INICIAL DO IFRAME.
- AS VEZES AO CONFIGURAR O IFRAME PARA SER ABERTO UMA PAGINA NOVA O NAVEGAR NÃO SABÉ SE UMA NOVA PAGINA DENTRO DO IFRAME OU EM OUTRA PAGINA.
- SE O SITE NÃO FOR RESPONSIVO ELE PODE APARECER TODO QUEBRADO DENTRO DO IFRAME
- QUESTÕES DE SEGURANÇA - AO DIRCIONAR O IFRMAME PARA SITES DE TERCEIROS NÃO SABEMOS SE AQUELE DETERMINADO SITE É SEGURO.
Conteúdo estático em iframe
Capítulo 22 Aula 5 – Conteúdo estático em iframe
Criamos um srcdoc DENTRO DE UM IFRAME
- dentro dele é criado algo que irá aparecer dentro do ifrmame de forma statica (ao carregar á pagina irá aparecer o que foi criado dentro dele.
- Só depois que usuario selecionar um dos links que ira aparecer dentro do iframe.
Segue Exemplo:
srcdoc="<h1> Escolha uma opção acima </h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eum vitae neque, in voluptate rem facere officiis libero quisquam fugiat. Laborum placeat voluptatem at iste architecto nobis error exercitationem commodi a!</p><img src='/imagens/questao2.png'>">
Exemplo de Iframe com scrdoc
<iframe id="tela" name="frame" srcdoc="<h1> Escolha uma opção acima </h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eum vitae neque, in voluptate rem facere officiis libero quisquam fugiat. Laborum placeat voluptatem at iste architecto nobis error exercitationem commodi a!</p><img src='/imagens/questao2.png'>">
<p>Infelizmente seu navegador não é compátivel com isso</p>
</iframe>
obs: IMPORTANTE
o img dentro do iframe tem que ser criado com aspas Simples
srcdoc= " "
srcdoc = " "
Esse elemento serve para fazer com que o conteúdo do iframe não fique vazio antes do usuario selecionar um link - aqui crimaos um conteudo statico. aonde ao carregar a página aparece um contedo statico que só aparecerá ao cirar a pagina
Navegação no iframe
Capítulo 22 Aula 4 – Navegação no iframe
Nessa Aula aprendemos a colocar iframe e colocar linnks para que o ifrmame apareca dentro dessa página.
- Foi criado uma lista e dentro dessa lista temos 03 links. (ao clicar em algum dos links a pagína para aonde o link foi direcionado aparecerá dentro do iframe.
Links
- Primeira página
- Segunda página
- Terceira pagina
Segue exemplo de Links Abaixo:
<ul>
<li><a href="/paginas-extras/pagina001.html"target="frame">Primeira Página</a></li>
<li><a href="/paginas-extras/pagina002.html" target="frame">Segunda Página</a></li>
<li><a href="/paginas-extras/pagina003.html" target="frame">Terceira Página</a></li>
</ul>
Logo depois temos o iframe aonde demos um name com o nome de frame.
Exemplo:
<iframe id="tela" name="frame" src="/paginas-extras/pagina001.html ">
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Uso de Iframe</title>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
iframe#tela {
width: 95vw;
height: 400px;
border: 2px solid black;
}
</style>
</head>
<body>
<h1>Faça uma Escolha</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ullam ipsum placeat quos consequatur? Molestiae neque excepturi illum quod, consequuntur architecto dolorem aliquam velit! Voluptatum, aperiam saepe? Distinctio excepturi non vero.</p>
<ul>
<li><a href="/paginas-extras/pagina001.html"target="frame">Primeira Página</a></li>
<li><a href="/paginas-extras/pagina002.html" target="frame">Segunda Página</a></li>
<li><a href="/paginas-extras/pagina003.html" target="frame">Terceira Página</a></li>
</ul>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Optio fuga voluptate illo assumenda impedit in dolore nesciunt voluptas, necessitatibus quis odio consequuntur repudiandae maxime similique. Nobis quam temporibus corporis debitis? Lorem ipsum dolor, sit amet consectetur adipisicing elit. Culpa ullam, ut inventore tenetur sapiente, asperiores at numquam maxime suscipit impedit ipsum ipsam nisi? Autem recusandae, architecto ipsam aperiam nobis enim.</p>
<iframe id="tela" name="frame" src="/paginas-extras/pagina001.html ">
<p>Infelizmente seu navegador não é compátivel com isso</p>
</iframe>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nihil eligendi magni, tenetur, veritatis suscipit rerum perspiciatis consequatur commodi necessitatibus nulla obcaecati harum voluptatum pariatur nisi sapiente aliquid vel consectetur laborum? Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi laboriosam voluptatibus a eaque, mollitia magnam, quaerat debitis tenetur architecto, minima aspernatur vitae ut dolorum quod perferendis. Corporis iure delectus quod.</p>
</body>
</html>
name=" "
name = atributo usado para atribuir um nome ao iframe
Conteudo Local no Iframe
Capítulo 22 Aula 3 – Conteúdo local no iframe
- Nessa Aula aprendemos a colocar paginas html nossa em um iframe.
- Colocando o endereço da nossa página ou indicando o local do arquivo.
- O iframe foi direcionado para a pagina001.html (nessa pagina conteinha uma tabela que está aparecendo dentro do iframe.
Colocamos um link para outra pagina html e a pagina ficou aparecendo dentro do Iframe.
<iframe src="pagina001.html" frameborder="0" width="500" height="500"></iframe>
Exemplo:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iframe</title>
<style>
iframe {
display: block;
margin: auto;
}
</style>
</head>
<body>
<h1>Teste com iframe</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusamus itaque molestias, animi, libero, incidunt dolores odio porro praesentium modi quidem asperiores pariatur ad voluptatem autem. Quae a fugiat illum numquam?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Vitae consequuntur aliquam consequatur nulla. Facere porro quidem, sint corrupti fuga eaque expedita ex corporis. Ad suscipit omnis numquam itaque, provident voluptate?Lorem ipsum dolor sit amet consectetur adipisicing elit. Cupiditate illo ducimus sint quae consequuntur sapiente tempora sequi, aperiam voluptatum inventore. Cum voluptas nemo soluta. Quisquam minus esse eligendi expedita iusto.</p>
<iframe src="pagina001.html" frameborder="0" width="500" height="500"></iframe>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusamus itaque molestias, animi, libero, incidunt dolores odio porro praesentium modi quidem asperiores pariatur ad voluptatem autem. Quae a fugiat illum numquam?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Vitae consequuntur aliquam consequatur nulla. Facere porro quidem, sint corrupti fuga eaque expedita ex corporis. Ad suscipit omnis numquam itaque, provident voluptate?Lorem ipsum dolor sit amet consectetur adipisicing elit. Cupiditate illo ducimus sint quae consequuntur sapiente tempora sequi, aperiam voluptatum inventore. Cum voluptas nemo soluta. Quisquam minus esse eligendi expedita iusto.</p>
</body>
</html>
Configurando iframes
Capítulo 22
Aula 2 – Configurando iframes
Segue o Link do video:
https://youtu.be/eAxGt3ObQ24
Obs: nem todos os navegadores de dispositivo de celuar tem suporte a Iframe.
Por padrão um iframe tem seu tamanho de:
<!-- Tamanho padrão 300x150px-->
Porém podemos mudar essa configurações de tamanho segue exemplo abaixo:
<p>O repositório do guanabara
<iframe src="https://gustavoguanabara.github.io" frameborder="0" height="500" width="500">
<a href="https://gustavoguanabara.github.io" target="_blank" > no Github</a>
</iframe>
também é muito legal
</p>
Podemos também mudar seu tamanho atráves de CSS é as configurações que forem feitas em css vão sobrescrever as cofigurações em HTML ( As configurações de CSS tem prioridade nesse caso)
frameborder
scolling
scolling: " "
- auto (padão) se o conteudo ultrapasar o tamanho estipulado a barra de rolagem aparece.
- yes ( aparecer a barra de rolagem )
- no ( não aparecer a barra de rolagem)
Essa propriedade é colocada dentro do iframe para que tenhamos controle da barra de rolagem:
exemplo de código:
O iframe ainda pode ser usado?
Modulo 04
Capítulo 22
Aula 1 – O iframe ainda pode ser usado?
Segue o Link do video:
https://youtu.be/GWULnkTnapM
- IFRAME = é um frame in-line (quadros em Linhas)
Colocamos um Iframe dentro do nosso HTML com o link do site curso em video
( foi como se tivesemos criado um atalho do site do Curso em video. Foi criado uma janela com o site dentro dessa janela)
- Existem sites que tem proteção Contra Iframe inpedindo a sua exibição.
Modulo 03
Capitulo 21
Capitulo 20
Capitulo 19
Capitulo 18
Modulo 02
Capítulo 17
Tornando um vídeo responsivo
Capítulo 17
Aula 12 –
Tornando um vídeo responsivo.
Segue o Link do video:
https://youtu.be/u9NE0jInb_c
Você sabe alinhar um vídeo no meio da tela, colocando ele dentro de uma div? Sabe como fazer para o tamanho do vídeo se adaptar a diversos tamanhos de tela? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
1° vamos envelopar o imframe e coloca-lo dentro de uma (div)
Trabalhando Rodapé, conteúdo periférico e links
Capítulo 17
Aula 11
– Rodapé, conteúdo periférico e links
Segue o link do video:
https://youtu.be/pdomr7thueI
Você sabe personalizar uma lista para que ela fique com duas colunas e com marcadores personalizados? Sabe para que serve um conteúdo periférico em HTML5? Sabe como personalizar links externos para terem uma marcação única? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Estamos fazendo a configuração do aside
Usasmos a tag para que as bolinhas da lista entrem dentro do aside (lyst-style-positiom: inside)
Segue o exemplo:
aside > ul {
list-style-position: inside;
}
usaremos a tag columns: ( pada dividir a lista em colunas ) e depois colocamos a quantidade de colunas que queremos dividir
Exemplo:
aside > ul {
list-style-position: inside;
columns: 2;
iremos colocar o (check) na lista atraves da tag (list-style-type) e vamos pegar o simbolo do check no site do emojipedia https://emojipedia.org/
Segue exemplo:
aside > ul {
list-style-position: inside;
columns: 2;
list-style-type: '\2714\00A0\00A0';
}
para configurar o h3 do aside vamos colocar margem negativa para que ele se junte junto ao bloco de baixo:
Segue exemplo:
aside h3 {
background-color: var(--cor4);
color: white;
margin: -10px -10px 0px -10px;
border-radius: 10px 10px 0 0;
padding: 10px;
}
Melhorando o Formato do Conteúdo
Capítulo 17
Aula 10
– Melhorando o formato do conteúdo
Segue o Link do video:
https://youtu.be/_KglicHxv3g
Chegou a hora de aprender a fazer configurações nos parágrafos, textos em ênfase, títulos e links. Quer ver como nosso desafio está ficando? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Aprendemos um tag nova para configurar o espaçamento entre linhas:
line-height: 1em ;
ain p {
margin: 15px 0;
text-align: justify;
text-indent: 30px;
font-size: 1em;
line-height: 2em;
}
Configurando o Header e o menu do site
Capítulo 17
Aula 9
– Configurando o header e o menu do site
Segue o Link di video:
https://youtu.be/TrfhQwSYCEk
Você sabe como personalizar o topo de um site? Sabe personalizar títulos, criar cores degradê, efeitos de sombra em textos usando CSS? Sabe criar efeito animado com botões de um menu? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
estilizamos o header e o nva do noso site
- colocamos text-shadow para dar sombra ao texto.
Exemplo:
text-shadow: 2px 2px 0px rgba(0, 0, 0, 0.315);
e abaixo segue a configuração completa
header > p {
font-family:var(--fonte-padrão);
font-size: 1.2em;
color: white;
max-width: 500px;
margin:auto;
padding-right: 10px;
padding-left: 10px;
text-shadow: 2px 2px 0px rgba(0, 0, 0, 0.315);
segue abora a configuração do nav.
colocamos um box-shadow.
Segue abaixo:
nav {
background-color: var(--cor5);
padding: 10px;
box-shadow: 0px 7px 7px rgba(0, 0, 0, 0.192);
}
Personalizamos também nosso menu
utilizamos uma propriedade nova que é a
transition-duration: 0.5;
que serve para fazer o menu ficar com sobra por mais tempo
nav > a {
color: white;
padding: 10px;
text-decoration: none;
font-weight: bold;
border-radius: 5px 5px 0 0;
transition-duration: 0.5s;
}
Responsividade na Prática
Capítulo 17
Aula 8
– Responsividade na prática.
Segue o Link do video:
https://youtu.be/rAdHLNBTCgs
Quer aprender como tornar um site responsivo na prática? Sabe como adaptar um site a diversos tamanhos de tela? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 17, aula 08
00:16 – Você já sabe a teoria sobre responsividade?
01:21 – Uma empresa especializada em criar sites
02:45 – Configurando larguras mínima e máxima
03:35 – Adaptando o tamanho das imagens
03:56 – Alinhando o conteúdo do site no meio da tela
04:30 – Usando imagens alternativas para telas pequenas
05:09 – Usando um Picture com múltiplos sources
07:25 – Centralizando imagens no site
07:54 – Adaptando a área main
09:02 – Arredondamento personalizado de bordas
10:49 – Dá trabalho adaptar um site?
11:19 – Ajude a divulgar o curso
12:45 – Vamos configurar o topo do site
Responsividade para Sites
Capítulo 17
Aula 7
– Responsividade para sites
segue o link para o video:
https://youtu.be/WcGPSeuJDJ0
Você sabe o que é responsividade? Sabe criar um site responsivo simples utilizando apenas HTML5 e CSS3 simples? Sabe como funcionam as propriedades min-width e max-width em CSS? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 17, aula 07
00:14 – O que é responsividade?
01:25 – Migrar um site é fácil? Você pode fazer pra mim?
02:38 – O que fizemos até o momento
03:09 – Simulando telas menores
03:53 – Simulando telas maiores
04:20 – Qual é a largura ideal de um site?
06:15 – Criando um exemplo simples de site responsivo
07:20 – Abrindo o exemplo criado
08:18 – Instalando a extensão Window Resizer
10:14 – Criando o estilo para o site responsivo
11:03 – Usando largura fixa e alinhando o conteúdo
12:13 – Usando min-width e max-width
13:40 – Imagens adaptáveis por CSS
14:03 – Usando picture com múltiplas mídias
15:33 – Testando o exemplo de responsividade
18:10 – Ajude a divulgar o nosso curso
19:35 – Vamos adaptar os conceitos ao desafio
Aqui nesse capítulo falamos:
Criamos um arquivo novo chamado (responsivo.html)
Para demonstrar que a imagem inserida no codigo não está se adptando a tela quando diminuimos seu tamanho da janela no navegador.
Aqui aprendemos a configurar a larguma maxima e a largura minima do site.
atrraves das tags: (min-width) e max-width) essas propriedas foram atribuidaas a tag (main)
min-width: 200px;
max-width: 800px;
Exemplo:
<style>
body {
background-color: gray;
}
main {
background-color: white;
padding: 20px;
border-radius: 10px;
min-width: 200px;
max-width: 800px;
margin: auto;
}
</style>
nesse exemplo foi incluido uma foto
Também estipulamos que as fotos ficasem com largura máxima de 100% para que quando a página fosse diminuida a foto também diminuia.
img {
width: 100%;
}
para melhor visualização da foto ela foi colocada dentro da tag picture e foi criado um novo source-media com uma foto menor para o visual ficar perfeito.
<picture>
<source media="(max-width: 600px )" srcset="/imagens/irina-blok-pq.jpg">
<img src="imagens/irina-blok.jpg" alt="Irina-block">
</picture>
Variáveis em CSS
Capítulo 17
Aula 6
– Variáveis em CSS
Segue o Link do video:
https://youtu.be/3S5ts5bzvzM
Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 17, aula 06
00:13 – Como usar variáveis em CSS
01:24 – CSS é uma linguagem de programação?
01:55 – Conheça os cursos da Recode
03:03 – Para que vou usar variável em CSS?
03:35 – A paleta de cores que escolhemos
04:56 – Aplicando cores sem variáveis
05:37 – Criando a pseudo-classe root
06:02 – Declarando uma variável CSS
06:43 – Usando variáveis CSS no código
07:55 – Usando variáveis para fontes
09:55 – Usando fontes em variáveis declaradas
10:25 – Mudando o caminho para acessar a fonte
11:24 – Compartilhe o curso com seus grupos
11:59 – Personalizando os estilos extras
13:54 – A praticidade em usar variáveis CSS
14:47 – Definições globais em CSS
16:17 – Seletor global
17:03 – Conteúdo que fica vazando no site
18:54 – Use variáveis sempre que possível
Como criar variaveis em CSS ?
Para criar variáveis em CSS usamos o pseudo comando :root { variaveis a ser criada }.
toda as váriáveis começam sempre com (--) e termina com ( : ) .
Exemplo: --cor5: #063d1e; (isso é uma variavel; foi atribuido a variavel --cor5 (a cor do tipo: #063d1e) - Isso facilida na hora da edição do estilo caso a paleta de cores do site mude só apenas trocamos as cores definidas nas variáveis:
Semque Exemplo abaixo:
(root) - seletor raiz para criação de variáveis)
root {
--cor0: #c5ebd6;
--cor1: #83e1ad;
--cor2: #3ddc84;
--cor3: #2fa866;
--cor4: #1a5c37;
--cor5: #063d1e;
}
Também criamos variáveis da fonte; também para facilitar a troca de fonte caso necessário:
Exemplo:
--fonte-padrão: Arial, Verdana, Helvetica, sans-serif;
(como essa variável definimos que a fonte Arial agora será a fonte padrão facilitando caso mais tarde decidir trocar as fontes do site) como a criação de variáveis para cores e fontes o nosso (root) ficara conforme exemplo abaixo:
:root {
--cor0: #c5ebd6;
--cor1: #83e1ad;
--cor2: #3ddc84;
--cor3: #2fa866;
--cor4: #1a5c37;
--cor5: #063d1e;
--fonte-padrão:Arial, Verdana, Helvetica, sans-serif;
--fonte-destaque: 'Bebas Neue', cursive;
--fonte-android: 'Android', cursive;
}
Também colocamos o seletor global ( * ) para tirar as margems e espaçamento internos de algumas tag.
Segue o seletor abaixo:
*{
margin: 0;
padding: 0;
}
Organizando o conteúdo do Site.
Capítulo 17
Aula 5
– Organizando o conteúdo do site
Segue o Link do Video:
https://youtu.be/I_vi2q6sC1k
Você sabe como organizar o conteúdo HTML5 usando as tags para envelopar as partes específicas de parágrafos, títulos, imagens e vídeos? Sabe como usar o recurso de wrap content do Visual Studio Code? Sabe como estruturar o conteúdo do seu site para ele ser apresentado corretamente? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 17, aula 05
00:13 – Organizando o conteúdo
00:50 – Quer fazer outros cursos mais completos?
02:27 – O que já fizemos até o momento
03:10 – Envelopando códigos
03:58 – Podemos ter mais de um H1 em uma página?
04:32 – Envelopando parágrafos e títulos
05:16 – Adicionando as imagens no site
06:15 – Preparando o resto do conteúdo
07:33 – Adicionando vídeo do YouTube no HTML
08:38 – Criando uma lista de itens
09:45 – Criando abreviações em HTML
11:05 – As versões do Android são doces
12:09 – Testando as abreviações
12:54 – Formatando as palavras de destaque
13:19 – Criando os links externos
14:03 – Não se esqueça de nos ajudar
14:44 – Novos links usando HTML
18:08 – Os conteúdos já estão organizados
20:12 – Vamos aprender a usar variáveis em CSS
Foi atribuido ao arquivo Html as suas tag e link para navegação. Todo o conteúdo HTML já está organizado e pronto para a estilização.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Como surgiu o mascote do Android ?</title>
<link rel="shortcut icon" href="./imagens/favicon.ico" type="favicon-android">
<link rel="stylesheet" href="./estilo/style.css">
</head>
<body>
<header>
<h1>Curiosidades de Tecnologia</h1>
<p>Tudo aquilo que você sempre quis saber sobre o munndo Tech, em um único lugar</p>
</header>
<nav>
<a href="#">Home</a>
<a href="#">Noticías</a>
<a href="#">Curisidades</a>
<a href="#">Fale conosco</a>
</nav>
<main>
<article>
<h1>História do Mascote do Android</h1>
<p>Provavelmente você sabe que o sistema operacional <strong>Android</strong>, mantido pelo <strong>Google</strong> é um dos mais utilizados para dispositivos móveis em todo o mundo. Mas tavez você não saiba que o seu simpático mascote tem um nome e uma história muito curiosa? Pois acompanhe esse artigo para aprender muita coisa sobre esse robozinho.</p>
<h2>A primeira versão</h2>
<p>A primeira tentativa de criar um mascote surgiu em 2007 e veio de um desenvolvedor chamado <a href="https://androidcommunity.com/dan-morrill-shows-us-the-android-mascot-that-almost-was-20130103/" target="_blank">Dan Morrill</a>. Ele conta que abriu o <a href="https://inkscape.org/pt-br/" target="_blank">Inkscape</a> (software livre para vetorização de imagens) e criou sua própria versão de robô. O objetivo era apenas personificar o sistema apenas para a a sua equipe, não existia nenhuma solicitação da empresa para a criação de um mascote.</p>
<picture>
<img src="./imagens/dan-droids.png" alt="Primeiro Mascote do Android">
</picture>
<p>Essa primeira versão bizarra até foi batizada em homenagem ao seu criador: seriam os<strong> Dandroids.</strong></p>
<h2>Surge um novo mascote</h2>
<p>A ideia de ter um mascote foi amadurecendo e a missão foi passada para uma profissional da área. A ilustradora Russa <a href="https://www.irinablok.com/android" target="_blank">Irina Blok</a>, também funcionária do Google, ficou com a missão de representar o pequeno robô de uma maneira mais agradável.</p>
<picture>
<img src="./imagens/irina-blok.jpg" alt="Irina Block criadora do bugdroid">
</picture>
<p>A ideia principal da Irina era representar tudo graficamente com poucos traços e de forma mais chapada. O desenho também deveria gerar identificação rápida com quem o olha. Surgiu então o <strong>Bugdroid,</strong> o novo mascote do Android.</p>
<picture>
<img src="./imagens/bugdroid.png" alt="Bugdroid">
</picture>
<p>A principal inspiração para os traços do novo <strong>Bugdroid</strong> veio daqueles bonequinhos que ilustram portas de banheiro para indicar o gênero de cada porta. Conta a lenda que a artista estava criando em sua mesa no escritório do <strong>Google</strong> e olhou para o lado dos banheiros e a identificação foi imediata: simples, limpo, objetivo.</p>
<iframe width="560" height="315" src="https://www.youtube.com/embed/l2UDgpLz20M" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<aside>
<h3>Quer aprender mais?</h3>
<p>Outro assunto curioso em relação ao Android é que cada versão sempre foi nomeada em homenagem a um doce, em ordem alfabética a partir da versão 1.5 até a 9.0.</p>
<ul>
<li>1.5 - <abbr title="Bolo de Copo">Cupcake</abbr></li>
<li>1.6 - <abbr title="Rosquinha">Donut</abbr></li>
<li>3.0 - <abbr title="Bomba">Eclair</abbr></li>
<li>2.2 - <abbr title="Iogurte Congelado">Froyo</abbr></li>
<li>2.3 - <abbr title="Biscoito de Gemgibre">Gingerbread</abbr></li>
<li>3.0 - <abbr title="Favo de Mel">Honeycomb</abbr></li>
<li>4.0 - <abbr title="sanduíche de Sorvete">Ice Cream Sandwich</abbr></li>
<li>4.1 - <abbr title="Jujuba">Jelly Bean</abbr></li>
<li>4.4 - <abbr title="KitKat">KitKat</abbr></li>
<li>5.0 - <abbr title="Pirulito">Lolipop</abbr></li>
<li>6.0 - <abbr title="Marshmallow">Marshmallow</abbr></li>
<li>7.0 - <abbr title="Torrone">Nougat</abbr></li>
<li>8.0 - <abbr title="Oreo">Oreo</abbr></li>
<li>9.0 -<abbr title="Torta"> Pie</abbr></li>
</ul>
<p>Infelizmente, o A<strong>ndroid Q</strong> não existiu, pois o Google resolveu pôr fim a essa divertida prática e começou a usar numerações, o que deu origem ao Android 10.</p>
<p>Acesse aqui o site <a href="https://www.android.com/intl/pt-BR_br/" target="_blank">Android History</a> para conhecer a sequência das versões "adocicadas" e o que cada uma trouxe para o sistema Android.</p>
</aside>
<p>Então é isso! Espero que você tenha gostado do nosso artigo com essa curiosidade sobre o sistema <strong>Android</strong> e seu simpático mascote.</p>
</article>
</main>
<footer>
<p>Site Replicado por <a href="https://github.com/emmanuelmarcosdeoliveira " target="_blank">Emmanuel Marcos de Oliviera</a> para Portífolio pessoal</p>
</footer>
</body>
</html>
Transformando o Layout em código
Capítulo 17
Aula 4
– Transformando o layout em código
Segue abaixo o link do video:
https://youtu.be/D7jnoo7UHKE
Você sabe organizar o layout de um site através das tags semânticas de HTML5? Sabe criar cabeçalho, menus, conteúdo principal, conteúdo periférico e rodapé? Sabe como converter a estrutura criada no MockFlow para o código HTML5? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
- Digitamos todo o conteudo escrito em Html
- Criamos o link para o favicon
- Criamos uma pastra separada para o estilo CSS chamada (estilo) e dentro dela o arquivo Style.CSS.
- Foi adicionado o <aside> (Conteúdo Extra).
Planejandoa a Estrutura do Site
Navegando pelo Projeto Pronto
Aqui Foi apenas mostrado um video Sobre como ira ficar o projeto.
Ela estara todo responsivo.
https://youtu.be/YB9c1Zg_Ln4
Criando nosso 1° Mini Primeiro Projeto
Capítulo 17
Aula 1 –
Criando um projeto a partir do zero
Segue o link do video:
https://youtu.be/cKEA0-MOhOs
Copair os arquivos para a pasta do desafio 10 e abrir um arquivo html novo. Chamado (>Como surgiu o ,mascote do android ?
Capítulo 16
Desáfio
Capítulo 16
Aula 8
– DESAFIO do Módulo 2
Segue o Link do video:
https://youtu.be/xS2D9x8odoE
Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Bordas decoradas
Capítulo 16
Aula 7
– Bordas decoradas.
Segue o link do video:
https://youtu.be/n0rjAs_Im4w
h1 {
border-image-source: url(borda.png); aqui é definido local aonde a borda está.
border-image-slice: 27; (aqui é o valor (peso) da borda.
border-image-repeat: repeat ; (um valor de repetição)
}
Também podemos fazer o shorthand através do comando abaixo.
border-image: url(borda.png) 27 repeat ;
}
Caixas com Vertices arredondadas
Capítulo 16
Aula 6
– Caixas com vértices arredondados
Sabe como criar bordas com vértices arredondados usando CSS? Você sabe usar a propriedade border-radius? Sabe como criar bordas personalizadas para as suas caixas com CSS? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
O atributo para arendodar as bordas é chamado de border-radius: 20px 0 15px 0px;
ele tem os valores
main {
background-color: #fafafa;
padding: 10px;
margin: 10px;
border-radius: 20px 0 15px 0px;
box-shadow: 1px 2px 1px 2 px;
}
Exemplo:
border-radius: 10px (nesse exemplo foram levamente arredondados (10px) de forma simétrica.
Nesse Exemplo:
border-radius: 20px 0 15px 0px;
Os valores partem do canto superior esquerdo, direito, canto inferior: direito, esquerdo.
Sombras nas Caixas
Capítulo 16
Aula 5
– Sombra nas Caixas
Segue o Link do Video:
https://youtu.be/JACiDRNWjjQ
Você sabe como criar sombras em caixas utilizando CSS3? Sabe para que servem os parâmetros da shorthand box-shadow? Sabe usar um assistente interno do DevTools para ajudar muito na configuração de sombras? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
As sombras são muito utéis para dar volume, para a sensação que as caixas estão ali realmente :
Para adicionar sombra nas caixas utlizamos o atributo no CSS
box-shadow: 3px 5px 4px black;
1° Valor 3px
Deslocamento horizontal
(h-offset): quando a sombra vai andar para o lado direito (valores negativos causam o deslocamento para a esuerda.
2° Valor 5px
Deslocamento Vertical
(v-offset): Quando a sombra vai andar para baixo, (valores negativos causam deslocamento para cima).
3° Valor 4px
Esbaçamento (blur)
Quando a Sombra vai se espalhar pelo fundo
- 4° Valor Black
Cor
É possivel usar transparência.
Exemplo de codigo:
nav {
background-color: rgb(131, 130, 130);
padding: 3px;
}
Grouping Tags em HTML5
Capítulo 16
Aula 4
– Grouping Tags em HTML5
Segue o link do video:
https://youtu.be/JPMm-jyKOaM
Você sabe como funcionam as grouping tags? Sabe para que servem as tags section, article, nav, aside, footer, header, etc? Sabe aplicar o estilo às tags de agrupamento para construir um exemplo de estrutura de site? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Gropung Tags ( São como as tags são colocadas em Grupo Semanticamente:
Header
Nav
Main
Section
Article
Aside
footer
Modelos de Caixa na Prática (part2)
Capítulo 16
Aula 03
– Modelo de Caixas na prática (Pt.2)
Segue o link do video:
https://youtu.be/-CPoDvZLQ6k
Você sabe a diferença entre padding, margin e outline? Sabe como usar shorthands para simplificar o uso de propriedades CSS? Sabe como mudar as características de uma caixa? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Todo elemnto que vcê quiser no meido da tela deixar a
margin: auto;
shorthand: Seria a apreviação do codigo.
Vamos colocar o seguinte exemplo de codigo sem o Shorthand que seria a sua apreviação:
Exemplo:
pading-top: 10px;
paddind-right: 10px;
padding-botton: 10px;
padding-left: 10px;
Vamos colocar o seguinte exemplo de codigo com Shorthand que seria a sua apreviação:
Exemplo:
padding: 10px;
Aqui nesse exemplo ele está apreviando e colocando um padding de 10px; para todas as direções
(top, right, bottom, left, )
- Outro exemplo de apreviação:
Vamos colocar o seguinte exemplo de codigo com Shorthand que seria a sua apreviação:
Exemplo:
padding: 10px 20px;
Aqui nesse exemplo ele está apreviando e colocando um padding de 10px; para
(top, bottom 10px)
(right, e left 20px; )
Todo o box-line (não pode ter (tamanho e largura)
Todos o Display pode ser alterado a sua propriedade.
Exemplo: display:block pode virar display:in-line.
E todo display: in-line também pode virar display-block
Também temos o display: inline-block (ele vai continuar sendo in-line porém vai poder ter algumas caracteristicas de bloco podendo coloar nela tamanho, largura, altura.
Modelos de Caixas na Prática (pt1)
Capítulo 16
Aula 02
– Modelo de Caixas na prática (pt.1)
Segue o Link do video:
https://youtu.be/rXF1okX0v9E
Você sabe como funciona o modelo de caixas na prática? Já criou um exemplo prático para entender como funciona o Box Model? Sabe como utilizar o DevTools do Google Chrome para personalizar e fazer o ajuste fino de propriedades CSS? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
user agent
(isso significa que foi configurado pelo seu navegador. Esse termo vai aparecer ao acessar o Devtols no navegador.
Ao colocar o s atributos na caixa exemplo (padding) em todas as suas posições temos que usar a seguencia de um relogio; top, right, botton, left
como no exemplo abaixo:
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
- Todo elemnto que tiver (display: block) este elemento é um emento (box level)
Modelos de Caixas primeiros passos
Capítulo 16
Aula 01
– Modelo de Caixas: primeiros passos
Segue o Link do video:
https://youtu.be/3ZFYXkzXhqE
Você sabe o que é o modelo de caixas? Sabe para que serve o box model em HTML e CSS? Sabe utilizar as propriedades height, width, padding, margin, outline? Sabe a diferença entre caixas box-level e inline-level? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Todo o conteudo possui uma largura (width) e altura (height)
o (body) já vem com margin de 8px essa margim já vem como padrão pelos navegadores.
Caixas :
height = Altura.
width = Largura.
border = uma linha que envolve a caixa .
outline = o traçado depois da borda.
padding = espacamento interno.
margin = epaço externo.
Existe 02 tipos de caixas:
Caracteristicas: Um novo box-level sempre se inicia em uma linha novo
e sempre tera a largura total da tela.
Exemplo de uso na tag
<div>
<h1 a h6>
<main>
<header>
<nav>
<article>
<aside>
<footer>
<form>
<video>
Caracteristica: ao inserir uma caixa novo ela não se inicia na linha de baixo e sim apos o termino do ultimo conteudo. Ela sera iniciada ao seu lado direito.
Exemplo de uso na tag
<span>
<a>
<code>
<small>
<strong>
<em>
<sup> - <sub
<label>
<button>
<input>
<select>
Capítulo 15
Pseudo Elento e CSS
Capítulo 15
Aula 04 –
Pseudo-elementos em CSS
Segue o Link do video:
https://youtu.be/vMlrcOVr7po
Você sabe o que são pseudo-elementos das CSS? Sabe como adicionar conteúdos específicos em elementos HTML utilizando pseudo-elementos? Sabe para que serve o símbolo :: usado em CSS? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 15, aula 04
00:15 – O que aprendemos até aqui
00:45 – Onde hospedar seu site?
02:29 – Criando um novo exercício
03:21 – Criando uma lista com links
04:21 – Criando os estilos
04:45 – Pseudo-classe visited
05:15 – Retirando sublinhado dos links
06:09 – Pseudo-classe active
07:47 – Ajude a divulgar o curso
08:23 – Pseudo-elementos
09:27 – Adicionando conteúdos extras
10:26 – Links especiais com formatação por classe
11:50 – Uma breve revisão
12:52 – No próximo capítulo
SELETORES PERSONALIZADOS
/*
# = id
. = calss
: = pseudo-class
:: = pseudo elemento
> = Children
*/
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>links</title>
<style>
/*
# = id
. = calss
: = pseudo-class
:: = pseudo elemento
> = Children
*/
body {
font-family: 'Courier New', Courier, monospace;
}
a {
color: red;
text-decoration: none;
font-weight: bold;
}
a:visited {
color: darkred
}
a:hover {
color: black;
text-decoration: underline;
}
a:active {
color: yellow;
}
.especial {
background: rgba(255, 0, 0, 0.233);
}
a::after {
text-decoration: none;
font-weight: normal;
color: black;
}
.especial::before {
content: "⇒";
color: black;
}
.especial::after {
content: '⇤';
}
</style>
</head>
<body>
<h1>Personalizando Links</h1>
<ul>
<li><a href="https://gustavoguanabara.github.io" target="_blank">Repositório GitHub</a></li>
<li><a class="especial" href="https://youtube.com/cursoemvideo">Canal do Yotube</a></li>
<li><a href="https://wwww.cursoemvideo.com">Site do curso em video</a></li>
</ul>
</body>
</html>
Pseudo Class em CSS
Capítulo 15
Aula 03
– Pseudo-classes em CSS
Segue o Link do video:
https://youtu.be/WPtRX4n0UJs
Você sabe o que são pseudo-classes? Sabe como usar pseudo-classes em uma página? Já ouviu falar na pseudo-classe :hover em CSS? Sabe como esconder e revelar elementos HTML utilizando CSS? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 15, aula 03
00:14 – Vamos aprender pseudo-classes em CSS
00:43 – Empoderamento digital com a Recode
01:51 – Criando um novo exercício
02:49 – Criando algumas DIV
03:15 – Personalizando as DIV
04:35 – Usando alinhamento de bloco em linha
05:39 – O que são pseudo-classes
06:11 – Usando a pseudo-classe hover
07:55 – Ajude o canal
08:35 – Criando mais um exemplo
09:22 – Criando o estilo com pseudo-classe
10:11 – Escondendo um elemento da página
11:11 – Revelando um elemento escondido
13:04 – Próximo assunto: pseudo-elementos
Os Pdeudo calss são representados por (:) - (dois pontos
Exemplo:
div:hover {
color: red;
}
No exemplo acima o atributo que vem depois do pseudo clase (:) é o hover
(ele serve para que quando passar o mouse sobre o que está dentro daquela div algo acontecerá no exemplo o texto ficara em vermelho )
Tipos de psdeudo calsses
- :hover
- :visited
- :active
- :checkded
- :empty
- :focus
Podemos também adicionar o hover a um a tag espeficica que está dentro da div da seguinte forma :
Exemplo
div:hover>p {
display: block;
/* Apresenta o que está na tela */
color: white;
background-color: red;
width: 300px;
}
usamos o > para poder atribuir o houver ao filho da div o <p> paragrafó </p>
Nesse exmplo o houver está apresentando um texto que estava escondido na div e atribuiindo a ele alguns valores de cor, tamanho e background.
Segue o htm e css do exemplo completo abaixo:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exemplo de houver</title>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
div>p {
display: none;
/* > (filho da div significa o que está dentro da div
) */
/* desliga o display não apresnta o que está na div */
}
div:hover>p {
display: block;
/* Apresenta o que está na tela */
color: white;
background-color: red;
width: 300px;
}
div:hover {
color: red;
}
</style>
</head>
<body>
<h1>Exemplo de houver</h1>
<p>Passe o mouse sobre o texto abaixo:</p>
<div>Passe o mouse aqui
<p>TEXTO ESCONDIDO....</p>
</div>
<p>FIM DO EXEMPLO</p>
</body>
</html>
Diferenças entre id e Class
Capítulo 15
Aula 02 –
As diferenças entre id e class
Segue o Link do video:
https://youtu.be/zXfTjPrMC_0
Você sabe como criar seletores personalizados usando class? Sabe a diferença entre usar id e class em CSS? Quantas class podemos ter em uma mesma página? É verdade que só podemos usar um id por página? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 15, aula 02
00:14 – Continuando onde paramos
00:49 – Ajude a divulgar o curso
02:14 – O exercício da aula anterior
02:58 – Posso usar mais de um id igual?
04:01 – Uma formatação especial
04:45 – Qual é a diferença entre id e class?
05:13 – Dica para dar nome a uma class
06:20 – Criando configurações para cada classe
07:35 – Os certificados são válidos?
08:16 – Aumentando o alcance de uma classe
09:08 – Usando mais de uma classe em um elemento
10:19 – Usando id e classe em um mesmo elemento
11:29 – A prioridade é do id ou class?
12:47 – Próximo assunto das aulas
Iremos ver agora o atributo class.
ele é um seletor personalizado
A class serve para adicionarmos um classe a tag ele serve para diferenciar essa tag na hora de estilizar ela da um atributo específico. Se colocarmos a mesma class em vairos h1 diferentes conseguimos estilizar todos com apenas um comando em CSS Isso porque o id só poder ter um no dentro do HTML.
<spam class="basico">laborum nostrum quidem </spam>
Arquvo CSS
a class é identificada por (.)
Conseguimos aplicar mais de uma class a um elemnto exemplo:
<h2 class="avancado destaque">CSS Avançado</h2>
Aqui temoa a class (avancado) e class (destaque )
Podemos também colocar mais de uma classe separando ela por (espaço
Arquvo CSS
.avancado {
color: rgb(189, 95, 32);
}
.destaque {
background-color: rgba(255, 187, 1, 0.39);
}
É possivel ter um class e um id no mesmo elemento porém o id soprepoem a class.
Usando o Id com o CSS
Capítulo 15
Aula 01
– Usando o id com CSS
Segue o Link do video:
https://youtu.be/TZuVpJmSNSE
Você sabe criar seletores personalizados em CSS utilizando id? Sabe para que serve o id em CSS? Sabe criar configurações específicas para alguns elementos HTML? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 15, aula 01
00:16 – Seletores personalizados
01:19 – Em que momento personalizar um seletor
01:50 – O melhor lugar para hospedar seu site
03:02 – Criando novo exercício
04:50 – Criando um estilo externo para a página
06:45 – Quer saber sempre que sair vídeo novo?
07:22 – Por padrão, todo seletor é genérico
08:11 – Identificando componentes HTML com id
09:43 – O uso do símbolo cerquilha #
10:22 – Personalizando os títulos com id
11:25 – Cuidado com erros de digitação
11:58 – Qual é a diferença entre id e class?
Criamos o Famoso (id)
O id serve para personalizar elementos ele diferente um elemento como exeplo usamos o <h1> dos outros <h1> existentes no elemnto
Exemplo:
<h1 id="Principal">Criando Sites com HTML e CSS</h1>
Capítulo 14
Alinhamentos de Textos com CSS
Capítulo 14
Aula 10
– Alinhamento de textos com CSS.
Segue link do Video:
https://youtu.be/tJTtp4qyqdE
Você sabe usar os tipos de alinhamento de texto usando CSS? Sabe porque a tag CENTER não existe mais? Sabe como criar o recuo inicial de um parágrafo usando folhas de estilo? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 14, aula 10
00:14 – O que aprendemos até aqui?
01:05 – Faça vários outros cursos grátis
02:14 – Criando um novo projeto
03:25 – Tipos de alinhamento antigamente
04:15 – Fazendo alinhamento do jeito certo
06:06 – Recuo de parágrafo (text-indent)
07:15 – Não use mais a tag CENTER em HTML
07:50 – Acompanhe nosso trabalho nas redes sociais
08:19 – Dá pra personalizar ainda mais os seletores
Tipos de Seletores de Alinhamento de Texto:
text-align: left;
(Alinha o texto a Esquerda
text-align: center;
(Alinha o Texto no Centro)
text-align: right;
(Alinha o Texto a Direita )
text-align: justify;
(Alinha o texto justidicado)
Exemplo:
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Exercitationem accusantium deserunt adipisci cumque nobis iste esse ab! Quasi reiciendis nostrum magnam consequuntur facere? Quos veritatis saepe quia facilis tempora. Blanditiis. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Enim sed ad dolorem. Eum voluptate dolores, praesentium tempora magni totam, fugiat ut omnis ullam porro asperiores nesciunt neque deleniti rem dolor? Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique rem natus quam iure dicta itaque debitis sint, magni consectetur est magnam labore pariatur quis, blanditiis culpa illum optio. Consectetur, inventore.
text-indent: 1em;
(Usado geralmente em texto para colocar uma paragrafo)
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Exercitationem accusantium deserunt adipisci cumque nobis iste esse ab! Quasi reiciendis nostrum magnam consequuntur facere? Quos veritatis saepe quia facilis tempora. Blanditiis. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Enim sed ad dolorem. Eum voluptate dolores, praesentium tempora magni totam, fugiat ut omnis ullam porro asperiores nesciunt neque deleniti rem dolor? Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique rem natus quam iure dicta itaque debitis sint, magni consectetur est magnam labore pariatur quis, blanditiis culpa illum optio. Consectetur, inventore.
Detectando fontes dentro de imagens
Capítulo 14
Aula 09 –
Detectando fontes dentro de imagens
Segue o Link do video:
https://youtu.be/i_c5Fzk807M
Você sabe como identificar a fonte de um texto que está dentro de uma imagem? Sabe como funcionam os identificadores de padrões para reconhecimento de fontes? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 14, aula 09
00:17 – E se a fonte estiver em uma imagem?
01:15 – Quer aprender redes, Linux e eletrônica básica?
02:50 – Acessando os sites que serão usados
03:28 – A imagem que será usada como referência
03:54 – Usando o WhatFontIs
09:13 – Usando o Font Squirrel
10:03 – Usando o MyFonts
11:19 – Torne-se um apoiador do projeto
12:02 – Vamos falar sobre alinhamentos
Sites para detectar fontes dentro de imagens.
https://www.whatfontis.com/
https://www.fontsquirrel.com/
https://www.myfonts.com/
Capturando as Fontes Usadas em um site
Capítulo 14
Aula 08 –
Capturando as fontes usadas em um site
Segue o Link do video:
https://youtu.be/XTtfM0L7Co0
Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 14, aula 08
00:16 – Como capturar uma fonte de um site?
01:11 – Uma grande ajuda para criar seu próprio site
02:35 – Iniciando um exemplo
03:00 – Baixando o Fonts Ninja
04:02 – Desligando uma extensão não usada
04:26 – Descobrindo as fontes de um site
07:17 – Procurando por uma fonte na Web
09:43 – Ajude a divulgar nosso curso
11:08 – Vamos falar sobre alinhamento de textos
Usando Fontes Externas Baixadas
Capítulo 14
Aula 07
– Usando fontes externas baixadas
Segue Link do Video:
https://youtu.be/3YIXnxA1kqg
Você sabe como usar arquivos TTF ou OTF para adicionar fontes externas via CSS? Sabe a diferença entre fontes TTF e fontes OTF? Sabe onde baixar fontes TTF e OTF? É possível misturar Google Fonts e fontes TTF/OTF externas em um mesmo site? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 14, aula 07
00:13 – Procurando uma fonte específica para seu site
01:00 – A sua oportunidade pode estar aqui
02:07 – Criando um novo exercício
02:56 – Montando o estilo CSS
03:20 – Sites para baixar fontes
03:56 – Cuidado com fontes sem acentos
05:00 – Baixando uma fonte
05:30 – Onde colocar uma fonte externa no site
06:01 – Criando o seletor font-face
06:50 – Configurando a fonte personalizada
07:28 – Entenda sobre os tipos e formatos de fonte
08:45 – Configurações adicionais ao font-face
10:00 – Configurando pastas específicas para fontes
11:22 – Misturando fontes externas e Google Fonts
12:11 – Compartilhe o curso com os amigos
12:47 – Continuaremos com o assunto de fontes
Usando o google fonts
Capítulo 14
Aula 06
– Usando Google Fonts
Segue o Link para o Video:
https://youtu.be/FLuQonci9wU
Quer aprender como usar as propriedades font-weight para peso, font-style para itálico e text-decoration para sublinhado? Sabe como usar pesos em medidas diferentes para fontes? Já ouviu falar na shorthand font para simplificar tudo em CSS? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 14, aula 06
00:14 – Usando fontes externas em sites
00:43 – Quer aprender a produzir vídeos?
02:14 – Criando um novo exercícios
04:28 – Acessando o Google Fonts
05:10 – Filtrando fontes por categoria
05:46 – Usando uma fonte escolhida
06:48 – Código de incorporação da fonte
07:20 – Colocando o código no arquivo CSS
07:49 – Escolhendo uma fonte mais completa
09:00 – Importando a segunda fonte
09:47 – Aplicando a fonte ao conteúdo HTML
11:38 – Mais opções do Google Fonts
12:26 – E se a fonte não estiver no Google Fonts?
13:36 – Quantas fontes usar em um site?
13:55 – Nos ajude a chegar mais longe
14:36 – Usando fontes externas baixadas
Peso, Estilo, Shorthand Fonte
Capítulo 14
Aula 05
– Peso, estilo e shorthand font
Segue o Link do video:
https://youtu.be/oHj5ez1bSkc
Quer aprender como usar as propriedades font-weight para peso, font-style para itálico e text-decoration para sublinhado? Sabe como usar pesos em medidas diferentes para fontes? Já ouviu falar na shorthand font para simplificar tudo em CSS? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 14, aula 05
00:15 – Peso, estilo e shorthand
00:59 – O melhor local para colocar seu site
02:30 – Peso da fonte
03:39 – Uso do font-weight
04:11 – Peso com palavras-chave
05:07 – Peso com variações numéricas
06:05 – Nem toda fonte tem variações
06:37 – Uso do font-style
08:00 – Uso do text-decoration
08:36 – Configuração de exemplo
09:11 – Simplificando tudo com shorthand Font
11:06 – Um outro exemplo de simplificação
11:51 – Quer conquistar cinco certificados?
12:33 – Usando fontes externas
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fontes em CSS</title>
<style>
body {
font-family: 'Work Sans', Helvetica, sans-serif;
font-weight: bolder;
font-size: 3em;
font-style: italic;
/* shorthand font (significa dar uma maozinha, uma ajuda)
colocar as carecteristicas da fonte nessa seguencia
- font style:
- font weight:
-font size:
- font Family:
*/
font: italic bolder 3em 'Work Sans', sans-serif;
}
h2 {
font: bold 2em 'Work Sans'
}
/* Medidas Absolutas
cm(centimetros), mm(milimetros), in(polegadas), px(pixel) pt(ponto), pc(paica).
Medidas Relativas
em,(tamanho relativo a fonte), ex(realtico a altura x da fonte) rem, (relativo ao rut fonte que estáconfigurada no body), vw(largura da viewport), Vh(altura da viewport), % (porcentagem)
16px= geralmente é o tamanho da letra padrão que equivale a (1em)
*/
/*weight(peso) width(altura) height(largura)*/
/*lighter normal bold bolder (tamanhos aceitos pela maioria das fontes) */
/* As fontes também tem variações de 100 - 900 variando de 100 em 100 */
</style>
</head>
<body>
<h1>Trabalhando com Fontes</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Adipisci aperiam earum ullam error. Debitis, vero! Officia, sed repellat exercitationem libero sunt numquam molestias, deleniti qui obcaecati quod cumque! Sapiente, est. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Excepturi odio sunt nemo! Mollitia sed natus quibusdam quos nemo. Aspernatur recusandae repellendus maxime rem laborum, dolorum excepturi enim qui natus officia.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis quia repellendus necessitatibus qui natus. Nisi quisquam, maiores quis consectetur autem sit assumenda similique aut, nulla, veritatis suscipit vel sapiente deserunt.</p>
<h2>Sub-título do Exercicio</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Soluta odio a recusandae autem voluptates est quas magnam tempore eius voluptatibus, unde corporis perspiciatis porro excepturi in, esse dicta, et iure?</p>
</body>
</html>
Tamanho de Fontes e suas Medidas
Capítulo 14
Aula 04
– Tamanho de fonte e suas medidas
Segue abaixo o livro do video:
https://youtu.be/NGfPXJGiNH8
Você sabe usar a propriedade font-size nas suas configurações CSS? Sabe qual é a diferença entre usar medidas absolutas (cm, mm, in, pt, px, pc) e relativas (em, ex, rem, vh, vw, %) para a propriedade de tamanho de fonte? Sabe qual é a recomendação do consórcio W3C para definir tamanhos de fonte? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 14, aula 04
00:14 – Seguindo as normas da W3C
01:02 – Cursos grátis para quem está começando agora
02:24 – Usando o font-size
02:49 – Medidas absolutas para tamanho
04:17 – Medidas relativas para tamanho
05:28 – Usaremos mais a medida “em”
06:38 – Seja avisado sobre nossos lançamentos
07:15 – Experimentando outras medidas
07:50 – Qual é o tamanho normal de uma fonte na tela
08:23 – Diferença entre medidas px e pt
09:15 – Relação entre medidas px e em
10:44 – Recomendações oficiais
11:31 – Mais propriedades de fonte
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fontes em CSS</title>
<style>
body {
font-family:'Courier New', Courier, monospace;
font-size: 1.2em;
}
/* Medidas Absolutas
cm(centimetros), mm(milimetros), in(polegadas), px(pixel) pt(ponto), pc(paica).
Medidas Relativas
em,(tamanho relativo a fonte), ex(realtico a altura x da fonte) rem, (relativo ao rut fonte que estáconfigurada no body), vw(largura da viewport), Vh(altura da viewport), % (porcentagem)
16px= geralmente é o tamanho da letra padrão que equivale a (1em)
*/
</style>
</head>
<body >
<h1>Trabalhando com Fontes</h1>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Adipisci aperiam earum ullam error. Debitis, vero! Officia, sed repellat exercitationem libero sunt numquam molestias, deleniti qui obcaecati quod cumque! Sapiente, est. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Excepturi odio sunt nemo! Mollitia sed natus quibusdam quos nemo. Aspernatur recusandae repellendus maxime rem laborum, dolorum excepturi enim qui natus officia.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis quia repellendus necessitatibus qui natus. Nisi quisquam, maiores quis consectetur autem sit assumenda similique aut, nulla, veritatis suscipit vel sapiente deserunt.</p>
<h2>Sub-título do Exercicio</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Soluta odio a recusandae autem voluptates est quas magnam tempore eius voluptatibus, unde corporis perspiciatis porro excepturi in, esse dicta, et iure?</p>
</body>
</html>
Familias de Fontes em CSS
Capítulo 14
Aula 03
– Famílias de fonte com CSS
Segue abaixo o link do video:
https://youtu.be/dMp1UFD8_lE
Você sabe configurar a família de fontes para seu site? Conhece o que são as Web Safe Font Combinations? Sabe como se usam os tipos genéricos serif, sans-serif e monospace? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 14, aula 03
00:14 – Vamos continuar a estudar fontes
00:55 – Aprenda a criar aplicativos Android
02:05 – Criando um novo exercício
03:18 – Criando o conteúdo genérico
04:20 – Mudando a família da fonte
05:21 – Segue a gente nas redes sociais
05:49 – Usando múltiplas fontes alternativas
07:29 – Web safe font combinations
08:30 – Fontes genéricas
09:24 – VSCode te ajuda com as combinações
10:25 – Família de fonte para títulos
11:34 – Vamos falar sobre tamanho de fonte
Anatomia do Tipo
Capítulo 14
Aula 02
– Anatomia do tipo:
Segue o link do video:
https://youtu.be/YZfzstEquas
Você está aprendendo as bases da tipografia e quer aprender as características anatômicas de um determinado tipo de fonte? Sabe classificar as fontes por sua categoria? Sabe o que é um glifo? Consegue identificar as partes da anatomia de uma fonte? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 14, aula 02
00:14 – O que vimos até aqui
00:54 – Cursos grátis para ajudar na sua carreira
02:02 – Anatomia do tipo
03:43 – Altura X
04:54 – Altura das maiúsculas
05:22 – Ascendente e descendente
06:05 – Altura do corpo
06:52 – A importância da serifa
08:23 – Experiência de leitura
11:05 – Seja um apoiador do projeto e ganhe certificados
11:47 – Anatomias geométricas
13:54 – Anatomias humanizadas
16:00 – O que é um glifo
16:27 – O que é uma fonte
17:05 – Família tipográfica
18:44 – Categorias de fontes
19:25 – Fontes serifadas e sem sérias
20:19 – Recomendações de uso de fontes
21:34 – Fontes monoespaçadas
23:07 – Fontes handwrite e comemorativas
24:34 – Vamos aplicar tudo na prática
Categorias das Fontes:
- Serifas - (Serifas ajuda a leitura em papeis)
- sans-serif - ( São fontes sem serifas " Essas são as fontes mais recomendas para o uso em telas em grandes blocos de textos.)
- momoespacadas - (mesmo espaço entre todas as letras)
- Handwriting - ou Fonte Script ( São aquelas que tentam imitar a Escrita humana.
- Display - (Fontes Comemorativas, não se baseia em regras anatómicas)
Primeiros passos na tipografía
Capítulo 14
Aula 01
– Primeiros passos em Tipografia.
Segue o Link do video:
https://youtu.be/m54omTveWa8
Você sabe o que significa tipografia? Sabe a importância na escolha de letras para representar nosso conteúdo? Sabe o que são tipos? Sabe como os primeiros livros eram replicados? Sabe quem é Gutenberg? Sabe qual foi a importância na criação da prensa de tipos móveis? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 14, aula 01
00:14 – Novo capítulo, novo conceito importante
00:57 – O que veremos nesse vídeo?
01:34 – Curso grátis de criação de apps para dispositivos móveis
02:37 – Conceitos fundamentais de tipografia
03:20 – Como os livros eram feitos antigamente?
05:00 – O grande invento de Gutenberg
07:10 – Quem é o pai da imprensa?
08:25 – Ajude a divulgar o nosso material
09:50 – Letras mais fáceis de ler
10:38 – O que significa tipografia?
11:40 – Tipos e as emoções
12:40 – Exemplo 1 de aplicação de tipo
13:47 – Exemplo 2 de aplicação de tipo
14:36 – Exemplo 3 de aplicação de tipo
15:20 – Vamos continuar com os conceitos
Capitulo 13
Criando um Exemplo Real
Capítulo 13
Aula 07
– Criando um exemplo real
Segue o Link do video:
https://youtu.be/reFQrqxOzsg
Vamos criar a nossa primeira página com conteúdo formatado por CSS3 e com paleta de cores. Quer aprender como criar um site a partir do zero? Pois acompanhe este vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 13, aula 07
00:14 – Exemplo prático de cores em HTML5 e CSS3
01:04 – Vários cursos inéditos
02:22 – Criando os arquivos básicos
03:50 – Abrindo a página de exemplo
04:44 – Começando a criar o estilo CSS3
05:42 – Escolhendo uma paleta de cores
06:31 – Degradê da página
07:22 – Demarcando e formatando o conteúdo
08:27 – Centralizando o bloco
08:51 – Formatando os títulos
09:52 – Arredondando as bordas
10:13 – Criando uma sombra
11:35 – Monocromia e transparência
12:15 – Alinhando e formatando título principal
13:18 – Comparando o antes e depois
14:09 – Ajude a compartilhar o curso
14:44 – Próximo assunto: tipografia
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Site de exemplo</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<h1>Site de Exemplo</h1>
<h2>Titulo 1</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Natus rem dolor maxime consequatur, eos aspernatur nobis error, iusto velit dolore accusamus iste quo, qui enim laborum autem aut? Perferendis, voluptas.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquid, molestias et vero dolores tempora ipsam earum, commodi quas maiores nobis, impedit assumenda omnis at voluptatibus officia repudiandae. Sit, soluta dignissimos?</p>
<h2>Título 02</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Consectetur quidem vitae accusamus, exercitationem maiores rerum expedita iusto. Vero ducimus sequi maxime dolor nihil, quia officia reiciendis at reprehenderit eos dolores!</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Obcaecati quibusdam amet illum et facere corporis suscipit. Corrupti deserunt quasi tenetur, nisi laboriosam dolorem, magnam, porro quia assumenda corporis facere consectetur.</p>
<h2>Título 03</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Maxime dolorum fugit cumque incidunt possimus qui modi dicta officiis dolorem, eligendi laborum magni, iste temporibus molestiae blanditiis ad repellendus excepturi optio.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Maiores eius aliquid cumque alias deleniti esse temporibus numquam reprehenderit tempore. Facere quod incidunt impedit ipsam itaque quas molestiae, eius error illum.</p>
</main>
</body>
</html>
@charset "UTF-8";
body {
background-image: linear-gradient(to right, #262073, #3345a6);
font-family: Arial, Helvetica, sans-serif;
}
main {
background-color: #ffffff;
border-radius: 10px;
box-shadow: 5px 5px 15px rgba(0, 0, 0, 0.507);
width: 600px;
padding: 10px;
margin: auto;
}
h1 {
color: #f29966;
text-align: center;
text-shadow: 1px 1px 2px black;
}
h2 {
color: #f25038;
}
p {
text-align: justify;
}
Como Criar Degrade com CSS
Capítulo 13
Aula 06
– Como criar degradê com CSS ?
Segue Link da Aula:
https://youtu.be/_P-guJX-TtU
Criamos Degrade através do conceito abaixo:
aonde foi usado o atributo de reset padrão
* {
height: 100%;
}
a tag que usamos foi a
background-image: linear-gradient
os valores:
(to bottom, #101861, #2437E0);
para que o degrade fique fixo em toda a pagina usamos a propriedade
background-attachment: fixed;
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradiente em CSS</title>
<style>
/*Configuração global do css*/
* {
height: 100%;
}
body {
background-image: linear-gradient(to bottom, #101861, #2437E0);
background-attachment: fixed;
{
</style>
</head>
<body>
<h1>Testando Gradiente</h1>
</body>
</html>
Como Capturar Cores na Tela
Capítulo 13
Aula 05 –
Como capturar cores da tela?
Segue Link do video:
https://youtu.be/Swh0Yt2s5Zs
Ferramenta do Google:
Estensão do chomrme
ColorZila
Paleta de Cores
Capítulo 13
Aula 04
– Paleta de cores
SegueLink do video:
https://youtu.be/KC8dm9OvIOU
Links de Sites para coletar palheta de Cores
Adobe Colors:
https://color.adobe.com/pt/create/color-wheel
Paletons
https://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
Coollors
https://coolors.co/
Harmonia das Cores
Capítulo 13
Aula 03
– Harmonia de cores
Segue Link do Video:
https://youtu.be/E2gaDa4ZaTc
Estudo das Cores:
Melhor esplicação video + Pdf
Representando cores com CSS
Capítulo 13
Aula 02
– Representando Cores com CSS3
Segue Link do video:
https://youtu.be/uKjKnztS3cY
Você sabe como representar cores usando CSS3? Sabe usar a representação de cores em Hex? Sabe a diferença entre usar rgb() e hsl() para cores em CSS? O que é rgba() e hsla() para CSS? Pois acompanhe esse vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Módulo 02, Capítulo 13, aula 02
00:17 – O que vimos até aqui?
01:36 – Cursos grátis de tecnologia
02:46 – Criando o exercício
03:55 – Configurando as propriedades básicas
05:20 – Usando cores Hex
07:16 – Como representar cores em hexadecimais?
07:45 – Cores Hex com o GIMP
09:59 – Usando a função rgb()
12:25 – Seja um apoiador
13:21 – Matiz, saturação e luminosidade com hsl()
14:55 – Facilitando o uso de cores com VSCode
16:56 – Usando transparência com rgba()
18:44 – Usando hsla()
19:00 – Várias maneiras de representar cores
19:18 – Não consigo harmonizar as cores
/head>
<body>
<!--Representação por nomes-->
<h2 style="background-color:blue ; color: white;">Exemplo de Cores</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nemo doloremque magni animi odio obcaecati id labore neque dolor numquam, debitis rerum magnam qui molestiae deleniti esse, modi corrupti soluta ipsa.</p>
<!--Representação por códigos Hexadecimais-->
<!--Decimal : 0 1 2 3 4 5 6 7 8 9 -->
<!--Hexadecimal : 0 1 2 3 4 5 6 7 8 9 A B C D E F -->
<h2 style="background-color:#0000FF ; color:#FFFFFF;">Exemplo de Cores</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nemo doloremque magni animi odio obcaecati id labore neque dolor numquam, debitis rerum magnam qui molestiae deleniti esse, modi corrupti soluta ipsa.</p>
<!--Representação por RGB-->
<h2 style="background-color:rgb(0, 0, 255); color:rgb(255,255,255);">Exemplo de Cores</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nemo doloremque magni animi odio obcaecati id labore neque dolor numquam, debitis rerum magnam qui molestiae deleniti esse, modi corrupti soluta ipsa.</p>
<!--Representação por HSL (Hue, Saturation, Luminosity)-->
<h2 style="background-color:hsl(240, 100%, 50%); color:hsl(0, 0%, 100%);">Exemplo de Cores</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nemo doloremque magni animi odio obcaecati id labore neque dolor numquam, debitis rerum magnam qui molestiae deleniti esse, modi corrupti soluta ipsa.</p>
<h2 style="background-color:hwb(133 80% 9% / 0.692); color:hsl(118, 82%, 15%);">Exemplo de Cores</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nemo doloremque magni animi odio obcaecati id labore neque dolor numquam, debitis rerum magnam qui molestiae deleniti esse, modi corrupti soluta ipsa.</p>
</body>
</html>
O que vamos aprender no modulo 02
Capítulo 13
Aula 00 –
O que vamos aprender no módulo 02?
Segue o Link para o Curso:
https://youtu.be/vPNIAJ9B4hg
Tópicos desse vídeo:
00:00 – O que vamos aprender no módulo 2?
00:26 – Você já viu o módulo 1?
01:04 – Quer ver aulas antes de todo mundo?
01:27 – Quer cursos com certificado?
03:53 – Mais aulas do módulo 2
05:34 – Quais serão os assuntos do módulo?
05:51 – Estudos de cores
06:40 – Tipografia
07:51 – CSS id e class
08:13 – Modelo de caixas
08:47 – Criando um site do zero
09:25 – Projeto que será criado
11:37 – Seu módulo 2 vai começar
12:28 – Quer ser avisado quando sair aula nova?
Piscicologia das cores
Capítulo 13
Aula 01
– Psicologia das Cores
Segue Link do video:
https://youtu.be/A8UNBs7nxw4
Tópicos deste vídeo:
00:00 – Módulo02, Capítulo 13, aula 01
00:14 – Fundamentos básicos do design
00:55 – O que vamos precisar?
01:25 – A emoção das cores
02:48 – A importância das cores
05:01 – Aprenda mais com cursos extras
06:42 – Para que as marcas usam o azul?
09:16 – O uso do vermelho
10:41 – Cuidado com o background preto
12:18 – Cores para comida?
13:57 – O uso do verde
15:37 – Projetos Monocromáticos
16:44 – Cores e o luxo
17:25 – O uso do marrom
18:24 – Ajude a divulgar o curso
20:11 – Casos modernos e bonitos
23:30 – Próximos passos
A Harmonia visual vai fazer o Cliente descidir de cosomue o seu conteudo ou se sai dele
Quando tiver muito texto ou conteúdo em seu site não utilizar fundo preto c/ letra branca pois caisa contato visual
Modulo 01
Capitulo 12
Aula 03
Estilos Externos
Capítulo 12
Aula 3
– Estilos CSS externos
Segue o Link do video:
https://youtu.be/-i1JVMspDJQ
Você sabe como utilizar estilos externos em CSS? Sabe quais são as vantagens do uso de estilos externos no seu site? Sabia que podemos misturar várias técnicas de estilos CSS? Sabe qual é a técnica que prevalece sobre as outras? Pois acompanhe esse vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Capítulo 12, aula 03
00:16 – A maneira mais versátil de inserir estilos
00:54 – Curso de fundamentos de programação
02:11 – Duplicando o exercício anterior
02:53 – O que é um estilo externo?
03:06 – Site com múltiplas páginas
04:15 – Ajuda para criar novos documentos
05:09 – Aplicando o mesmo estilo em várias páginas
05:41 – O problema de duplicar estilos
06:32 – Como usar estilo CSS externo
07:30 – A regra charset em CSS externo
08:20 – Aplicando estilo externo em várias páginas
10:19 – Recomendações para o uso de estilos CSS
10:51 – Siga a gente nas redes sociais
11:16 – Misturando múltiplas declarações CSS
13:11 – Compare os exercícios anteriores
15:03 – Qual é a melhor técnica?
Aula 02
Estilos CSS Internos
Capítulo 12
Aula 2
– Estilos CSS internos
Segue o Link do Video:
https://youtu.be/fzyab4P2pn8
Você sabe como criar estilos internos em páginas HTML5 com CSS3? Sabe qual é a diferença entre estilos inline e estilos internos? Sabe como criar um seletor em CSS? Sabe quais são as vantagens e desvantagens do uso de estilos internos CSS? Pois acompanhe esse vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Capítulo 12, aula 02
00:15 – Separando conteúdo e estilo
01:02 – O melhor lugar para hospedar seu site
02:15 – Estilo inline fica muito confuso
02:57 – Criando uma cópia do exercício
03:45 – Removendo o estilo anterior
04:23 – Criando um estilo local
05:12 – Criando um seletor CSS
05:58 – Vantagens do estilo isolado
07:40 – Tudo ficou mais organizado
09:11 – Torne-se apoiador do projeto
09:54 – Desvantagens dos estilos internos
11:34 – Vem aí a terceira técnica
Após o titulo da página aplicamos a tag de estilo
<style> (Aqui estáo os seletores e suas estilizações </style>
<title>Estilos Locais / Internos</title>
<style>
body {
background-color: lightblue;
font-family: Arial, Helvetica, sans-serif;
font-size: 20px;
}
h1 {
color: darkblue;
background-color: rgb(27, 170, 218);
}
h2{
color: darkred;
}
p{
text-align: justify;
}
</style>
</head>
<body>
<h1>Capitulo 1</h1>
<h2>Capitulo 1.1</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsam, soluta deleniti? Molestiae, earum? Dolorum, deleniti eligendi voluptate, sit eveniet enim ab magni neque quidem dignissimos voluptatem laborum harum, corrupti tempore.</p>
<h2>Capitulo 1.2</h2>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis perferendis ipsa repellat praesentium. Nulla, et suscipit ipsam non totam nemo laudantium tempora, quam similique atque dignissimos incidunt inventore, animi blanditiis.</p>
<h1>Capitulo 2 </h1>
<h2>Capitulo 2.1</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Blanditiis obcaecati quas mollitia reprehenderit esse ab sapiente eos repudiandae. Numquam velit corrupti tempore, error rem asperiores nisi. Provident voluptates modi consequuntur?</p>
</body>
</html>
Aula 01
Estilo CSS (In-Line)
Capítulo 12
Aula 1
– Estilos CSS inline
Sengue Link do video:
https://youtu.be/byqhpuVpvEI
Você sabe aplicar estilos ao seu site usando CSS? Sabe para que serve a técnica de CSS inline? Conhece as desvantagens do uso de CSS junto com comandos HTML na mesma linha? Pois acompanhe esse vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Capítulo 12, aula 01
00:14 – Introdução aos estilos CSS
01:48 – Cursos grátis e com certificado
02:45 – O que são as CSS?
03:32 – Criando um exercício com estilo
04:12 – Não faça do jeito errado
05:02 – Fazendo do jeito certo
06:41 – Modificando cores com CSS
08:31 – Modificando fonte com CSS
08:52 – A diferença entre HTML e CSS
09:24 – Tudo vai ficando confuso
11:33 – Desvantagens dos CSS inline
14:54 – Segue a gente no Instagram
15:21 – Encerrando
Metodo indicaco com ruim pois coloca coisas de Estilo junto com o html (baginça o codigo).
Isso dificulta bastante o trabalho pois é digitado estilo em cada tag.
O metodo usado é colocado o estilo css na mesma linha da tag do Html
</head>
<body style="background-color:lightskyblue; font-family:Arial, Helvetica, sans-serif;font-size: 20px; " >
<h1 style="color:mediumblue; background-color: dodgerblue; font: size 1.5em;" >Capitulo 1</h1>
<h2 style="color:darkred; font-size: 1.2em;">Capitulo 1.1</h2>
<p style="text-align: justify">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsam, soluta deleniti? Molestiae, earum? Dolorum, deleniti eligendi voluptate, sit eveniet enim ab magni neque quidem dignissimos voluptatem laborum harum, corrupti tempore.</p>
<h2 style="color:darkred; font-size: 1.2em;">Capitulo 1.2</h2>
<p style="text-align: justify">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis perferendis ipsa repellat praesentium. Nulla, et suscipit ipsam non totam nemo laudantium tempora, quam similique atque dignissimos incidunt inventore, animi blanditiis.</p>
<h1 style="color:mediumblue; background-color: dodgerblue; font: size 1.5em;">
Capitulo 2 </h1>
<h2 style="color:darkred; font-size: 1.2em;">Capitulo 2.1</h2>
<p style="text-align: justify">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Blanditiis obcaecati quas mollitia reprehenderit esse ab sapiente eos repudiandae. Numquam velit corrupti tempore, error rem asperiores nisi. Provident voluptates modi consequuntur?</p>
</body>
</html>
Capitulo 11
Aula 07
Desafio Sites
com videos
Capítulo 11
Aula 7
–Desafio: um site com vídeos
Segue abaixo o link do video:
https://youtu.be/gqrySQQzvvQ
Você aceita um desafio? Vamos criar um site que tenha vídeos? Um exercício que utiliza vídeos em sites. Tente fazer na sua casa.
Tópicos deste vídeo:
00:00 – Capítulo 11, aula 07
00:14 – Desafio 9: um site com vídeos
00:32 – Cursos modernos e com qualidade
01:43 – Acessando a pasta do desafio
02:10 – Como vai ser o site pronto
03:45 – Compartilhe o curso
04:22 – Vem aí as CSS
Desafio 09
Aula 06
Incorporação de
Videos Externos
Capítulo 11
Aula 6
– Incorporação de vídeos externos
Segue Link do video:
https://youtu.be/3hng-hmSv2Y
Você sabe como colocar vídeos do YouTube ou Vimeo no seu site? Sabe como incorporar código HTML5 que vem de sites de vídeos? Sabe quais são as vantagens e desvantagens em hospedar vídeos local ou externamente? Pois acompanhe esse vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Capítulo 11, aula 06
00:18 – O problema do custo
01:02 – A especialista em criação de sites
02:27 – O exercício que fizemos anteriormente
03:09 – Inserindo vídeos do YouTube
04:01 – Copiando o código de incorporação
04:40 – Inserindo código YouTube no HTML
05:34 – A grande vantagem em usar YouTube
06:30 – Tornando um vídeo exclusivo do seu site
07:06 – A opção do Vimeo
08:14 – Vantagens e desvantagens do Vimeo
08:37 – Código de incorporação no Vimeo
09:46 – Inserindo código Vimeo no HTML
10:22 – Comparando YouTube e Vimeo
11:30 – Vídeos não listados YouTube são seguros?
12:29 – Ajude o canal do CursoemVideo
13:09 – Desafios estão chegando
<h1>Inserindo videos do Youtube</h1>
<iframe width="500" height="300" src="https://www.youtube.com/embed/i7L19SOqbNM" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<h2>Inserindo videos do Vimeo</h2>
<iframe src="https://player.vimeo.com/video/770026170?h=de6f341435&loop=1" width="530" height="298" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></ifram
Aula 05
Videos em Hospedagem
Própria
Capítulo 11
Aula 5
Vídeos em hospedagem própria
Segue link di video:
https://youtu.be/TCeyIwFGkYo
Você sabe como adicionar vídeos em sites usando código HTML5 para incorporação? Sabe quais são os melhores formatos para hospedagem de vídeos? Sabe como manter a compatibilidade de navegadores com vídeos de vários formatos? Pois acompanhe esse vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Capítulo 11, aula 05
00:21 – Vídeos hospedados localmente
00:55 – Cursos grátis e com certificado
02:06 – Por que usar vídeos em vários formatos?
03:24 – Criando o HTML para inserir o vídeo
04:54 – Tag para inserir vídeo
05:44 – Ligando o player
06:22 – Compatibilidade com navegadores
06:57 – Tag com múltiplos formatos
08:24 – Configurando a thumb do vídeo em HTML
09:15 – Cuidado! Custo de hospedar local
11:04 – Quer um certificado para esse curso?
11:47 – Encerramento
<h1>Inserindo videos hospedados localmente </h1>
<p>Este video está hospedado no meu próprio servidor</p>
<video width="500px" poster="./imagens/mascote.png" controls>
<source src="mdia/Meu-Video.Mp4.mp4" type="video/mp4">
<source src="./mdia/Meu-Video.Mp4.webm" type="video/ webm">
<source src="mdia/Meu-Video.Mp4.mkv" type="video/mkv">
<p>Seu o navegador não tem compatibilidade com reprodução de videos</p>
</video>
</body>
</html>
Aula 04
Formatos de
Video para Site
Capitulo 11
Aula 04
Formatos de Videos para Sites
Segue o link do video:
https://youtu.be/DjOSM72cYac
Você sabe como inserir vídeos no seu site? Sabe como escolher o melhor formato de vídeos para colocar em sites? Sabe como aumentar a compatibilidade de vídeo com múltiplos navegadores? Pois acompanhe esse vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Capítulo 11, aula 04
00:16 – Vídeos com eficiência em sites
01:23 – Cursos de qualidade e profissionais
02:59 – Fazendo download de vídeos
04:21 – Compatibilidade de vídeos
05:04 – Uma dica para diminuir vídeos
06:18 – Criando um novo exercício
07:00 – Usando o Handbrake
08:03 – Receba notificações dos nossos vídeos
08:40 – Conversão de vídeos
09:54 – Cuidado com custos
10:50 – Comparando os formatos
12:07 – Encerramento
Aula 03
Colocando áudio
no seu Site
Capítulo 11
Aula 03
Colocando áudio no seu site
Link da aula
https://youtu.be/4OZYsFl-J9s
Você sabe como inserir áudios no seu site? Sabe como criar um player de áudio em HTML5? Sabe como aumentar a compatibilidade de áudio com múltiplos navegadores? Pois acompanhe esse vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Capítulo 11, aula 03
00:17 – Inserindo áudio no site
01:05 – A melhor solução de hospedagem
02:36 – Criando um novo exercício
03:33 – Onde conseguir áudios grátis
05:35 – Cuidados com os áudios
06:17 – Acompanhe nosso trabalho
06:43 – Baixando um podcast grátis
08:25 – Criando código HTML para áudio
09:38 – Múltiplos formatos de áudio
10:22 – Ganhando mais compatibilidade
12:35 – Preload de áudio
13:29 – Outros parâmetros
14:12 – Áudio em looping
14:45 – Cuidado com áudios WAV
15:27 – Outros tipos de mídia
<h1>Reproduzindo aúdio</h1>
<p>vamos aprender a reproduzir áudios em HTML5.</p>
<audio preload="metadata" controls="" autoplay controls loop
<source src="midia/tudoquevai.mp3" type="audio/mp3">
<source src="midia/tudoquevai.ogg" type="audio/ogg">
<source src="midia/tudoquevai.wav" type="audio/wav">
<p>Infelizmente seu navegador não consegue produzir áudio.
</a href="midia/tudoquevai.mp3">clique aqui para baixar o arquivo MP3</a></p>
</audio>
<body>
</body>
</html>
Aula 02
Imagens que se
Adaptam sozinhas
Capitulo 11
Aula 02
Imagens que se adaptam sozinhas
Segue o Link da Aula :
https://youtu.be/cAgkwPWE4hU
Você sabe como usar imagens dinâmicas com HTML5? Sabe como gerar várias versões de uma mesma imagem com dimensões e resoluções diferentes e depois carregar apenas a imagem ideal para cada dispositivo? Pois acompanhe esse vídeo até o final para responder a estas e muitas outras perguntas.
Tópicos deste vídeo:
00:00 – Capítulo 11, aula 02
00:21 – A importância do tamanho das imagens
01:07 – Uma história de mudança de vida
02:14 – Imagens que criamos
03:09 – Criando o código básico HTML5
03:46 – A nova tag picture
04:41 – Testando o exercício
05:15 – O perigo do bounce rate
05:59 – Criando vários source
09:37 – Ajude o projeto sendo um apoiador
10:21 – CUIDADO: Invertendo os sources
12:16 – Várias versões da mesma imagem
- Criamos a tag picture (e adcionamos a tag img com a foto tamanho G)
- depois criamos o atributo dentro da tag picture (sorce midia type com tamanh medio
- criamos o atributo dentro da tag picture (sorce midia type com tamanho pequeno
picture>
<source media="(max-width: 750px )" srcset="imagens/foto-p.png" type="image/png">
<source media="(max-width: 1050px )" srcset="imagens/foto-m.png" type="image/png">
<img src="imagens/foto-g.png" alt="Imagem flexível">
</picture>
Aula 01
Imagens Dinâmicas
Capitulo 11
Aula 1 - Imagens Dinâmicas
Link da Aula:
https://youtu.be/E01LDVj0Rpg
- Tópicos deste vídeo:
- 00:00 – Capítulo 11, aula 01
- 00:17 – Usando múltiplas mídias
- 03:09 – Curso de produção de vídeos
- 04:39 – Criando imagens de tamanhos diferentes
- 11:39 – Criando um novo exercício
- 12:24 – Exportando as imagens do projeto
- 14:09 – Ajude a divulgar nosso curso
- 15:37 – Encerramento
Nessa Aula Criamos imagens no Gimb em 03 Tamanhos diferentes:
- Tamanho pequeno (P) : 300x300px
- Tamanho pequeno (M) : 700x700px
- Tamanho pequeno (G) : 1.000x1.000px
Capítulo 10
Subtópico
Aula - 04
Desafios
006
005
Aula 03 Link para
efetuar Dowlonad
Capitulo 10
Aula 03
Links para Dowloads
Link da Aula:
https://youtu.be/Jszz7M676y8
- Devemos colocar arquivos que queremos baixar em um pasta fdentro do projeto (exemplo livro.pdf ou livro.zip)
usaremos a tag <a> que é a tag de ancora para poder abrir os arquivos
Segue exemplo.
para um cógido para baixar um arquivo em pdf.
aonde (downloads) é um atributo que indica que ele vai fazer o dowload.
(type) atributo que ele usa como método para baixar.
<a> href="./livro/livro.pdf" dowloads ="livro.pdf" type="aplication/pdf>Baixar meu arquivo em pdf</a>
Segue exemplo.
para um cógido para baixar um arquivo em zip.
<a> href="./livro/livro.pdf" dowloads ="livro.zip" type="aplication/zip>Baixar meu arquivo em zip</a>
Aula 02
Links Internos
Capítulo 10
Aula 02
Links Internos
Link da Aula
https://youtu.be/LeLnlT-ZKw8
Links Internos
É fazer relação com um pasta ou arquivo que esteja dentro do nosso projeto, pagina, servidor
- para incluir Links internos de outras paginas dentro do meu arquivo html (index.html) eles tem que estar dentro da mesma pasta do projeto
- relações para o navegador entender melhor os seus links
- rel "next" - atribui ao link a informação que ele está indo para a proxima página.
- rel="prev" - atriu ao link a informação que ele está voltando para a página principal do conteúdo.
- rel=" nofollow" - atribui ao link a informação que você está mandando o link para uma lugar aonde você não dá deu aval ou sua credibilidade.
- rel="dofollow" - atribui a informação que aquele link é um link patrocinado ou um link que você recomenda.
parametro para você indicar um link que está dentro do projeto mais não a mesma pagína:
<a href="../index.html"Voltar para a primeira página rel="_prev</a>
Aula - 01
Links e Âncoras
no HTML
Capitulo 9
Capitulo 8
Capítulo 7
Capítulo 6
Capítulo 5
Capítulo 4
Capitulo 3
Capitulo 2
Capítulo 1
Capítulo 01 Aula 01 – Introdução
Aula 03
Aula 02
Aula 01 - Introdução